วิธีการเพิ่ม Social Share Button โดยไม่ต้องใช้ Plugin

ปัจจุบัน Social Network นับว่ามีอิทธิพลต่อชีวิตปัจจุบันอย่างมาก จะต้องมี Social Share จากพวก Twitter, Facebook หรือ Google Plus ทั้งสิ้น เพราะว่า Social มันช่วยให้สามารถโปรโมทเว็บไซต์ได้ง่ายสามารถเข้าถึงผู้คนได้ บทความ index ไว เพิ่มประสิทธิภาพ SEO ได้อย่างง่ายดาย อื่นๆอีกเพียบ
เอาละ มาพูดถึงวิธีการ เพิ่ม Social Share ใส่เว็บไซต์กันดีกว่า การเพิ่ม Social Share นั้น หากใช้ Wordpress แล้วละก็ ก็มี Plugin ให้เลือกใช้มากมาย แต่บทความนี้จะพูดถึงการเพิ่ม Social Share โดยไม่ใช้ Plugin กันครับ
ในเมื่อมี Plugin ให้ใช้ตั้งเยอะแยะ ทำไมจะต้องเขียนเองให้ยุ่งยากด้วย?
ก็เพราะมี Plugin เยอะยังไงละครับ เลยไม่รู้ว่าจะเลือกใช้ตัวไหนดี อีกทั้งหากติดตั้ง Plugin เยอะๆ มันก็มีผลกับความเร็วของเว็บไซต์ สู้ทำเอง และลดจำนวน Plugins ไปได้ น่าจะเป็นทางเลือกหนึ่งที่ดีใช่มั้ยครับ?
เป้าหมายของบทความนี้ คือ
จะทำการเพิ่ม Social Share จาก 3 เจ้าใหญ่ๆ อันได้แก่
- Facebook Social Share
- Twitter Button Share
- Google Plus Share
วิธีการเพิ่ม Social Share มีหลักๆ 2 วิธี คือ
Method 1: Widget/Plugins
Add Facebook Share Button
ขั้นตอนแรก ทำการเพิ่ม Facebook Share ก่อน ไปที่ เว็บไซต์ Facebook Develooper หากยังไม่เคยลงทะเบียน ก็ลงทะเบียนซะ วิธีลงก็ทำตาม Guideline เลยครับ ไม่ยาก
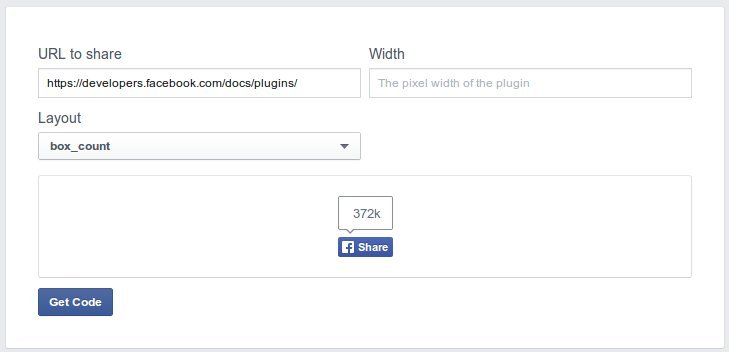
เมื่อไปหน้าเว็บไซต์ได้แล้ว ก็เลือกปรับแต่ง ใส่ URL to Share เป็นเว็บไซต์ของผู้อ่านเอง จากนั้นก็เลือกขนาด เลือกรูปแบบ ที่ต้องการแสดง จากนั้นกด Get Code

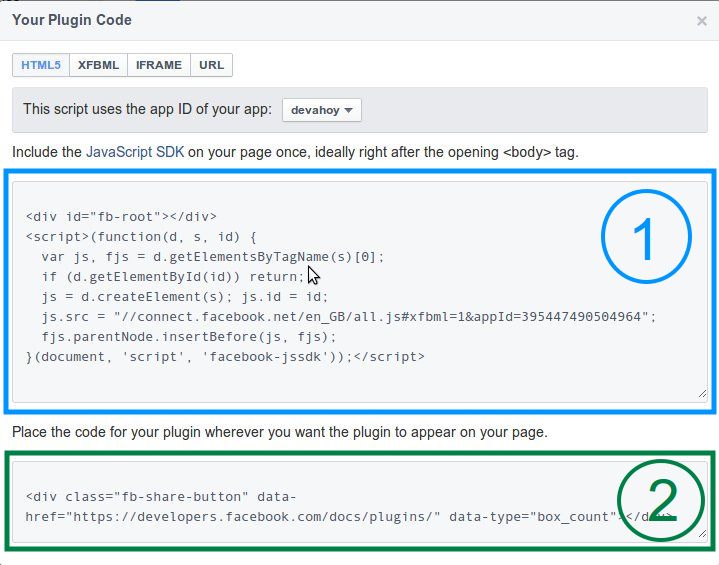
เมื่อกด Get Code มาแล้ว จะเห็นโค๊ด 2 ส่วน ให้ดูเฉพาะส่วนบน หน้าตาจะประมาณนี้

เลข appId ต้องเป็นเลขของ App ของผู้อ่านเอง หากไม่มีก็ไปสร้าง App ใหม่ก่อน
<div id="fb-root"></div><script> ;(function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0] if (d.getElementById(id)) return js = d.createElement(s) js.id = id js.src = '//connect.facebook.net/en_GB/all.js#xfbml=1&appId=637762052943387' fjs.parentNode.insertBefore(js, fjs) })(document, 'script', 'facebook-jssdk')</script>ก็อปโค๊ด ไปวางไว้ หลังแท็ก <body> ตรงไฟล์ header.php ของธีม Wordpress
ส่วนโค๊ดส่วนที่ 2 ก็คือที่ๆผู้อ่านอยากให้มันแสดง ว่าอยากไว้ตรงไหน ก็ไว้
ส่วนมาก ทุกคนอยากจะให้แชร์ในบทความนั้นๆ ฉะนั้น ผมก็จะเอามันไว้ที่หน้าบทความแล้วกัน ก็ไปเปิดหน้า single.php แล้วเอาโค๊ดมาวาง ตรงส่วนที่ต้องการ จบ
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-type="box_count"></div>เมื่อเอามาวางแล้ว เวลากด Share ทุกบทความ มันลิงค์เดียวกันนี่หว่า วิธีแก้ ก็ต้องเรียก method the_permalink(); มาช่วยแสดง url ของบทความนั้นๆ แต่ the_permalink(); จะต้องอยู่ภายใน The Loop The Loop คืออะไร หากไม่รู้จัก ก็จงไปอ่านซะ แต่ว่าจะบอกคร่าวๆ ก็คือ เป็นฟังค์ชั่นของ Wordpres ที่เอาไว้แสดงบทความนั่นเอง
โดย ต้องเอาโค๊ดไปวางไว้ ภายใน The Loop
while ( have_posts() ) : the_post(); ... //The loop body ... <?php endwhile; ?>ก็อปโค๊ดข้างล่างนี้ ไปวางไว้ใน The Loop เลย
<div class="fb-share-button" data-href="<?php the_permalink(); ?>" data-type="box_count"></div>ทีนี้ แต่ละหน้าของบทความ ลิงค์ก็จะต่างกันแล้ว หมดปัญหา จบมั้ย?
Add Twitter Button
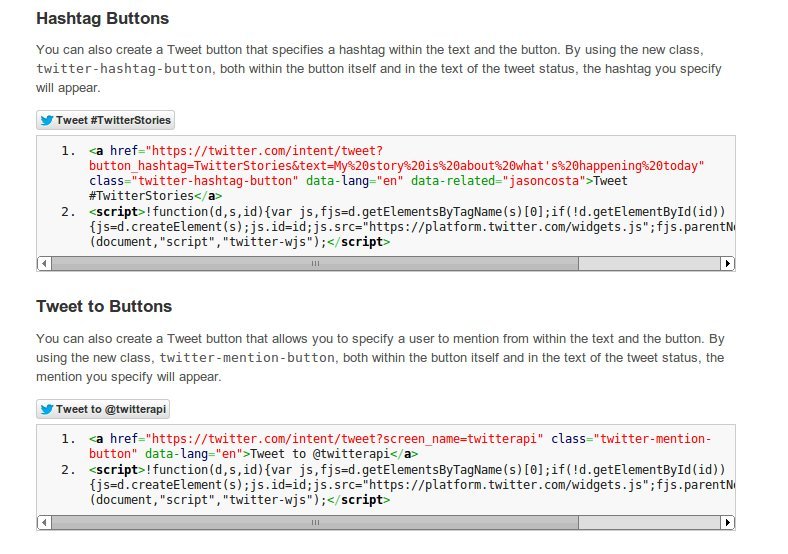
ก็คล้ายๆกับ Facebook เริ่มแรกก็เข้าไปที่เว็บ Twitter Button จากนั้นก็เลือกรูปแบบที่อยากได้ซะ

เมื่อได้รูปแบบที่ต้องการแล้ว สังเกต โค๊ดจะมี 2 ส่วน (เหมือน Facebook อีกแล้ว) ให้ทำการก็อปปี้ โค๊ด ตรงหมายเลข 2 ที่อยู่ระหว่างแท็ก <script> ไปไว้ที่ไฟล์ header.php ต่อจาก script ของ facebook ได้เลย
<script> !(function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0] if (!d.getElementById(id)) { js = d.createElement(s) js.id = id js.src = 'https://platform.twitter.com/widgets.js' fjs.parentNode.insertBefore(js, fjs) } })(document, 'script', 'twitter-wjs')</script>จากนั้น นำโค๊ดที่อยู่ตรงหมายเลข 1 ไปวางตำแหน่งที่ต้องการแสดง ก็เอาไว้ข้างๆ Facebook ที่ไฟล์ Single.php อีกนั่นแหละ
<a href="https://twitter.com/share" class="twitter-share-button" data-via="twitterapi" data-lang="en" >Tweet</a>สิ่งที่ผู้อ่านจะต้องทำการเปลี่ยน ก็คือ path url และ data-via เป็น ลิงค์ไปยังบทความและชื่อ twitter ของผู้อ่าน ในส่วน path url ก็ยังคงใช้ the_permalink(); ได้เช่นเดิม
<a href="<?php the_permalink(); ?>" class="twitter-share-button" data-via="devahoy" data-lang="en" >Tweet</a>Add Google+ Button
ไปที่หน้า Google+ +1 Button จัดการปรับแต่งอะไรให้เรียบร้อย จากนั้นก๊อบปี้โค๊ดด้านขวา เอาเฉพาะส่วนแรก
<div class="g-plusone" data-size="tall"></div>ไปวางไว้ตำแหน่ง ต่อจาก Twitter Share ในหน้า single.php แต่ว่าต้องเพิ่มแท็ก data-href เข้าไป โดยใช้ the_permalink(); เป็น
<div class="g-plusone" data-href="<?php the_permalink(); ?>" data-size="tall"></div>จากนั้นก๊อปปี้โค๊ดที่เหลือ ที่เป็นแท็ก <script>
<!-- Place this tag after the last +1 button tag. --><script type="text/javascript"> ;(function () { var po = document.createElement('script') po.type = 'text/javascript' po.async = true po.src = 'https://apis.google.com/js/platform.js' var s = document.getElementsByTagName('script')[0] s.parentNode.insertBefore(po, s) })()</script>ไปวางไว้ ที่ไฟล์ footer.php ตรงไหนก็ได้ แต่ว่าก่อนปิดแท็ก </body> เนื่องจาก ตัวโค๊ดก็มีคอมเม้นอธิบายแล้วว่า ให้วางไว้ หลังจาก +1 Button ที่ใส่ไปก่อนหน้านี้
สุดท้าย เมื่อผู้อ่านใส่แท็กเรียบร้อย แล้ว ก็จะได้หน้าตาแบบ ในบทความแห่งนี้แหละ
Method 2: Share with Text Link
วิธีนี้นั้นจะง่ายกว่าวิธีแรกมาก เพียงแค่ใช้ TextLink เท่านั้น โดยรูปแบบที่ต้องการจะ โชว์ ก็แล้วแต่ผู้อ่านเลย
ไม่ว่าจะทำเป็น ข้อความ แชร์บทความ หรือใส่เป็นไอคอน ก็แล้วแต่สะดวก
รูปแบบ Text Link ของ Facebook
<a class="facebook" href="https://www.facebook.com/sharer/sharer.php?u=https://devahoy.com"></a>โดยสิ่ง ที่ต้องแก้คือ เปลี่ยนค่า u=xxxxx เป็น ลิงค์ของบทความ จะได้เป็น
<a class="facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>"></a>รูปแบบ Text Link ของ Twitter
<a class="twitter" href="http://twitter.com/share?text=text&url=https://devahoy.com&via=Devahoy"></a>Parameter ที่สามารถเปลี่ยนได้ คือ
- text เปลี่ยนเป็นข้อความ default เวลาจะแชร์ทวีต
- url เปลี่ยนเป็น url ลิงค์ไปยังบทความนั้นๆ
- via ใช้สำหรับใส่ชื่อ ว่า Tweet to ใคร
เมื่อใช้กับ Wordpress ก็จะได้เป็น
<a class="twitter" href="http://twitter.com/share?text=<?php the_title_attribute(); ?>&url=<?php the_permalink(); ?>&via=Devahoy"></a>รูปแบบ Text Link ของ Google Plus
<a href="https://plus.google.com/share?url={URL}"></a>เปลี่ยน url เป็นลิงค์ไปยังบทความนั้นๆ จะได้เป็น
<a class="google-plus" href="https://plus.google.com/share?url=<?php the_permalink(); ?>"></a>เมื่อได้ Text Link ทั้งหมดแล้ว เวลาแชร์ มันก็จะไปเปิดหน้า Share ของแต่ละ Social โดยใช้ Tab ในบราวเซอร์อันเดิม ทำให้บางที ต้องกด back กลับมาอีกรอบ
วิธีแก้คือ ให้เวลาคลิ๊ก share ให้ทำการเปิดแท็บใหม่ โดยใช้ ฟังค์ชั่น onClick() ของ javascript มาช่วย
สุดท้าย จะได้หน้าตาประมาณข้างล่างบทความ ของเว็บไซต์ devahoy นี้แหละ
โค๊ดในส่วน Share Text Link
<ul class="social-share-link"> <li> <a class="facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" onclick="window.open(this.href, 'facebook-share','width=500,height=300');return false;" >facebook </a> </li> <li> <a class="twitter" href="http://twitter.com/share?text=<?php the_title_attribute(); ?>&url=<?php the_permalink(); ?>&via=Devahoy" onclick="window.open(this.href, 'twitter-share', 'width=500,height=300');return false;" >twitter</a > </li> <li> <a class="google-plus" href="https://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="window.open(this.href, 'google-plus-share', 'width=500,height=300');return false;" >googleplus</a > </li></ul>หมดซักที วิธีการเพิ่ม Social Share Button ให้เว็บไซต์ Wordpress โดยไม่ใช้ Plugin ไม่รู้ว่าบทความนี้จะมีประโยชน์หรือไม่ เนื่องจาก ใช้ Plugin มันก็สะดวกกว่ามานั่งปรับแต่งเองอยู่แล้ว แต่เอาเป็นว่า ถ้าใครต้องการปรับแต่งเอง และเผลอเข้ามาเจอบทความนี้ ก็ขอให้ปรับแต่งให้สนุกแล้วกันนะครับ
Feature Image จาก Picjumbo
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


