
สวัสดีครับ วันนี้มาแนะนำ Platform ในการเรียน Web3 / DApp / Smart Contract / Blockchain ครับ ซึ่งช่วงนี้ผมก็น่าจะวนเวียนอยู่แถวๆนี้ครับ เพราะกำลังเริ่มต้นศึกษา และก็ไม่ได้สนใจแค่ EVM-based ที่สนใจพิเศษก็น่าจะเป็น Rust-based (Polkadot, Solana, NEAR, Terra, Mina) ก็เลยพยายามลองศึกษาแบบ กว้างๆ ยังไม่เน้นลงลึก ก็พบว่า Figment ก็เป็นอีกแหล่งนึง ที่น่าสนใจครับ เนื้อหาไม่ได้ลงลึกมาก แต่ก็พอเห็นภาพ และไปต่อยอดได้ครับ

Figment
ตัว Figment จริงๆ ผมรู้จักแค่ส่วนที่เป็น Figment Learn ครับ ซึ่งมี Course แนะนำ Protocol เบื้องต้น เมื่อก่อน รู้สึกสามารถอ่านผ่านหน้าเว็บได้เลย แต่ปัจจุบัน กลายเป็น Repository แล้ว แต่เราก็ clone มารันบนเครื่อง local ของเราได้ครับ และใช้ DataHub หรือจะใช้ testnet network ของแต่ละ Protocol ก็ได้เช่นกัน
นอกจากตัว Figment Pathways ที่มีให้เลือกเรียนหลายๆ Protocols แล้ว ก็ยังมีส่วนที่เป็น Community Tutorials เป็นบทความน่าอ่าน เยอะอยู่ครับ เลือก filter ระดับความยาก และ Protocol ได้
DataHub
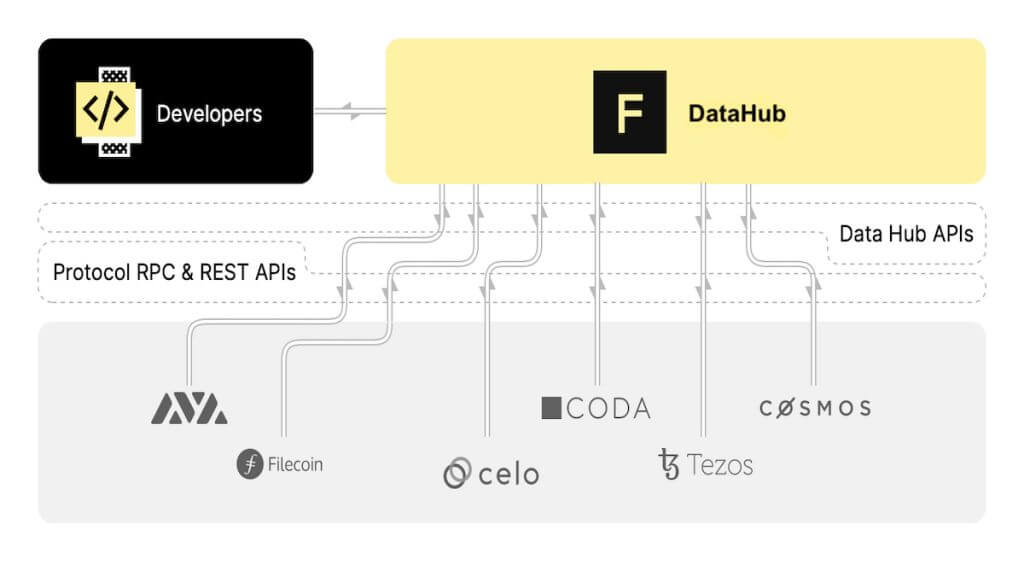
เป็น Web3 / Blockchain Infrastructure คล้ายๆกับ Infura หรือ Alchemy โดยที่เราสามารถใช้ RPC หรือใช้ REST API เพื่อต่อกับ Blockchain ได้ (ซึ่งส่วนตัวไม่ได้ลองเปรียบเทียบนะครับ ว่าความเร็วเป็นยังไง ผมใช้แค่เอามาเทสผ่านบทเรียนเฉยๆ)
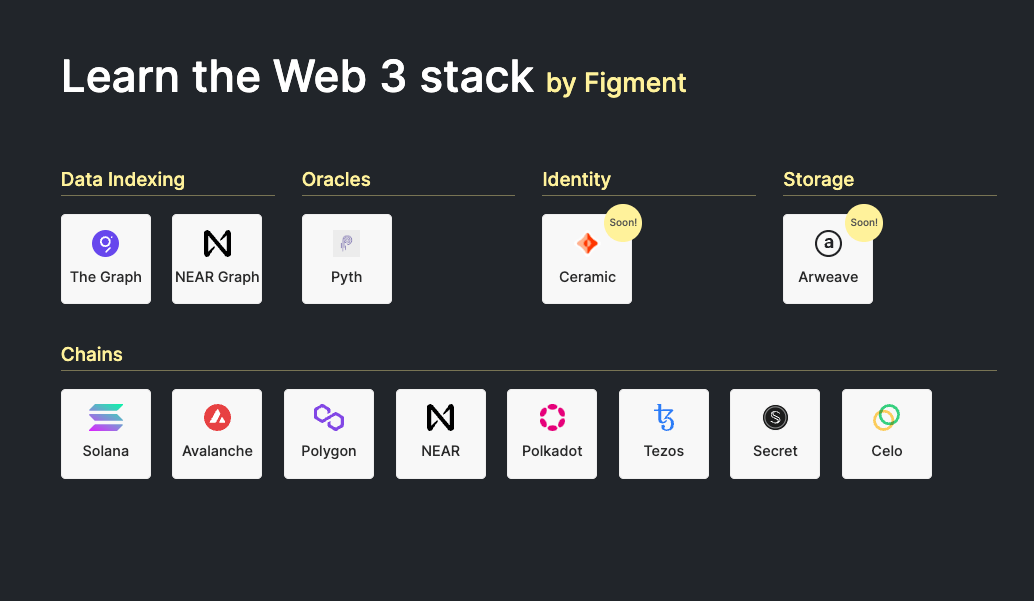
ลองรับหลายๆ Protocol (Network) ตามรูปด้านล่าง (รูปจากเว็บ docs.figment.io เข้าใจว่ารูปน่าจะเก่ามาก เพราะ Coda ตอนนี้เป็น Mina แล้ว 🤣)

ลอง clone มาเล่น
ทำการ clone repo learn-web3-dapp มาที่เครื่องของเราเลย ขอแค่ในเครื่องมี Node.js
git clone https://github.com/figment-networks/learn-web3-dapp.gitติดตั้ง Dependencies และ Start ได้เลย
cd learn-web3-dapp
npm install# หรือ yarnyarn
yarn dev- ตัวโปรเจ็คใช้ Next.js, React และ TypeScript ซึ่งใครที่เป็นสาย Web / Frontend ก็น่าจะรันไม่ยาก
- แต่ละ Protocol ก็แยก อยู่ใน
pages/*และpages/api/*ครับ - และถ้าเป็นส่วน Contract ก็จะอยู่ในโฟลเดอร์ contract.
- ส่วนใหญ่ (ผมไม่ได้เรียนทุก Protocol นะครับ) จะเป็นการเชื่อมต่อ Client กับ Contract
- เหมาะสำหรับมือใหม่ (อย่างผม) เพื่อจะได้เรียนรู้คร่าวๆ ว่าแต่ละ Protocol เป็นยังไง
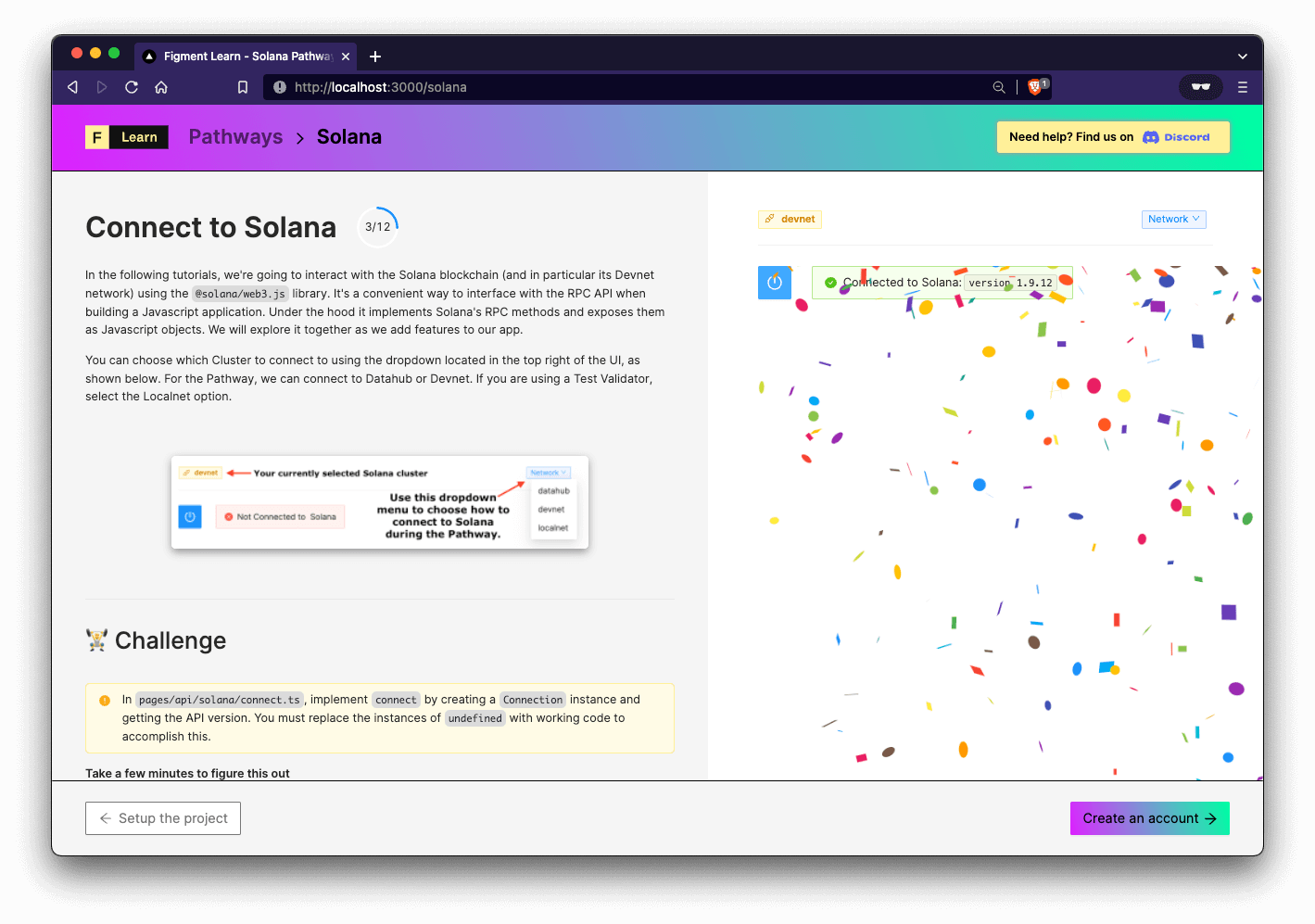
หน้าตา เมื่อเรา รันบน local ของเรา

เมื่อเราเลือก Pathway ว่าจะเรียน Protocol ไหน ก็มีหน้าอธิบาย วิธีการเซ็ตอัพ

ถ้าจะใช้ DataHub ก็สมัคร แล้วเอา API Key มาใส่ที่ไฟล์ .env.local แต่ถ้าไม่ใช้ DataHub ก็เลือก testnet ของแต่ละ Protocol ได้เช่นกัน
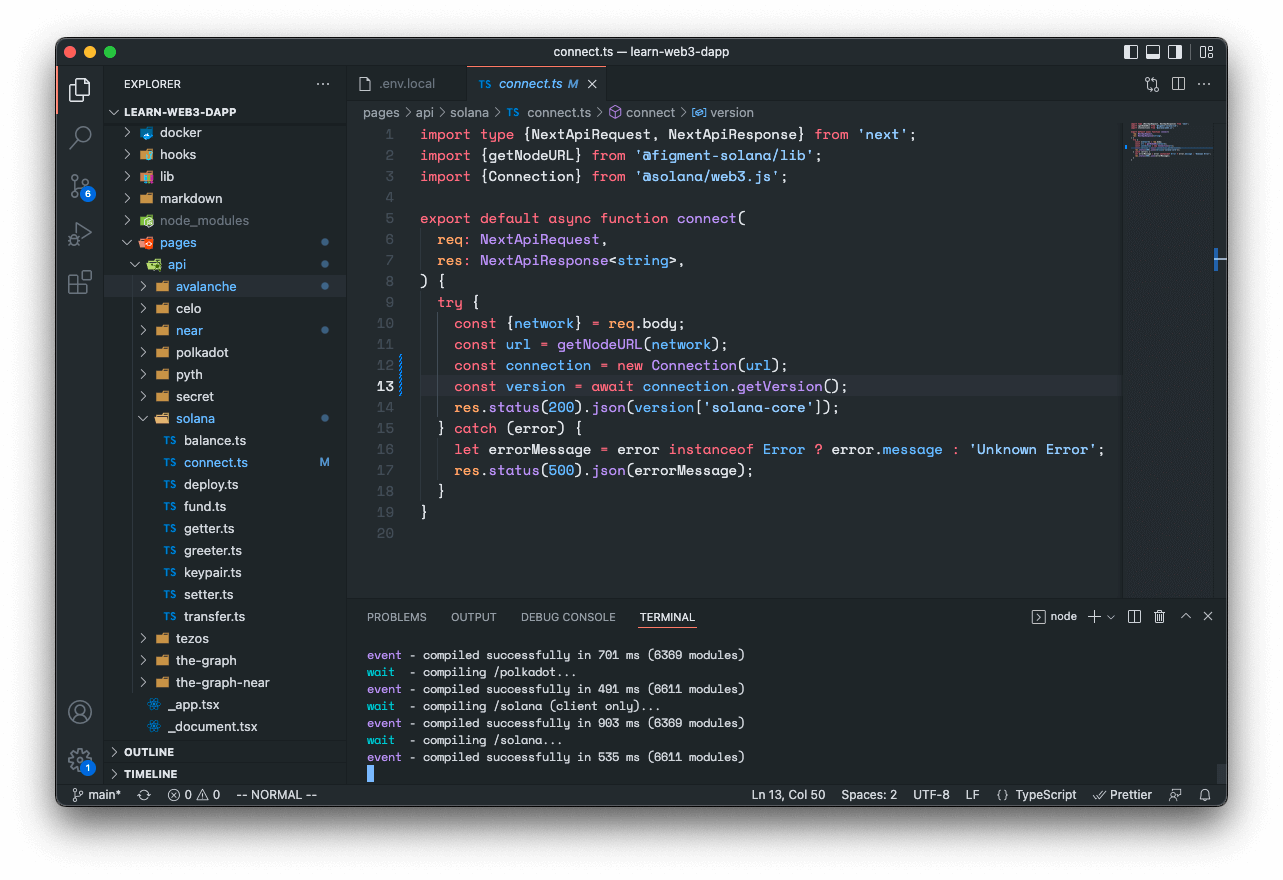
เวลาแก้ไข ก็อ่านโค๊ดจาก /pages/<protocol>/* ได้เลยครับ
สามารถกดดูเฉลยได้ แต่แนะนำว่า ลองพยายามทำเองนะก่อน ไม่ได้จริงๆถึงค่อยกดดูเฉลยๆ

หากเราทำผิด หรือไม่แน่ใจ ก็ log ดู หรือลองยิง request POST /api/<protocol>/* ได้เลยครับ เช่น สมมติเราเรียน Solana ติดปัญหาตรง connect ก็ลองดูไฟล์ pages/api/solana/connect.ts - ไฟล์ในนี้ เราก็สามารถ log และลองจำลองยิง request
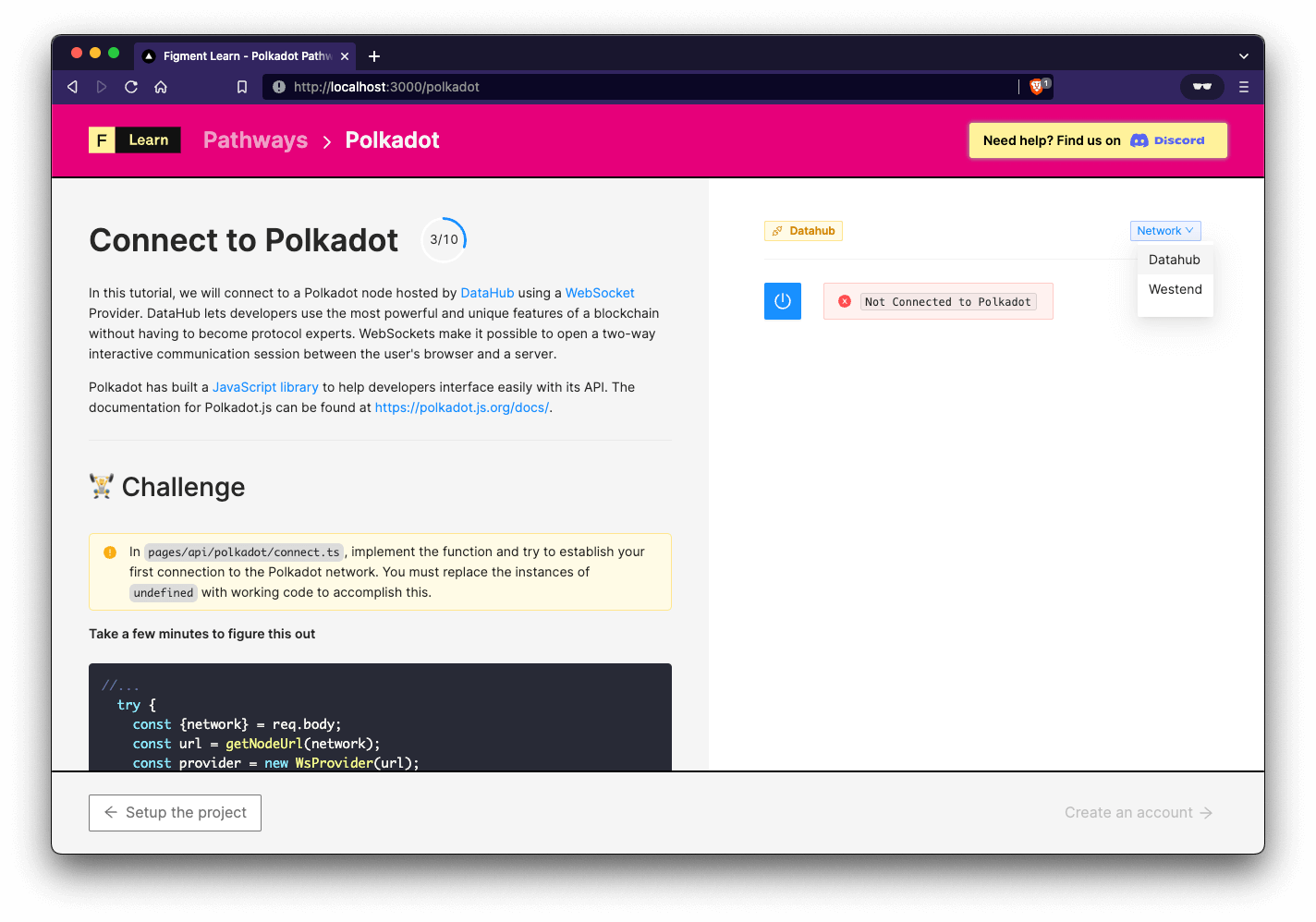
curl -X POST http://localhost:3000/api/solana/connect \-H 'Content-Type: application/json' \-d '{"network": "test"}'จะเห็นว่ามีการรับค่า req.body ด้วย key network ก็คือเวลาเรา verify หน้าเว็บ ว่าผ่านไม่ผ่าน ตัว network มันคือค่าที่เราเลือก network แบบรูปด้านล่างนั่นเอง (เมื่อกดปุ่มเชื่อมต่อ มันก็จะยิง request api)

สรุป
ถือว่าเป็น Platform ที่น่าสนใจครับ ลองเล่น ลองเรียน ก็สนุกดี แม้ว่าเนื้อหามันไม่ได้ลงลึกอะไรมากมาย แต่ว่ามันก็เป็น Overview ปูพื้นฐานให้เราเข้าใจใน Protocol / Platform นั้นๆ เพิ่มขึ้นครับ
หากใครสนใจ ลองไปติดตาม ไปอ่าน ไปเรียนรู้กันดูนะครับ
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust