วิธีการ Deploy เว็บไซต์แบบฟรีๆ ด้วย Github Pages

โดยปกติแล้วเวลาเราทำเว็บไซต์ ถ้าหากว่าอยากจะให้เว็บไซต์ของเราออกสู่สายตาชาวโลก (ให้คนอื่นได้เห็น) ก็คือการ Deploy เว็บไซต์ขึ้น Hosting ซึ่งมีทั้งฟรีและเสียตัง แต่ของฟรีก็มักจะมีข้อจำกัดหลายๆอย่าง เช่น ให้พื้นที่นิดเดียว หรือได้แค่ subdomain
แล้วถ้าหากว่าบางคนอยากมีเว็บไซต์เป็นของตัวเอง แต่ไม่มีเงินเช่าทำไง? ทางเลือกก็คือ พระเอกของงาน ของฟรีอย่าง Github Pages นั่นเอง
ตัวอย่างเว็บไซต์ที่ใช้ Github Pages






หรือเว็บอื่นๆ ที่ใช้ Github Pages ดูเพิ่มเติมได้ที่ GitHub Pages examples
สิ่งที่ต้องมี
- เข้าใจหรือพอรู้จัก HTML/CSS/JavaScript
- สามารถใช้ Git/Github เบื้องต้นได้ (หากไม่รู้จัก อ่านGit คืออะไร ? + พร้อมสอนใช้งาน Git และ Github)
ทดลองทำ Github Pages
เราสามารถ Deploy ลง Github Pages ได้ 2 แบบ คือการสร้าง Git Repository แบบ User และแบบเป็น Project ครับ
1. แบบ User
สำหรับแบบ User วิธีการก็ง่ายๆเลย สร้าง Git Repo โดยกำหนดชื่อเราเป็น <USERNAME>.github.io
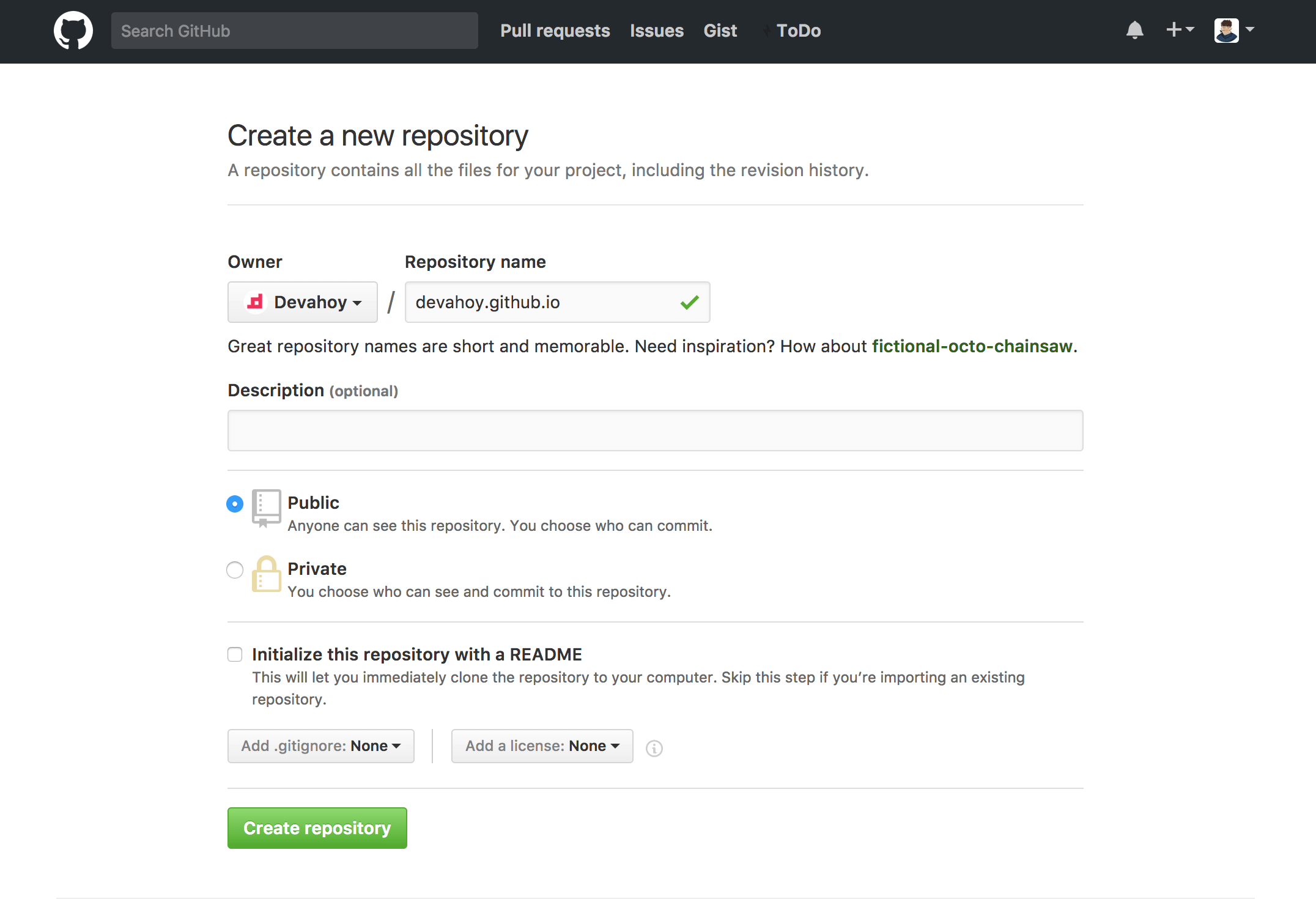
ตัวอย่างเช่น User ใน Github เราชื่อว่า devahoy เวลาเราสร้าง New repository เราจะตั้งชื่อว่า devahoy.github.io ดังภาพครับ

จากนั้นทำการ Clone repository ลงมาที่เครื่องของเรา
git clone https://github.com/username/username.github.ioต่อมาทำการสร้างไฟล์ index.html หรือว่าหากมีเว็บไซต์ (static website) ก็สามารถก็อปมาวางไว้ใน repo นี้ แล้วทำการ commit & push ขึ้น github ได้เลย
ไฟล์ index.html
<!DOCTYPE html><head> <title>Hello Github Pages</title> <body> <h1>Hello Github Pages</h1> </body></html>Commit และ push ขึ้น github pages
git add index.htmlgit commit -m "add index page"git push -u origin masterเมื่อทำการ push เรียบร้อย เราสามารถเข้าเว็บของเรา ได้จาก url https://username.github.io เป็นอันเรียบร้อย
หากใครไม่เคยใช้ Command Line สามารถดูวิธีแบบ GUI Github for Windows/Mac เพิ่มเติมได้จาก https://pages.github.com/
2. แบบ Project
สำหรับแบบ Project ก็จะไม่ได้กำหนดเจาะจงว่าจะต้องมีชื่อให้ตรง Username หรือไม่ แต่จะใช้วิธี กำหนด branch เอา โดยสามารถสร้างได้ 2 วิธีคือ เริ่มต้นสร้างเองเลย กับทาง Github มี Setting ช่วงให้ generate ให้เลย
แบบเลือก Generate
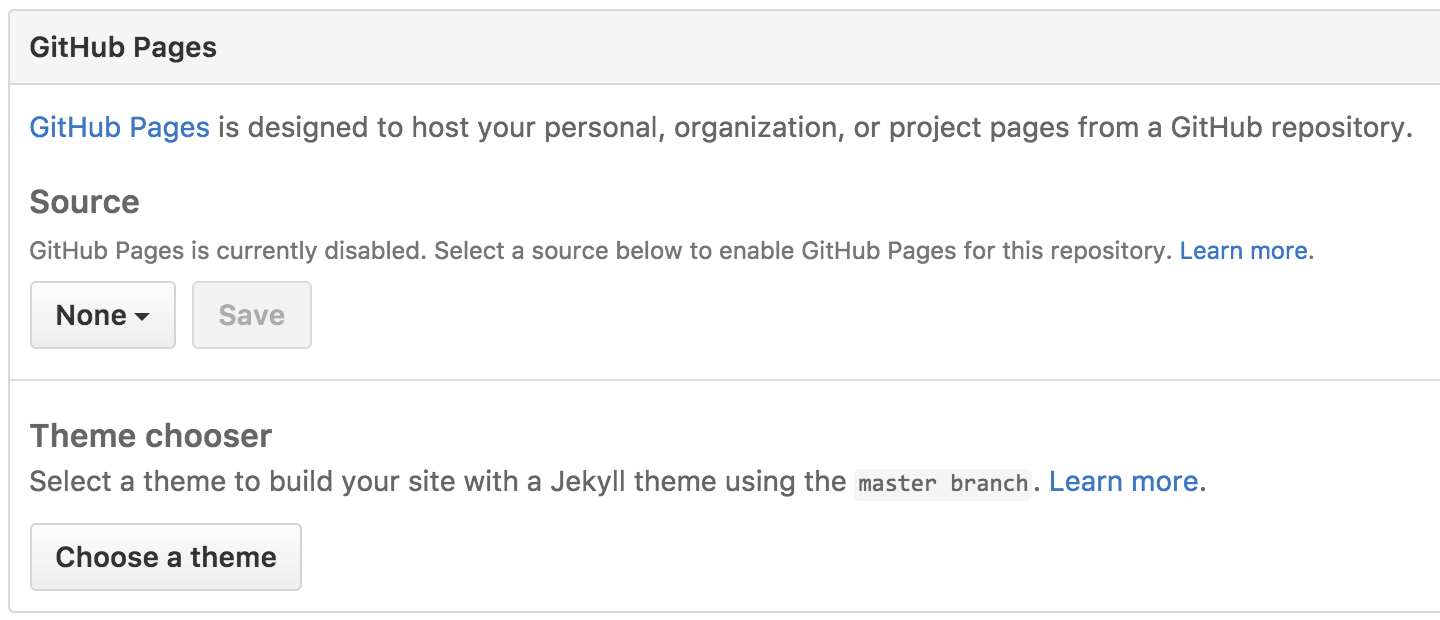
หลังจากที่เรา New repository จากนั้นเข้าไปที่ตัวโปรเจ็ค เลือก => Settings เลื่อนลงมาดูส่วน Github Pages จากนั้นทำการกด Choose a theme

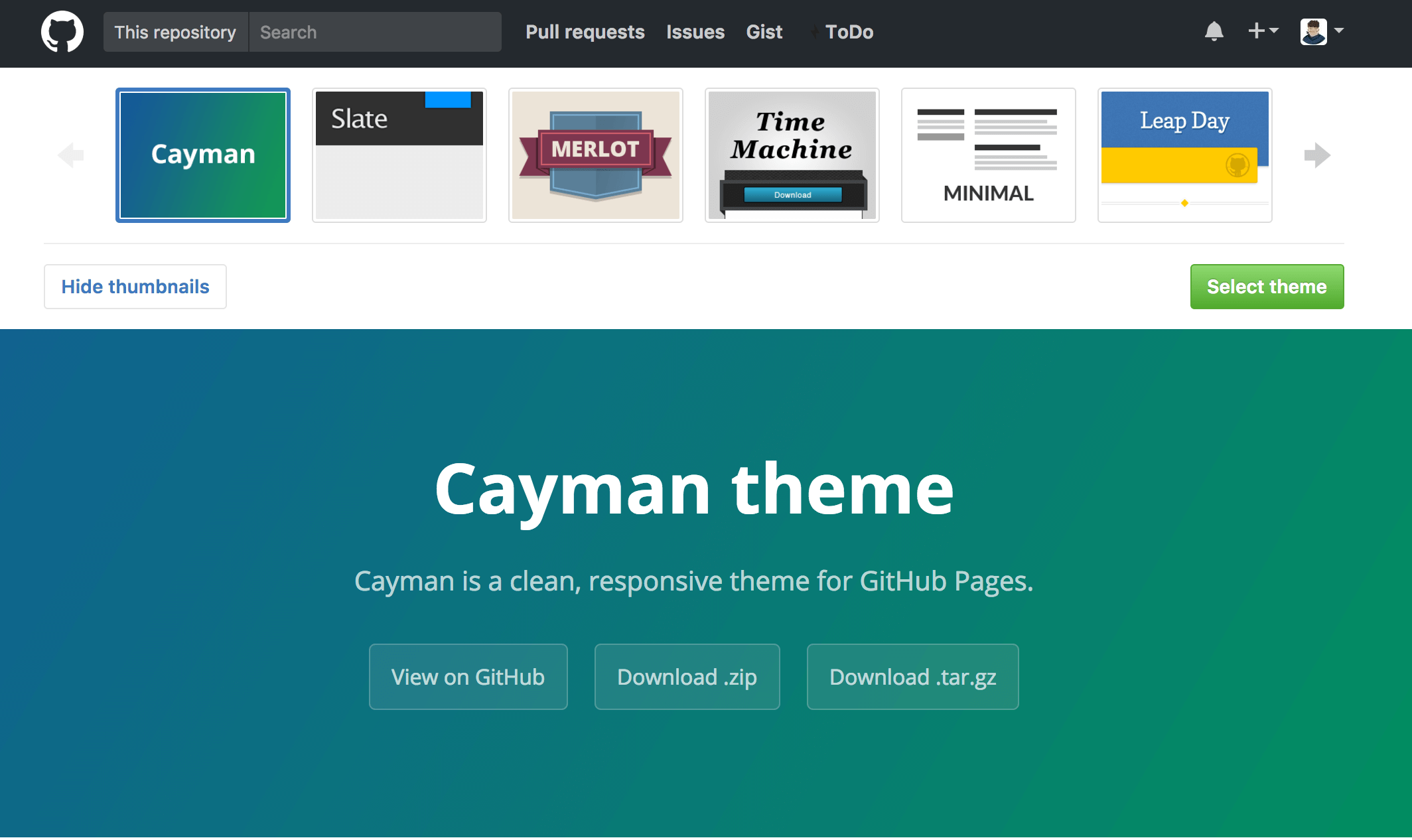
ทำการเลือก Theme ที่ต้องการ

จากนั้นก็ทำการ เพิ่ม Content ในไฟล์ README.md แล้วทำการ Commit
เราก็จะได้ เว็บไซต์ของเรา โดยสามารถเข้า url ได้จาก https://username.github.io/PROJECT_NAME
แบบทำเอง
สำหรับแบบทำเองหมดเลย ไม่ได้ใช้ตัว Generate เราต้องกำหนด branch ที่จะให้ Github Pages มันรู้ว่า branch ไหนที่จะให้ render เป็นหน้าเว็บ
ซึ่ง repository ของเรา ลองสร้างไฟล์ index.html ขึ้นมา แล้ว push ขึ้นไป
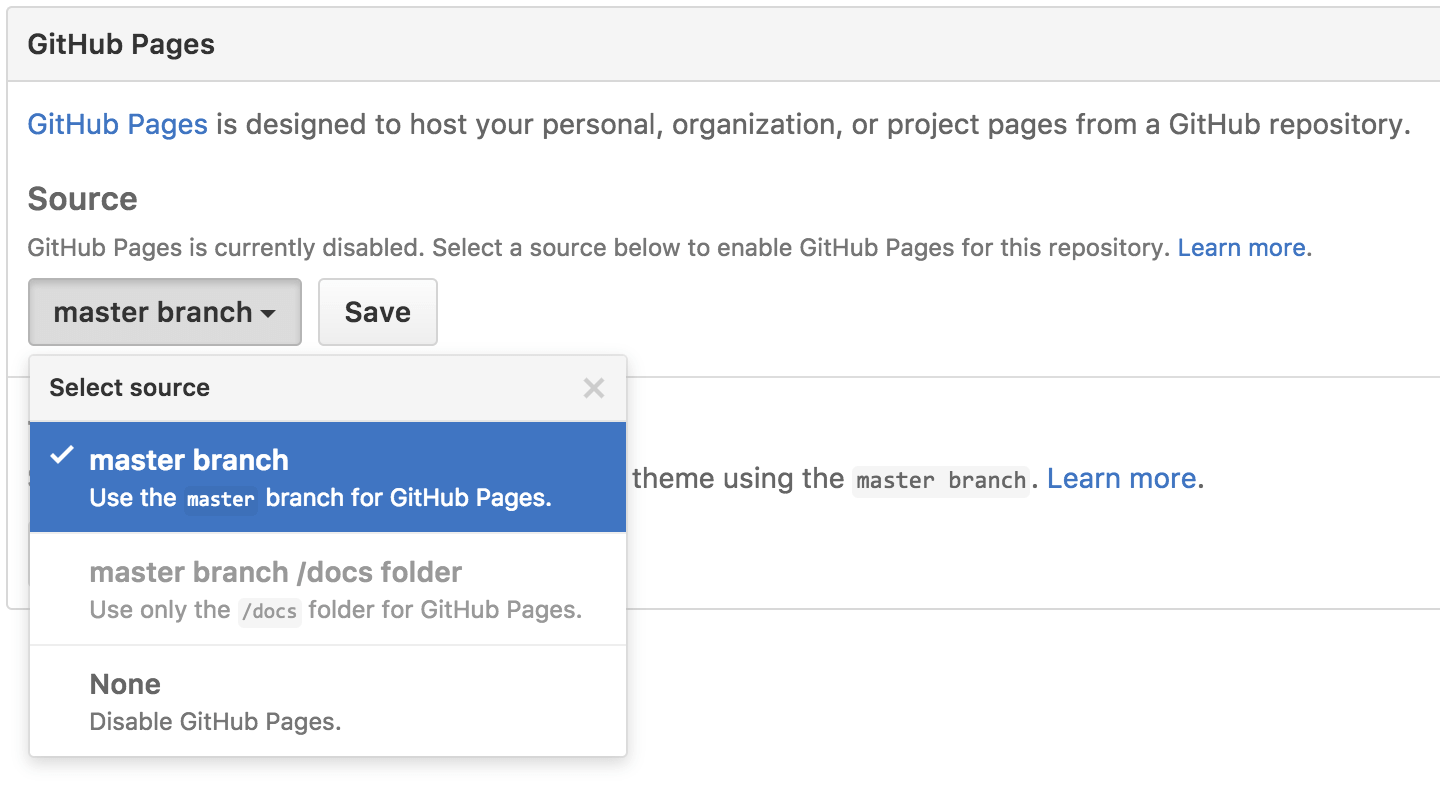
<!DOCTYPE html><head> <title>Hello Github Pages</title> <body> <h1>Hello Github Pages</h1> </body></html>จากนั้นที่หน้า repository ของเรา เข้าไปที่ Settings => ตรงส่วน Github Pages เลือก Source => เป็น branch ที่เราต้องการ

เราก็จะได้ เว็บไซต์ของเรา โดยสามารถเข้า url ได้จาก https://username.github.io/PROJECT_NAME
เป็นอันเรียบร้อย
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust