
สวัสดีครับ ห่างหายไปนาน วันนี้มาแนะนำ Chalk.js ครับ เป็น Debugging Tool ตัวนึงที่ผมใช้บ่อยมากๆ และจริงๆแล้ว หลายๆ Library ก็ใช้เจ้าตัวนี้อยู่เช่นกัน เพียงแค่บางทีเราไม่รู้เท่านั้น
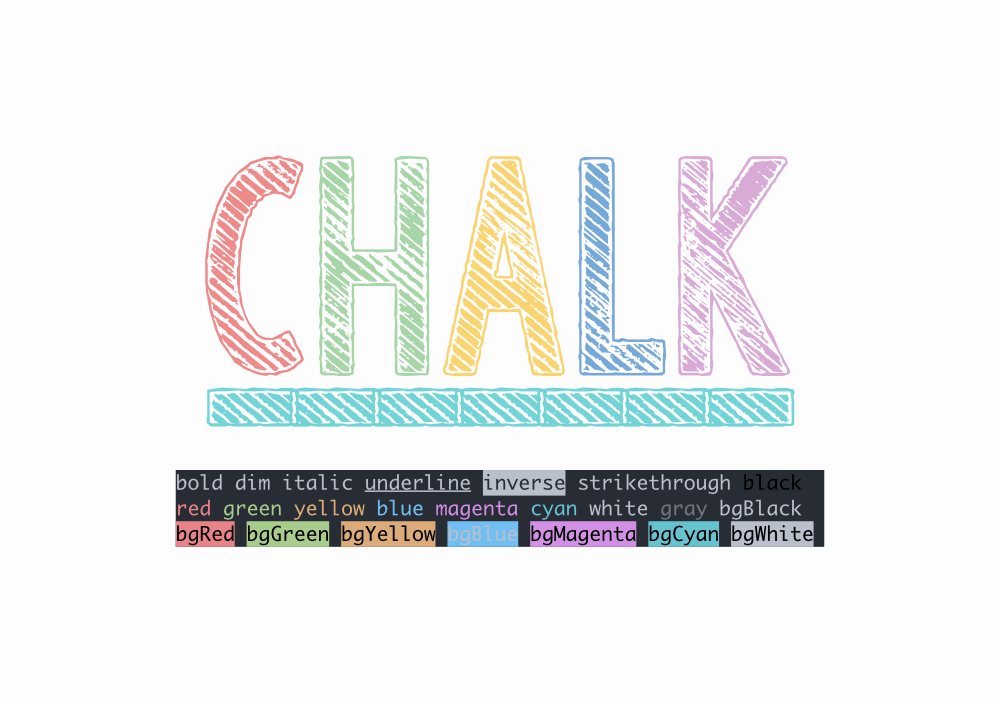
รูป Cover จาก https://github.com/chalk/chalk
ตัว Chalk.js มันคืออะไร?
- มันช่วยแสดงสีของ Output ของ Console.log ให้เรานั่นเอง โดยปกติเราจะเห็น output บน terminal แค่สีดำๆ หรือขาวๆ ขึ้นกับ Theme แค่นั้น แต่พอมี Chalk.js เราสามารถใส่สีแดง สีฟ้า สีเหลือง ไรพวกนี้ได้
- เหมาะสำหรับใช้ร่วมกับพวก Logging ต่างๆ ครับ เพราะมันดูง่าย ก็คล้ายๆ กับเราเขียน Code โดยไม่มี Syntax Highlighter นั่นแหละ ผมว่าอารมณ์เดียวกันเลย
จริงๆ แค่ดูรูป Cover ก็น่าจะพอรู้ละครับ ว่ามันใช้ทำอะไร :)
มาลองเล่นกันดูดีกว่า ใช้งานง่ายมากๆ
ติดตั้ง Chalk.js
npm install chalkวิธีใช้งาน
ปกติเราใช้ console.log แบบนี้
console.log('Hello World')พอเป็น Chalk.js ก็แค่นี้เอง
const chalk = require('chalk')
console.log(chalk.blue('Hello world!'))สามารถใส่สีอื่นๆได้อีกเช่น
chalk.red('') // สีแดงchalk.green('') // สีเขียวchalk.yellow('') // สีเหลืองนอกจากสีแล้ว เรายังกำหนด style เช่น ขีดเส้น ตัวหนา เอียง หรือใส่พื้นหลังก็ยังได้ เช่น
chalk.bold.red('') // ตัวหนาและสีแดงchalk.underline.blue('') // ขีดเส้นและสีน้ำเงินchalk.underline.bgBlue('') // ขีดเส้น และทำพท้นหลังสีน้ำเงินสุดท้าย เรายังกำหนด Theme ให้มันได้ด้วย เช่น
const chalk = require('chalk')
const error = chalk.bold.red // error ให้มีสีแดงและตัวหนาconst warning = chalk.keyword('yellow') // warning ให้เป็นสีเหลือง
// เวลาเรียกใช้ก็เรียก function ปกติ แล้วส่ง string ไปconsole.log(error('Error!'))console.log(warning('Warning!'))Note! - ตัว API เป็นแบบ chain style ทำให้เราสามารถ call function ต่อๆ กันได้ เช่น
chalk.red.bold.underline('Hello', 'world')สำหรับใครสนใจ รายละเอียดเพิ่มเติม สามารถดูตัวอย่าง และอ่านจาก Document เพิ่มเติมได้เลยครับ ไม่ยากเลย มีตัวอย่างและเห็นผลลัพธ์ให้ดูเข้าใจง่ายครับ Chalk.js on Github
Happy Coding ♥️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust
![[Workshop] ทำ Chat Application ด้วย Express + Socket.io และ React.js](/images/2023/10/app-chat-react.png)
![[Workshop] ทำ Chat Application ด้วย Node.js, Express และ Socket.io](/images/2023/10/chat-app-nodejs-socketio.png)