ลองเขียน Hello World Solana ด้วยการใช้ Solana Playground

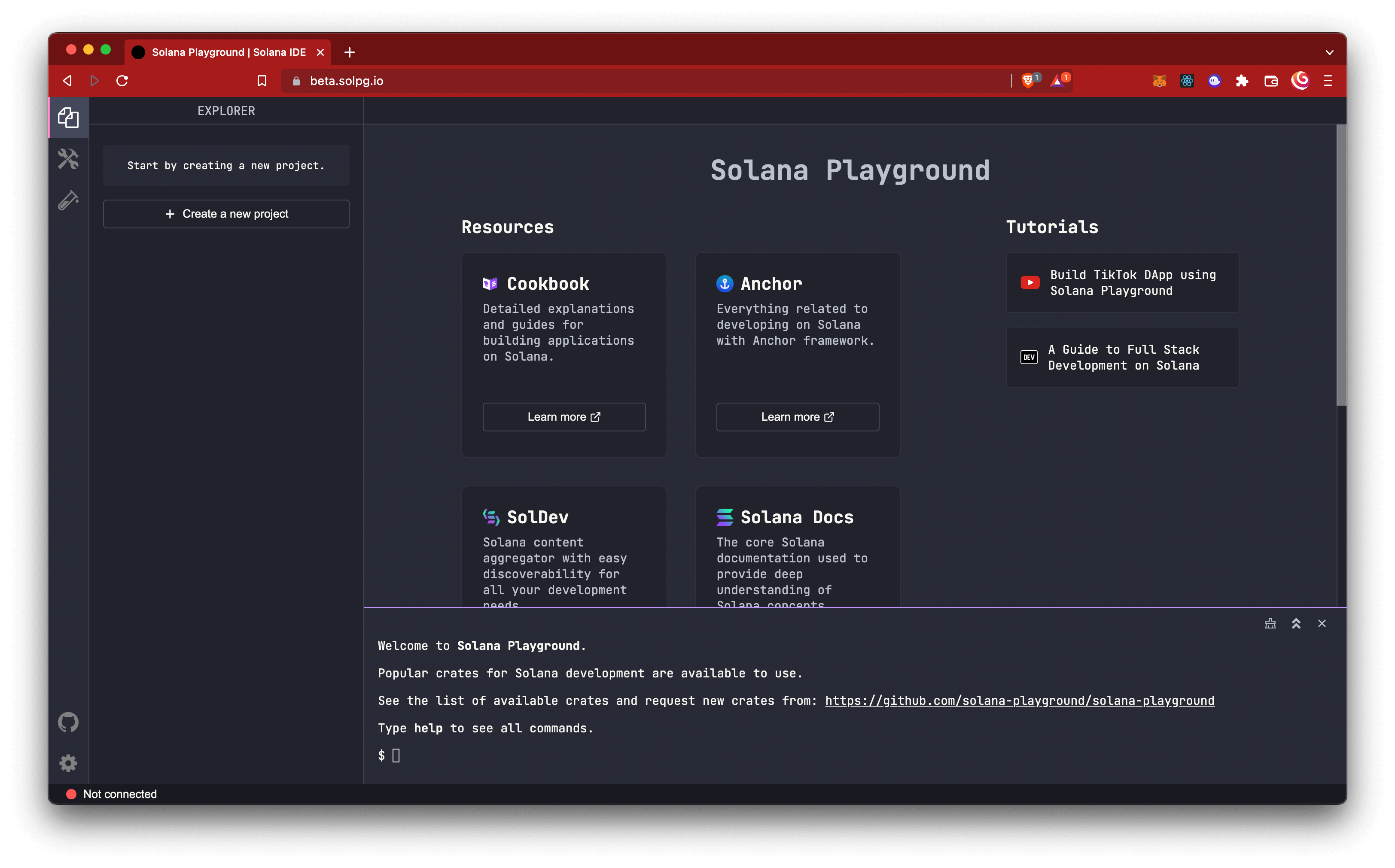
สวัสดีครับ วันนี้วันศุกร์ค่ำๆ ก่อนนอนว่างๆ เลยลองเล่นตัว Solana Playground ดูซักหน่อยว่าเป็นยังไง (ยังเป็นตัว Beta อยู่นะครับ) ตัว Solana Playground เป็น Web Based IDE คล้ายๆกับ Remix ของฝั่ง Etheruem ครับ เราสามารถเขียน Smart Contract และ deploy ลง Solana Blockchain ได้เลย

ลองเข้าไปเล่นกันได้ที่นี่ครับ
ข้อดีของ Solana Playground คือ เราไม่ต้อง Setup อะไรให้ยุ่งยาก ซึ่งปกติ ก็ต้องติดตั้ง Rust และ Toolchain รวมถึง Solana CLI เพื่อเอาไว้จัดการ accounts หรือ test validator ต่างๆ
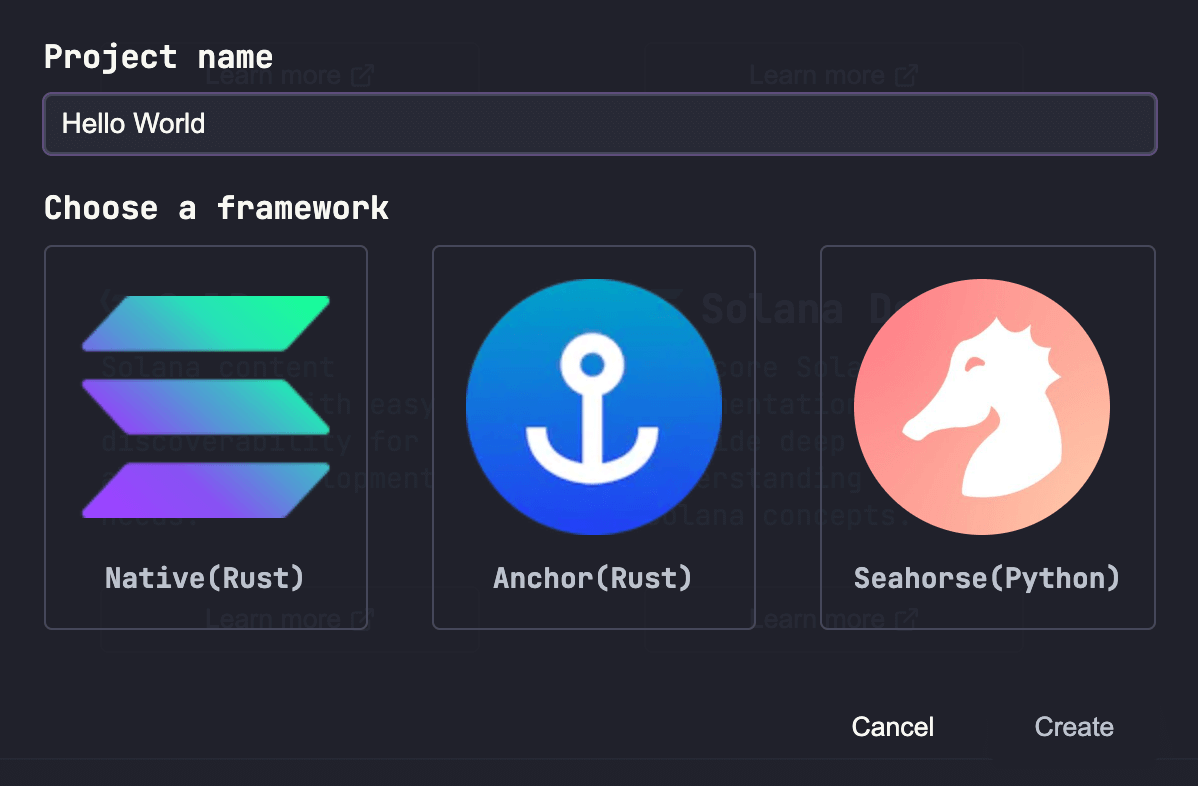
Start new Project

เริ่มต้นสร้าง New Project เลือกเป็น Native (Rust) ตัว Solana Playground จะทำการ generate file ชื่อ lib.rs มาให้เรา มีโค๊ดตามด้านล่างนี้
use borsh::{BorshDeserialize, BorshSerialize};use solana_program::{ account_info::{next_account_info, AccountInfo}, entrypoint, entrypoint::ProgramResult, msg, program_error::ProgramError, pubkey::Pubkey,};
/// Define the type of state stored in accounts#[derive(BorshSerialize, BorshDeserialize, Debug)]pub struct GreetingAccount { /// number of greetings pub counter: u32,}
// Declare and export the program's entrypointentrypoint!(process_instruction);
// Program entrypoint's implementationpub fn process_instruction( program_id: &Pubkey, // Public key of the account the hello world program was loaded into accounts: &[AccountInfo], // The account to say hello to _instruction_data: &[u8], // Ignored, all helloworld instructions are hellos) -> ProgramResult { msg!("Hello World Rust program entrypoint");
// Iterating accounts is safer than indexing let accounts_iter = &mut accounts.iter();
// Get the account to say hello to let account = next_account_info(accounts_iter)?;
// The account must be owned by the program in order to modify its data if account.owner != program_id { msg!("Greeted account does not have the correct program id"); return Err(ProgramError::IncorrectProgramId); }
// Increment and store the number of times the account has been greeted let mut greeting_account = GreetingAccount::try_from_slice(&account.data.borrow())?; greeting_account.counter += 1; greeting_account.serialize(&mut &mut account.data.borrow_mut()[..])?;
msg!("Greeted {} time(s)!", greeting_account.counter);
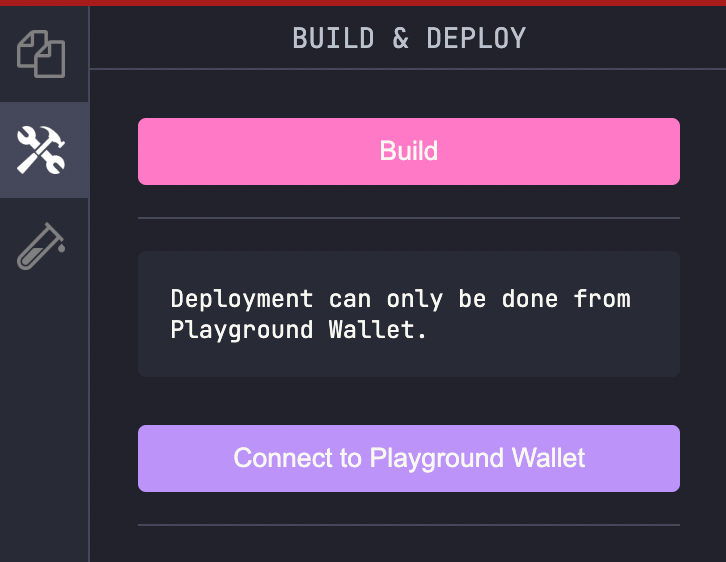
Ok(())}ลองกด Build Program ดูผลลัพธ์ ใช้เวลาเร็วมาก
Build successful. Completed in 0.39s.Connect to Playground Wallet
เมื่อ Build เสร็จแล้ว ก็ทำการ connect wallet (โดยจะใช้ Playground Wallet) เราจะได้กระเป๋า Wallet ใหม่ ที่มีเงิน 2 SOL (บน Devnet) มาให้เราเลย

ปกติถ้าเราใช้ Solana CLI / หรือ Solana SPL CLI เราก็ต้อง สร้าง Wallet ทำการ config network แล้วถึง รันคำสั่ง airdrop
solana airdrop 2 <wallet_address>ทดลอง Deploy โดยการกดปุ่ม Deploy หลังจาก Connect Wallet เรียบร้อยแล้ว ความเร็วก็ถือว่าใช้ได้เลย
Deployment successful. Completed in 14s.ข้อสังเกต
- ทดลองต่อ Connect to Phantom Wallet ก็ทำได้ แต่ ได้แค่ Connect ไม่สามารถ Build และ Deploy ได้
- ลองใช้ Solana CLI ผ่าน Terminal ของ Playground พบว่า ส่วนใหญ่ ก็ใช้ไม่ค่อยได้ ลอง airdrop ให้ address อื่นๆ ก็ไม่ได้ เช่นกัน
- ตัว Web UI ถ้าเคยใช้ Remix IDE ก็จะเข้าใจไม่ยาก ดูมีความคล้ายกัน
- ทดลองสร้างแบบ Anchor ตอน Deploy แอบมีความช้า ถ้าเทียบกับ Native (ใช้ default code)
- เราสามารถเทส call function ได้ หลังจากที่ deploy program ไปแล้ว (เหมือน Remix)
- ตัวลูกเล่นอะไร ยังสู้ Remix IDE ของฝั่ง Solidity ไม่ได้ครับ เพราะตัวนั้น เค้าพัฒนานานแล้ว ตัวนี้ยังแค่ beta ครับ
Happy Coding ❤️
หากสนใจ Solana? อ่านเพิ่มเติม
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


