มาหัดเขียน Regular Expressions กันดีกว่า

Regular Expressions คิดว่าหลายๆคนคงได้ยินหรือรู้จักมาบ้าง แต่จะมีซักกี่คนที่ได้ใช้มันจริงๆจังๆ รวมถึงตัวผมเองด้วย นานๆจะใช้ที ซึ่งจะใช้งานแต่ละครั้งก็ต้องมานั่งเปิด Cheat Sheet ทุกครั้ง
วันนี้ก็เลยจะมาเขียนและสรุปเกี่ยวกับไอ้เจ้า Regular Expressions ไว้ เผื่อจะมีประโยชน์กับคนอื่นบ้าง ซึ่งไม่เกี่ยวเลยว่าคุณจะเขียนภาษาอะไรมาก็ตามก็สามารถใช้ Regular Expressions ได้หมด อาจต่างกันบ้างนิดหน่อยตามแต่ละภาษา แต่ concept นั้นเหมือนกัน
TLDR; RegEx Cheatsheet
| สัญลักษณ์ | ความหมาย |
|---|---|
| . | ทุกตัวอักษรยกเว้นการขึ้นบรรทัดใหม่ |
| \w | ทุกๆ ตัวอักษรและ underscore |
| \W | ที่ไม่ใช่ตัวอักษร |
| \d | ตัวเลขทุกตัว |
| \D | ที่ไม่ใช่ตัวเลข |
| \s | whitespace(tab, space, line break) |
| \S | ที่ไม่ใช่ whitespace |
| [abc] | a, b หรือ c อย่างใดอย่างหนึ่ง |
| [^abc] | อะไรก็ได้ที่ไม่ใช่ a,b หรือ c |
| [a-f] | อะไรก็ได้ระหว่าง a ถึง f |
| ^ | เริ่มต้น line |
| $ | สิ้นสุด line |
| \A | เริ่มต้นคำ |
| \z | สิ้นสุดคำ |
| (…) | capture group |
| \1 | reference group #1 |
| (a | b) | a หรือ b |
| a* | ไม่มี a หรือมีก็ได้ |
| a+ | a อย่างน้อย 1 ตัว |
| a? | ไม่มี a หรือมี a ได้แค่ 1ตัว |
| a{5} | มี a 5 ตัว |
| a{2,5} | มี a ได้ 2 ถึง 5 ตัว |
1. Introduction to Regular Expressions
Regular Expressions คืออะไร ?
Regular Expressions คือ รูปแบบหรือกลุ่มคำ (pattern) ที่เรากำหนดขึ้นเพื่อเอาไว้ค้นหาข้อความหรือตัวอักษรต่างๆ เพื่อเช็คว่าตรงตามเงื่อนไข (pattern) ที่เรากำหนดไว้หรือไม่ Regular Expressions มีอยู่ในแทบทุกภาษา Programming แต่อาจจะแตกต่างกันนิดๆหน่อยๆเท่านั้น
ต้องบอกว่าทุกๆคนเคยใช้ Regular Expressions มาแล้วกันทั้งนั้นเพียงแต่อาจจะไม่ได้อยู่ในรูปของ Programming นั่นเอง ลองนึกถึงโปรแกรมอะไรก็ได้ แล้วเราพยายามค้นหา (Ctrl + F) หรือ Find and Replace นั้นแหละครับเค้าใช้หลักการของ Regular Expressions (ต่อไปจะเรียกสั้นๆว่า regex)
ตัวอย่างการนำ Regular Expressions ไปใช้
- Validations ฟอร์มต่างๆ เช่น การเช็คว่า ช่องนี้เป็นช่อง email, หมายเลขโทรศัพท์, password หรือโดเมนเนม เป็นต้น
- ค้นหาคำ ในหน้านั้นๆ หรือ Find & Replace ค้นหาและทำการเปลี่ยนแปลงค่า
- ป้องกันไม่ให้ผู้ใช้ป้อนคำต้องห้ามต่างๆ เช่น คัดกรอกคำหยาบ
- การเปลี่ยนชื่อไฟล์ ทีละหลายๆไฟล์พร้อมกัน
- ตรวจสอบรูปแบบ รหัสนักศึกษา รหัสบัตรประชาชน รหัสบัตรเครดิต เป็นต้น
และรายชื่อด้านล่างนี้ก็เป็นแหล่งอ้างอิงที่ผมใช้ศึกษาทั้งหมด (ขอเขียนเอาไว้ก่อนเลย เผื่อบางคนไม่อยากอ่านบล็อกผม ก็ไปตามอ่านลิงค์ด้านล่าง น่าจะละเอียดกว่า)
2 : Tools & Editors
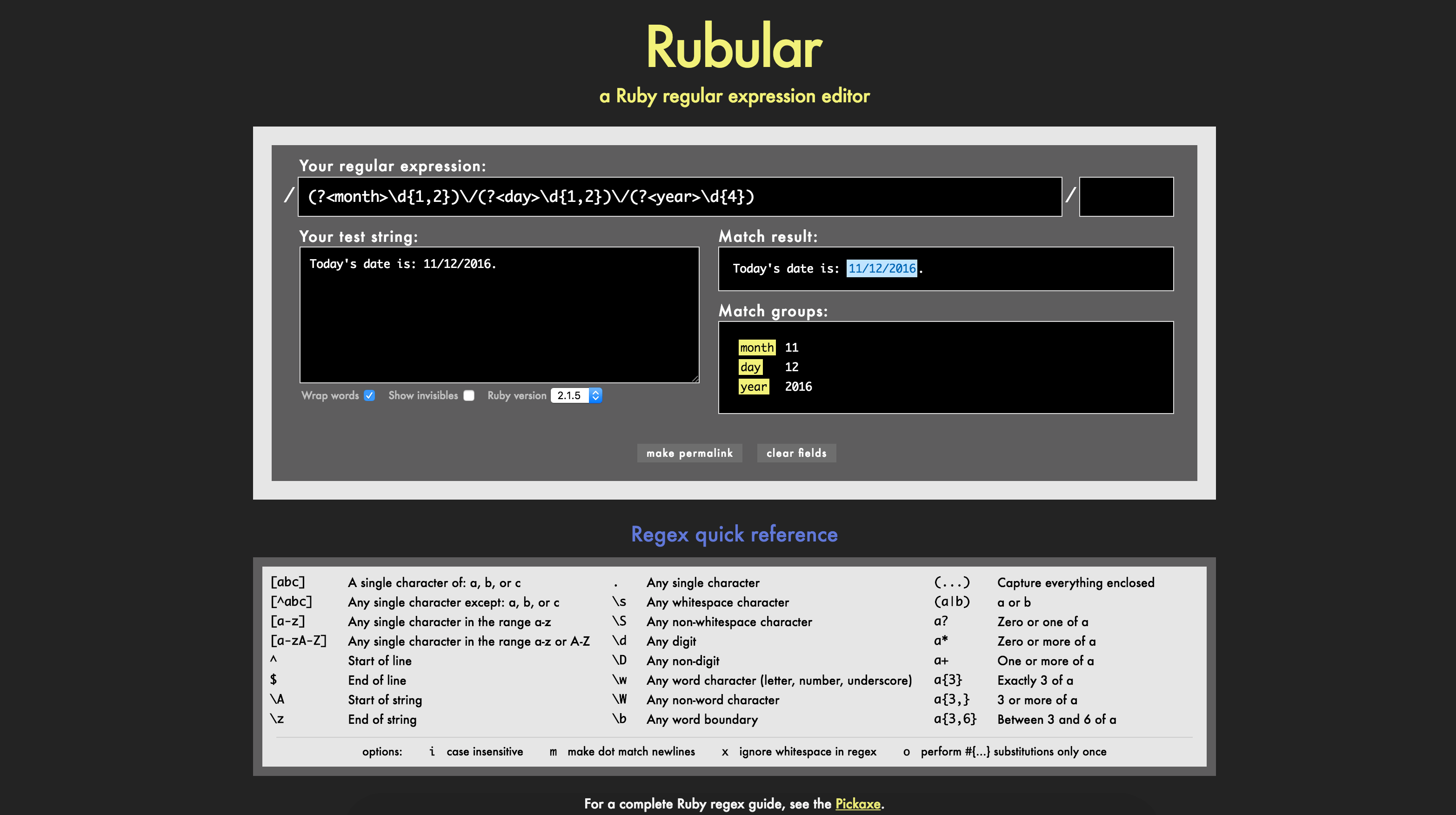
ในการใช้งาน Regular Expressions สามารถใช้ได้แทบทุกภาษารวมถึงเกือบทุก Editor หรือ IDEs น่าจะมีมาให้หมด ส่วนวิธีการการใช้งาน ก็อาจจะแตกต่างกันเล็กน้อย แต่ concept ยังคงเหมือนกัน ตัวอย่าง Tool Online รวมถึง Editors ต่างๆ คร่าวๆ เช่น
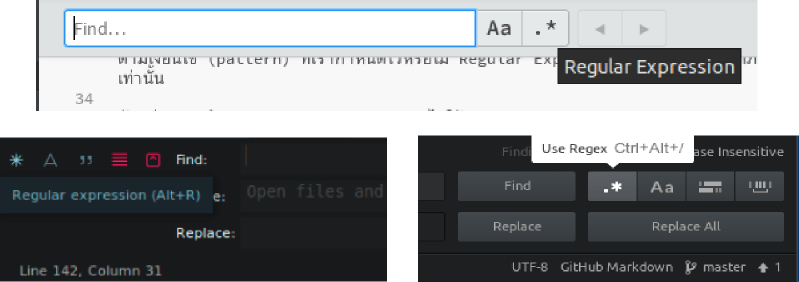
ส่วน Text Editors หรือ IDEs ต่างๆ เช่น VS Code, Sublime Text 2/3, Brackets หรือ Atom ล้วนรองรับการค้นหาแบบ Regular Expression แทบทั้งนั้น ลองกด ค้นหา (Find) (Ctrl + F5) หรือ (Ctrl + F) แล้วแต่ Editor จะสังเกตเห็นว่ามีการค้นหาแบบ Regular Expression (.*)


3 : Basics
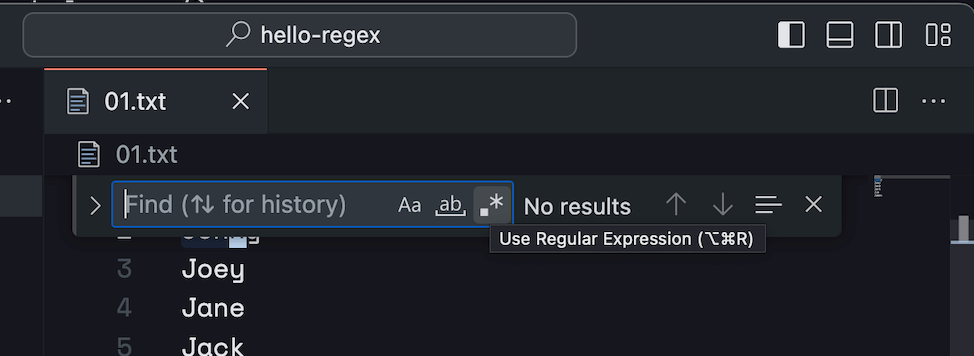
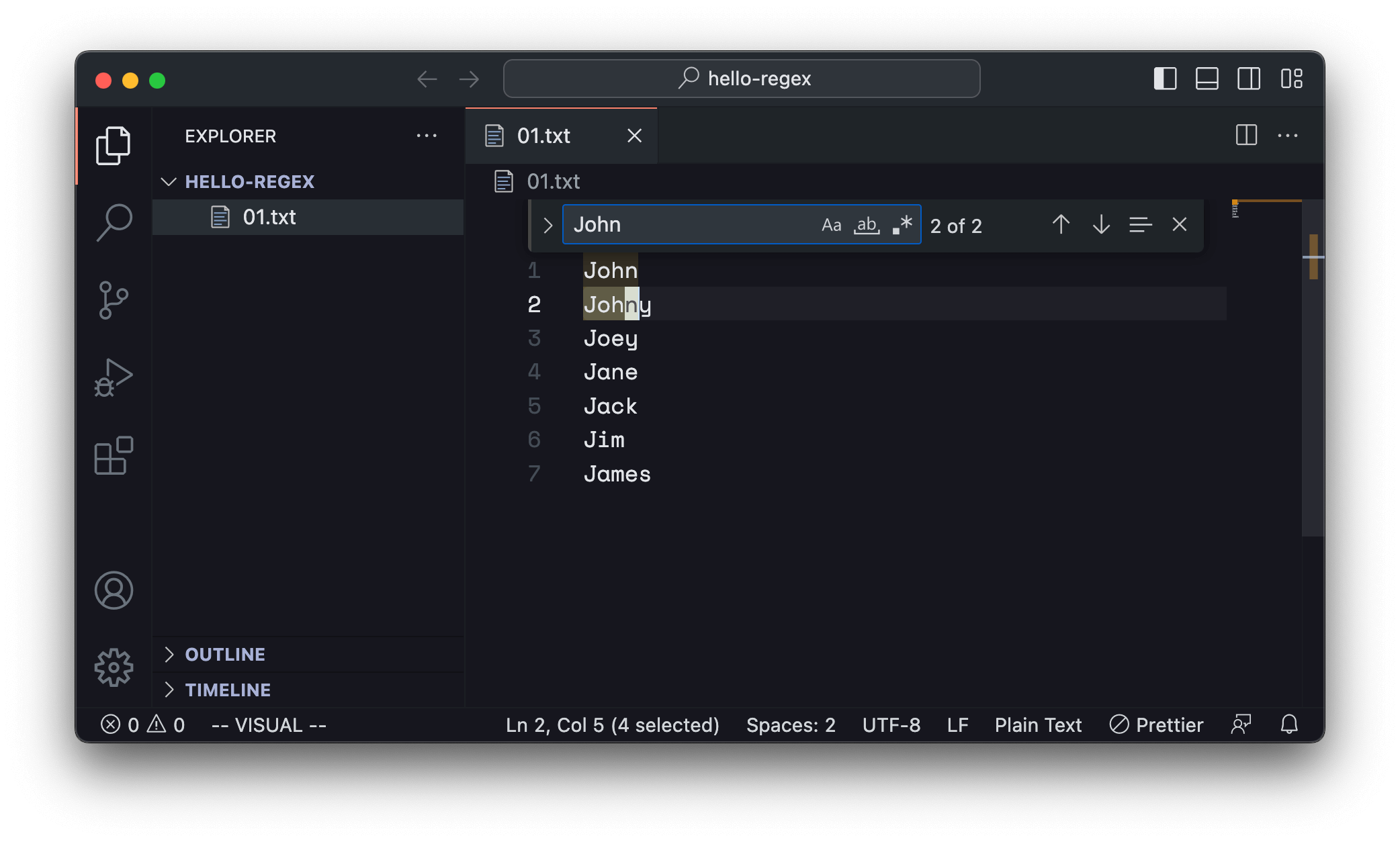
พื้นฐานแรกสุดเลยคือเรื่องของ Character classes คือเราสามารถค้นหาคำนั้นๆ เป็นคำ หรือตัวอักษรใน regex ได้เลย เช่น ตัวอย่าง ทำการสร้างไฟล์ 01.txt และเปิดด้วย VS Code โดยมีข้อมูลตัวอย่างดังนี้
JohnJohnyJoeyJaneJackJimJamesกดค้นหา (Ctrl + F) และหาคำที่ประกอบไปด้วย “John” ก็สามารถใช้ regex ได้แบบนี้เลย
Johnจะขึ้นผลลัพธ์มาว่า 2 matches นั้นก็คือ เจอทั้ง John และ Johnny

เรื่องของเครื่องหมายต่างๆ เบื้องต้น
.(dot) : เอาไว้ค้นหาตัวอักษรอะไรก็ได้ เช่น regexT.mจะ match Tim, Tom, Tam^: สัญลักษณ์เริ่มต้นของ String เช่น^N...N ขึ้นต้นประโยค จะ match Name แต่ไม่ matchFirstName$: สัญลักษณ์สิ้นสุดของ String เช่นd$มี d ลงท้ายประโยค จะ match Thailand, Poland, England แต่ละไม่ match Spain
ตัวอย่าง
| Regex | คำอธิบาย |
|---|---|
John | ค้นหาแบบคำตรงๆตัวเลย จะ match แค่ John |
J... | ค้นหาขึ้นตนด้วย J และอีก 3 ตัวเป็นอะไรก็ได้ จะ match กับ John, Joey, Jane, Jack |
| John|Joey | (|) หมายถึงหรือ คือหาคำที่มี John หรือ Joey จะmatch John, Johny, Joey |
^J | จะมีความหมายคือ เริ่มต้นคำด้วยตัวอักษร J ก็จะ matches ทุกคำ |
y$ | หมายถึงลงท้ายด้วย ตัวอักษร y ก็จะ match คำว่า Johnny กับ Joey |
ค้นแบบกลุ่มคำ
การค้นหาแบบใช้กลุ่มคำ (character set) ด้วยเครื่องหมาย [] เช่น
[bcd]atใน [] จะ match กลุ่มคำของ character เช่นในกลุ่มนี้ มี b,c และ d, คำไหนที่ขึ้นต้นด้วย b, c, d จะ match หมด เช่น bat, cat, dat เป็นต้น
เราสามารถใช้เครื่องหมาย - เพื่อกำหนด range ก็ได้ เช่นให้ a ถึง z ก็จะใช้แบบนี้
[A-Za-z]เท่ากับว่าหาตัวอักษรภาษาอังกฤษทั้งตัวเล็กและตัวใหญ่ 1 ตัว
หรือตัวอย่าง การหาตัวเลข 0 ถึง 9 ก็จะเป็นแบบนี้
[0-9]ตัวอย่างข้างล่างนี้คือสัญลักษณ์ที่ใช้ใน regex
| สัญลักษณ์ | ชื่อเรียก | คำอธิบาย |
|---|---|---|
| [abc] | character set | match character อะไรก็ได้ในกลุ่ม |
| [^abc] | negated set | match character อะไรก็ได้ที่ไม่อยู่ในกลุ่มนี้ |
| \w | word | match ทุกๆ character และ underscore มีค่าเท่ากับ [A-Za-z0-9_] |
| \W | not word | match ทุกๆ character ที่ไม่ใช่ word character มีค่าเท่ากับ [^A-Za-z0-9_] |
| \d | digit | match ตัวเลข มีค่าเท่ากับ [0-9] |
| \D | not digit | match character ที่ไม่ใช่ตัวเลข มีค่าเท่ากับ [^0-9] |
| \s | whitespace | match space, tab และ line break) |
| \S | not whitespace | match ทุกๆอย่างที่ไม่ใช่ whitespace |
4. Special Characters
ใน regex ก็ยังมี special character อื่นๆอีก เช่น การรวมกลุ่มคำ เพื่อเอาไปใช้ reference ในภายหลัง หรือ special character ที่เอาไว้หาตัวอักษรซ้ำๆ เป็นต้น
| สัญลักษณ์ | ความหมาย |
|---|---|
| (…) | รวมกลุ่มของ pattern เพื่อเอาไว้ใช้ reference ภายหลังได้ |
| \1 | reference ถึง group แรก |
| * | หมายถึงศูนย์หรือมากกว่า |
| + | หมายถึงหนึ่งหรือมากกว่า |
| ? | หมายถึงศูนย์หรือหนึ่ง |
| {1, 3} | Quantifier หมายถึง หนึ่งถึงสาม |
ตัวอย่างเช่น
n+: คือมี n อย่างน้อยหนึ่งตัวn*: หมายถึง มีหรือไม่มี n ก็ได้n?: หมายถึงไม่มี n เลย หรือมีแค่หนึ่งเท่านั้นn{1,3}: หมายถึงมี n หนึ่งตัวแต่ไม่เกิน 3ตัว
ตัวอย่างการใช้ Group
เช่น เรามีข้อมูลดังนี้
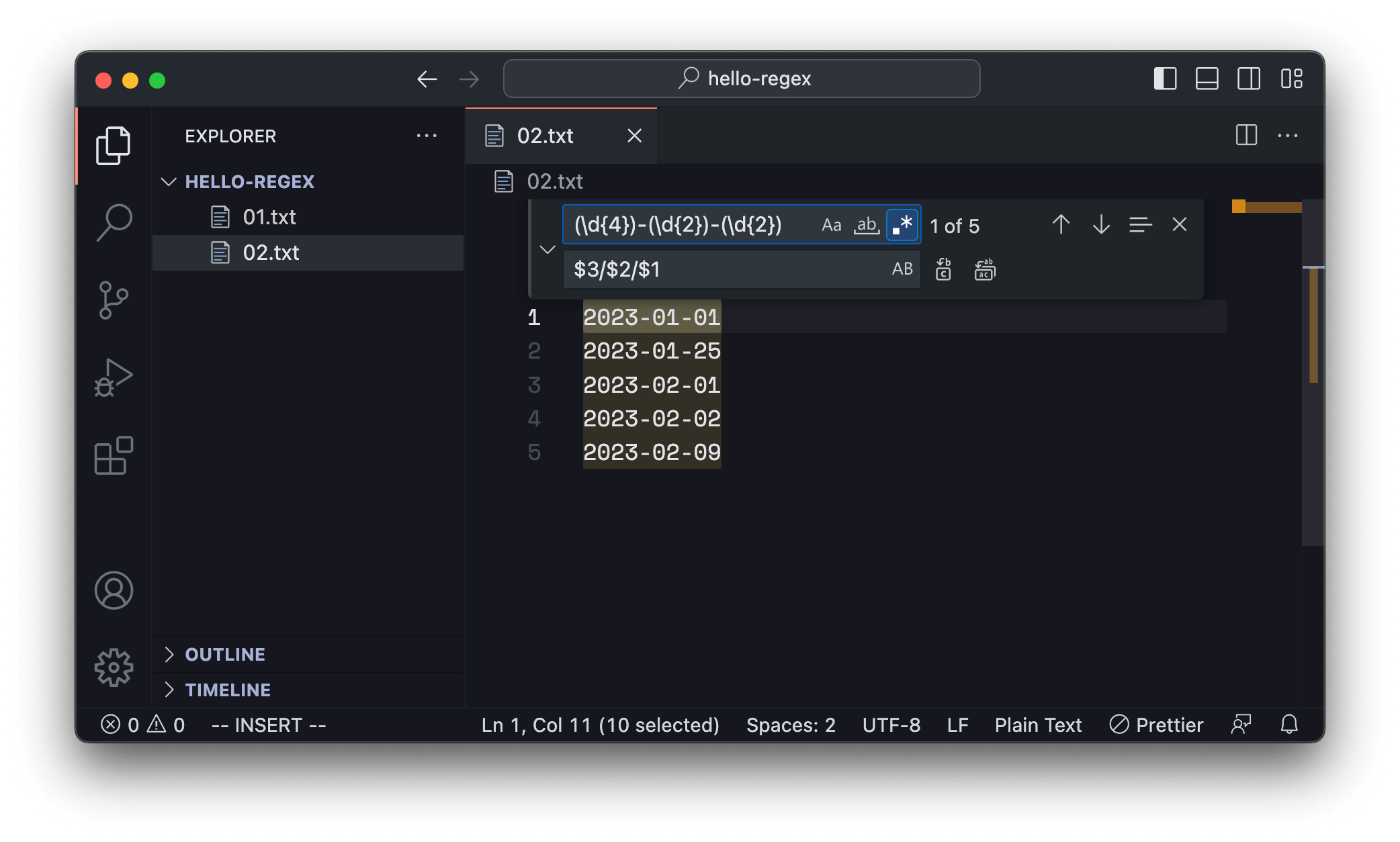
2023-01-012023-01-252023-02-012023-02-022023-02-09พอดีว่าต้องการเปลี่ยนแปลง format จาก YYYY-MM-DD เป็น DD/MM/YYYY
เริ่มแรก ก็ต้องใช้ regex ให้ match ทั้งหมด ก็จะได้
\d{4}-\d{2}-\d{2}ทีนี้ก็ group มันเป็น 3 กลุ่ม
(\d{4})-(\d{2})-(\d{2})ตอนนี้เราสามารถเข้าถึงค่าแต่ละกรุ๋ปได้แล้วคือ
$1: ได้ค่า 2023$2: ได้ค่า 01, 02$3: ได้ค่า 01, 02, 09, 25
ที่นี้ก็มาถึงการ replace ซึ่งถ้าลองเปิด Sublime Text (IDE หรือ Text Editor ตัวอื่นก็ได้ ) แล้วเลือก Find and Replace เราก็สามารถทำแบบนี้ได้เลย

ข้อมูลใหม่ก็จะกลายเป็นแบบนี้
01/01/202325/01/202301/02/202302/02/202309/02/2023หรือถ้าเราเขียน JavaScript เราก็ใช้ String.replace() ได้เช่นกัน
5. Regular Expressions in JavaScript
มาลองเขียน regex ใน JavaScript กันดูบ้างดีกว่า
flag ต่างๆ ที่สำคัญ เช่น
/i: case sensitive เราสามารถกำหนดว่าจะหาข้อมูลแบบ case sensitive หรือไม่/g: global เพื่อให้ match ทั้งหมด ไม่เฉพาะตัวแรกเท่านั้น
การสร้าง regex ใน JavaScript ทำได้ 2 แบบคือ
1. regex literal
สร้างโดยใช้เครื่องหมาย // หรือ //g (global)
let re = /[abc]/2. RegExp Object
let re = new RegExp('[abc]')RegExp.test()
การทดสอบว่า regex ของเรา match กับ string ที่ต้องการหรือไม่ สามารถทำได้ผ่าน regexp.test() ดังเช่น
let re = /[abc]/
re.test('a') // truere.test('hello world') // falseString.match() & String.replace()
การใช้ String.match() เพื่อหา string กับ regex ค่าที่ได้จะส่งกลับมาเป็น array ของข้อมูลที่ match เจอ ตัวอย่าง เช่น
let re = /[abc]/g
'ant cat dog'.match(re)// ["a", "c", "a"]หรือการใช้ String.replace() จากตัวอย่างเรื่อง group ด้านบนที่เราเปลี่ยน format date ใน VS Code เราก็สามารถเปลี่ยนด้วย JavaScript ได้เช่นกัน แบบนี้
let data = `2023-01-012023-01-252023-02-012023-02-022023-02-09`let re = /(\d{4})-(\d{2})-(\d{2})/g
let newData = data.replace(re, '$3/$2/$1')
console.log(newData)// 01/01/2023// 25/01/2023// 01/02/2023// 02/02/2023// 09/02/2023สรุป
บทความนี้ก็เป็นพื้นฐาน Regular Expression เบื้องต้นนะครับเพื่อให้เห็นภาพในการใช้งาน ยังมีวิธีการใช้งานอีกเยอะ Use Case อีกมากมาย เราอาจจะเจอ Regex ในชีวิตประจำวันเยอะมาก ในเครื่องมือต่างๆ ที่เราอาจจะไม่รู้ตัวก็ได้
ก็หวังว่าบทความนี้จะเป็นไอเดีย เป็นแนวทางให้เพื่อนๆได้ฝึกฝน และพัฒนาต่อยอดต่อไปนะครับ
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust