
สวัสดีครับ วันนี้ผมได้มีโอกาสมาจับ Windows 10 ซึ่งตัว Windows เนี่ยผมไม่ได้ใช้งาน มา 7-8 ปีได้ละครับ เพราะผมได้ซื้อคอมมาประกอบ ใช้งานนั่นเอง เหตุผลหลักๆ คือ
- อยากหาเครื่องมาไว้เล่นเกมซะหน่อย ฮ่าๆ ช่วงนี้เริ่มสนใจวงการ Gaming
- อยากให้เครื่องสามารถ render video หรือว่าเปิดพวก Unreal Engine หรือ Unity ได้ (ตอนนี้ใช้ Macbook Pro 2017 แล้วมันไม่สะดวก ช้าและเครื่องทำงานหนักมาก)
- อยากลองนำมาใช้เขียนเว็บ เขียนโปรแกรม ว่าจะเหมาะหรือไม่ รวมถึงลอง Setup ต่างๆ ให้มันทำงานได้ ให้ใกล้เคียงกับ Linux / Mac OS
- เห็นน้องๆ เพื่อนๆ มือใหม่ ใช้ Windows กันเยอะ และมีปัญหา บางทีผมก็ตอบไม่ได้ เพราะไม่ได้ใช้จริง ก็เลยคิดว่า มีอีกเครื่อง และใช้ Windows อาจจะทำให้เราเข้าใจปัญหาได้มากขึ้นนั่นเอง
และสำหรับบทความนี้ เผื่อใครหลายๆ คน ได้ลง Windows ใหม่ หรือใช้ Windows อยู่แล้ว อยากลองทำ Setup แบบผม ก็ลองดูได้เลยครับ (ส่วนไหนมี หรือติดตั้งแล้ว ก็ข้ามไปได้เลย)
หากผิดพลาดตรงไหน ก็ขออภัยด้วยนะครับ มือใหม่ Windows ฝากตัวด้วยครับ
Step 0 - เตรียมตัว
หลังจากผมลง Windows เรียบร้อยแล้ว สิ่งแรกที่ผมทำคือ ปรับค่า Keyboard Layout ซะ เวลาเปลี่ยนภาษา ส่วนใหญ่หลายๆ คนใช้
`(Grave Accent) หรือตัวหนอน ที่หลายๆ คนเรียกติดปาก เพราะมันคือ key เดียวกัน
แต่ปัญหาของ Developer คือ ไอ้ปุ่ม
`ซึ่งหลายๆ ภาษาเราจำเป็นต้องใช้มัน เช่น อย่าง JavaScript หรือการแทรกโค๊ดลงบน Markdown เป็นต้น
ผมก็เลยแก้ปัญหา โดยการเปลี่ยนสลับภาษา ไปใช้ Shift + Alt ซะ (จริงๆ ติดใช้ Tab มากกว่า แต่ไม่รู้ตั้งค่ายังไง)
Step 1 - ติดตั้ง Git
ต่อมาติดตั้ง Git ลงบนเครื่อง ข้อดีคือ มันมีทั้ง Git GUI และ Git Bash ที่เราสามารถใช้คำสั่งได้เหมือน Linux เลย
ดาวน์โหลด มาติดตั้งซะ Download Git
ตอนแรก ผมนึกว่ามัน คลิ๊กๆ Next แล้ว Install ได้เลย แต่จริงๆ แล้วมันมีขั้นตอน ที่มือใหม่ หลายๆ คนอาจจะงงๆ หรือไม่ได้ตั้งค่าก็ได้ ซึ่งผมขอเลือกมาทีสำคัญๆ ละกัน
- ขั้นตอนเลือก Select Components
- เลือกทั้ง Git Bash เป็นหลักครับ (Git GUI ไม่ต้องเลือกก็ได้ เพราะมี Source Tree หรือ Github Desktop ที่ใช้งานได้ดีกว่า)
- Assosiate *.git configuration files - ถ้า default ไม่ได้เลือก เราต้องเลือกนะครับ
- เลือก Default Editor
- ส่วนนี้เลือก Nano (default) หรือ Vim (ผมใช้อันนี้) หรือใครอยากใช้ Text Editor ก็ไดครับ (เข้าใจว่ามีผลตอนเราสั่ง git commit หรือ command อื่นๆ)
- เลือกอันกลาง Git from the Command Line and also from the 3rd party software.
- เลือก Use Open SSL Library
- เลือกอันแรก checkout windows-style,commit unix-style line endings
- เลือก use MinTTY
- เลือก default (fast-forward or merge)
- Choose a credential helper เลือก None
- Enable file system cached.
- Configuring experimental option - ไม่ต้องเลือก
- กด Install load
จริงๆ พวก setup ต่างๆ ก่อน install เราสามารถมา config ทีหลังได้เหมือนกันนะครับ แต่เอาเป็นว่า ข้ามไปละกัน (ใครสนใจเรื่อง Git สามารถอ่านบทความเก่าของผมได้ครับ)
ลองเปิด Git Bash ขึ้นมา ตั้งค่า user.email และ user.name ซะ
git config --global user.email "YOUR@EMAIL"git config --global user.name "YOUR NAME"เราสามารถดู git config ได้ ที่ไฟล์ ~/.gitconfig (ในโฟลเดอร์ Home เรา)
Step 2 - ติดตั้ง VS Code
ต่อมา ผมทำการติดตั้ง VS Code เพื่อเอาไว้ใช้เขียนโค๊ดครับ แน่นอน ผมเน้นด้าน Web Development หลักๆ ก็เป็น HTML/CSS/JavaScript เขียน Node.js มี Frontend เป็น React / Vue ก็เลยไม่ต้องลง IDE อื่นๆ ครับ
ติดตั้ง VS Code อันนี้ไม่มีอะไรซ้ำซ้อนมาก
ต่อมา ติดตั้ง Extensions ผมเลือกแค่
- Github Themes : เปลี่ยน Theme เป็น Github Dark ครับ อันนี้หน้าตาเฉยๆ
- Prettier : Code formatter - ผมเลือกให้มัน auto format ด้วย Prettier
- Vim - ผมใช้ Vim ใน VS Code
- Remote - WSL : เพื่อให้เราสามารถรัน WSL ผ่าน VS Code ได้ (เดี๋ยวพูดถึงในหัวข้อถัดๆไป)
- VSCode Great Icons : สำหรับปรับ Icon ให้มันสวย
ต่อมา ผมปรับ Settings นิดหน่อย เช่น ให้มัน auto save ไฟล์ ทุกครั้ง ที่เราเปลี่ยนหน้า หรือว่าไปคลิ๊กที่อื่น
{ "workbench.colorTheme": "GitHub Dark", "workbench.iconTheme": "vscode-great-icons", "files.autoSaveDelay": 200, "files.autoSave": "onFocusChange", "editor.formatOnSave": true}และก็ปรับ handle key ของ Vim ใน VS Code เนื่องจากมันชนกัน ทำให้ เราไม่สามารถกดพวก copy / paste / select all ได้ (หากไม่ได้ใช้ vim ก็ไม่ต้องทำไร)
{ "vim.handleKeys": { "<C-c>": false, "<C-v>": false, "<C-x>": false, "<C-a>": false }}จริงๆ แล้วก็มี Extensions อื่นๆ ที่น่าสนใจ อาจจะไปติดตั้งเพิ่มภายหลังก็ได้ครับ เช่น
- Intelisense แต่ละภาษา เช่น C/C++, Python
- Auto Close Tag
- Live Server
- GitLens
- Vetur
แต่ส่วนตัวผมเลือกติดตั้งเฉพาะ Extensions ที่จำเป็นเท่านั้น เพราะบาง Extensions มันก็เกินความจำเป็น และไม่ได้ใช้งานเท่าไหร่ หรืออย่างเช่นพวก color highlight หรือ body อะไรต่างๆ มันก็เป็น default ไม่ต้องลงเพิ่มเลย
สำหรับใครที่ VS Code ตัวเองเริ่มช้า อยากดูว่าช้าตรงไหน หรือเพราะ Extensions อะไร ลองดู Run -> Command Palette หรือกด Ctrl + Shift + P เลือก Developer: Show Running Extensions จะช่วยให้เราเห็นว่า ส่วนไหนที่ช้าครับ (จริงๆ พวก Live Server , GitLens ค่อนข้างจะช้านิดๆ ส่วนใหญ่ผมจะ disabled ไว้เฉพาะอยากใช้ถึง enable)
Step 3 - ใช้งาน WSL 2
ต่อมาใช้งาน WSL (Windows Subsystem for Linux) คือเค้าบอกว่า สามารถใช้งาน Linux ได้บน Windows เลย ซึ่งผมก็ไม่รู้รายละเอียดแบบลึกๆ นะว่าแค่ไหนนะครับ เอาเป็นว่าลองใช้แล้ว เหมือนผมใช้ Ubuntu ได้ปกติเลย
รายละเอียดการติดตั้ง Windows Subsystem for Linux Installation Guide for Windows 10
เปิด Power Shell แบบ Admistrator เพื่อ enable Windows Subsystem for Linux ครับ
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestartเช็ค Windows 10 ก่อน ว่าเวอร์ชั่นขั้นต่ำมั้ย
Running Windows 10, updated to version 1903 or higher, Build 18362 or higher for x64 systems.Running Windows 10, updated to version 2004 or higher, build 19041, for ARM64 systems.จากนั้น เปลี่ยน WSL เป็น version 2
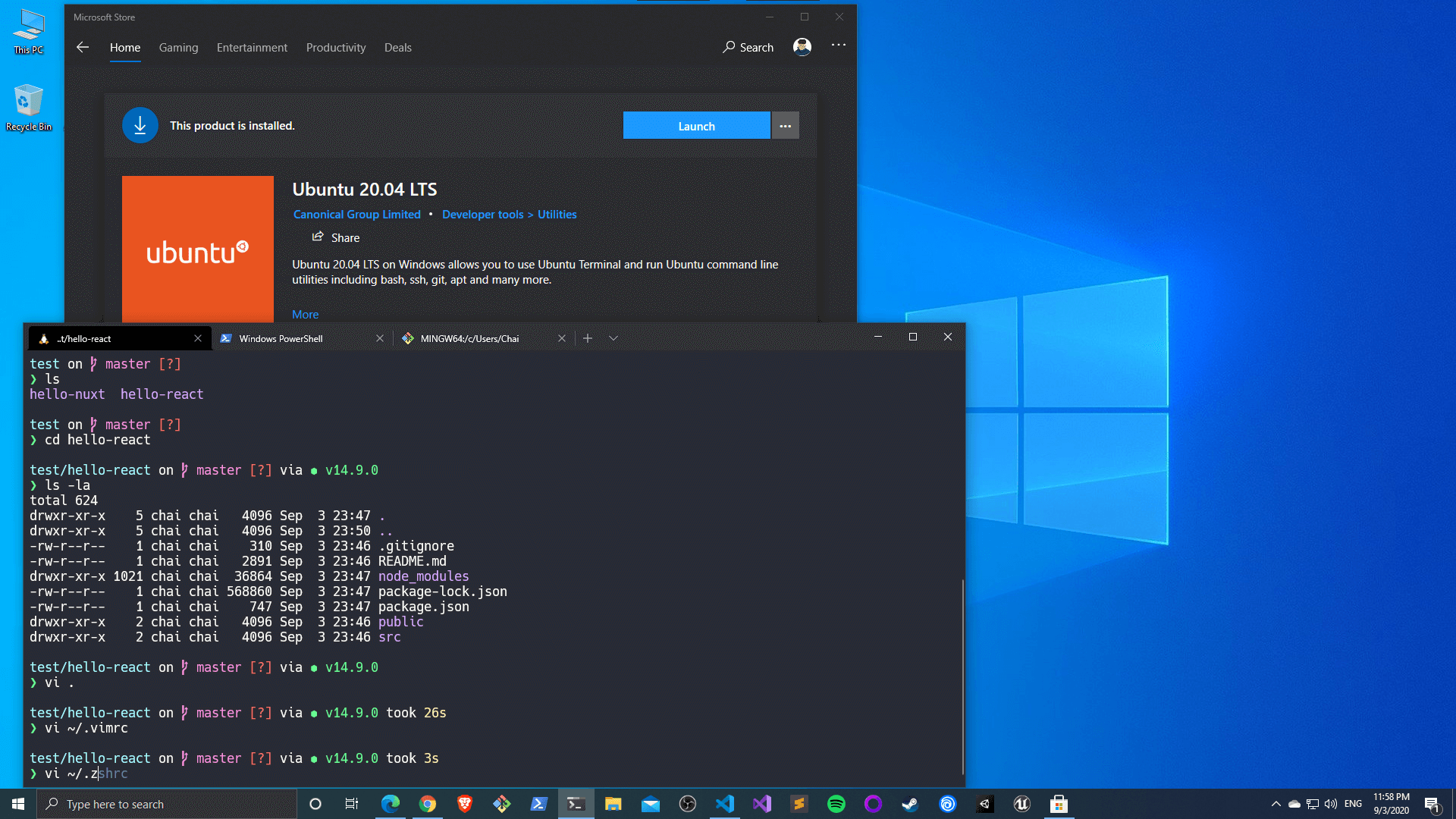
wsl --set-default-version 2เลือกดาวน์โหลด Linux distro บน Window Store ได้ตามใจชอบเลย Windows Store
อย่างของผมเลือก Ubuntu 20.04 ครั้งแรกที่เรา Start มันจะให้เราตั้ง User / Pass ของ Linux ครับ ก็ทำการกำหนดซะ
Done!
และสำหรับผม ตอนที่ผม install Linux ผมยังไม่ได้อัพ WSL เป็น verion 2 ก็เลยต้อง set ตามหลัง แบบนี้
List distro ทั้งหมดก่อน
wsl --list --verboseแล้ว set version ให้มันซะ
wsl --set-version <distribution name> 2Step 4 - ใช้งาน scoop (คล้ายๆ Homebrew)
เนื่องจากว่าปกติผมใช้ Mac OS แน่นอน มีเจ้า Homebrew ซึ่งมันสะดวกมากๆ ในการติดตั้งอะไรก็ตาม ทีนี้พอเป็น Windows ผมก็ลองค้นหาว่ามีใกล้เคียงกันมั้ย ปรากฎว่ามี 2 ตัวคือ chocolatey กับ scoop แต่ดูแล้ว scoop มันใกล้เคียงกว่า ตัว choco อารมณ์คล้ายๆ software package manager มากกว่า ผม prefer CLI ฉะนั้นก็เลยเลือก scoop ครับ (แต่ลงทั้งคู่ก็ได้เช่นกันครับ)
เว็บไซต์ scoop.sh
วิธีการติดตั้งก็ง่ายมาก เปิด Power Shell ขึ้นมา
Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')สำหรับคนติดปัญหาเรื่อง Policy ของ Power Shell ต้อง setup นี้ก่อนนะครับ
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
การใช้งาน scoop ก็เหมือนกับ Homebrew เลย เช่นต้องการติดตัั้ง curl ก็แบบนี้
scoop install curlเรียบร้อย
Step 5 - ปรับแต่งหน้าตา
ใน Mac OS ผมใช้ oh-my-zsh และปรับแต่งด้วยเล็กๆ น้อยๆ บางทีก็ใช้ starship พอใน Windows ก็มีคล้ายๆ กันครับ นั่นก็คือ oh-my-posh นั่นเอง
ติดตั้งเลยจ้า ผ่าน Power Shell เหมือนเดิม
Install-Module posh-git -Scope CurrentUserInstall-Module oh-my-posh -Scope CurrentUserSet theme ซะ
Set-Theme Paradoxอยากเปลี่ยน Fonts แนะนำ Nerd Fonts ครับ เลือก Download ที่ชอบได้เลย จากนั้น ไปเปลี่ยน Power Shell คลิ๊กขวาเลือก -> Property -> Font
ติดตั้ง Starship ผ่าน Scoop
scoop install starshipจากนั้น setup Power shell Profile (สามารถพิมพ์ $profile เพื่อดูไฟล์ของ Power shell)
หรือเปิดด้วย VS Code
code $profileจากนั้นเพิ่มนี้ลงไป มันจะ execute Starship ขึ้นมาทุกครั้งที่เปิด PowerShell
Invoke-Expression (&starship init powershell)เรียบร้อย
Step 6 - ติดตั้ง Window Terminal
ต่อมา เนื่องจากว่า Power Shell ส่วนตัวผม ว่ามันยังไม่ใช่ Linux ถึงแม้จะมี alias บางอันที่ใช้ได้และใกล้เคียง แต่ผมก็ยังไม่ชอบพวก path ที่มันต้องใช้ quote หรือ back slash / slash สลับกับ Linux ก็เลยลองหาว่ามี Terminal อื่นมั้ย
และพบว่าใน Windows Store มีครับคือ Window Terminal ไปดาวน์โหลดได้เลย
หรือจริงๆ ถ้าใครลง Chocolatey ก็สามารถติดตั้งผ่าน CLI ง่ายๆ ได้เช่นกัน
choco install microsoft-windows-terminal
ข้อดีของ Window Terminal คือ มีหลาย Tabs ทำ Split Pane / Tab ได้ รวมถึงสามารถเลือกเปิดได้หลาย Shell เช่น Tab 1 เปิด Power Shell Tab 2 เปิด Git Bash Tab 3 จะเปิด CMD ก็ได้
- เอกสารอ้างอิง Window Terminal
ปรับแต่งหน้าตา Window Terminal ซักนิดนึง ผมเลือกใช้ Dracula Theme นั่นเอง ติดตั้งตาม Link นี้เลยครับ Dracula Theme
เปิด Settings ของ Windows Terminal จากนั้น ก็อปไปวางตรง schemes ซะ (ดูดีๆนะ schemes นะครับ ไม่ใช่ $schema)
"schemes": [ { "name": "Dracula", "cursorColor": "#F8F8F2", "selectionBackground": "#44475A", "background": "#282A36", "foreground": "#F8F8F2", "black": "#21222C", "blue": "#BD93F9", "cyan": "#8BE9FD", "green": "#50FA7B", "purple": "#FF79C6", "red": "#FF5555", "white": "#F8F8F2", "yellow": "#F1FA8C", "brightBlack": "#6272A4", "brightBlue": "#D6ACFF", "brightCyan": "#A4FFFF", "brightGreen": "#69FF94", "brightPurple": "#FF92DF", "brightRed": "#FF6E6E", "brightWhite": "#FFFFFF", "brightYellow": "#FFFFA5" }]Activate ซะ เป็นอันเรียบร้อย ได้ Dracula บน Window Terminal แล้ว
"profiles": { "defaults": { "colorScheme" : "Dracula" }}นอกจากนี้ผมยังปรับแต่ง Lists และเลือก Default Profile เป็น WSL หรือ Git Bash ได้อีกด้วย
{ "$schema": "https://aka.ms/terminal-profiles-schema", "defaultProfile": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}", "profiles": { "list": [ { "guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}", "hidden": false, "name": "Ubuntu-20.04", "source": "Windows.Terminal.Wsl" } ] }}ตัว
defaultProfileใช้guidที่เราต้องการ เช่น ในตัวอย่างเป็นของ WSL นั่นเอง
Step 7 - รัน Remote WSL บน VS Code
จริงๆ แล้ว เราสามารถรัน WSL ผ่าน Window Terminal ก็ได้ครับ แต่สำหรับขั้นตอนนี้ คือ เรารันบน Terminal ใน VS Code เลย
ซึ่งเราต้องติดตั้ง Extension Remote - WSL ซะก่อนนะครับ
ทีนี้มันจะมี Tab REMOTE EXPLORER ขึ้นมาด้านซ้ายเมนู เราสามารถเลือก distro และกด Connect to WSL ได้เลย
มันจะทำการเปิด VS Code ขึ้นมาอีกจอ แล้ว Terminal จากปกติที่เป็น Power Shell ก็จะกลายเป็น WSL นั่นเอง
และหากเรามี Project ที่เคย connect ไว้แล้ว ก็สามารถเปิดโปรเจ็คจาก tab นี้ได้เลยเช่นกัน ก็ถือว่าสะดวกดีเหมือนกัน อารมณ์เหมือนใช้ Linux นั่นแหละ ซึ่งตัว Windows เราไม่ต้องลงอะไรเลย ไปลงใน Linux แทน
สรุป
จากคนที่ใช้ Mac Book มาตลอดในช่วงหลายปีที่ผ่านมา และไม่ได้ใช้ Windows เลย ความรู้สึกแรก คิดว่าตอนใช้ Windows ต้องมีปัญหาแน่ๆ แต่พอลองใช้จริงๆ ก็ดีกว่าที่คิด เราสามารถเขียนโปรแกรม เขียนเว็บบน Windows ได้ แทบไม่ต่างกับบน Linux ถ้าเลือกใช้ เลือกตั้งค่าได้เหมาะสม
- อย่าง Homebrew ก็ใช้ choco หรือ scoop
- Window Terminal ก็ใช้แทน iTerm2 ได้
- Oh my posh ก็แบบเดียวกับ oh my zsh
- ไม่ถนัด Power Shell ก็ใช้ Git Bash หรือ WSL 2
- Setup SSH ผมก็ทำผ่าน Git Bash สบายๆ cloe remote git ssh ก็ได้ปกติ
ก็ช่วยให้ทำงานได้สะดวกยิ่งขึ้นด้วย
ข้อสังเกต
- แต่ผมก็ยังเจอปัญหานิดหน่อย คือ ลองรัน React App บน VS Code ผ่าน Remote WSL แต่มันไม่ Hot Reload เข้าใจว่า มันน่าจะมองไม่เห็น Host WSL ภายใน Windows เดี๋ยวตรงนี้ผมขอไป research หรือดู issue ต่างๆ เพิ่มก่อน
- เวลาใช้ WSL บางครั้ง
cdไป/mnt/dหรือ Drive อื่นๆ ที่ไม่ใช่ drive เดียวกับ distro (/mnt/c) มันใช้เวลานาน หรือบางที response ช้ามากๆ
แต่สิ่งที่ผมยังไม่ได้ลอง ก็เช่น
- path ระหว่าง windows กับ linux เห็นมี lib cross-env อาจจะมีปัญหาพวกนี้
- ไฟล์ตัวเล็ก ตัวใหญ่ หรือเวลา execute node ใช้ single quote / double quote
- หรือแม้แต่ Docker ก็ยังไม่ได้ลอง ซึ่งมันไม่ค่อยเสถียรบน Windows อยู่แล้ว แต่พอเป็น WSL 2 ก็ไม่รู้ว่าจะเป็นยังไง เดี๋ยวถ้ามีโอกาสได้ลอง จะนำมาแชร์ครับ
สุดท้าย ก็หวังว่าบทความนี้จะเป็นประโยชน์กับใครหลายๆ คนนะครับ ผมก็เพิ่งติดตั้ง เพิ่งลองใช้ Tool แค่วันเดียว อาจจะยังไม่ชิน และไม่รู้อะไรอีกหลายๆ อย่าง ก็จะพยายามลองตั้งค่า ลองผิดลองถูกดูครับ
Happy Coding ♥️
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust