
สวัสดีครับ บทความนี้เป็นบทความชุดเขียนเว็บด้วย Next.js + TypeScript นะครับ เป็นเวอร์ชั่นที่ปรับปรุงจากบทความก่อนที่ผมเขียนไว้
Next.js คืออะไร?
Next.js ถ้าตามหน้าเว็บ จะเขียนว่าเป็น The React Framework for the Web หมายถึง เป็น React Framework ที่ช่วยให้เราทำงานสะดวกขึ้น เขียนเว็บได้ง่ายขึ้น พร้อมสำหรับการใช้งานจริงๆ โดยที่ไม่ต้อง config อะไรมากมาย เช่น
- File-System Routing - สามารถสร้าง Page ได้ง่ายๆ จาก React Component และรองรับ Dynamic Routing
- Pre-rendering - โดยปกติแล้วตัว Next.js จะมี pre-renders มาทุกๆหน้าอยู่แล้ว คือตัว Next.js จะ generate HTML มาให้ส่วนนึง
- Image & Font Optimization - ช่วยเรื่องจัดการ Performance รูปเราได้
- i18n - หรือ Internationalization รองรับหลายภาษา เป็น Built-in โดยไม่ต้องติดตั้ง library อื่นๆเพิ่ม (หรือสามารถใช้ 3rd Party อื่นๆ ก็ได้เช่นกัน)
- Zero Config - ข้อดีคือ ไม่ต้องทำอะไรตัว Next.js จัดการให้หมด ทั้ง auto compile, bundle, optimized พร้อมขึ้น Production ได้เลย
- SSG และ SSR - สามารถ Pre-render ตอน Built time (SSG) หรือจะ Server Side Rendering ก็ได้ รวมถึง ISR (Incremental Static Regeneration)
- TypeScript - รองรับ Typescript
- API Routs - รองรับการทำ API Endpoint และ Middlewares
ใครใช้ Next.js บ้าง?

1. Create Next.js app
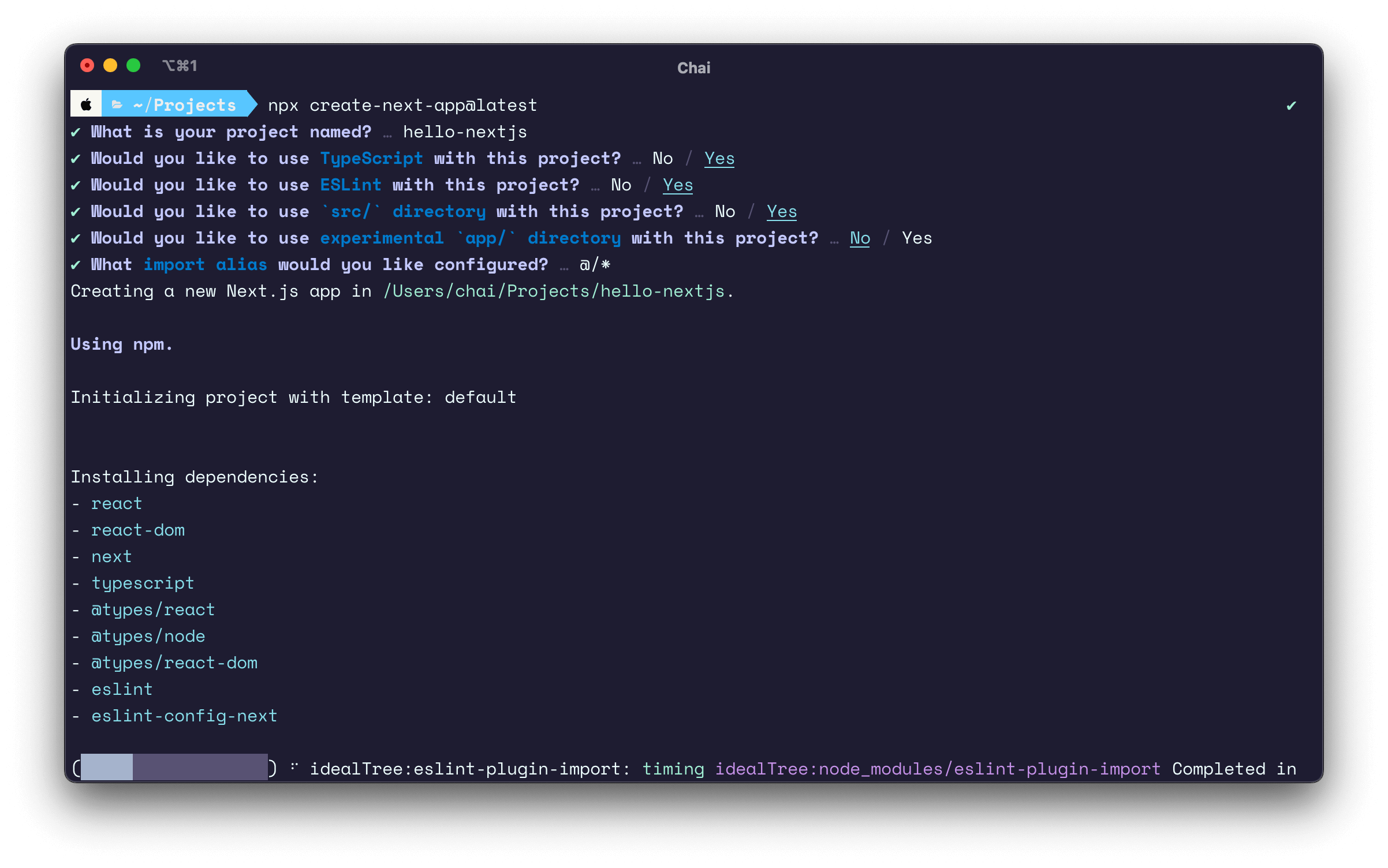
เริ่มต้นสร้างโปรเจ็ค Next.js ด้วยการใช้ create-next-app
npx create-next-app@latestหน้าจอจะถามชื่อโปรเจ็ค และ Config ต่างๆ เช่น ใช้ TypeScript ใช่มั้ย? ใช้ ESLint มั้ย? จะให้โปรเจ็คอยู่ที่โฟลเดอร์ src หรือมั้ย และสุดท้าย ใช้ app directory มั้ย (ตัวนี้ ผมเลือกเป็น No เนื่องจากยัง Beta อยู่)
สุดท้าย ก็ได้ตัวเลือกแบบนี้
✔ What is your project named? … hello-nextjs✔ Would you like to use TypeScript with this project? … Yes✔ Would you like to use ESLint with this project? … Yes✔ Would you like to use `src/` directory with this project? … Yes✔ Would you like to use experimental `app/` directory with this project? … No✔ What import alias would you like configured? … @/\*
ทดลองเปิดโปรเจ็คขึ้นมา
cd hello-nextjscode .ตัวอย่าง Project Structure จะมีดังนี้
// คำสั่ง tree// tree -L 2 -I node_modules.├── README.md├── next-env.d.ts├── next.config.js├── package-lock.json├── package.json├── public│ ├── favicon.ico│ ├── next.svg│ ├── thirteen.svg│ └── vercel.svg├── src│ ├── pages│ └── styles└── tsconfig.json
4 directories, 10 filesลอง start dev ขึ้นมา ด้วยคำสั่ง
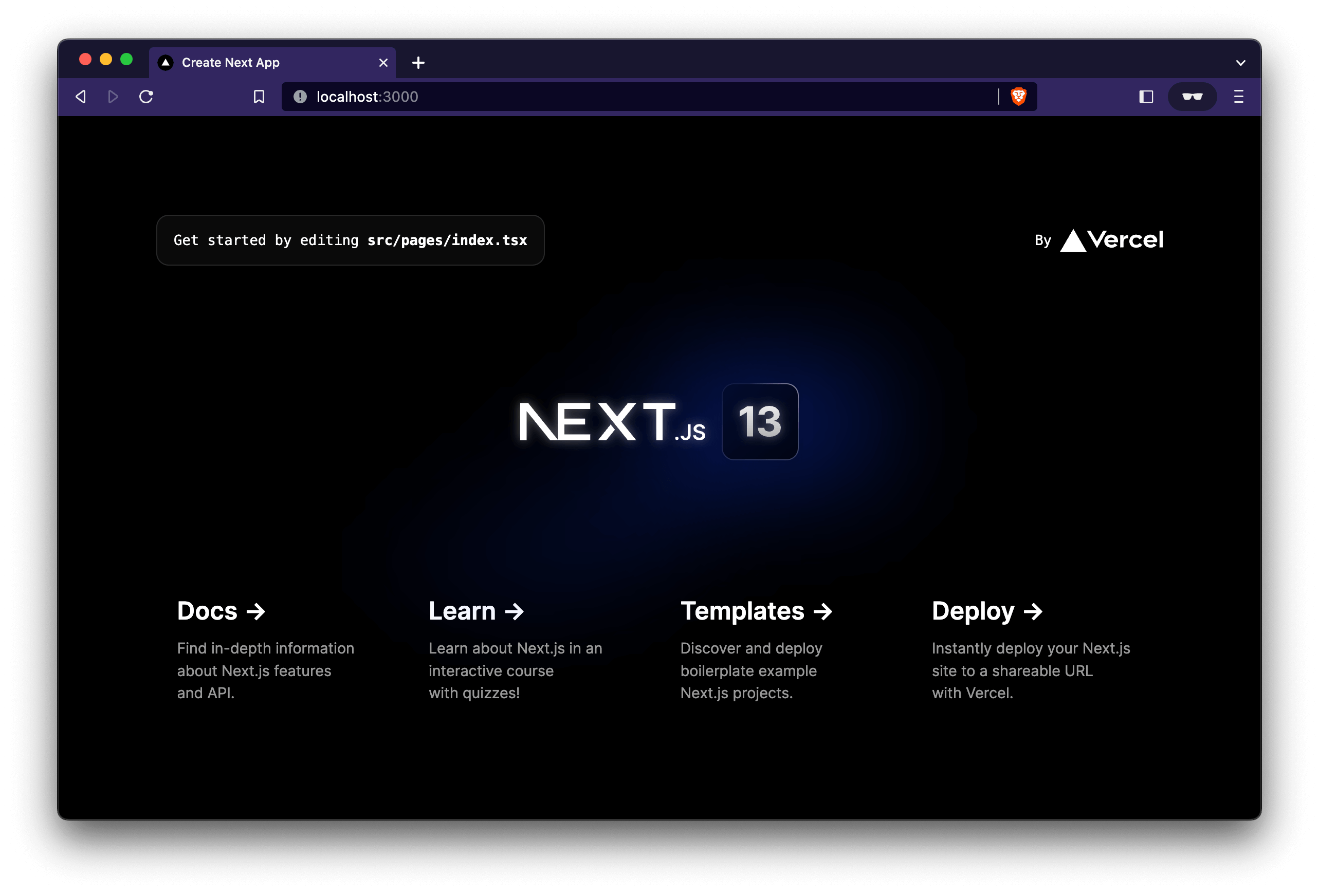
npm run devตัว server จะ start สามารถดูเว็บเราได้ที่ url : http://localhost:3000

ลองทำการแก้ไขไฟล์ src/pages/index.tsx และเซฟดูความเปลี่ยนแปลงดูครับ
2. Routing และการสร้าง Pages
โดยปกติแล้ว ถ้าเป็น React.js แบบไม่ใช้ Next.js ตัว Routing จะเป็น Client Side Routing และก็ต้องใช้ Library อย่าง React Router ช่วย
แต่พอเป็น Next.js ตัว Routing เราจะมีได้หลายแบบ ทั้ง Client Side, Server Side Routing ครับ
โดย default ตัว Pages ทั้งหมดของ Next.js จะเป็น pre-renders คือ Next.js จะ generate HTML มาให้เราทุกๆ หน้า (ไม่ได้ generate ทั้งหน้านะ generate มาบางส่วน)
Pre-rendering แบ่งเป็น 2 ส่วนคือ
- Static Generation - HTML จะถูก generate ตอน build time (ตอนรัน npm run build) และจะ reuse ทุกครั้งที่ request (cached)
- Server-side Rendering - HTML จะถูก generate ตอน request (เหมือน Server Side อื่นๆ ที่จะได้ข้อมูล ทุกครั้งที่เรา request)
เดี๋ยวเรื่อง Concept Pages เราจะมาพูดถึงอีกครั้ง ลงลึกรายละเอียดมากขึ้น เมื่อถึงตอน Fetching Data นะครับ ตอนนี้ขอไปเรื่องการสร้าง Pages ก่อน
3. การสร้างหน้า Page
Pages ใน Next.js เป็นแบบ File System Routing นั่นคือ เราแค่สร้าง React Component ไว้ใน pages ตั้งตามชื่อ ก็จะเป็นหน้านั้นๆ เช่น อยากได้หน้า About ก็ตั้งชื่อ about.jsx
เช่น ผมสร้างไฟล์ขึ้นมาใหม่ ชื่อ src/pages/about.jsx
const AboutPage = () => { return ( <div> <h1>About</h1> </div> )}
export default AboutPageเมื่อเรามีหน้า about แล้ว ทีนี้ url เราก็สามารถ render หน้านี้ได้ http://localhost:3000/about
4. การ Link ระหว่างหน้า
การ Link ระหว่างแต่ละหน้า ถ้าปกติใน HTML เราจะใช้ <a> แต่ใน Next.js เราจะใช้ component <Link> ของnext/link (Client-side navigation)
ตัวอย่าง ผมเพิ่มหน้า <Link> กลับไปหน้า Home ในหน้า About
import Link from 'next/link'
const About = () => { return ( <div> <p>This is about page</p>
<Link href="/">Back to Home</Link> </div> )}
export default Aboutและหน้าแรก src/pages/index.tsx ก็ใส่ Link มาหน้า About
import Link from 'next/link'
export default function Home() { return ( ... ... <Link href="/about">Go to about</Link> )}5. จัดการ Assets และ CSS
ตัว Next.js จะจัดการ static assets ให้เราอัตโนมัติ โดยใช้โฟลเดอร์ที่ชื่อ public และเราสามารถ reference ไฟล์ใน public folder ได้ ผ่านพวก next/image
ข้อควรรู้เกี่ยกับ static assets
- อย่าตั้งชื่อไฟล์เหมือนกับ ไฟล์ใน
pages/ - ไฟล์ใน public มีผลแค่ตอน build time เท่านั้น ถ้าเราเพิ่มไปทีหลัง จะไม่ได้
การแสดงรูป img
เราจะใช้ component <Image> ของ next/image ในการแสดงรูป
import Image from 'next/image';<Image src="/vercel.svg" alt="Vercel Logo" width={100} height={24} />ใน src เราจะ reference ไปที่ไฟล์ vercel.svg ในโฟลเดอร์ public นั่นเอง
next/image | Next.jsEnable Image Optimization with the built-in Image component.Next.js
เรื่องของ CSS
CSS เราเขียนเหมือนการเขียน React.js ปกติเลยครับ ใช้ได้ทั้ง css ธรรมดา, CSS Modules, JS in CSS, CSS in JS, SASS, etc.
ถ้าเราดูจากโค๊ดที่ create-next-app สร้างมาให้ จะเห็นว่า เราใช้ CSS แบบ CSS Module อยู่ ข้อดีคือ ไม่ต้องกลัวว่า selector ที่เราเขียนไว้ในไฟล์ css จะซ้ำ เพราะมันจะถูก generate แตกต่างกันไปแต่ละ Component ที่เรียกใช้งาน
CSS Modules
วิธีการใช้งาน CSS Module คือ กำหนดไฟล์ชื่อ name.module.css เช่นตัวอย่าง ชื่อ Home.module.css จากนั้นก็ import มาใช้งาน
import styles from '@/styles/Home.module.css'
render() {
{' '}
<main className={styles.main}></main>}Global CSS
ตัว Global CSS จะ import ไว้ที่เดียว ที่เฟล์ /pages/_app.jsx
6. Build และ Deploy
ขั้นตอนสุดท้าย ลอง Build และ Deploy โปรเจ็ค Next.js ดู (ที่ยังไม่มีอะไรนี่แหละ 🤣)
การ build จะใช้คำสั่ง
npm run buildถ้าเราสังเกต output ตอน build เราจะเห็นว่า Next.js ทำการ generate ไฟล์อะไรบ้าง เป็นแบบ static files หรือ server side ซึ่งตอนนี้หน้าเว็บเราทั้งหมด เป็น static files

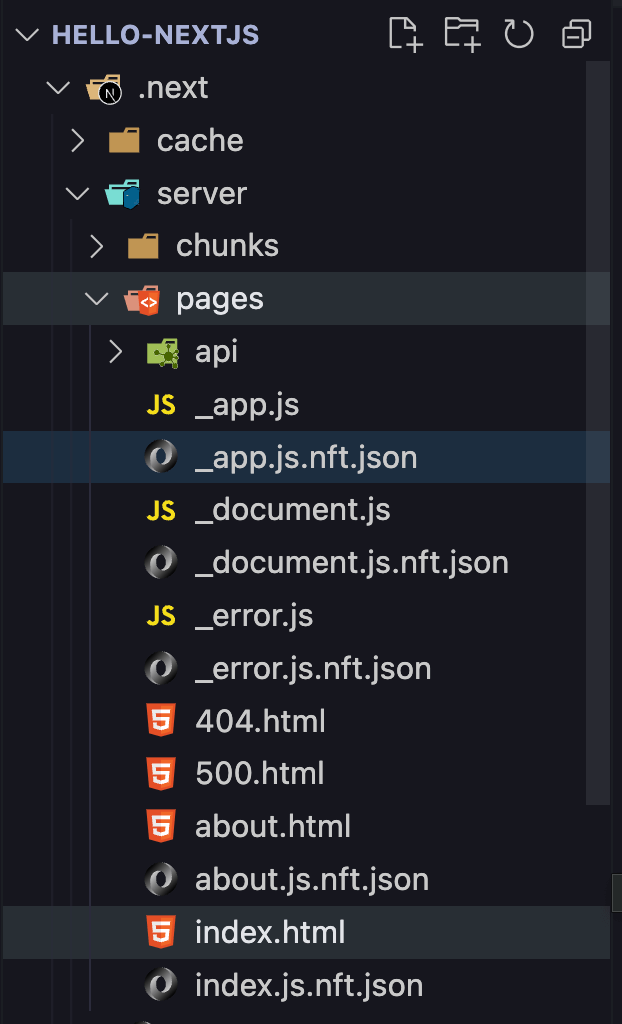
หากเราไปดูที่โฟลเดอร์ .next (output ที่ถูก build) จะเห็นว่า เรามีไฟล์ static ตามหน้าเว็บที่เรามีเลยคือ index.html และ about.html
การ start จากไฟล์ที่ build แล้ว
npm startDeploy ด้วย Vercel
การ Deploy เราจะใช้ Github และ Vercel ร่วมกันนะครับ เริ่มต้น ก็สร้าง Git Repository ใน Github ขึ้นมา
จากนั้นก็ add remote และ push ไปที่ remote บน Github
git add .git commit -m 'add about page'
# add remotegit remote add origin git@github.com:Phonbopit/hello-app-nextjs.gitgit branch -M maingit push -u origin mainเข้าเว็บ Vercel หากยังไม่มี Account ก็สมัคร และทำการ Connect กับ Github ครับ

หลังจาก Deploy เสร็จ เราก็จะได้เว็บที่ host อยู่บน Vercel
เพียงแค่นี้ เราก็ได้เว็บ Next.js ที่ Deploy อยู่บน Vercel แล้ว เวลาแก้ไขอะไร ก็แค่ push ไป feature branch ก็จะเป็น Development Preview หรือ merge ไป main ก็จะเป็น Production build นั่นเอง
🎉 Done!
หวังว่า บทความนี้จะพอเห็นภาพ การเขียนเว็บด้วย Next.js เบื้องต้นนะครับ เนื้อหาตอนนี้ก็จะเป็นภาพรวมมากกว่า ไม่ได้ลงลึกในรายละเอียด รอติดตาม ตอนต่อๆไปนะครับ
Happy Coding ❤️
References

- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust