
ก่อนหน้านี้ ผมเขียนบทความ เริ่มต้นเขียน Solidity ด้วย Hardhat ไปแล้ว วันนี้ขอเป็นบทความเริ่มต้นคล้ายๆ เดิม แต่เปลี่ยนจาก Hardhat มาลองใช้ Remix IDE ดูครับ
ซึ่งเป้าหมายก็เหมือนเดิม คือเป็นพื้นฐานสุดๆ อยากให้หลายๆ คนที่อยากเริ่มเขียน ได้ลองเขียน และได้รู้จัก พร้อมกับพอมองเห็นแนวทาง และไปต่อยอด เรียนรู้เพิ่มเติมได้ครับ
ก่อนหน้านี้ ต้องบอกว่า ผมมองข้าม Remix IDE ไป เพราะผมรู้สึกว่า ไม่อยากใช้ GUI แต่เมื่อลองมาใช้งานจริงๆ มันก็สะดวกดี บางทีเราแค่ต้องการ validate หรือลองอะไรง่ายๆ ก็ใช้ Remix สบายกว่า มาขึ้นโปรเจ็คด้วย Truffle/hardhat เยอะเลย แถมข้อดีคือเป็น Web-based ผมไม่ต้องติดตั้งอะไรเพิ่มเลย (ยกเว้นจะใช้ Metamask) ก็เขียน Smart Contract ได้ละ
วันนี้ก็เลยจะมาแนะนำการเขียน Solidity การ Compile และ Deploy ด้วย Remix IDE กันครับ
Remix IDE
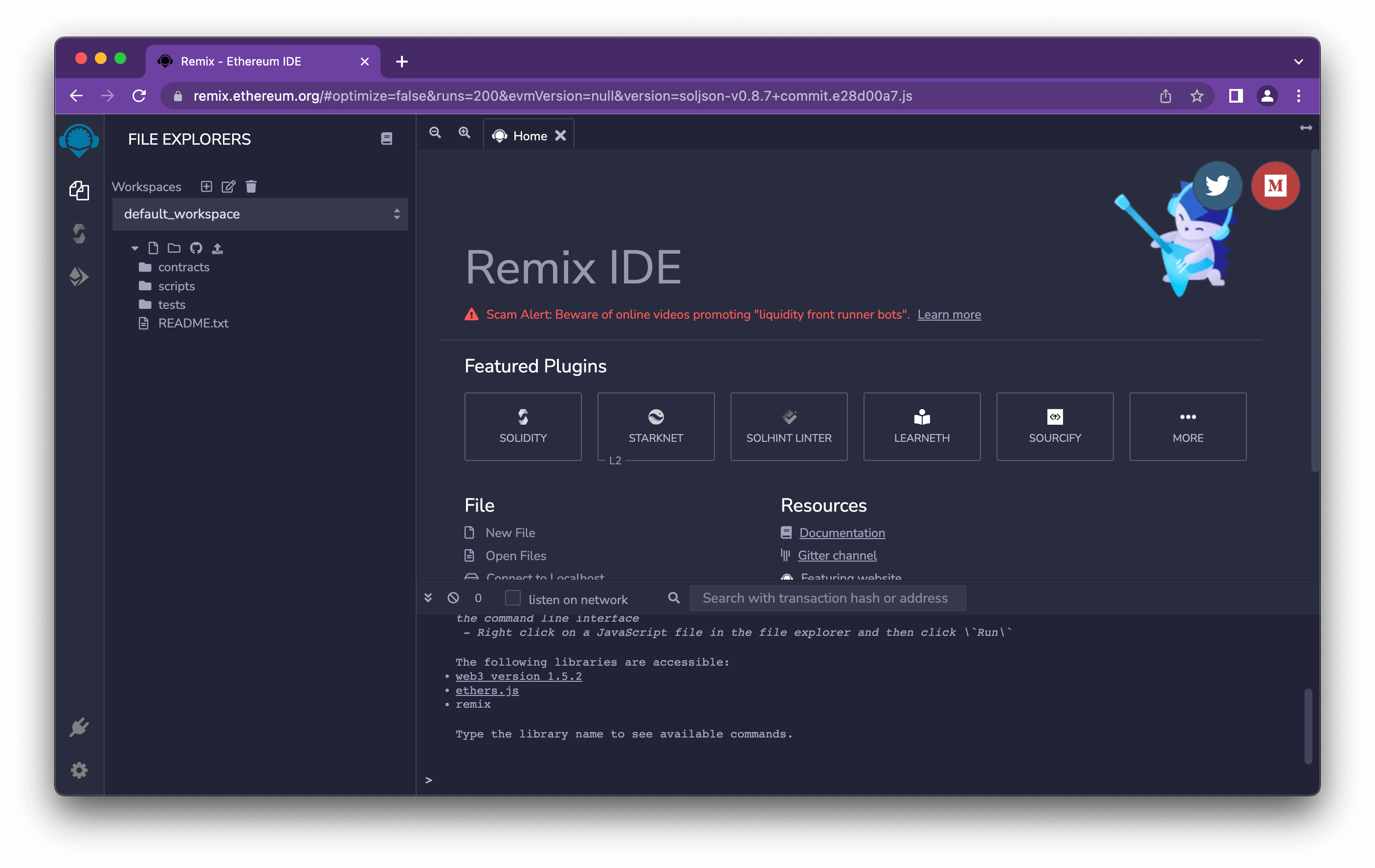
เมื่อเข้าหน้าเว็บ Remix จะเห็นหน้าตาแบบนี้
ระวังเว็บ scam ทั้งหลายนะครับ เว็บ Remix คือ https://remix.ethereum.org/ เท่านั้น เว็บอื่นคือ scam ทั้งหมด

จริงๆ มันจะมี Popup ขึ้นมาแนะนำเบื้องต้น ว่า ด้านซ้ายมือ มี
- Solidity Compiler (Logo Solidity)
- ปุ่มสำหรับ Deploy Contract. (Logo Ethereum)
โดยตัว Remix IDE จะมี default workspace เป็น folder พื้นฐาน และข้างในโฟลเดอร์ contract ก็จะมีตัวอย่างอยู่
ข้อมูลของ Remix จะถูกเก็บลง localStorage แต่เราก็สามารถเปิดจากไฟล์บนเครื่องเรา หรือเปิดไฟล์จาก link ต่างๆ ได้ เช่น Github
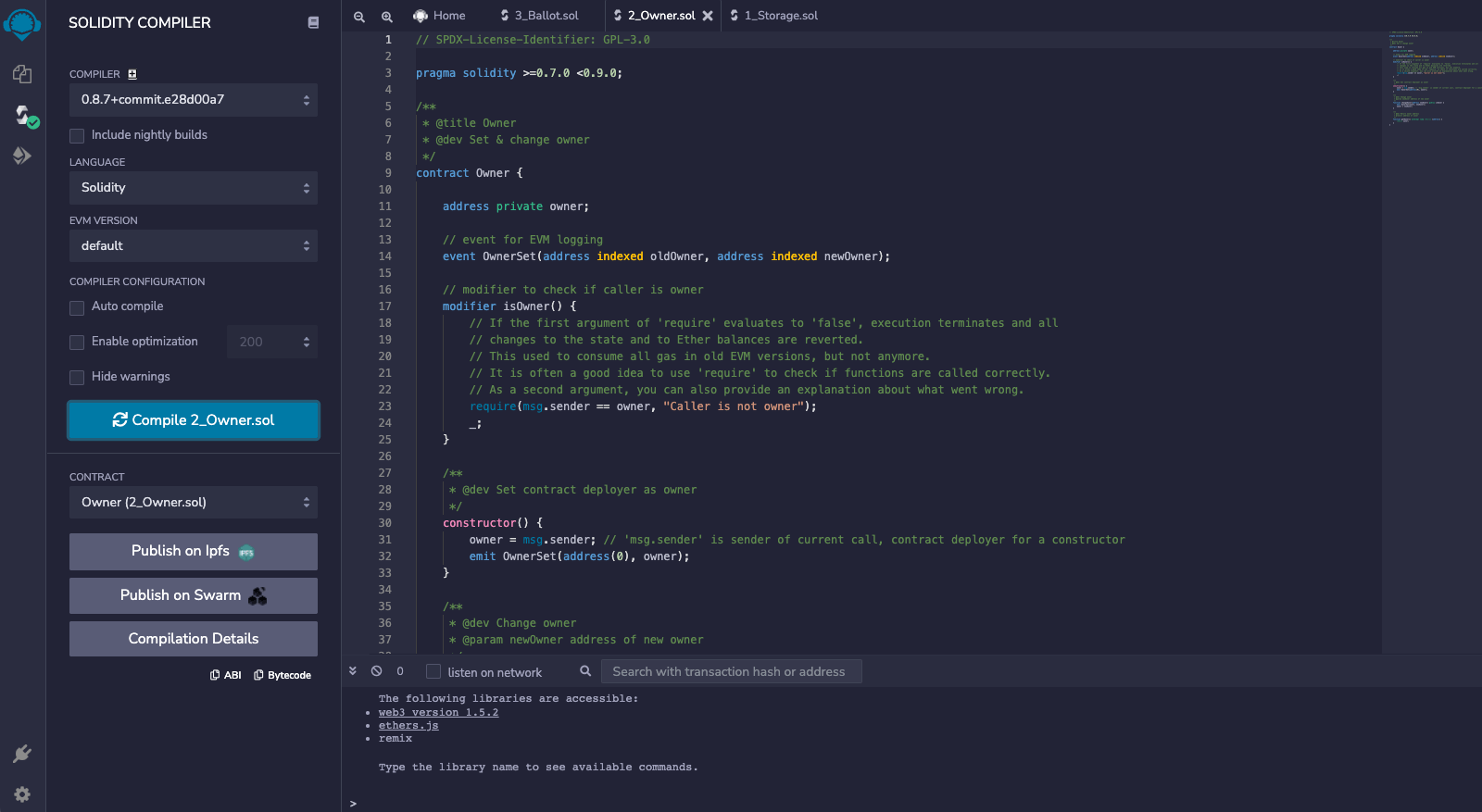
ลองเปิดไฟล์ contracts/1_Storage.sol ดูว่าตัว Contract นี้ มีอะไรบ้าง?
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
/** * @title Storage * @dev Store & retrieve value in a variable */contract Storage {
uint256 number;
/** * @dev Store value in variable * @param num value to store */ function store(uint256 num) public { number = num; }
/** * @dev Return value * @return value of 'number' */ function retrieve() public view returns (uint256){ return number; }}เริ่มต้นจากบรรทัดแรกสุด
pragma solidity >=0.7.0 <0.9.0;สิ่งที่ไฟล์ทุกไฟล์ของ Solidity ต้องมีคือการระบุ Solidity version เพื่อบอกให้ Compiler รู้ ฉะนั้นโค๊ดนี้ หมายความว่า ใช้สำหรับ Solidity version 0.7.0 หรือใหม่กว่า แต่ไม่เกิน 0.9.0
contract Storage {}contract เป็น keyword สำหรับการสร้าง Smart Contract คล้ายๆกับการประกาศ class ในภาษาโปรแกรมมิ่งอื่นๆ
เราประกาศตัวแปรแบบ state variable ชื่อว่า number
contract Storage { uint256 number;}มี 2 function คือ store สำหรับเซฟข้อมูล และ retrieve สำหรับดึงข้อมูล
function store(uint256 num) public { number = num;}
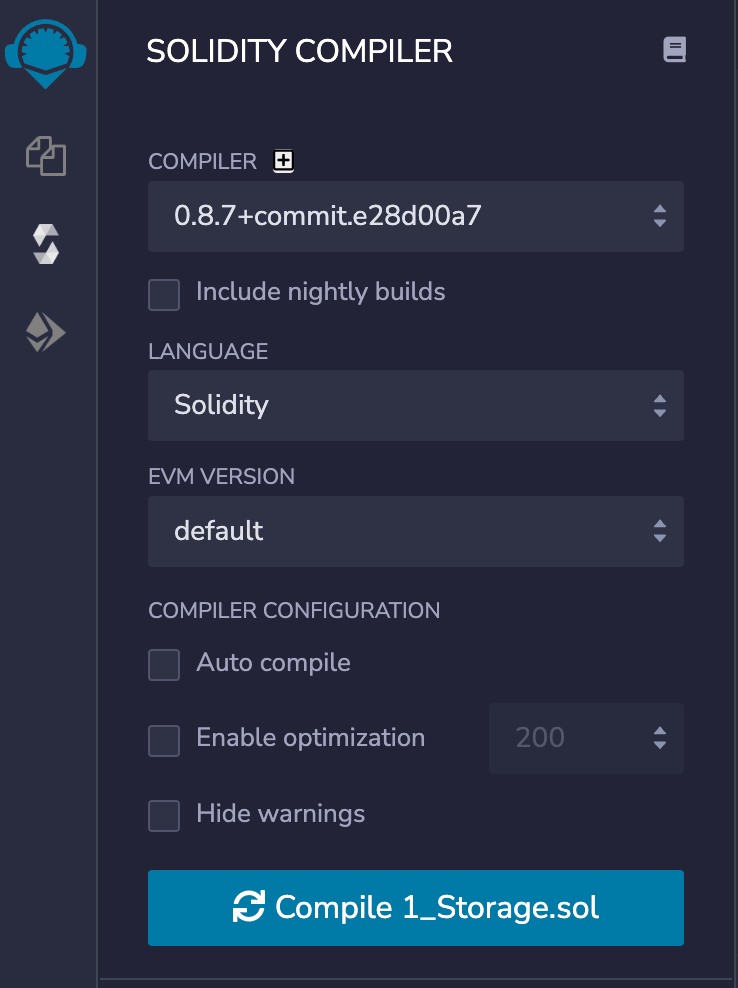
function retrieve() public view returns (uint256) { return number;}กด Compile Storage.sol (ถ้าเราเปิดไฟล์อื่นอยู่ มันจะขึ้นเป็น Compile ไฟล์ที่เรา active อยู่ครับ ลองเปิดหลายๆ แท็ป แล้วสลับดูครับ) โดยเราสามารถกำหนด เวอร์ชั่นของ Compiler ได้ รวมถึง EVM Version ที่เราต้องการ

เมื่อเรา Compile เรียบร้อยแล้ว จะเห็นปุ่ม icon ของเราเป็นเครื่องหมายถูกสีเขียว แสดงว่าสำเร็จ

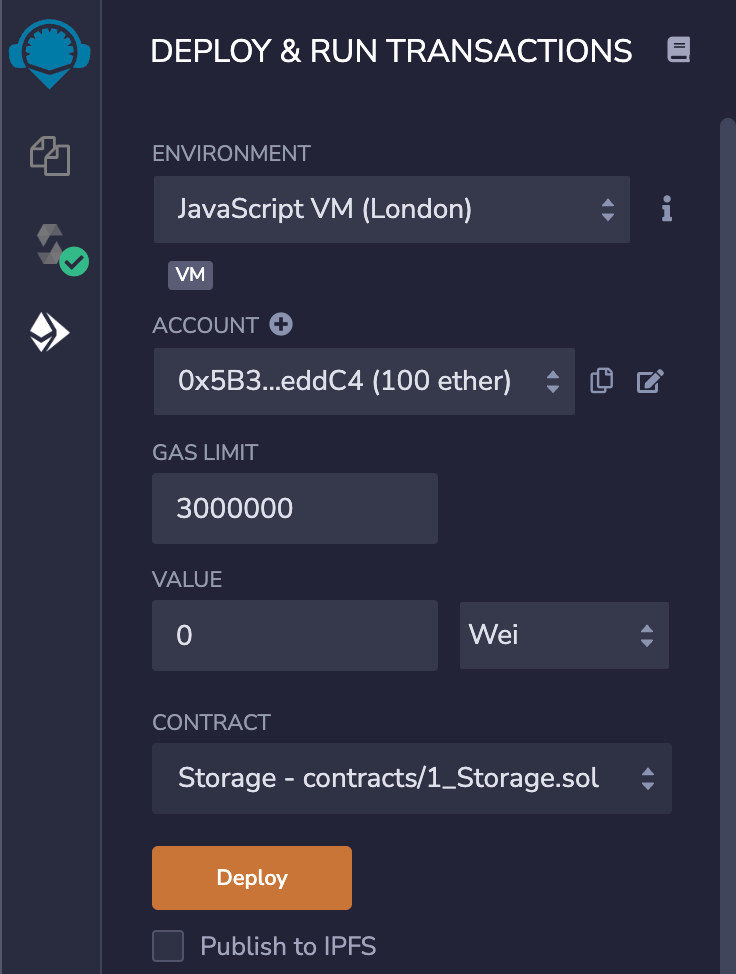
ต่อมาให้ไปกดแท็ป Deploy Etheruem (ข้างล่างปุ่ม Compiler)

โดยที่ Contract เราเลือก Storage - contracts/1_Storage.sol - ซึ่งถ้าเรา compile ไว้ไฟล์เดียว มันก็มีให้เลือกแค่ตัวเลือกเดียว
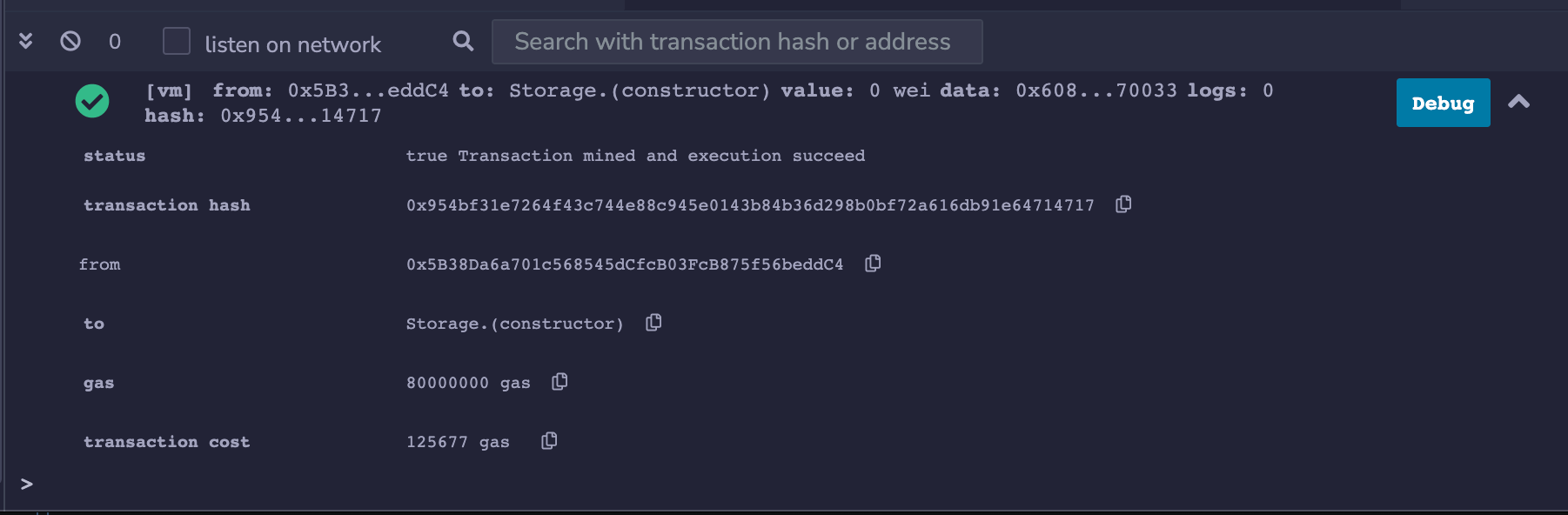
เมื่อเรา Deploy เรียบร้อยแล้ว เราจะเห็น Log ด้านขวามือ (ลองใช้เวลาอ่าน ทำความเข้าใจ เพิ่มเติมดูนะครับ ว่า log มันบอกออะไรเราบ้าง?)

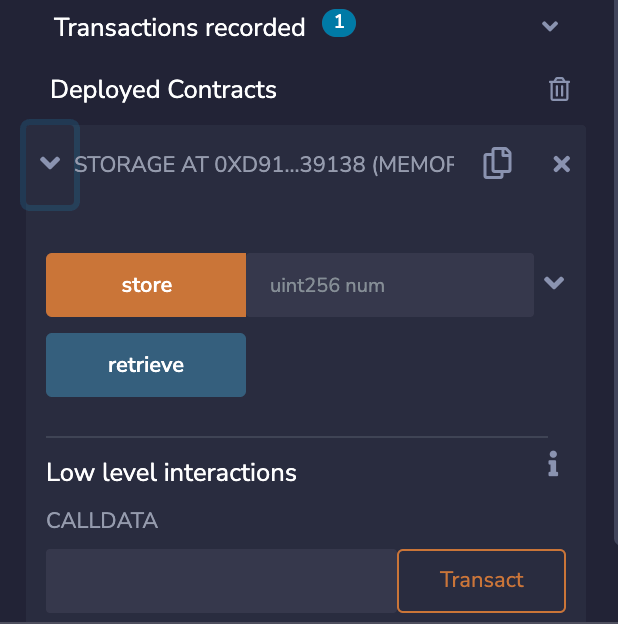
รวมถึง Contract ที่ Deploy แล้วอยู่ด้านล่างซ้ายมือ พร้อมกับชื่อ function ใน Contract.

- ทดลอง กด retrieve เพื่อดูค่า (read) จะได้ผลลัพธ์ = 0
- ทดลองใส่จำนวน แล้วกด store (write) จะเป็นการบันทึกข้อมูลลง Contract ที่เก็บใน Blockchain ทำให้เราต้องเสียค่า transaction fee (gas) ด้วย
- ทดลองกด retrieve อีกครั้ง เพื่อดูว่าได้ค่าที่เราเซตไปก่อนหน้านี้มั้ย
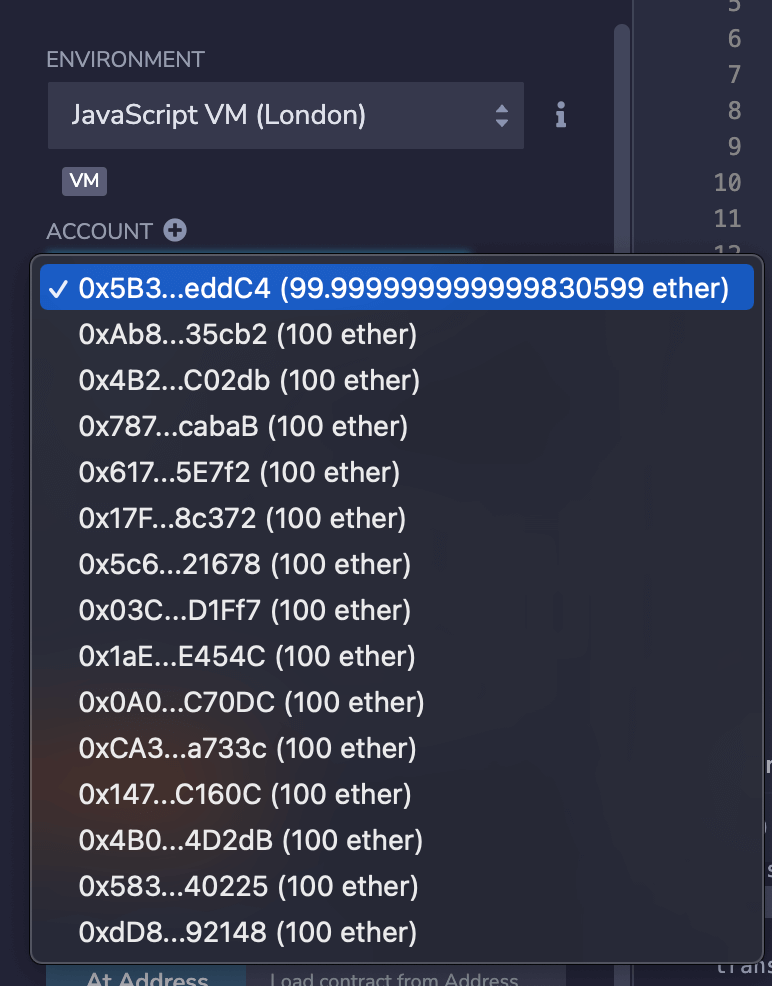
ต่อมา ลองเปลี่ยน Account โดยเลือก account อื่นๆ และลองกด store โดยเซตเป็นค่าอื่นๆ

จะเห็นค่า Account ที่เราเลือก จาก มี 100Ether ก็จะหายไป เพราะโดนหักค่า transaction fee นั่นเอง
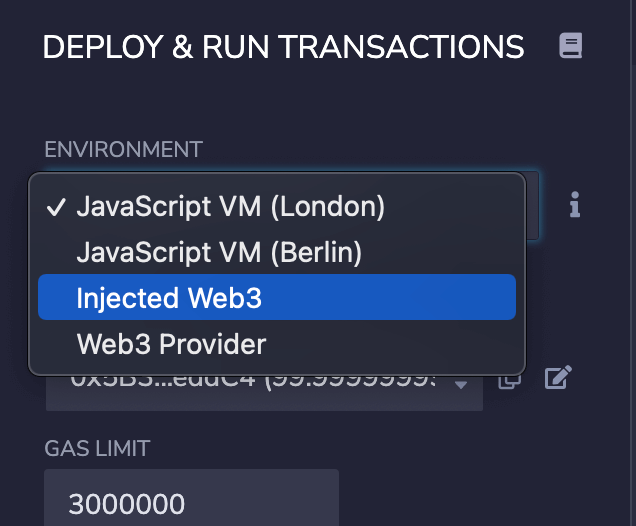
สุดท้าย หากอยากเชื่อมต่อกับ Metamask ก็แค่เปลี่ยน Environment ตอนที่เราจะ Deploy เป็น Injected Web3 เราก็สามารถ Deploy ไป Network ตามที่เราเลือกไว้ใน Metamask ได้แล้ว

หวังว่าเพื่อนๆ จะพอเห็นไอเดีย นำไปต่อยอด หรืออ่านเพิ่มเติมนะครับ ลองดู 2_Owner.sol และทำความเข้าใจเพิ่มเติม เพื่อเข้าใจ Sollidity มากขึ้นนะครับ
ขอให้สนุกกับการเรียนรู้ Happy Coding ❤️
อ่านเพิ่มเติม
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust