รู้จักกับ CocoonJS ตัวช่วยสำหรับคนทำเกมส์ HTML5

วันนี้จะพาไปรู้จักกับ Cocoon.js ตัวช่วยของผมในการเขียนและคอมไพล์เกม HTML5 เลยก็ว่าได้ เนื่องจากปัจจุบันกำลังหัดเขียนเกมและพบว่าเขียนด้วย HTML5 (javascript) ด้วย Framework อย่าง Phaser.js มันทำได้ง่ายและสะดวกดี บางทีนั่งแก้งานผ่าน Github เลยก็ยังได้ ในขณะที่ตอนที่หัด LibGDX จะมักมีปัญหาตอนเซ็ตอัพ หรือบางทีอย่างแก้เล็กๆน้อยๆ ก็ต้องนั่งเปิด IDE ซึ่งบางทีก็เสียเวลา :) วันนี้ก็เลยมาแนะนำและแชร์ Cocoon.js ให้ได้รู้จักกันครับ
CocoonJS คืออะไร?
CocoonJS เป็น Web Platform ที่ช่วยให้เราสามารถเขียนเกมแบบ Cross-Platform ได้ โดยตัว Cocoon.js จะทำการ compile โค๊ด HTML5 ให้เราไปเป็น Platform ต่างๆ รวมถึงมี Features และ Extensions มากมายที่รองรับ ซึ่งปัจจุบันนับว่าสะดวกสบายมากเลย เนื่องจากเขียนแค่ครั้งเดียวแต่สามารถรันได้ทุก Platform ส่วนเรื่อง Perfomance ก็ไม่รู้ซินะ :)
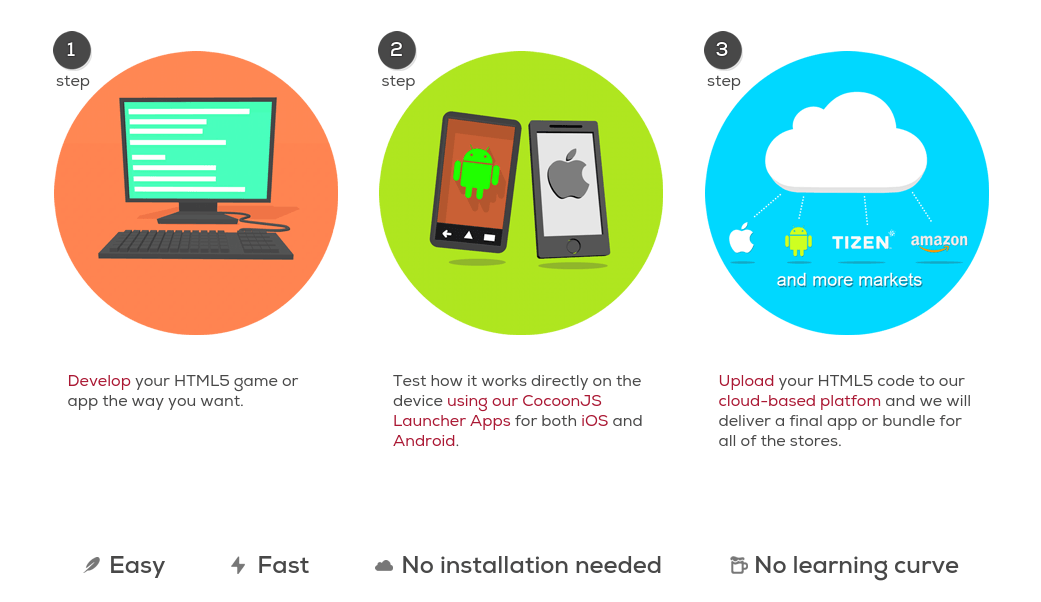
สำหรับขั้นตอนการใช้งาน ตามรูปตัวอย่างเลย ก็คือ

- พัฒนาเกมของเราด้วย HTML5 (อาจจะเป็น Javascript Framework อย่าง Phaser.js, Impact.js หรือ cocos2d-x เป็นต้น)
- เทสเกมของเราด้วย CocoonJS Launcher
- อัพโหลดตัวเกมไปที่ Cloud ของ CocoonJS
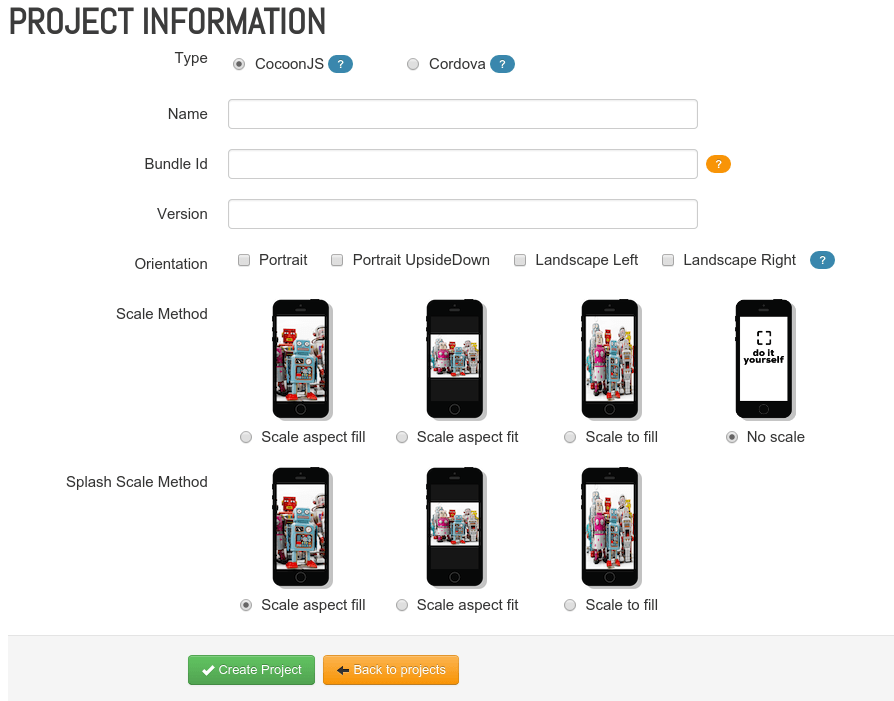
หน้าตา Portal สำหรับอัพโหลดตัวเกม และจัดการตั้งค่าต่างๆ

มี Features อะไรน่าสนใจบ้าง?
- WebGL : สามารถรัน WebGL ได้ทั้งบน Android และ iOS
- Acceleration : เพิ่มประสิทธิภาพความเร็วให้กับ Canvas สูงสุดถึง 10 เท่า
- Hardware : มี APIs ที่รองรับทั้ง GPS, Accelerometer, Gyroscope และ Gamepad
- In-App Purchases : รอบรับ In-App ทั้ง iOS และ Android
- Multiplayer : รองรับการเล่นเกมแบบ Multiplayer ผ่าน Extension ของ Cocoon
- Push Notifications : ส่ง Push ไปยังผู้ใช้ได้ทั้ง iOS และ Android
- Ads : สามารถหารายได้ด้วยการติดโฆษณาได้
- Social Network : รองรับ Social Network
และรายละเอียดทั้งหมด อ่านเพิ่มเติมได้ที่นี่
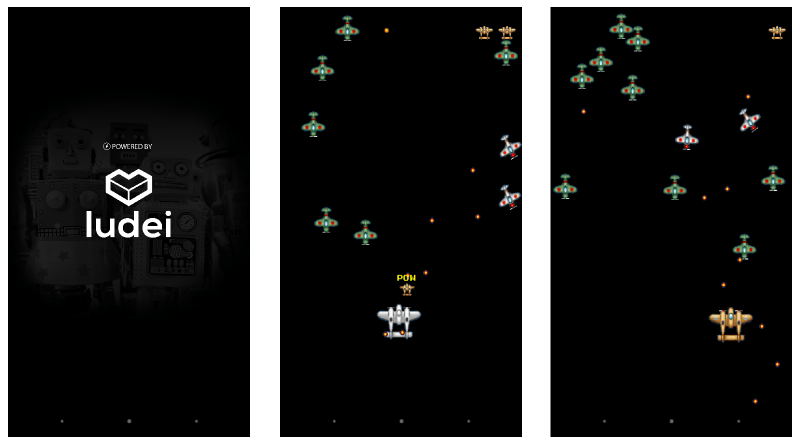
ตัวอย่างเล็กๆน้อยๆ สำหรับเกมที่ใช้ CocoonJS ในการ compile (อาจจะมี Logo ติดมาด้วยตอน Start Game)

สุดท้าย สำหรับคนที่กำลังทำเกมด้วย HTML5 และมองหา Cross Platform นอกเหนือจากพวก Phonegap Cordova แล้ว CocoonJS ก็น่าจะเหมาะและเป็นตัวเลือกที่น่าสนใจนะครับ หากใครอยากรู้รายละเอียดมากกว่านี้ก็ลองสมัครและใช้งานดูครับ
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


