เทคนิคการทำ Tab ให้กับเว็บไซต์

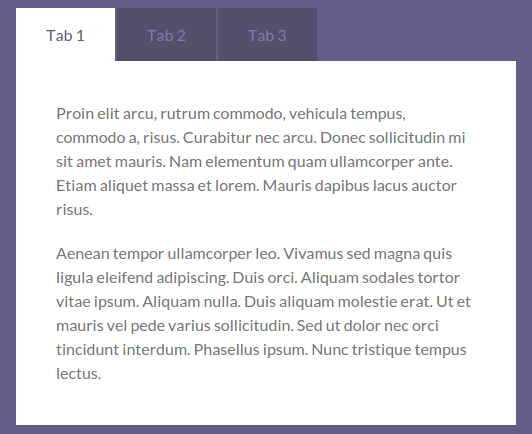
สังเกตมั้ยว่าเว็บไซต์บางแห่งจะมีส่วนของ Tab ที่เอาไว้ให้เราเลือกกด เพื่อเปลี่ยนเนื้อหา/ข้อความนั้นๆ ตัวอย่าง เช่น


ซึ่งจริงๆแล้ว หากใครใช้พวก CSS Framework อย่าง Bootstrap หรือ Foundation มันจะมี component พวก Tab มาให้ใช้งาน หรือจะเป็น jQuery UI หรือว่า library ต่างๆ ก็มีคนทำไว้มากมาย เช่น บทความนี้ http://www.jqueryrain.com/example/jquery-tabs/ เราเพียงแค่เรียกใช้ด้วยฟังค์ชั่นของ javascript เท่านั้นเอง
เมื่อก่อนเวลาผมทำแท็ป ก็จะใช้ตัวช่วยพวกนี้ตลอด มาวันนี้นึกสนุก อยากรู้ว่ามันมีหลักการทำงานยังไง ซึ่งจริงๆแล้ว ไม่ได้ยากอะไรเลยครับ
สำหรับบทความนี้จะเป็นวิธีการและหลักการง่ายๆตามความเข้าใจของผมนะครับ :)
Step 1 : วาง layout ด้วย HTML
ก่อนอื่นเลย ต้องวางโครงสร้างของ HTML โดยเราต้องทำการกำหนดว่า จะให้แท็ปอยู่ส่วนไหน และเนื้อหาอยู่ส่วนไหน

- Tab : จะอยู่ในรูปแบบ
ulโดยมีliตามจำนวนของ Tab ทั้งหมดที่ต้องการ - Content : ตัวเนื้อหา จะถูกแยกด้วย คลาส
tab-paneและอยู่ภายในคลาสtab-contentsอีกที
สร้างไฟล์ index.html ขึ้นมา ดังนี้
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <title>DevAhoy.com - Create Tab Content in CSS/Javascript</title> </head> <body> <div class="container"> <h1>Tab Content Example</h1>
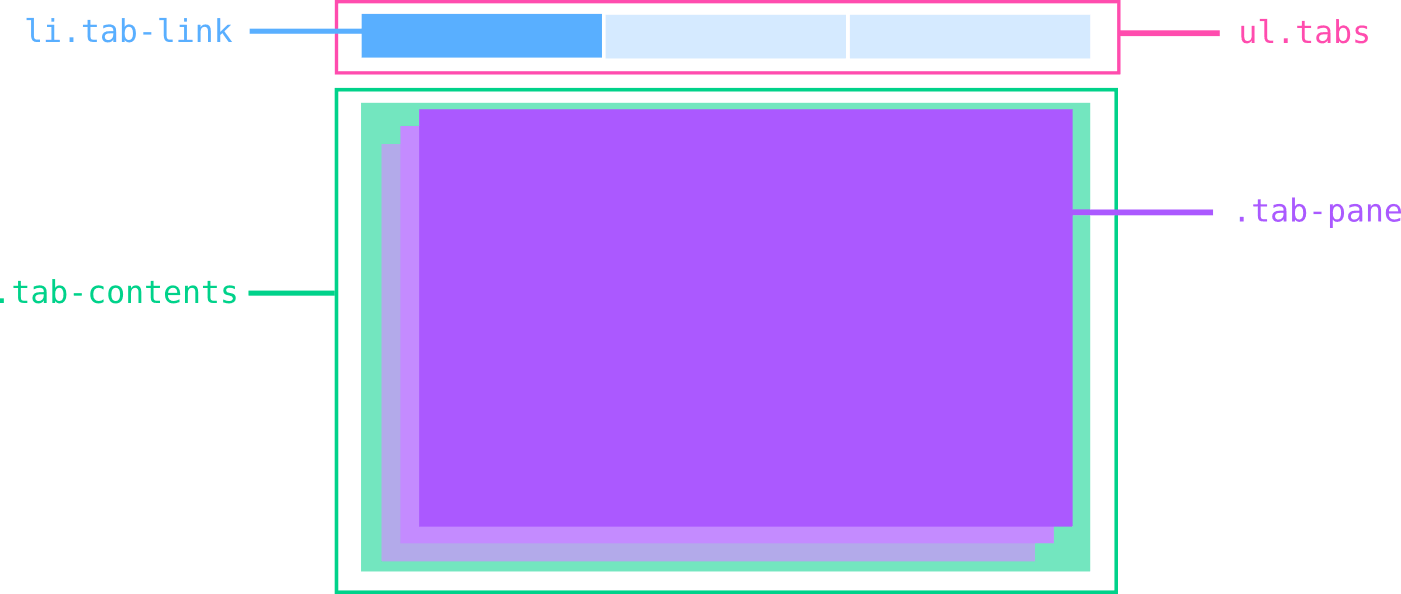
<div class="tab-example"> <ul class="tabs"> <li class="tab-link current" data-tab="tab1"></li> <li class="tab-link" data-tab="tab2"></li> <li class="tab-link" data-tab="tab3"></li> <li class="tab-link" data-tab="tab4"></li> </ul> <div class="tab-contents"> <div class="tab-pane" id="tab1"></div> <div class="tab-pane" id="tab2"></div> <div class="tab-pane" id="tab3"></div> <div class="tab-pane" id="tab4"></div> </div> </div> </div> </body></html>จากโครงสร้างของ HTML ด้านบน อธิบาย เป็นรูป ได้แบบนี้ครับ

ต่อมาจัดการใส่ข้อมูลลงไปแบบง่ายๆครับ แบบนี้ (เปลี่ยน data-tab และ id ด้วยนะครับ เพื่อให้ชื่อมันสื่อความหมายได้ชัดเจน)
<div class="container"> <h1>Tab Content Example</h1>
<div class="tab-example"> <ul class="tabs"> <li class="tab-link current" data-tab="home">Home</li> <li class="tab-link" data-tab="contact">Contact</li> <li class="tab-link" data-tab="works">Works</li> <li class="tab-link" data-tab="about">About</li> </ul> <div class="tab-contents"> <div class="tab-pane" id="home"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vulputate quis lacus vel sollicitudin. In in mauris ac diam facilisis volutpat. Nullam vitae vehicula eros. Mauris nulla lacus, ornare id quam a, blandit imperdiet leo. Sed rutrum sem at dolor blandit tempus. Nullam fermentum orci rhoncus elementum finibus. Etiam semper facilisis euismod. Nunc ac purus malesuada turpis ullamcorper ultricies. Proin nisl dolor, imperdiet sed maximus id, consectetur et est. Suspendisse hendrerit lacus sit amet urna faucibus finibus. Nullam placerat lacus ut ante porttitor viverra. </div> <div class="tab-pane" id="contact"> Vestibulum vel iaculis mi, sed laoreet neque. Nullam lectus mauris, rhoncus sed porttitor ac, faucibus eu orci. Donec malesuada elit pulvinar ex tempus dictum. Praesent pharetra convallis justo sit amet blandit. Sed lacinia leo ac arcu commodo maximus. </div> <div class="tab-pane" id="works"> Etiam facilisis eleifend ante sed congue. Aliquam erat volutpat. Pellentesque auctor, arcu quis dapibus eleifend, nulla ex elementum nisl, vel tempor orci urna in metus. Nunc lectus velit, convallis vestibulum erat non, aliquet vehicula lectus. Donec et pulvinar ligula, a ultricies libero. Nulla vitae libero nunc. Etiam sed pellentesque enim, ut pulvinar lectus. Nam vel dui ac mauris finibus porttitor at eget enim. </div> <div class="tab-pane" id="about"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque vulputate, ipsum vel pharetra ullamcorper, est magna suscipit purus, gravida eleifend sapien magna sit amet enim. Integer sagittis eros sed ligula dignissim interdum. Suspendisse maximus nibh in auctor vulputate. </div> </div> </div></div>แน่นอนว่าหน้าเว็บเรายังเละอยู่ เพราะยังไม่ได้จัดการ CSS อะไรเลย :)
Step 2 : ปรับแต่งหน้าตาด้วย CSS
ทำการสร้างไฟล์ css ขึ้นมาตั้งชื่อว่า main.css จากนั้นเพิ่มลิงค์ในไฟล์ index.html ดังนี้
<link rel="stylesheet" type="text/css" href="main.css" />ส่วนรายละเอียดของ CSS ขอไม่พูดถึงนะครับ เนื่องจากอาศัยความมั่วเอาครับ ไปหาอ่านเพิ่มเอาเองละกัน :)
หลักๆเลยก็คือ
.tabs: ปรับlist-styleเป็นnone.tabs li: ให้การแสดงผลเป็นแบบinline-blockเพื่อให้ Tab เรียงกันแบบแนวนอน.tab-pane: เนื้อหาทั้งหมดจะถูกซ่อนไว้ ฉะนั้นก็ปรับdisplayเป็นแบบnone.current: คลาสcurrentของtab-paneเอาไว้โชว์เฉพาะเนื้อหาที่ต้องการ โดยเปลี่ยนจากnoneเป็นblock.current: ของ.tabs liเอาไว้สำหรับเปลี่ยนสีพื้นหลัง เพื่อให้รู้ว่าเลือกแท็ปไหนอยู่
body { margin-top: 80px; font-family: 'Varela Round', sans-serif;}.container { max-width: 960px; width: 100%; margin: 0 auto;}
h1 { text-align: center;}
.tabs { list-style: none; margin: 0; padding: 0;}
.tabs li { display: inline-block; padding: 15px 25px; background: none; text-transform: uppercase; cursor: pointer;}
.tabs li.current { background: #e9e9e9;}
.tab-contents { background: #e9e9e9; padding: 20px;}
.tab-pane { display: none;}
.tab-pane.current { display: block;}Step 3 : เพิ่ม Javascript
สุดท้าย ทำการเพิ่มส่วนของ Javascript โดยจะใช้ jQuery สำหรับ select DOM และการเพิ่ม/ลบ คลาสของ Element ที่เราเลือกกันครับ ทำการเพิ่มไฟล์ main.js ขึ้นมา จากนั้นใส่โค๊ดด้านล่างลงไป
$(function () { $('.tabs li').on('click', function () { var tabId = $(this).attr('data-tab')
$('.tabs li').removeClass('current') $('.tab-pane').removeClass('current')
$(this).addClass('current') $('#' + tabId).addClass('current') })})Note:
$(function() { ...});มีค่าเท่ากับ$(document).ready(function() {});
อธิบายโค๊ดด้านบนคือ
- เมื่อคลิกที่
liมันก็จะทำการดึงข้อมูลจาก attribute ชื่อว่าdata-tabมาเก็บไว้ตัวแปรtabId(เช่นhome,contact) - จากนั้นทำการลบคลาส
currentออกจากliทั้งหมด (ตอนนี้liจะไม่มีbackgroundแล้ว) - ลบคลาส
currentออกจากtab-pane(ตอนนี้tab-paneไม่มีcurrentเนื้อหาก็จะถูกซ่อนด้วยdisplay: none) - ทำการเพิ่มคลาส
currentให้กับliที่เราคลิก (เราใช้$(this)หมายถึง.tabs liตัวที่เราคลิกนั่นเอง) - เลือกไอดีที่ชื่อเดียวกันกับ
tabIdจากนั้นใส่คลาสcurrentให้มันก็คือ เปลี่ยนเป็นdisplay: blockทำให้เนื้อหาถูกโชว์ขึ้นมา
จากนั้นที่ไฟล์ index.html เพิ่ม jQuery และ main.js ตามลำดับ
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script><script src="main.js"></script>เป็นอันเรียบร้อย
ลองเอา DEMO ไปลองเล่นกันดูได้ครับ
See the Pen Tab Content Example by Chai Phonbopit (@Phonbopit) on CodePen.
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


