ทดลองใช้งาน Ganache UI

สวัสดีครับ บทความนี้ขอจดบันทึการใช้งาน Ganache บน Mac OS ซักนิดนะครับ
สืบเนื่องจากช่วงนี้ผมเริ่มหัดเขียน Solidity / Web3 / Blockchain มาได้ 1-2 เดือนละ และตัว stack ส่วนใหญ่ก็เป็น Hardhat ซึ่งมันมี built-in local network มาให้แล้ว เวลา test / deploy ก็สะดวกดี ไม่ได้ติดปัญหาอะไร หรือจะ testnet ก็ต่อ rinkeby ก็สะดวก เลยไม่ได้สนใจ local blockchain อื่นๆ
แต่วันนี้อยู่ๆ ก็อยากจะลองใช้ Ganache ดู ว่ามันสะดวก หรือเป็นยังไงบ้าง เพราะจริงๆ Truffle + Ganache ก็ได้ยินมานานมากแล้ว แต่ไม่เคยใช้งาน หรือหัดจริงๆจังๆเลย ผมเคยแค่หัดเขียนเล่นๆเมื่อ 2-3ปีก่อน (แต่จะบอกว่าหัดเขียน ก็ไม่ถูกนัก) เพราะมันก็แค่เขียน Hello World ง่ายๆ เท่านั้น ไม่งั้นผมคงบอกคนอื่นๆ ว่าเขียนเป็นเกือบทุกษา (แต่ Hello World นะ 🤣)
Ganache คือ
Ganache - ONE CLICK BLOCKCHAIN ตามนิยามจากหน้าเว็บครับ คือเป็น Personal Ethereum Blockchain เหมาะสำหรับเอาไว้ Test / Deploy ใช้งาน Blockchain บนเครื่อง local ของเรา ได้ทั้งลอง transfer แต่ละ address หรือจะสร้าง smart contract และเทสก็ทำได้ รวมถึงมี block explorer ให้ดูด้วย
Feature มีอะไรบ้าง?
- Accounts info, ดู addresses ดู balance ง่ายๆ
- Built-in Blockexplorer - เอาไว้ดู transaction / block ต่างๆ คล้ายๆ etherscan
- ตัว Node จะ start ตอนเปิด Ganache และจะปิดและ reset ตอนปิด Ganache นะครบั
ติดตั้ง Ganache
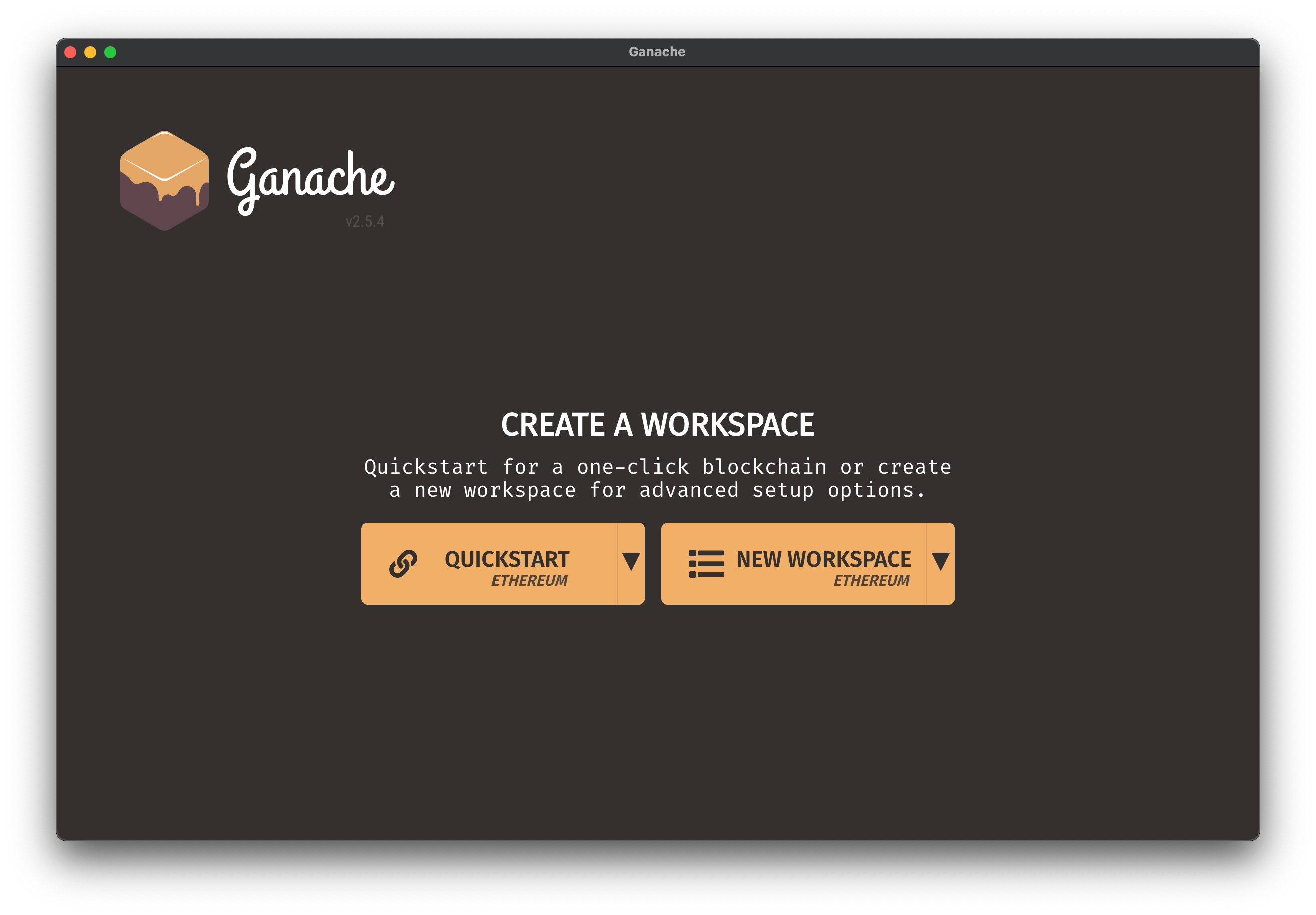
ตัว Ganache วิธีการใช้งาน มีด้วยกัน 2 เวอร์ชั่น คือ 1. GUI หรือ 2. Command Line Interface
ซึ่งเราเลือกใช้ UI เพราะง่ายและสะดวกดี รองรับทั้ง Windows, Mac OS และ Linux ก็เลือกติดตั้งได้ตามสะดวกเลยครับ
สำหรับผมใช้ Mac OS ก็เลือกติดตั้งแบบ Mac OS (เข้าใจว่าได้ทั้ง Intel และ M1) ซึ่งผมใช้ Macbook M1Pro ก็ไม่มีปัญหาการติดตั้งแต่อย่างใด
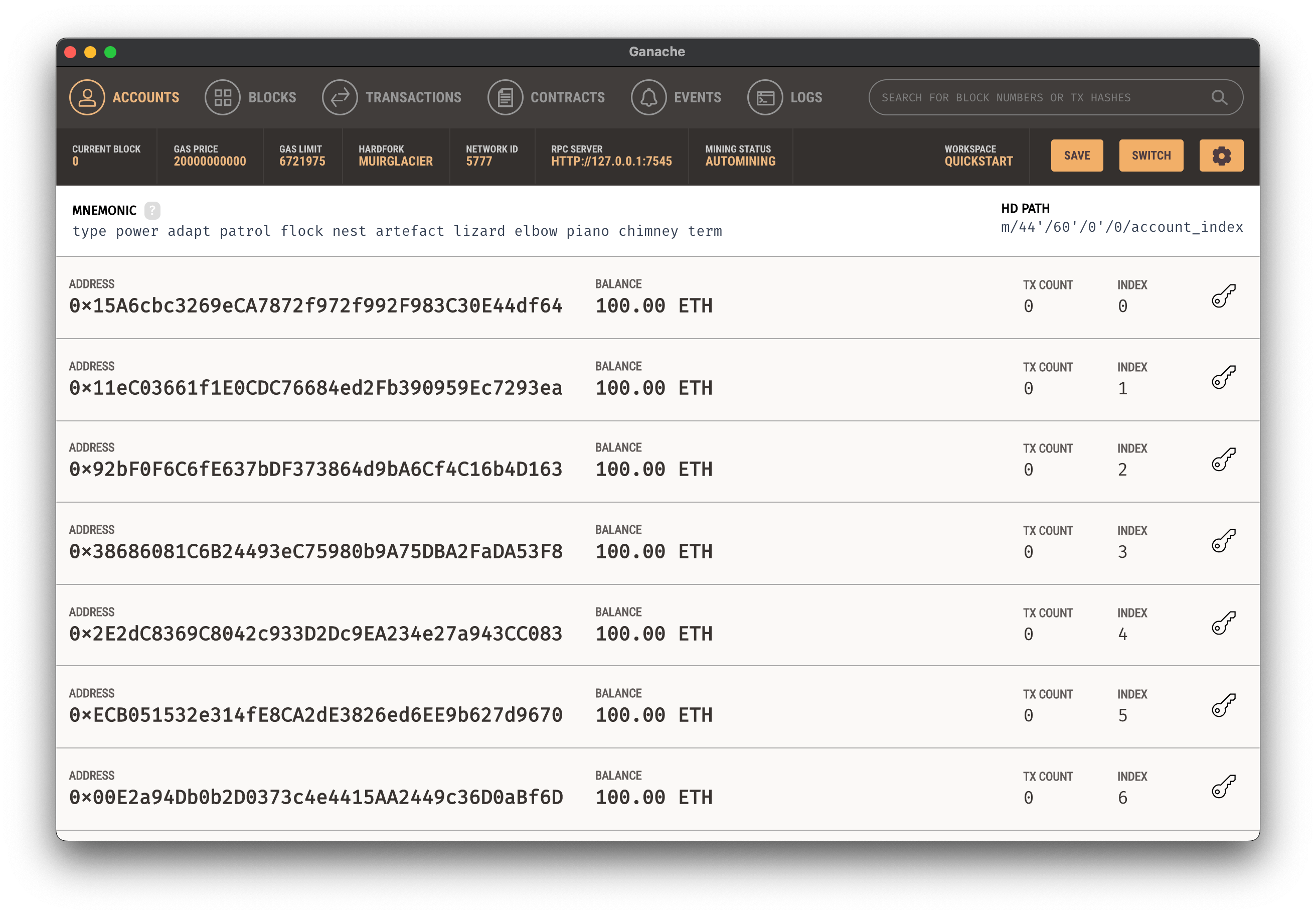
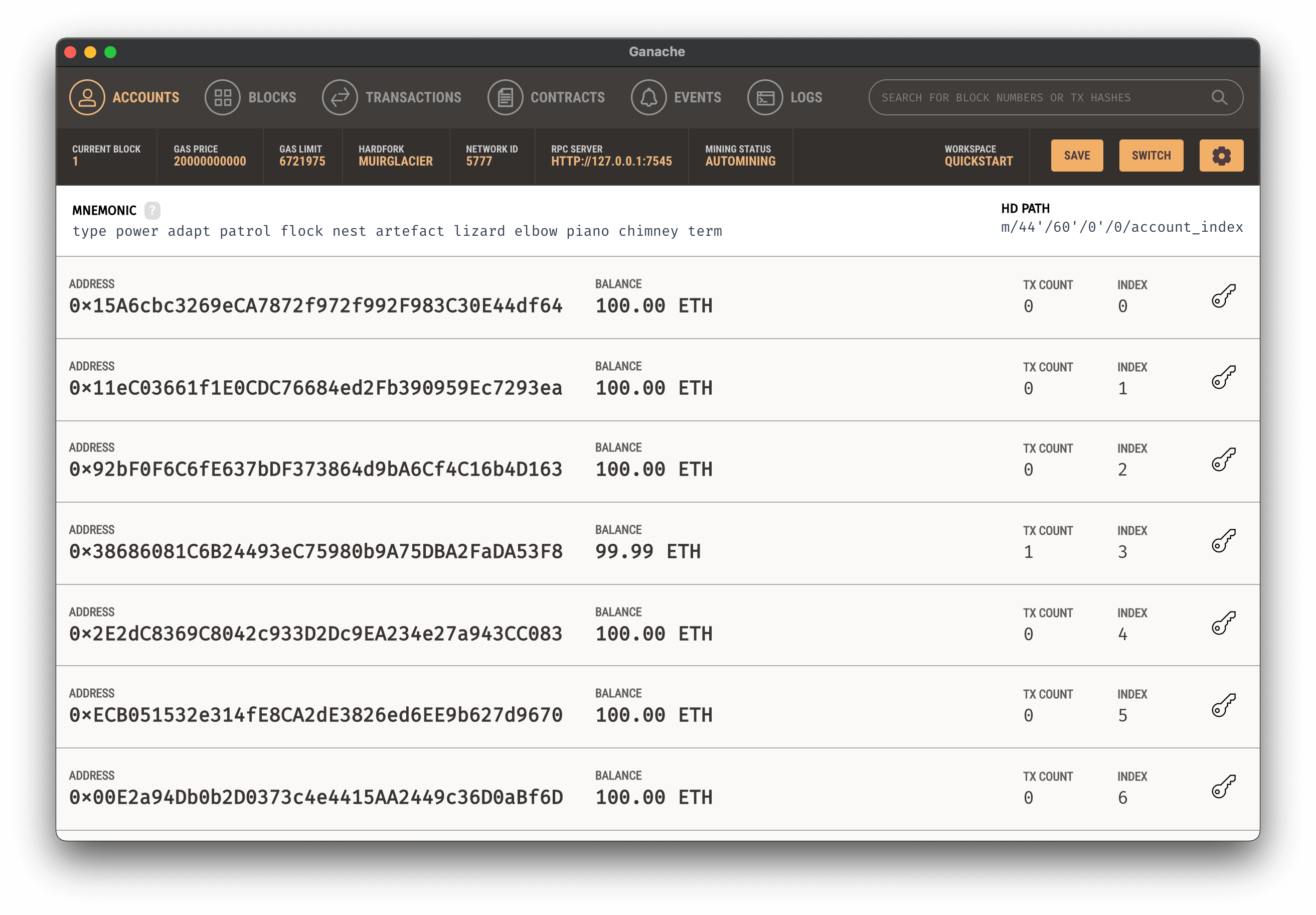
หน้าตาแรกของ Ganache

ตัว Ganache จะมีรายการ Account มาให้เรา มี balanche มี address และ private key
accounts พวกนี้ ห้ามนำไปใช้ production หรือไปใช้งานเงินจริงๆ เด็ดขาด ใช้ได้เฉพาะ testnet หรือ development เท่านั้น
ทดลองใช้กับ Hardhat
สร้าง basic project แบบ Basic
yarn init -yyarn add --save hardhat
npx hardhat888 888 888 888 888888 888 888 888 888888 888 888 888 8888888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888888 888 "88b 888P" d88" 888 888 "88b "88b 888888 888 .d888888 888 888 888 888 888 .d888888 888888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888
👷 Welcome to Hardhat v2.9.2 👷
✔ What do you want to do? · Create a basic sample project✔ Hardhat project root: · /Users/chai/Desktop/hello-ganache✔ Do you want to add a .gitignore? (Y/n) · y✔ Do you want to install this sample project's dependencies with yarn ...? (Y/n) · yทดลอง deploy scripts/sample-scripts.js โดยใช้ network ของ Ganache
กำหนด network url และ accounts (เป็น array) โดยเลือก account ซักตัวใน Ganache UI
networks: { ganache: { url: "http://127.0.0.1:7545", accounts: [ "<GANACHE_ACCOUNT_PRIVATE_KEY>", ], },},Private Key ไปเลือกจาก account ซักอัน แล้วกด กดตรง Show Keys เอา private key มาใช้
จะได้ไฟล์ hardhat.config.js แบบนี้
require('@nomiclabs/hardhat-waffle')
task('accounts', 'Prints the list of accounts', async (taskArgs, hre) => { const accounts = await hre.ethers.getSigners()
for (const account of accounts) { console.log(account.address) }})
module.exports = { solidity: '0.8.4', networks: { ganache: { url: 'http://127.0.0.1:7545', accounts: ['<GANACHE_ACCOUNT_PRIVATE_KEY>'] } }}ทดสอบรัน ด้วยคำสั่ง
npx hardhat run scripts/sample-script.js --network ganache
จะเห็นว่า account ที่เราเลือกมา มีเงินหายไปนิดหน่อย จากค่า deploy
เผื่อไม่เห็นภาพ ลอง deploy ใหม่ หลังจาก deploy ก็ โอนเงินไปให้ account แรกด้วยเลยซัก 5.555 Eth
const [signer] = await hre.ethers.getSigners()const tx = await signer.sendTransaction({ from: signer.address, to: '0x827bBa2ac3bEEe83173AbD9A48C559eaCcaAfF0E', // เปลี่ยน ganache account address value: hre.ethers.utils.parseEther('5.555')})
console.log('tx', tx)ได้ผลลัพธ์
tx { hash: '0x1b34bacca09a45cbe84d29df29e8383ec702e78efaaeb62a7cd54fd30c7c60e5', type: 0, accessList: null, blockHash: '0x1b8ddbcd5187f6c4d07d1e74bd3d47f5bc492fe718f138d2d40cdc7d437b5a24', blockNumber: 5, transactionIndex: 0, confirmations: 1, from: '0x0a903293c177018C44d767E512237a83850Ef61c', gasPrice: BigNumber { value: "20000000000" }, gasLimit: BigNumber { value: "105000" }, to: '0x827bBa2ac3bEEe83173AbD9A48C559eaCcaAfF0E', value: BigNumber { value: "5555000000000000000" }, nonce: 3, data: '0x', r: '0x17a5e3374cc4a6563b0bb1fdc7208420314b3b0309e2a34475d3e2ea8ded1846', s: '0x6fd28d169515af1759f8984c7db42aaff4f066e87ff4b16d095a0a92ac08852a', v: 2709, creates: null, chainId: 1337, wait: [Function (anonymous)]}กลับไปดู Ganache UI ก็จะเห็นเงินของ account แรกเพิ่ม และ account ที่ deploy / ส่งเงิน ก็ลดลง ดูหน้า log หน้า block explorer ก็จะเห็น transaction
และจริงๆ แล้วตัว hardhat ก็มี plugin hardhat/ganache เพียงแค่ติดตั้ง
yarn add @nomiclabs/hardhat-ganacheแล้วกำหนด hardhat.config.js แค่นี้ เวลาเทส ก็เลือก network ganache โดยไม่ต้องกำหนด custom networks เอง
require("@nomiclabs/hardhat-waffle");require("@nomiclabs/hardhat-ganache");
task("accounts", "Prints the list of accounts", async (taskArgs, hre) => { const accounts = await hre.ethers.getSigners();
for (const account of accounts) { console.log(account.address); }});
module.exports = { solidity: "0.8.4"};ก็เทสได้ปกติ
npx hardhat run scripts/sample-script --network ganacheแต่ก็รู้สึกว่า มันใช้ร่วมกับ Ganache UI ไม่ได้แฮะ เพราะตัวปลั๊กอิน hardhat-ganache เหมือนมันก็ start server ขึ้นมาใหม่ และ port ก็ชนกันอยู่ดี
ทดลองต่อ Metamask
ลองเอา account ใน ganache ไปใช้ใน metamask แล้วจะลองโอนเงิน
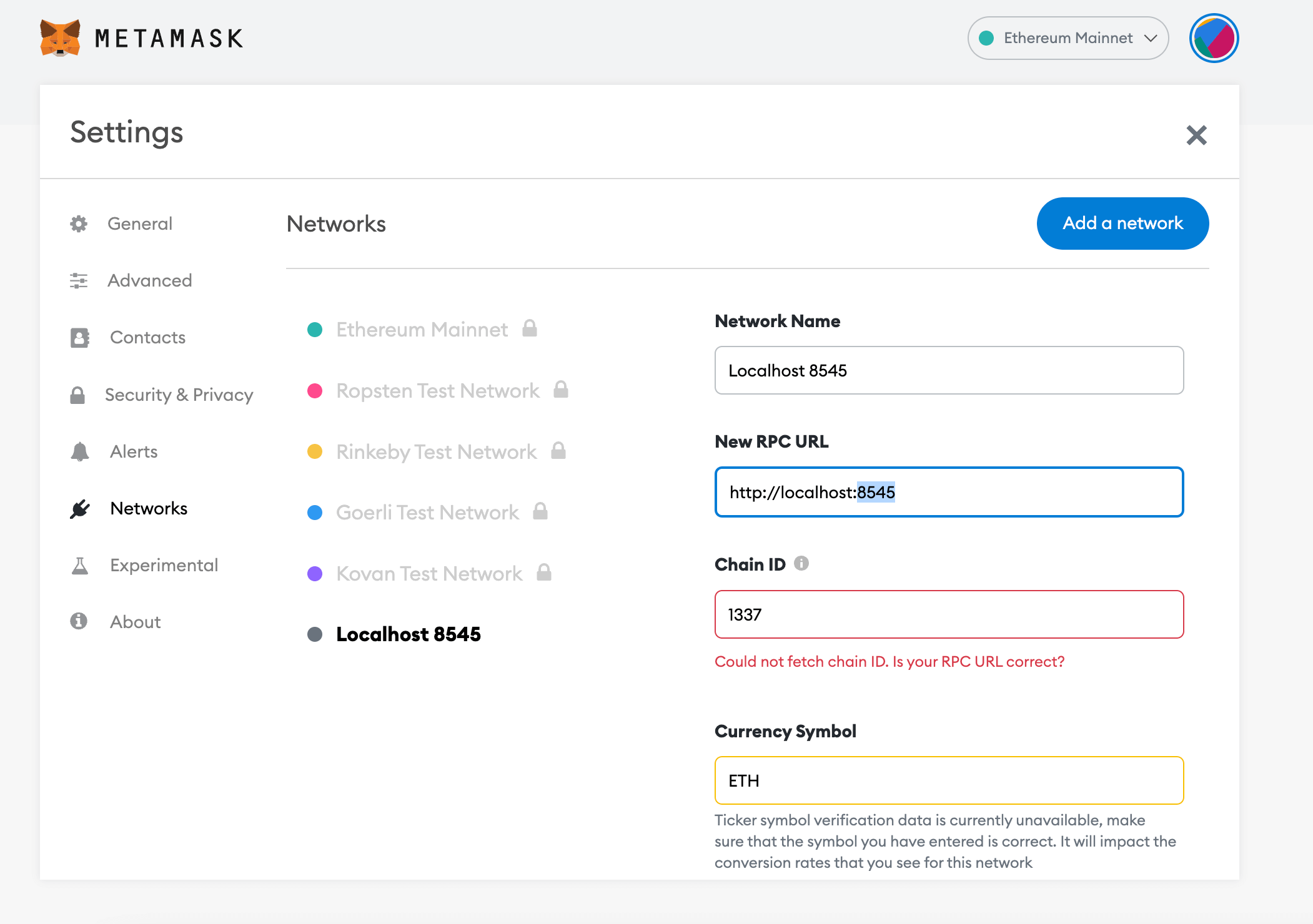
อย่างแรก กำหนด Custom Network โดยแก้จากตัว localhost:8545

เปลี่ยน New RPC URL เป็น http://127.0.0.1:7545
ตรงนี้ผมไม่แน่ใจ Ganache UI โชว์ Network ID = 5777 แต่พอเพิ่ม network metamask มันกลับบอกว่าคือ chain id 1337 แต่ก็ถูกใช้ไปกับ localhost:8545 ที่เป็น default อยู่แล้ว ผมก็เลยใช้วิธีเปลี่ยน rpc url แทน
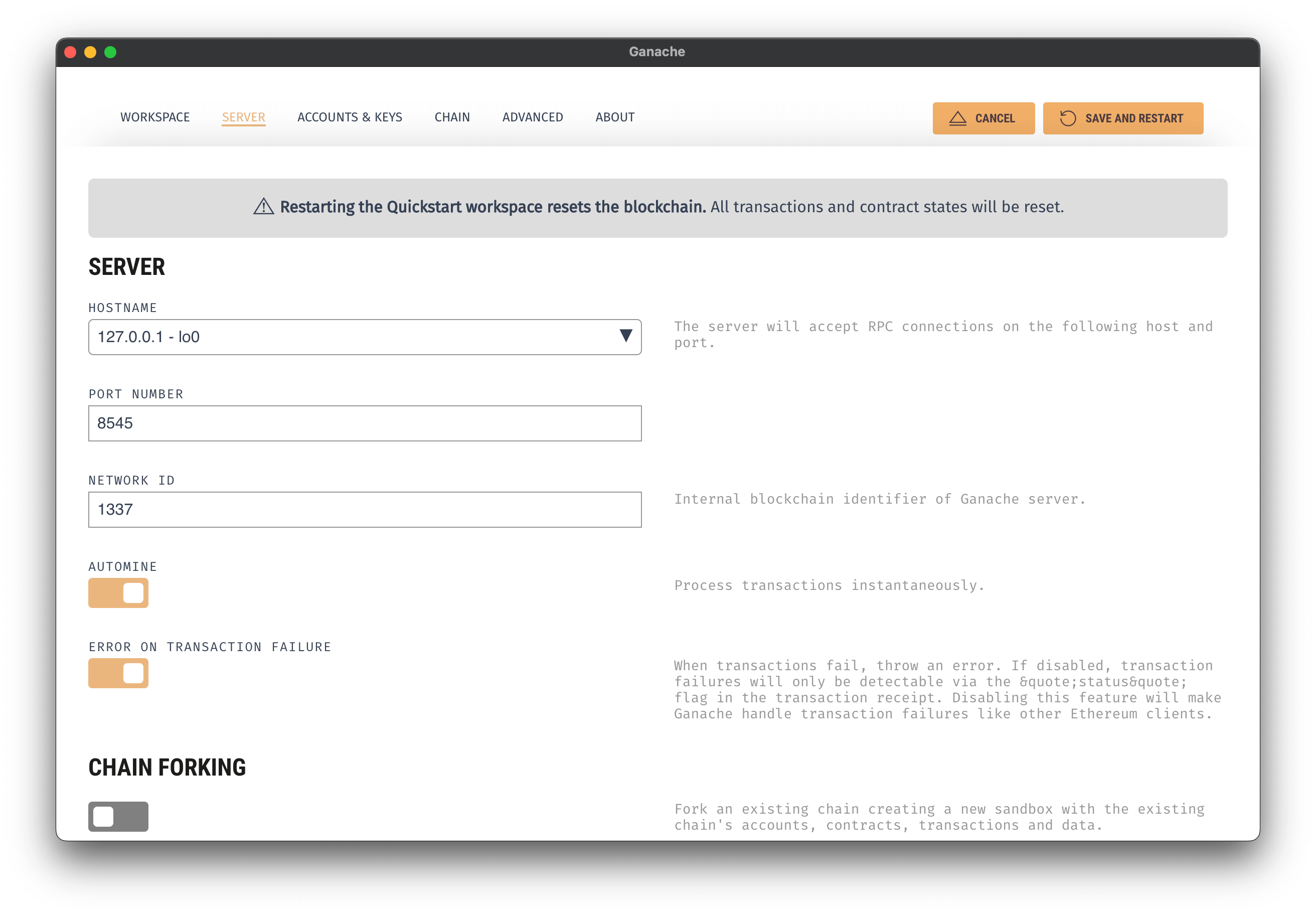
อีกวิธีคือ ไปปรับ Setting Server ของ Ganache ให้ใช้ port 8545 และ chain id 1337 ตรง Metamask ก็ไม่ต้องทำอะไร ใช้ default localhost:8545 network ได้เลย

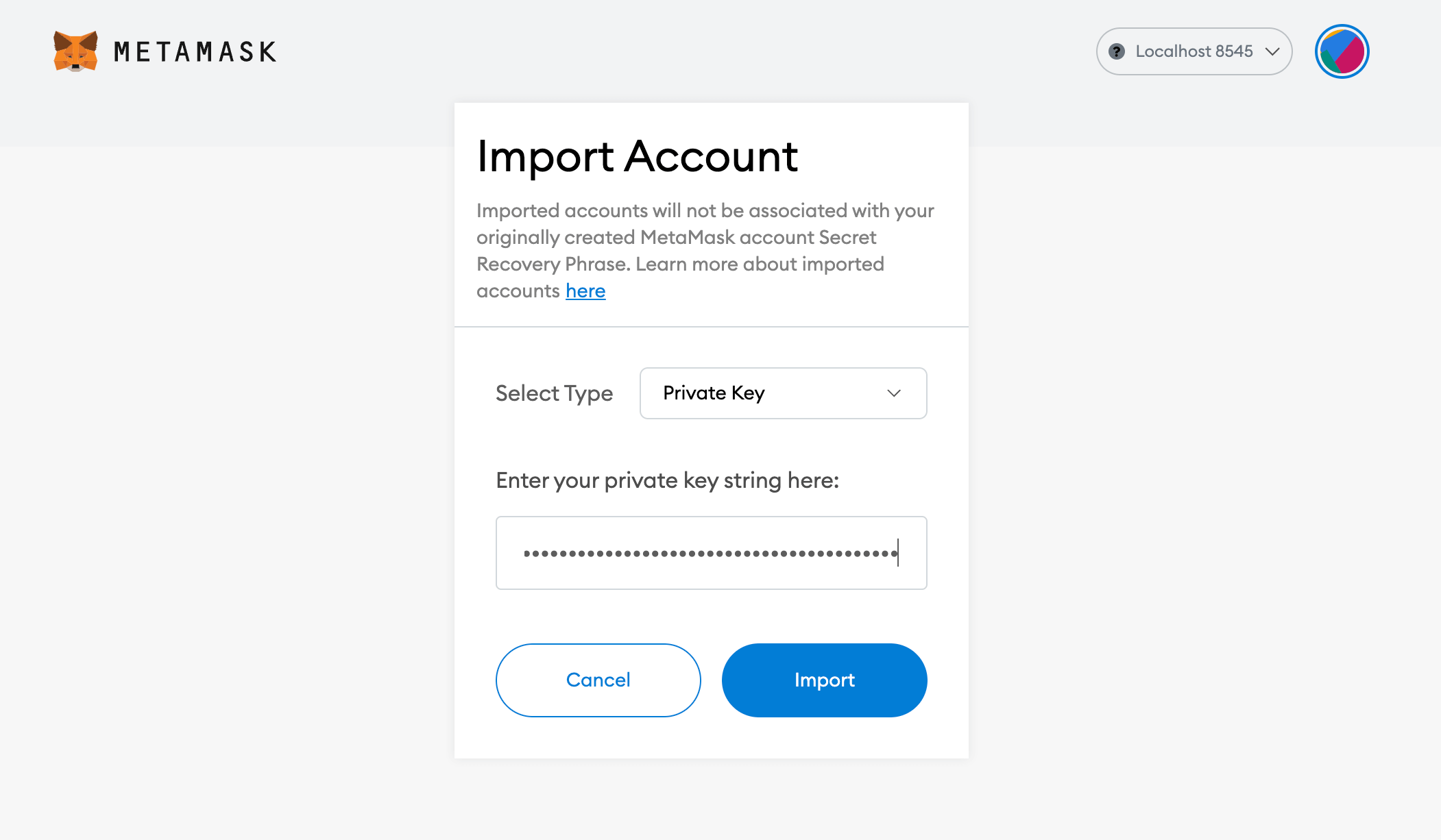
ลองทำการ Import private key (เลือก account มาซักตัว) เพื่อไปใช้ใน Metamask

ก็จะใช้ Metamask เชื่อมกับ Ganache ได้แล้ว
ทดลอง โอนเงิน ให้ address อื่นๆ ไม่มีปัญหาอะไร
สรุป
จากที่ลองใช้งาน Ganache GUI ก็พบว่ามันก็สะดวกดี เห็น accounts มี address และ private key ให้ใช้ (ตัว hardhat ก็มี แต่มันเป็น Cli) ซึ่ง feature ที่ผมอยากใช้ ก็คือการ fork network แต่ยังไม่เคยลองครับ
ส่วน Blocke Eplorer อันนี้มีประโยชน์มาก เอาไว้ดู ซึ่งตอนใช้ hardhat local ก็ไม่ได้เปิด local node ส่วนใหญ่ test local ก็จบใน process นั้นๆเลย จริงๆ ก็สะดวกดี เวลาเอาไว้ฝึก connect blockchain ฝึกเรียก RPC method ต่างๆ จะได้เทียบได้ว่าข้อมูลตรงกัน
ส่วน hardhat/ganache ยังรู้สึกว่า ไม่ค่อยจำเป็น เพราะมันก็เหมือน built-in hardhat node แต่ถ้าตัว Ganache GUI ก็สะดวกดี ในบางครั้ง
หรือใครมีอะไรดีๆ มาแนะนำ ติชม ก็มาคอมเม้น พูดคุยกันได้นะครับ
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust