บทความนี้เป็นการทดลองเล่นๆของผมเองครับ เนื่องจากว่าตั้งแต่ Android ออก Material Design มาตั้งแต่ปีที่แล้ว ส่วนตัวยังไม่ได้เขียนหรือพัฒนาแอพอะไรให้มันลองรับหรือได้ใช้งานเลยซักอย่าง ตั้งแต่เขียน Android L Developer Preview : ทดลองเล่น RecyclerView ก็ไม่ได้แตะอีกเลย เครื่องจริงรองรับ Lollipop ก็ไม่มี Emulator ขี้เกียจเปิด :) วันนี้ว่างๆ ก็เลยนั่งลองสร้างโปรเจ็คแบบ Material ดูว่ามันยากหรือไม่ และสามารถรอบรับกับเวอร์ชันก่อน Lollipop ได้หรือไม่ ปรากฎว่าไม่มีปัญหา เพียงแค่บาง feature อาจจะไม่รองรับเท่านั้นเอง
Step 1 : Create Project
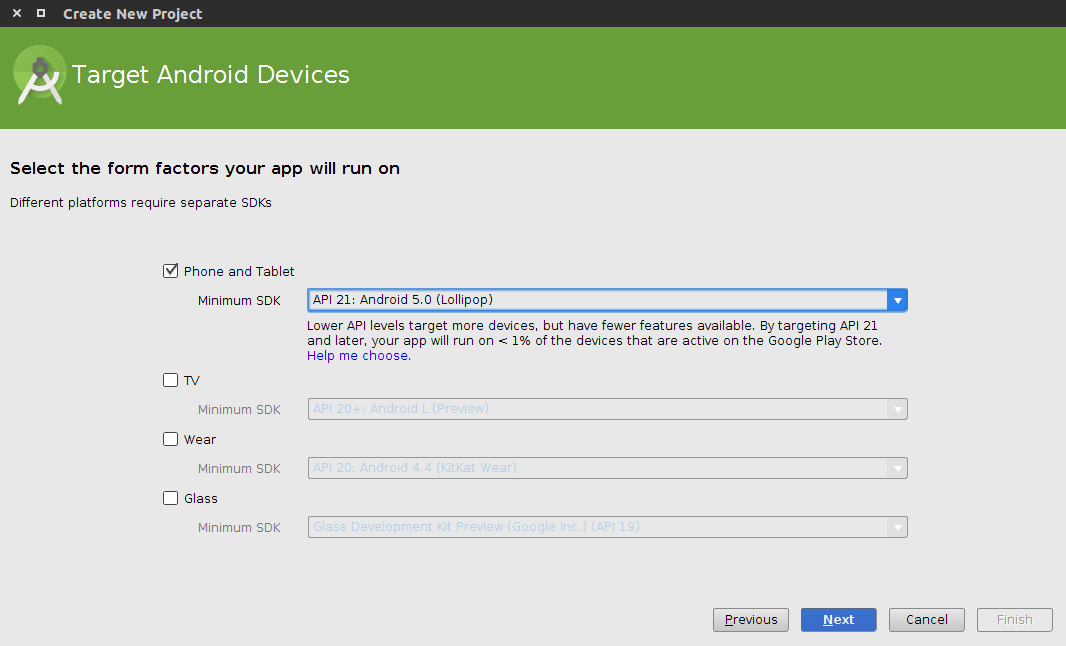
ขั้นตอนการสร้างโปรเจ็คแบบ Material ขั้นแรกเลยก็สร้างโปรเจ็คขึ้นมาก่อน เลือก API 21 ไปเลย เพื่อจะให้รองรับ Material
จริงๆตอนหลังผมจะปรับลดเหลือ minSDK14 เพื่อให้รองรับเวอร์ชันต่ำด้วย แต่ตอนนี้เลือกไป่ก่อนครับ :)

Step 2 : Add Dependency
ทำการเพิ่ม dependencies appcompat ลงไป โดยการเปิดไฟล์ build.gradle ของโมดูล app
dependencies { compile 'com.android.support:appcompat-v7:21.0.+'}จากนั้นทำการกด Sync Project with gradle file หรือ Sync now
Step 3 : Material Theme
จะเห็นว่าที่โฟลเดอร์ resource res จะมีโฟลเดอร์ values 2 ตัวคือ
values: สำหรับ SDK ที่เวอร์ชันต่ำกว่า 21values-v21: สำหรับ SDK เวอร์ชัน 21 (Lollipop)
ทำการเปิดไฟล์ values-v21/styles.xml จะเห็นโครงสร้างไฟล์ดังนี้
<?xml version="1.0" encoding="utf-8"?><resources> <style name="AppTheme" parent="android:Theme.Material">
</style></resources>สังเกตที่ parent เราสามารถเลือกได้หลายแบบ เช่น
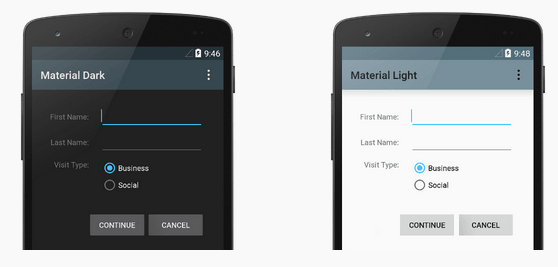
android:Theme.Material: สำหรับเวอร์ชัน Darkandroid:Theme.Material.Light: สำหรับเวอร์ชัน Lightandroid:Theme.Material.Light.DarkActionBar: เวอร์ชัน Light แต่ actionbar เป็น Dark เป็นต้น

รูปภาพแสดง Theme Dark และ Light ของ Material
Step 4 : Custom Theme/Color
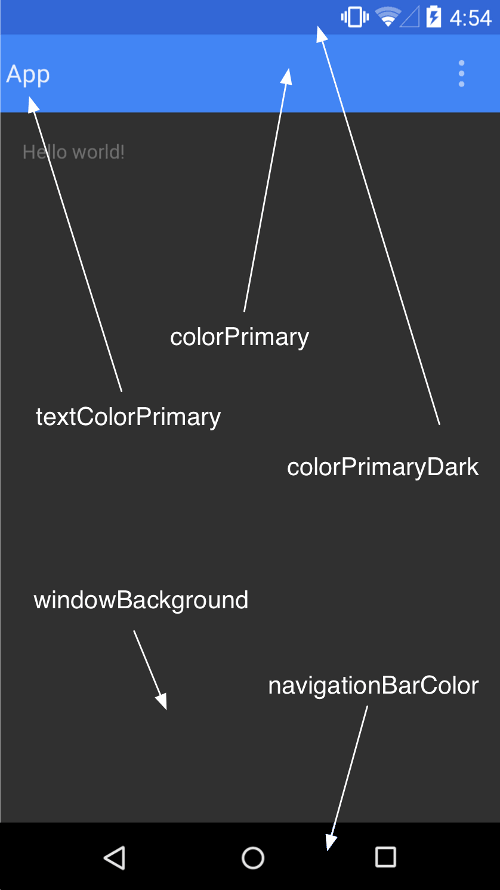
ต่อมามารู้จักกับส่วนต่างๆของ Status Bar กันครับ โดยดูจากรูปด้านล่างได้เลย มีอธิบายว่า แต่ละส่วนเรียกว่าอะไร และเราสามารถที่จะปรับเปลี่ยนสีได้ตามชื่อเรียกเลย

จากรูปด้านบน เราจะเห็นส่วนประกอบต่างๆ โดยเราสามารถที่จะ custom ได้ตามที่เราต้องการ เช่น เปิดไฟล์เดิม values-v21/styles.xml
<?xml version="1.0" encoding="utf-8"?><resources> <style name="AppTheme" parent="android:Theme.Material.Light">
<item name="android:colorPrimary">@color/primary</item> <item name="android:colorPrimaryDark">@color/primary_dark</item> <item name="android:colorAccent">@color/accent</item> <item name="android:textColorPrimary">@color/text</item>
</style></resources>และผมทำการสร้างไฟล์ values/colors.xml ดังนี้
<?xml version="1.0" encoding="utf-8"?><resources> <!-- Color : http://www.materialpalette.com/deep-orange/blue-grey --> <color name="primary">#FF5722</color> <color name="primary_dark">#E64A19</color> <color name="primary_light">#FFCCBC</color> <color name="accent">#9E9E9E</color> <color name="primary_text">#212121</color> <color name="secondary_text">#727272</color> <color name="text">#FFFFFF</color> <color name="divider">#B6B6B6</color></resources>Step 5 : รองรับเวอร์ชันตำกว่า Lollipop
ให้ทำการสร้างไฟล์ styles.xml ไว้ในโฟลเดอร์ res/values โดยมีรูปแบบเหมือนกับ Material Theme ในไฟล์ res/values-v21/styles.xml
<resources> <style name="AppTheme" parent="Android:Theme:Holo"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primary_dark</item> <item name="colorAccent">@color/accent</item> </style></resources>สิ่งที่ต่างกันคือ ไม่มี prefix
android:ซึ่งใช้เฉพาะ Theme Material
จากนั้นเปลี่ยนเลขเวอร์ชัน min SDK เป็น 14 ใน build.gradle
android { ... defaultConfig { minSdkVersion 14 }}หากว่าเราใช้ Material Theme แต่ว่าไม่ได้เตรียมพวกไฟล์
valuesไว้ให้สำหรับเวอร์ชันที่่ตำกว่า ตัวแอพจะไม่สามารถรันได้ จะรันได้เฉพาะ Lollipop เท่านั้น
Step 6 : Animations
สำหรับ Android 5.0 มี APIs ตัวใหม่สำหรับทำ custom animation ด้วย อย่างเช่น activity transitions เป็นอนิเมชันขณะที่เราเปิด/เปลี่ยน activity อย่างเช่น
Intent intent = new Intent(getApplicationContext(), SecondActivity.class);startActivity(intent, ActivityOptions .makeSceneTransitionAnimation(MainActivity.this).toBundle());แต่ถ้าหากเราทำเพื่อรองรับเวอร์ชันเก่าๆด้วย ก็ต้องทำการเช็คเวอร์ชันก่อน เพราะมันใช้ได้เฉพาะ 5.0 ถ้าเป็นเวอร์ชันต่ำ ก็ให้ startActivity() แบบปกติไม่ต้องมี transition อะไร
Intent intent = new Intent(getApplicationContext(), SecondActivity.class);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { startActivity(intent, ActivityOptions .makeSceneTransitionAnimation(MainActivity.this).toBundle());} else { startActivity(intent);}สรุป
ช่วงที่ผมทดสอบ เวลารันบน Android 5.0 โดยใช้ Material Theme ตัว Activity มันใช้ extends Activity
แต่เวลาที่ผมลองเปลี่ยน Material Theme ในไฟล์ values/styles.xml ไปใช้ Theme.Appcomt ปรากฎว่า actionbar ไม่แสดง ต้องใช้ extends ActionBarActivity สรุปไม่รู้ถูกหรือผิด :) ว่า
- ใช้
Theme.Materialร่วมกับActivityธรรมดา - ใช้
Theme.AppCompatร่วมกับActionBarActivity ใช้Theme.Mateiralร่วมกับActionBarActivityไม่ได้- ใช้
Theme.AppCompatในvalues-v21และใช้ActionBarActivityก็รัน Material ได้
สุดท้ายลองไปเล่นกันดูครับ ส่วนตัวผมก็ได้ลองเล่นแบบพื้นฐานๆ หากใครมีอะไรเจ๋งๆ มาแชร์กันได้นะครับ :)
Reference
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust