ไม่ต้องเสียเวลาจัด Format + เขียนโค๊ดได้ไวขึ้นด้วย Prettier Formatter

สวัสดีครับ วันนี้มีบทความมาแนะนำเรื่องเกี่ยวกับการใช้งาน Extension เพื่อเพิ่มสปีดให้เราเขียนโค๊ดได้ไวขึ้นนั้นเอง
เพราะอะไร? จริงๆ แล้วผมเคยเห็นหลายๆคน เสียเวลา มาจัดโค๊ด มาลบช่องว่าง เคาะ intent เพราะก็อปโค๊ดจากที่อื่นมา แถมพิมพ์ก็ช้าอีก เห็นแล้วผมแอบหงุดหงิดเล็กน้อย ฮ่าๆ ผมคิดว่าเราไม่ควรมาเสียเวลาตรงนี้ เรื่องพวกนี้ให้มัน auto เลย (แต่แน่นอน สำหรับมือใหม่ การ auto มันอาจจะทำให้เค้าลืม syntax ลืม code standard ไป) แต่สำหรับคนที่พอเขียนได้ ผมคิดว่า มันช่วยประหยัดเวลามากกว่านะ
สำหรับใครที่ชื่นชอบแบบ Video สามารถดูแบบ Video ได้ผ่าน Youtube เช่นกันครับ Link Youtube : https://www.youtube.com/watch?v=Wt1srrFJo-g
VSCode Extension
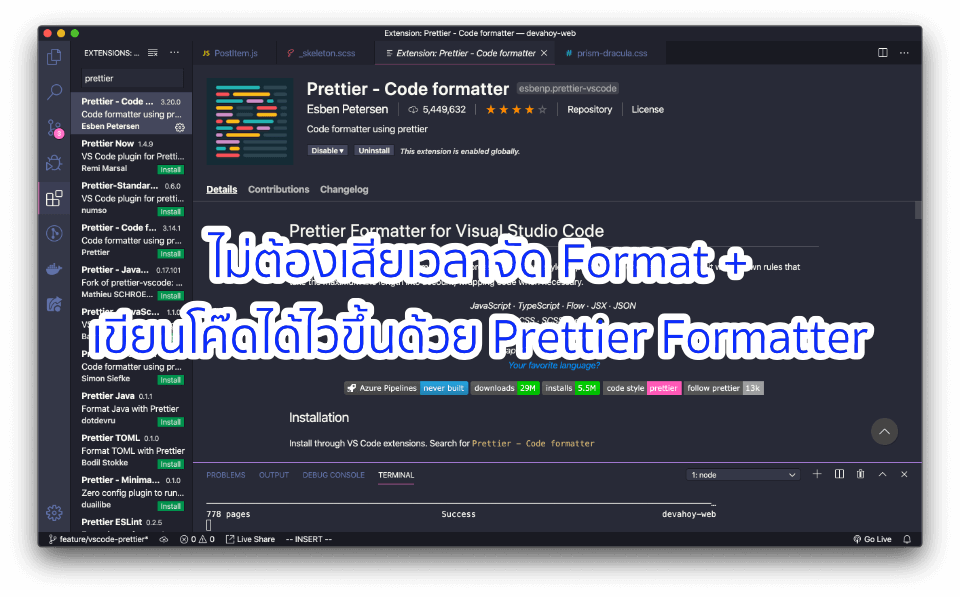
เนื่องจากปัจจุบัน คิดว่า VS Code น่าจะเป็น Text Editor หลักของใครหลายๆคนละ และแน่นอนมี Extension ให้เพื่อนๆ ได้เลือกใช้งานมากมาย วันนี้ผมจะมาแนะนำตัวนึงที่ชื่อว่า VS Code Prettier Formatter
เป็นการใช้ Prettier มาช่วยในการ Format โค๊ดของเราครับ (หลายๆ คนอาจจะใช้งานอยู่) แต่ก็มีบางคนที่เค้าไม่รู้ รวมถึงเพื่อนๆ น้องๆ หลายคนที่เคยเรียนคอร์สที่ผมสอน แล้วเห็นว่าทำไมมัน Format โค๊ดได้ง่ายดี แถมไม่ต้อง Save วันนี้ผมจะมาบอกวิธีครับ
- ไม่ต้องกลัวลืม Save เพราะเราสามารถตั้ง Auto Save ได้
- ให้มัน format โค๊ดให้เลย หลังจาก Save ไม่ต้อง format หรือจัดโค๊ดเอง
- สามารถตั้งค่ารูปแบบ format ได้เอง เช่นจะเอา semi colon หรือไม่เอา ก็ได้ เป็นต้น
ติดตั้ง โดยเลือก ปุ่มเฟืองด้านซ้ายล่าง ของ VS Code จากนั้นเลือก => Extensions (หรือกดจากแท็ปซ้ายมือก็ได้)
จากนั้นมองหา ที่ชื่อ Prettier - Code formatter ก็ติดตั้งได้เลย
ทีนี้ เวลาเรา Format Document เราก็จะมี Option ของ Prettier มาให้เราเลือกได้เลย
VS Code Settings
ตัว VS Code Settings เราสามารถเลือกตั้งค่าได้ 2 แบบคือ แยก Project หรือตั้งแบบ User และการตั้งค่า ก็ทำผ่าน UI ของ VS Code ได้เลย หรือจะแก้ผ่าน settings.json ก็ได้เช่นกัน
ทีนี้การ setting มี 2 แบบ เช่น formatOnSave จะให้มันเซฟทุกๆไฟล์เลย หรือให้เซฟเฉพาะไฟล์ JavaScript แต่ไฟล์อื่นไม่ต้องเซฟ ก็ได้เหมือนกัน
"[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode",},"editor.formatOnSave": true,เช่น แบบด้านบน editor.formatOnSave มันจะ format code ตอนเซฟ ทุกๆไฟล์เลย แต่ถ้าเราย้ายไปอยู่ใน object ของ [javascript] หมายถึงว่า เฉพาะไฟล์ javascript จะถูก format ตอนเซฟ ไฟล์อื่นๆ จะไม่ถูก format นั่นเอง
การตั้งค่าต่างๆ
การตั้งค่าต่างๆ ทำผ่าน Settings หรือไฟล์ settings.json ได้เลยครับ
ให้มัน auto save กรณีที่บางคนชอบลืม save file
"files.autoSave": "onFocusChange"ให้มัน auto format ตอน save
"editor.formatOnSave": trueเลือก auto save เฉพาะไฟล์ เช่น เอาแค่ js, ts, json
โดย default ให้เป็น false ไว้
"editor.formatOnSave": false"[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode"},"[javascriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode"}สรุป
ก็เป็นตัวอย่างสั้นๆ ให้เห็นว่า การที่เราตั้งค่าให้ VS Code มัน Format Code จัดการเรื่องพวกนี้ให้เรา ก็ทำให้เราโค๊ดดิ้งได้ไวขึ้น เอาเวลาไปเขียนโค๊ด ดีกว่ามาเสียเวลาจัด เคาะช่องว่างเยอะเลย
แต่สิ่งสำคัญ แม้ว่าเราจะมี Code Formatter ช่วยจัดโค๊ดให้เรา เราก็ไม่ควรมองข้ามเรื่องโค๊ด และ style guide ที่แต่ละคน แต่ละทีมมีนะครับ
และนอกเหนือจากนี้ก็ยังมีพวก husky หรือ lint stage ที่มันช่วย format ตอนที่เราจะ commit ผ่าน pre commit ทำให้โค๊ดเรา เป็นรูปแบบเดียวกันในทีมอีกด้วย ก็ลองไปใช้กันดูนะครับ
หวังว่าจะเป็นประโยชน์กับใครหลายๆคน
❤️ Happy Coding
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


