ทำ Website บน Github Pages ให้เป็น HTTPS ด้วย Cloudflare ฟรีๆ

เนื่องจากว่า HTTPS ช่วงนี้กระแสมาแรง และทุกๆเว็บเริ่มเห็นความสำคัญ รวมถึงเว็บใหญ่ๆ ทั้ง Facebook, Line, Apple เริ่มบังคับการเชื่อมต่อกับบริการตัวเองโดยต้องเป็น HTTPS เท่านั้น รวมถึง Browser อย่าง Chrome ที่แสดงคำว่า Secure บน URL ของเว็บไซต์ หากว่าเว็บไซต์นั้นเป็น HTTPS และแจ้งเตือนผู้ใช้ว่าเว็บไซต์ไหนไม่ปลอดภัยบ้าง
และพอดีว่าเว็บ DevAhoy แห่งนี้ก็ได้เปลี่ยนมาใช้ HTTPS ได้ซักพักนึงแล้ว ตั้งแต่ปลายๆปีที่แล้ว เนื่องจากว่าเว็บนี้อยู่บน Github Pages และทาง Github แจ้งมาว่า จะให้ทุกเว็บเปลี่ยนไปใช้ HTTPS ได้เลยฟรีๆ
แต่เดี๋ยวก่อน
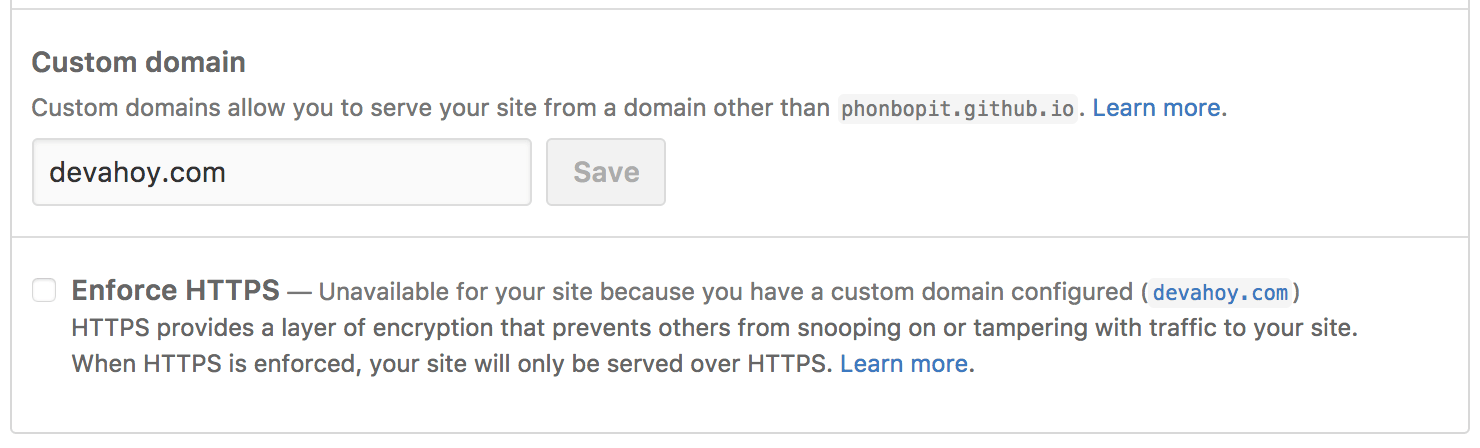
เฉพาะเว็บที่เป็น subdomain ของ Github เท่านั้น เว็บที่ทำ Custom Domain ไม่สามารถทำได้

ทางเลือกที่เป็นไปได้ (ฟรีและง่าย) ก็คือ Cloudflare พระเอกของงานนั่นเอง ก็เลยนำมาเขียนบทความแชร์ เผื่อจะเป็นประโยชน์แก่ใครหลายๆคน
บทความที่น่าสนใจอื่นๆเกี่ยวกับ HTTPS
- รู้จักกับ Cloudflare พร้อมวิธีติดตั้ง HTTPS ให้กับเว็บแบบฟรี ๆ ไม่มีค่าใช้จ่าย
- สอนวิธีทำ HTTPS ง่าย ๆ ฟรี ๆ ทำให้เว็บไซต์เราโหลดเร็ว ปลอดภัย SEO แรง
Let’s go!
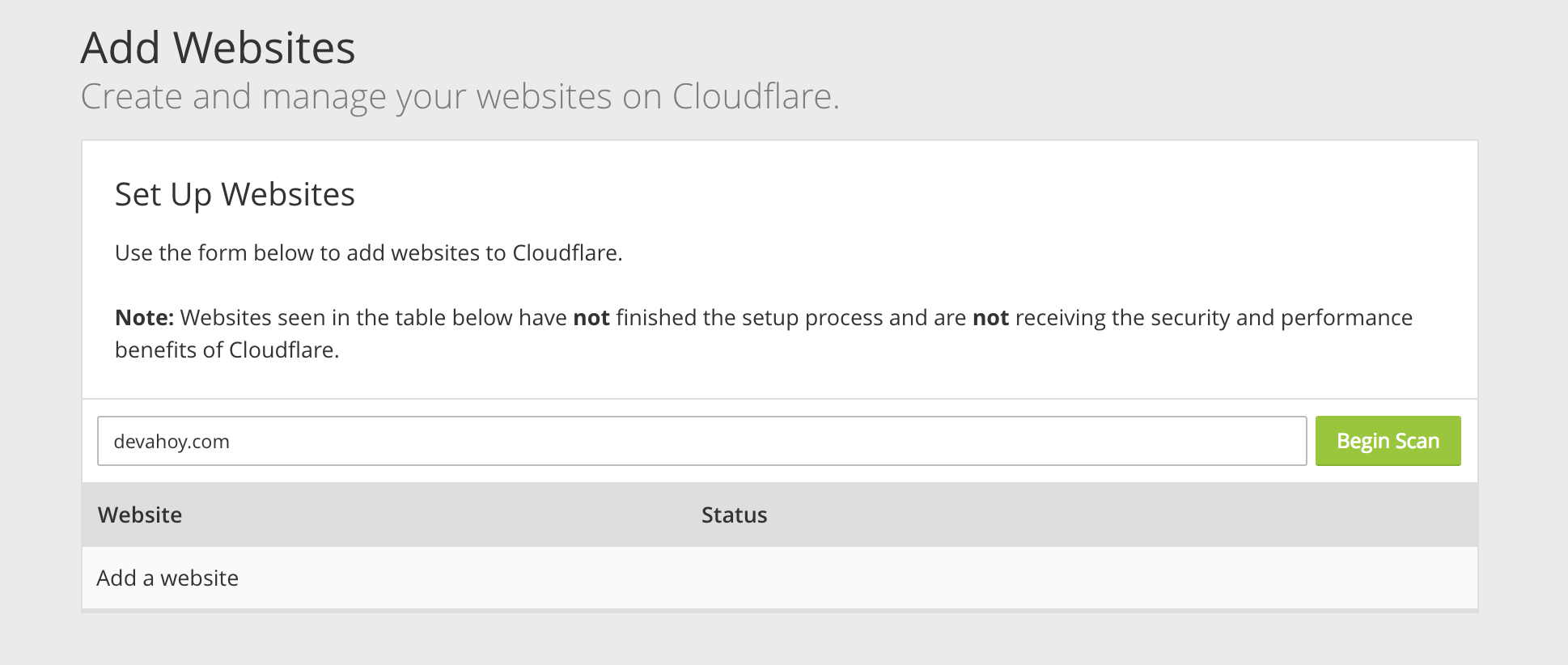
อย่างแรกสุดเลยทำการสมัคร Cloudflare ซะ จากนั้น ทำการเพิ่มเว็บไซต์

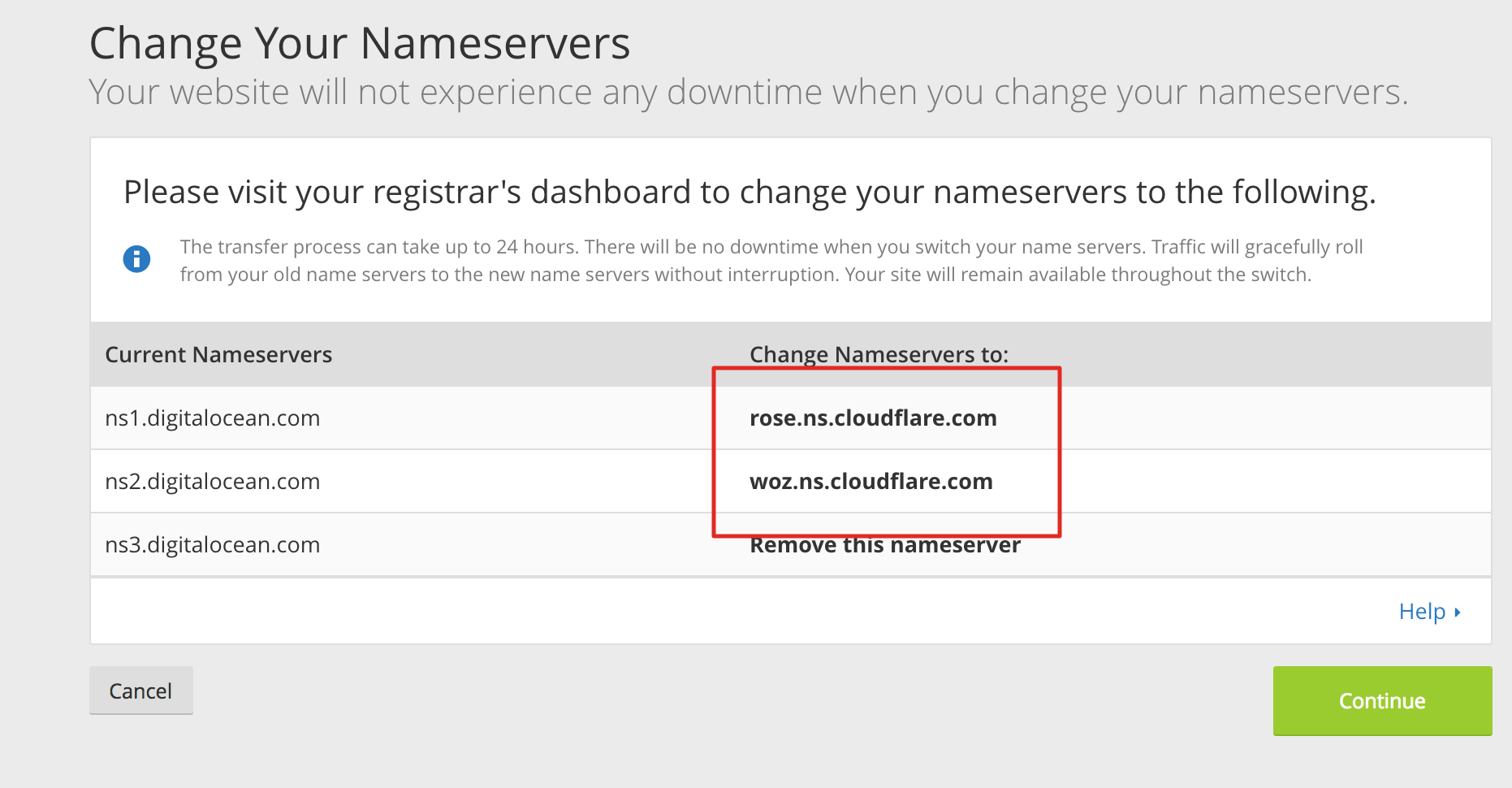
จากนั้น Cloudflare จะทำการ scan website ของเราประมาณ 1-2 นาที แล้วก็เปลี่ยน DNS ให้ชี้มาที่ Cloudflare แทน (ซึ่งตัวอย่างดังรูป Domain นี้ชี้ไปที่ DigitalOcean อยู่)

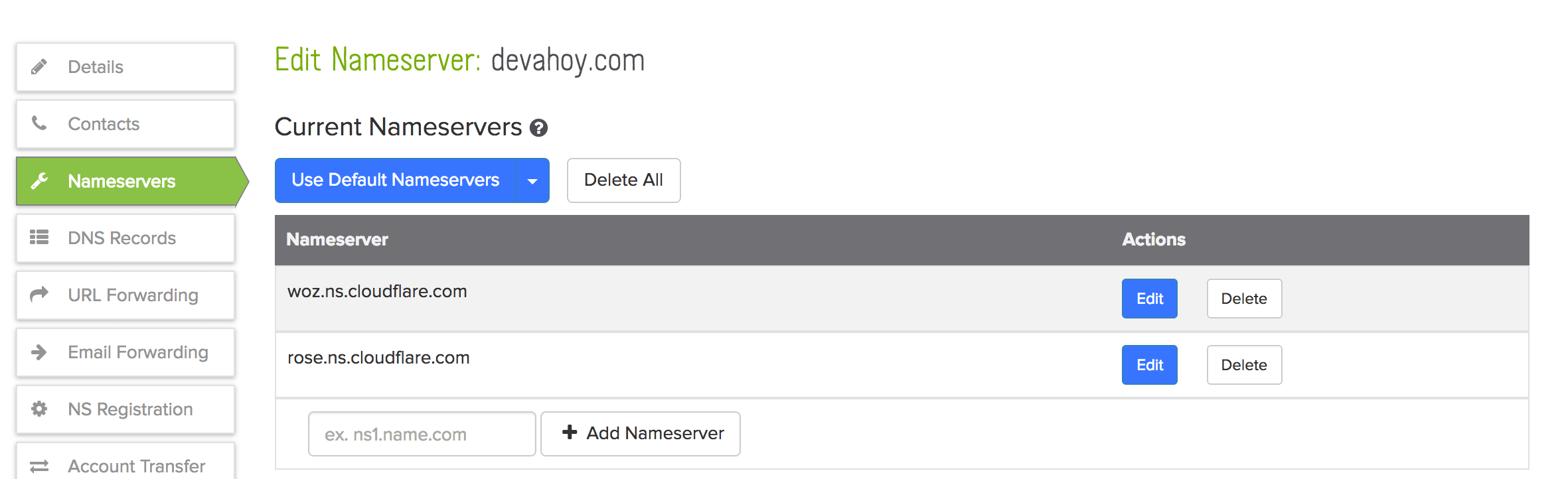
จัดการอัพเดท Nameserver ส่วนนี้ต้องไปดูที่เราจดโดเมนไว้ (ซึ่งตัวอย่างจดไว้ที่ name.com)

หลังจากนั้นรอ Update DNS ซักพัก เว็บไซต์ของเราก็จะผูกกับ Cloudflare เรียบร้อย

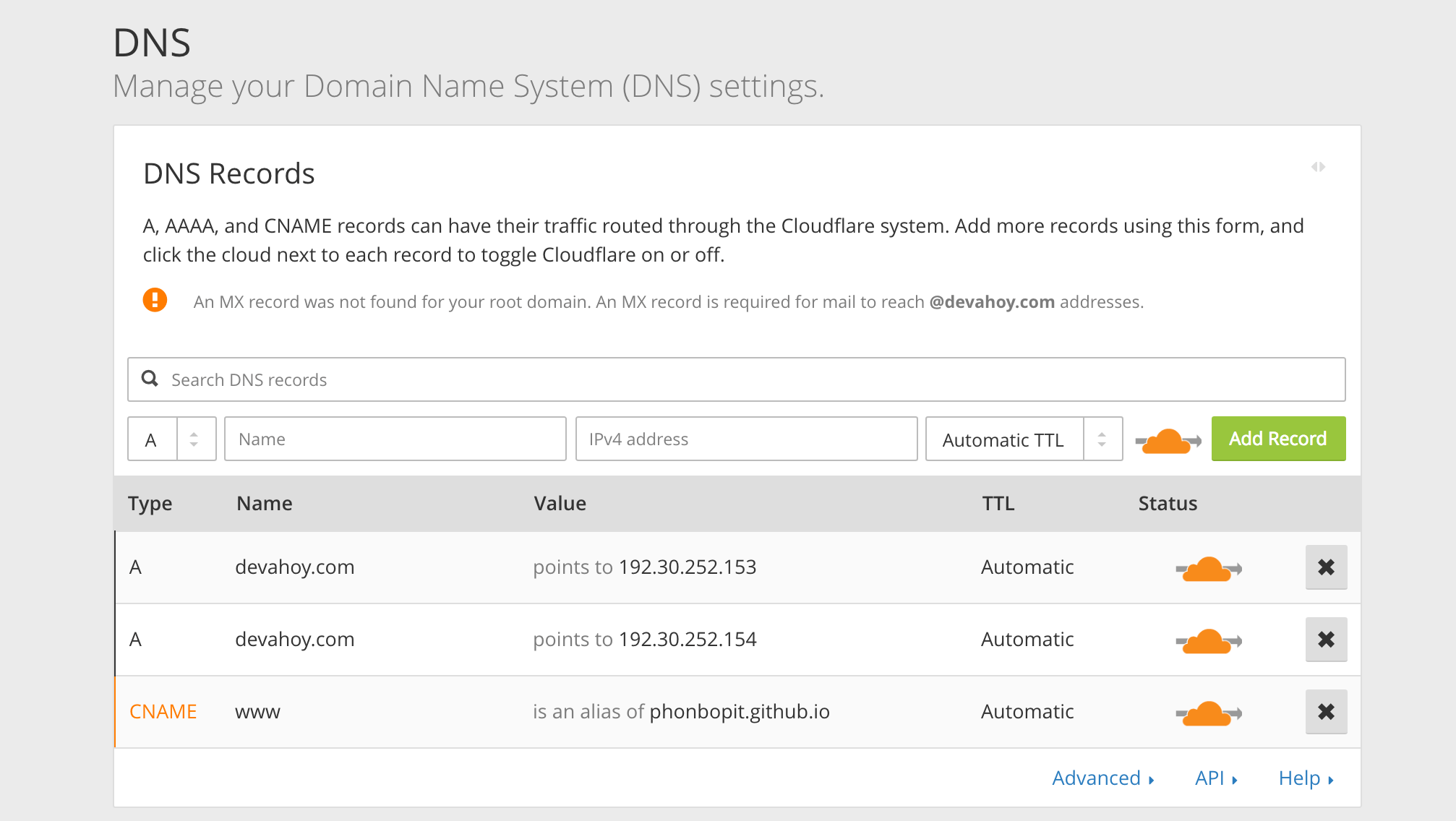
รูปจากหน้าจัดการ DNS ของ Cloudflare โดยเรากำหนด A Record ให้ชี้ไปที่ IP ของ Github และทำ CNAME เป็น phonbopit.github.io (หน้า Github Page ของผมเอง)
ปรับแต่ง Page Rule ซักนิด
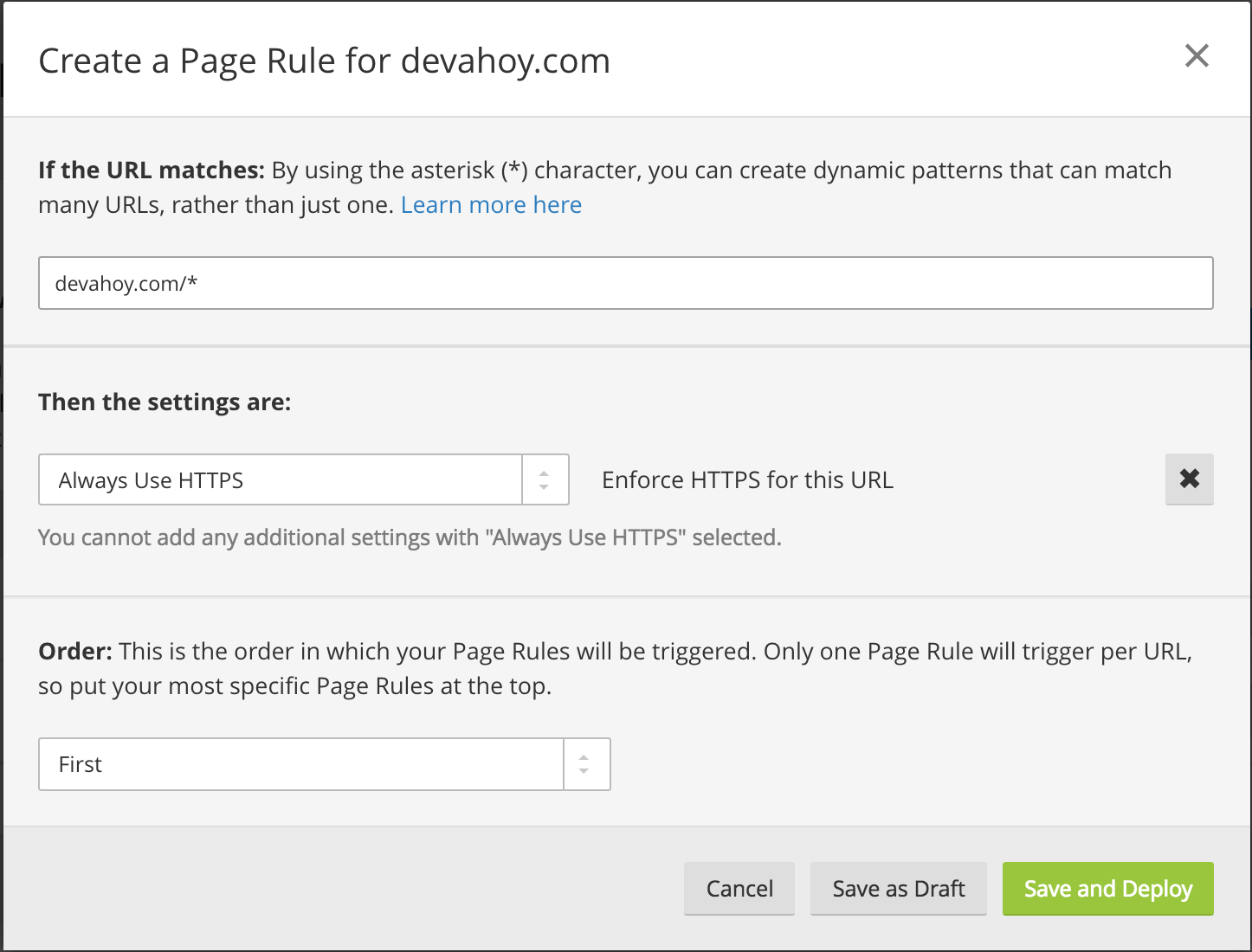
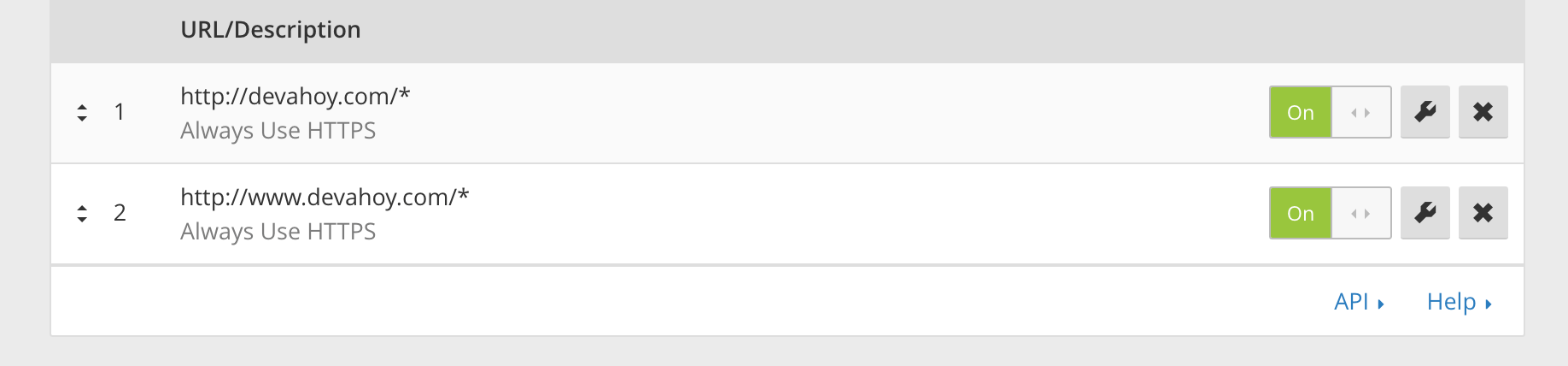
กดเข้าไปหน้า Page Rules จากนั้น ทำการ Create Page Rule โดย กำหนด URL ของเรา แล้วให้ใช้เป็น Always Use HTTPS


เป็นอันเรียบร้อย!
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust