วิธีแก้ปัญหา unknown at rule ของ tailwind css

สวัสดีครับ วันนี้มาเขียนบล็อกสั้นๆ แนะนำทริคเล็กๆ น้อยๆ ในการแก้ปัญหา warning ของ VS Code นะครับ ซึ่งจะเกิด เมื่อเราใช้ Tailwind CSS
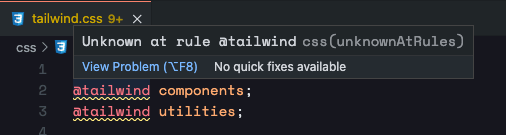
ปัญหาคือ VS Code จะขึ้น warning Unknown at rule ตรงตำแหน่ง @tailwind base; หรือพวก @apply ต่างๆ แบบรูปข้างล่าง

วิธีแก้
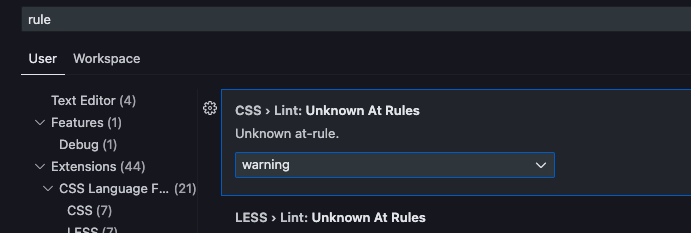
วิธีแก้ง่ายๆ คือ เข้า Settings จากนั้น ค้นหา rule เราจะเจอ CSS > Lint : Unknown At Rules ซึ่งมันเป็น warning อยู่

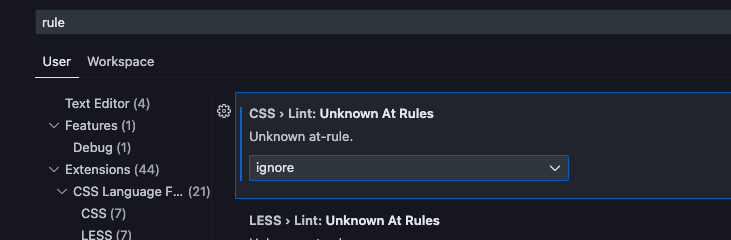
ก็ปรับเป็น ignore ซะ ก็แก้ปัญหาได้แล้ว

หรือปรับโดยตรงจากไฟล์ JSON ได้เลย แบบนี้
{ "css.lint.unknownAtRules": "ignore"}เรียบร้อยครับ 🤣
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust