เรียน CSS Animation | Day 5 - Open 24 Hours
เขียนวันที่ : Jan 9, 2023

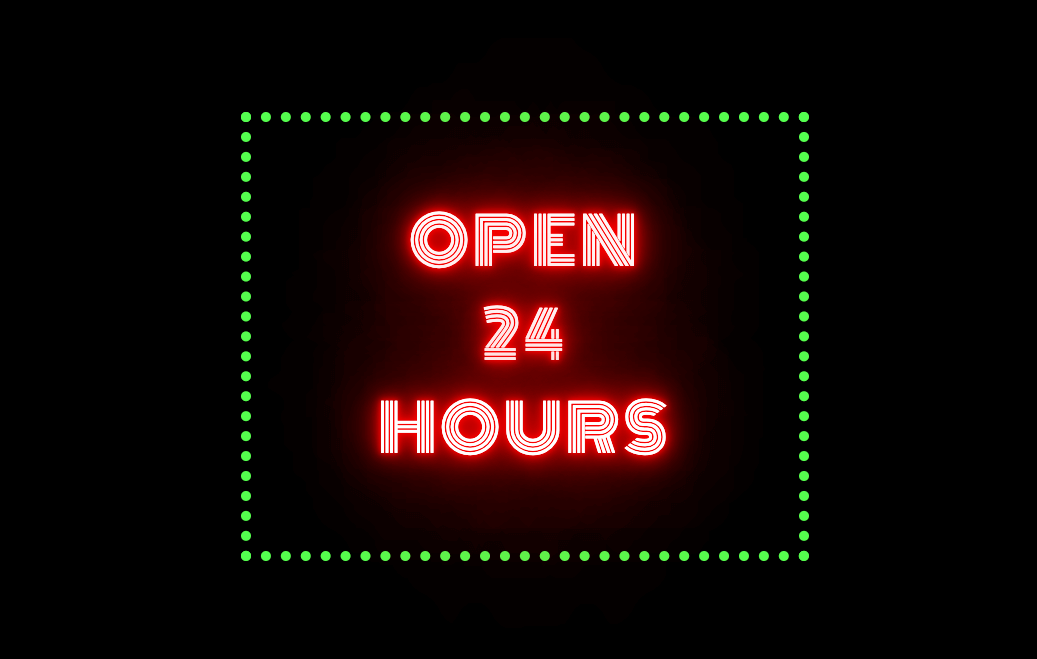
สวัสดีครับ วันที่ 5 เป็นการทำป้ายไฟ Neon เท่ๆ ด้วยการใช้ text-shadow ครับ และก็มี effect นิดๆหน่อย แรงบันดาลใจจากเว็บ ETH Global Tokyo
Day 5 - Open 24 Hours Neon Light
โค๊ดบน Codepen
See the Pen on https://codepen.io/phonbopit/pen/zYLoBLY/
สามารถดูแบบ Video ได้จาก Link Youtube ครับ
Step 1 - สร้าง Markup
เริ่มแรกผมทำการสร้าง HTML ขึ้นมา ไม่มีอะไรมาก มีแค่ div และก็ข้างในเป็น text
<div class="board">
<p>OPEN</p>
<p>24</p>
<p>HOURS</p>
</div>
Step 2 - CSS
ส่วนของ CSS ก็ใส่ text-shadow ใหักับตัวอักษร และก็ border ให้กับ board
.board {
width: 420px;
padding: 4rem;
border: 10px dotted #53ff50;
}
.board p {
font-size: 4rem;
margin: 1.25rem 0;
letter-spacing: 4px;
text-align: center;
animation: blink 4s infinite alternate;
text-shadow: 0 0 0 transparent, 0 0 5px #f00, 0 0 10px #f00, 0 0 20px #f00, 0 0 40px #f00,
0 0 100px #f00, 0 0 200px #f00, 0 0 500px #f00;
}
ต่อมา ส่วนของ Transition ผมตั้งเป้าหมายว่า เมื่อเอาเมาท์ไปคลิก จะให้มัน add class ชื่อ .moveUp และให้ทำการ transition เพิ่ม padding และ opacity ให้กับ #author
#author.moveUp {
padding: 4rem 1rem;
transition: all 0.5s ease-in-out;
opacity: 1;
}
Step 3 - Keyframes
ส่วนนี้เป็นการทำ keyframes เพื่อให้มันมีแสงกระพริบ คล้ายๆไฟตก
@keyframes blink {
41% {
opacity: 1;
}
43% {
opacity: 0.6;
}
45% {
opacity: 1;
}
47% {
opacity: 0.8;
}
50% {
opacity: 1;
}
}
สุดท้าย เรียกใช้ animation เป็นอันเรียบร้อย โดยให้มันรัน infinite
.board p {
animation: blink 4s infinite alternate;
}
ไว้เจอกันใหม่บล็อกหน้าครับ สวัสดีครับ
Happy Coding ❤️