
สวัสดีครับ ช่วงนี้ผมก็พยายามลองเรียนไปเรื่อย มั่วๆ หลายๆ ภาษา หลายๆ Protocol เข้าใจบ้าง ไม่เข้าใจบ้าง อาศัยทำตาม ค่อยๆ อ่าน ค่อยๆ จด ไปเรื่อยๆ วันนี้มาถึงคิวของ NEAR ครับ
วันนี้มาเขียนเรื่องการใช้งาน Wallet และ NEAR CLI เบื้องต้นครับ เพื่อต่อไปจะไปขั้นตอนการสร้าง Smart Contract และการทำ Frontend เพื่อเชื่อม Contract ครับ
- NEAR Explorer - เอาไว้ดู transaction ต่างๆ คล้ายๆ etherscan
- NEAR Wallet - เอาไว้สร้าง Wallet สำหรับ Testnet
สร้าง Wallet Account
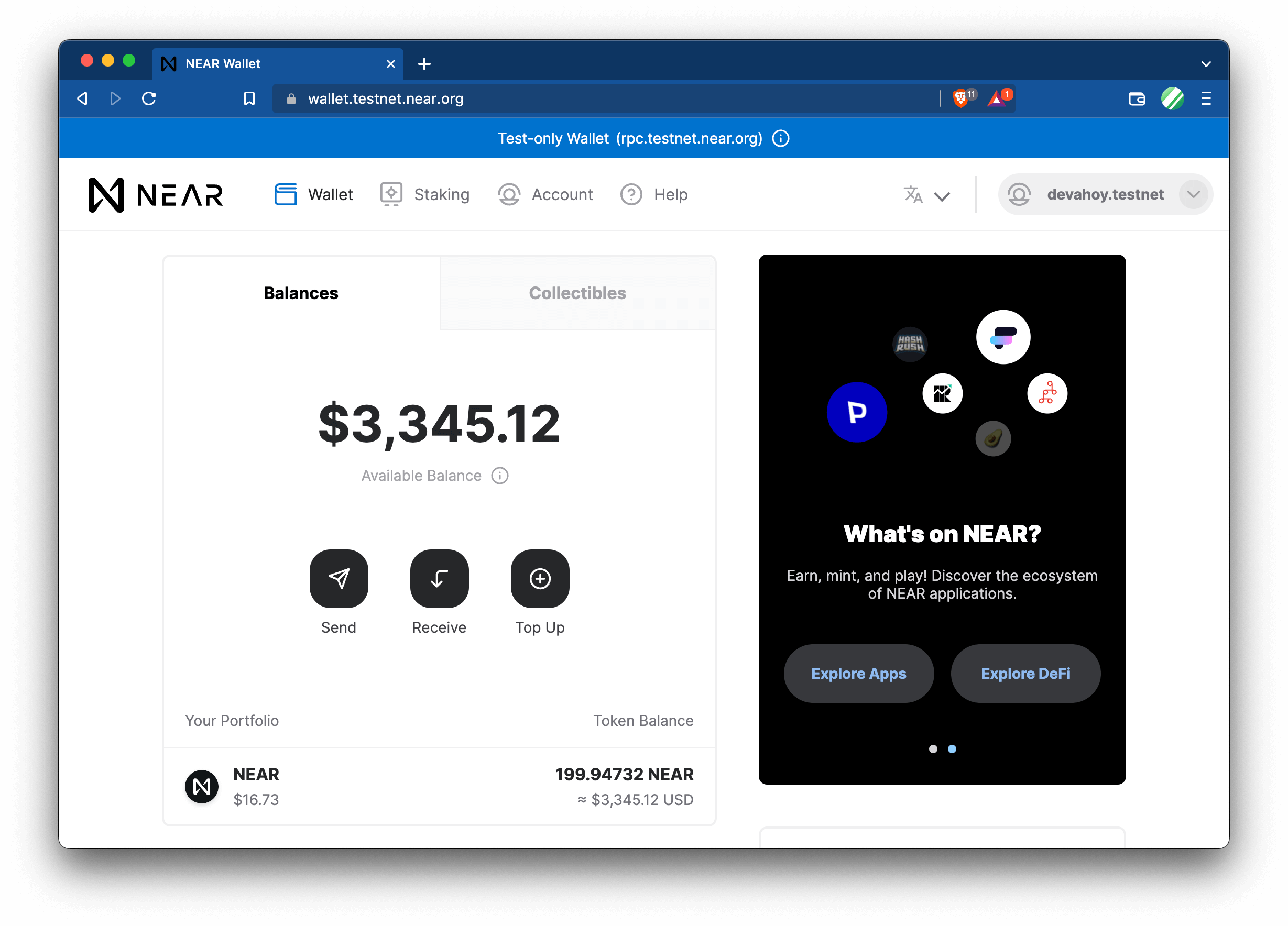
ก่อนอื่นเลย สิ่งแรกที่ต้องมีเลยคือ Wallet Account ครับ ทำการสร้างจาก Testnet Wallet
ทำการจองชื่อที่ต้องการ ชื่อจะลงท้ายด้วย *.testnet ครับ (ซึ่งถ้า mainnet จะเป็น .near) สำหรับวิธีการเก็บรหัส จะใช้แบบ Seed Phrase จดบันทึกเอา หรือจะส่งเข้าเมล์ก็ได้ (เฉพาะ Testnet ถ้า Production ไม่ควรใช้วิธีนี้)
เมื่อสร้างกระเป๋าเรียบร้อยแล้ว เราจะได้ 200 NEAR มาไว้เทสนะครับ (โดนหักไปนิดหน่อยเป็นค่า Storage)

แนะนำให้สร้าง Browser Profile ใหม่ แยกสำหรับ Test ครับ - บทความวิธี Creating a testnet account
สิ่งที่ต้องรู้สำหรับ กระเป๋า NEAR บน Browser คือข้อมูลถูกเก็บไว้ที่ localStorage นะครับ
ติดตั้ง NEAR CLI
NEAR CLI เป็น Node.js Command Line ฉะนั้นการติดตั้ง NEAR CLI เราจะติดตั้งผ่าน NPM หรือ Yarn ก็ได้ครับ
npm install -g near-cliเมื่อติดตั้งเรียบร้อย ลองเช็ค version ของ Cli ดู
near --versionตัวอย่างของผม เวอร์ชั่นล่าสุด
3.2.0Reference สำหรับ NEAR CLI
โดยปกติตัว NEAR CLI มันจะ set network ไว้เป็น testnet ครับ ถ้าเราอยากจะเปลี่ยนเป็น mainnet เราต้องใส่เป็น environment เช่น
NEAR_ENV=mainnet near <command>หรือกำหนดเป็น global environment:
export NEAR_ENV=mainnetคำสั่ง NEAR CLI
คำสั่งที่ใช้ใน NEAR CLI เบื้องต้นเลยคือ
near loginเป็นคำสั่งสำหรับ login มันจะเด้งไปเปิด Browser เปิดหน้า Testnet Wallet เพื่อขอสิทธิ์เข้าถึง Wallet ของเราครับ เมื่อเรายืนยัน ตัว access key จะถูกเซฟไว้ที่เครื่อง local ของเรา
~/.near-credentials- สำหรับ Mac/LinuxC:\Users\<USER>\.near-credentialsสำหรับ Windows
ข้างใน .near-credentials ก็จะแบ่ง folder ตาม network ครับ ซึ่ง ถ้าเราไม่ได้ทำไร default มันก็มี testnet และข้างใน ก็จะเป็นไฟล์ account เรา *.json ซึ่งข้างในมีทั้ง public_key , private_key ครับ
ตัวอย่าง (ของ near testnet account นะครับ ไม่ใช่ของผม 🤣)
{ "account_id": "example-acct.testnet", "public_key": "ed25519:7ns2AZVaG8XZrFrgRw7g8qhgddNTN64Zkz7Eo8JBnV5g", "private_key": "ed25519:4Ijd3vNUmdWJ4L922BxcsGN1aDrdpvUHEgqLQAUSLmL7S2qE9tYR9fqL6DqabGGDxCSHkKwdaAGNcHJ2Sfd"}View Contract
เราสามารถเรียก function ของ Contract ได้ ซึ่งการ view contract มันคือ read-only เราจะไม่เสียค่า transaction fee ครับ
near view <contractName> <methodName> [args]ตัวอย่าง เรียก contract ของ Guestbook นะครับ ชื่อ `guest-book.testnet ซึ่งตัว contract นี้ มันไม่มีไรมาก มีแค่ 2 function คือ
getMessages()- เพื่อดูค่า message ทั้งหมดaddMessage()- เพิ่มข้อมูล message
วิธีการเรียนก function ผ่าน CLI จะเป็นแบบนี้
near view guest-book.testnet getMessages()เนื่องจาก function นี้ไม่รับ parameter อะไร เราเลยไม่ต้องส่ง argument อะไรไป ซึ่งผลลัพธ์จะได้ประมาณนี้
View call: guest-book.testnet.getMessages()[ { premium: false, sender: 'erol1098.testnet', text: 'Hi , NEAR World!!!' }, // ...]ถ้าอยากรู้ว่าข้อมูลเปลี่ยนมั้ย? เดี๋ยวลองไปเพิ่มข้อมูลเข้าไปใน guest-book contract แล้วลอง view ดูใหม่ครับ
Call Contract
ต่อมา เมื่อเราต้องการ call contract แบบเซฟข้อมูลลง blockchain ซึ่งต้องเสียค่า transaction fee ฉะนั้นเราก็ต้องระบุ accountId ที่จะต้องจ่ายด้วย ตัวคำสั่งก็จะเป็นแบบนี้
near call <contractName> <methodName> [args]ตัวอย่างเช่น ผมจะ addMessage() ว่า DevAhoy! ลงไป ก็จะเป็นแบบนี้
near call guest-book.testnet addMessage '{"text": "Hello Devahoy!"}' --account-id devahoy.testnetจะได้ผลลัพธ์ประมาณนี้ ซึ่งสามารถดูจาก near explorer เพื่อเช็ครายละเอียดได้
Scheduling a call: guest-book.testnet.addMessage({"text": "Hello Devahoy!"})Doing account.functionCall()Transaction Id Hc...To see the transaction in the transaction explorer, please open this url in your browserhttps://explorer.testnet.near.org/transactions/Hc...เนื่องจาก function addMessage() ของ contract รับ parameter เป็น string ครับ
export function addMessage(text: string): void {}อ้างอิงจาก Reference นี้ Guest Book
ทีนี้ก็ลอง View ข้อมูลอีกที
near view guest-book.testnet getMessagesจะเห็นข้อมูลที่เราเพิ่ง add ไปครับ หรือเราจะเช็คจาก Near Explorer ก็ได้
เพิ่ม Sub Account
สุดท้าย เราสามารถใช้ NEAR CLI เพื่อเพิม sub account ได้ครับ
โดยปกติ Account NEAR จะเป็นเหมือนคล้ายๆ domain name คือมี root (top domain) แล้วก็ใช้ subdomain = sub account ครับ
เช่น account ผม เป็น
devahoy.testnetผมสามารถสร้าง sub account ได้ เป็น test.devahoy.testnet , guestbook.devahoy.testnet หรืออื่นๆ ด้วยคำสั่ง
near create-account <subaccount> --masterAccount devahoy.testnet --initialBalance 10masterAccount- ต้องเป็น account top domain เท่านั้นinitialBalance- พร้อมกับโอนเงิน airdrop ไปให้ sub account 10 NEAR
ทำไมผมถึงสร้าง Sub Account?
ก็เพราะว่า ใน NEAR Protocol 1 Account สามารถ deploy contract ได้แค่ 1 Contract เท่านั้น ซึ่งสร้าง Sub Account ก็เป็นวิธีที่สะดวก และจำง่ายครับ
แต่ อีกวิธีก็สะดวกไม่แพ้กัน คือ generate key ครับ
near generate-keyจะได้ account แบบ random เก็บไว้ใน ~/.near-credentials ถ้าอยากกำหนด account id ก็เพิ่ม option
near generate-key --accountId=<your_account_id>เพียงแค่นี้ก็ได้ Account พร้อม key แล้ว
อ่อ ล่าสุด ผมเห็นจาก Discord ของ NEAR จัด เป็น NEAR Spring Hackathon ใครสนใจ และหลงเข้ามาอ่าน ก็ลองไปร่วมเล่นได้ครับ 11 April - 16 May ซึ่งก่อนหน้านี้มี Nearember Challenge ดูจากชื่อ เดาว่าน่าจะ November ปีที่แล้ว ซึ่งตอนนั้นผม trade อย่างเดียว ยังไม่ได้ dev ครับ 😅
อ่านเพิ่มเติม
แหล่งเรียนรู้เพิ่มเติมครับ จริงๆ ทั้งหมด ก็มี link แปะไว้ในหน้าเว็บไซต์ของ NEAR แล้ว คิดว่าคนที่สนใจ และศึกษา น่าจะเห็นและเคยอ่านมาบ้างแล้ว ไม่รู้หลายๆคนเป็นเหมือนผมมั้ย ผมว่า Docs มีข้อมูลละเอียดมาก มีทุกอย่าง แต่ว่า มันก็มีมุมที่ดูแล้ว เนื้อหามันกระจัดกระจาย ไม่เป็นหลักแหล่งยังไงไม่รู้
- NEAR - Getting Started
- NEAR Education
- NEAR Examples
- NEAR University
- near-sdk.io Docs
- NFT Zero to Hero
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust