รีวิว - ลองใช้งาน Gatsby Cloud

Ahoy! สวัสดีครับ
เมื่อวานผมเลื่อน Twitter แล้วเจอ Gatsby Cloud มีอัพเดทครับ (เหมือนเคยลอง Beta ไปนานแล้ว) สิ่งที่สะดุดตาผมมากๆคือ Blazing fast build speeds! (10x faster for image-heavy sites) แน่นอน Devahoy ผมก็มีปัญหาเรื่อง image เหมือนกัน ครั้งนึงเคยไปลองที่ Netlify ก็ไม่สามารถ build ผ่าน เพราะ timeout เกิน 15 นาที มี (generate thumbnail ~25,000 ops) และมัน generate ได้แค่ราวๆ 15-20/s เอง
สังเกตเว็บ Gatsby ตัว .com จะเป็นProduct ตัว Cloud และเป็นตัว Service นะครับ ในขณะที่ .org จะเป็น Open Source และก็รวม Documentation ของ Gatsby ครับ
ด้านล่างนี้เป็น log ที่ Gatsby Cloud ทำการ query และ generate thumbnail ครับ
02:56:42 AM: success Generating image thumbnails - 173.801s - 26130/26130 150.34/sแล้วลองเทียบกับ local ของเครื่องผม
success Generating image thumbnails - 1436.997s - 26130/26130 18.18/sลอง Build ครั้ง แรกประหลาดใจมาก ว่ามันไม่มี cache นะ แต่ build ใช้เวลา 2-3 นาทีเองแฮะ
Gatsby Cloud
การใช้งาน Gatsby Cloud ไม่ยากเลย เข้าเว็บไป แล้วกด Login/Signup ด้วยบัญชี Github ได้เลยครับ
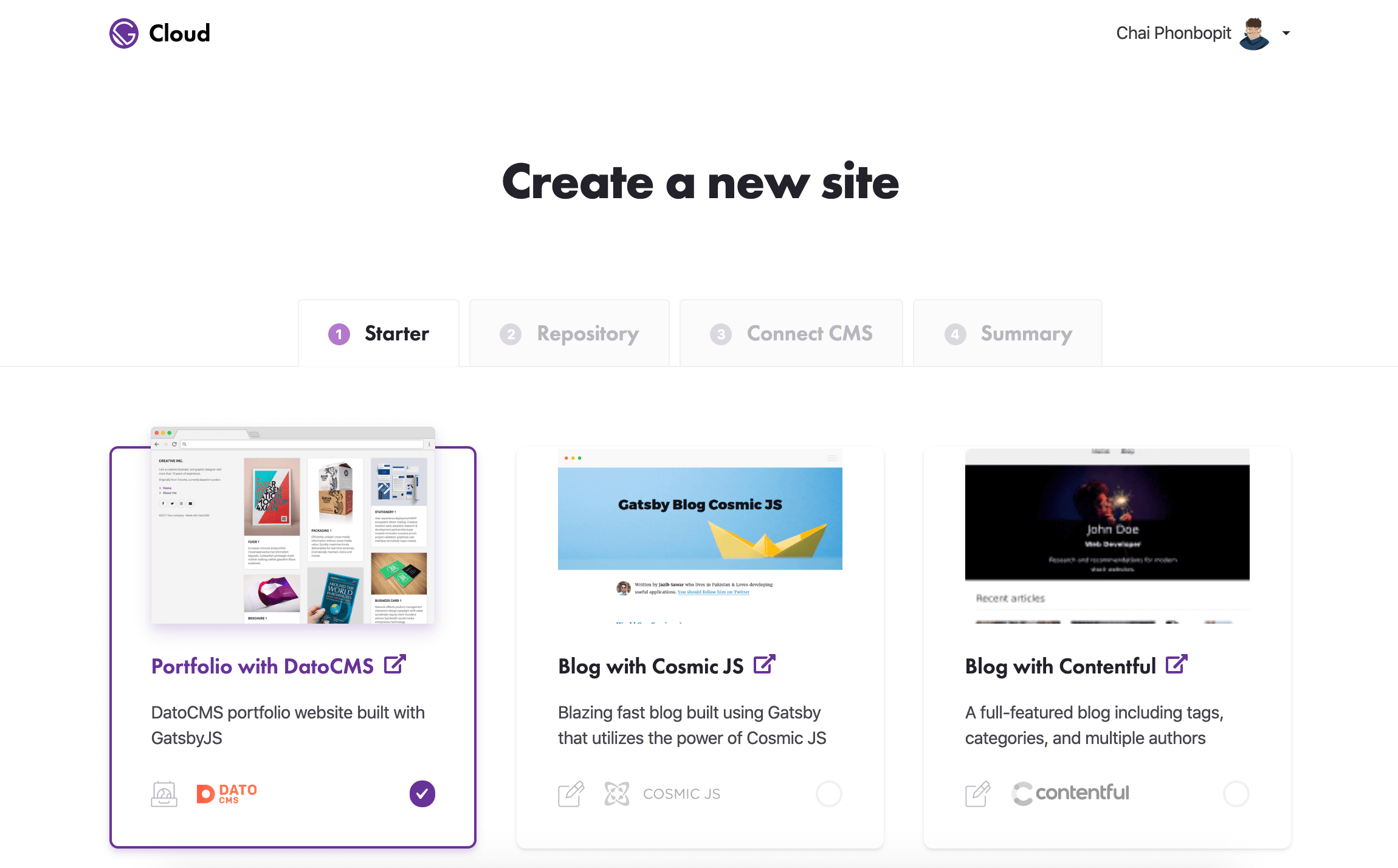
จากนั้นเวลาเราจะสร้าง New site จะมีให้เลือกว่า เรามีเว็บด้วย Gatsby แล้วหรือยัง ถ้ามีแล้ว ก็แค่ผู้กกับ Git repo ถ้ายังไมม่มี ก็สามารถเลือกจาก Template ที่มีให้ครับ โดยเป็น Headless CMS อื่นๆ เช่น Contentful, DatoCMS ครับ

และสำคัญ สิ่งที่ทำให้ Gatsby Cloud build ได้เร็วคือ เค้าเรียกมันว่า Distributed Build ครับ ซึ่ง Gatsby แนะนำว่า ใช้ใช้ v.2.19.5 และ plugin shart v2.4.0 ครับ
npm install gatsby@^2.19.5 gatsby-plugin-sharp@^2.4.0ส่วนราคา แบบฟรี คือ 25 builds ต่อวัน ซึ่งสำหรับ Developer หรืองานเล็กๆ งานคนเดียว ไม่ได้แก้บ่อยขนาดนั้น ก็น่าจะพอนะครับ ดูราคาต่อเดือน

Features
-
มีระบบ Preview สามารถดู Preview website ได้ก่อนที่จะ launch production (เหมือน Netlify) และเราสามารถเลือกว่า preview url เป็น public หรือตั้ง Password (Basic Auth) ก็ได้
-
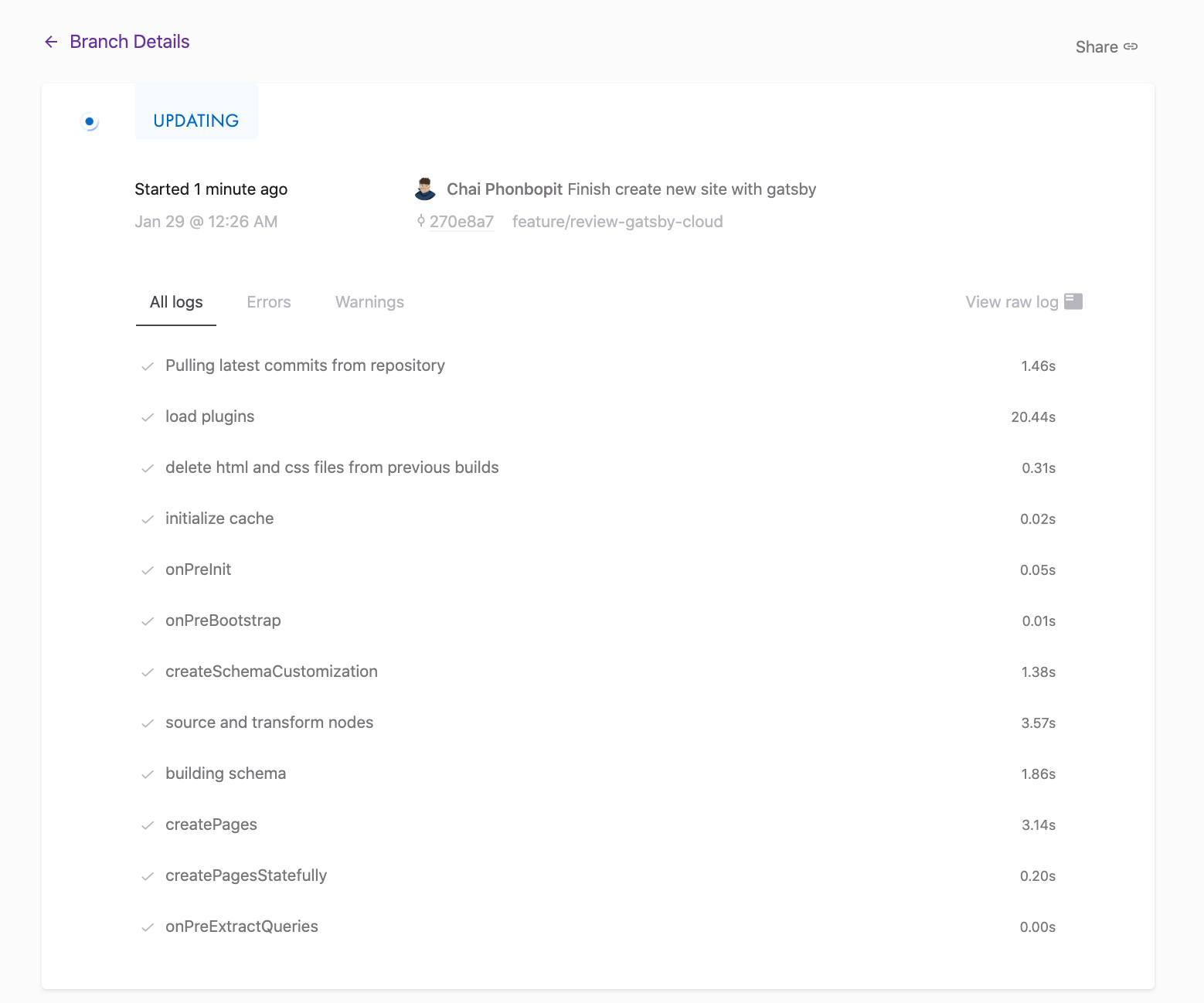
มี Build logs ให้ดูได้ ว่าแต่ละขั้นตอน ใช้เวลาไปเท่าไหร่ มี warning มี error อะไรบ้าง แต่ไม่สามารถ ssh เข้าไป เหมือนกับพวก CI/CD บางเจ้าได้
-
Built-in Lighthouse ในตัว เราสามารถดูคะแนน Lighthouse ของเราได้เลย ผ่านทาง Gatsby Cloud
-
Deploy ไป CDN อื่นๆได้ เช่น เราสามารถ สั่งให้มัน Build เสร็จ แล้ว Deploy ไปที่ Netlify ได้เช่นกัน โดยไปตั้งค่าที่ Settings -> Hosting integrations
-
มี Webhook - สามารถที่จะเรียก webhook เพื่อสั่งให้ Gatsby build ได้เช่นกัน
-
รองรับ Environment variables - รองรับการใช้พวก environment เราสามารถเอาพวก sensitive data มาใส่ได้ เช่น token ซึ่งถ้าไม่รองรับนี่ซิแปลก
-
ทุก branch จะถูก build และ preview - ทุก branch ที่เรา push code มาที่ repo จะถูก Gatsby Cloud build ให้เลย ซึ่งข้อเสียนี้ ผมไม่แน่ใจว่าเราตั้ง ignore branch หรือว่าใส่พวก
[skip ci]อะไรพวกนี้ได้มั้ย แต่ ณตอนนี้ คือ ถูก build หมดเลย แม้แต่gh-pagesผม ฮ่าๆ -
มี Production branch เลือก Production branch ได้ปกติครับ สามารถเลือก trigger build master branch หรือเลือก clear cached แล้ว build ได้คล้ายๆ Netlify เลย

หน้า Preview ตอน

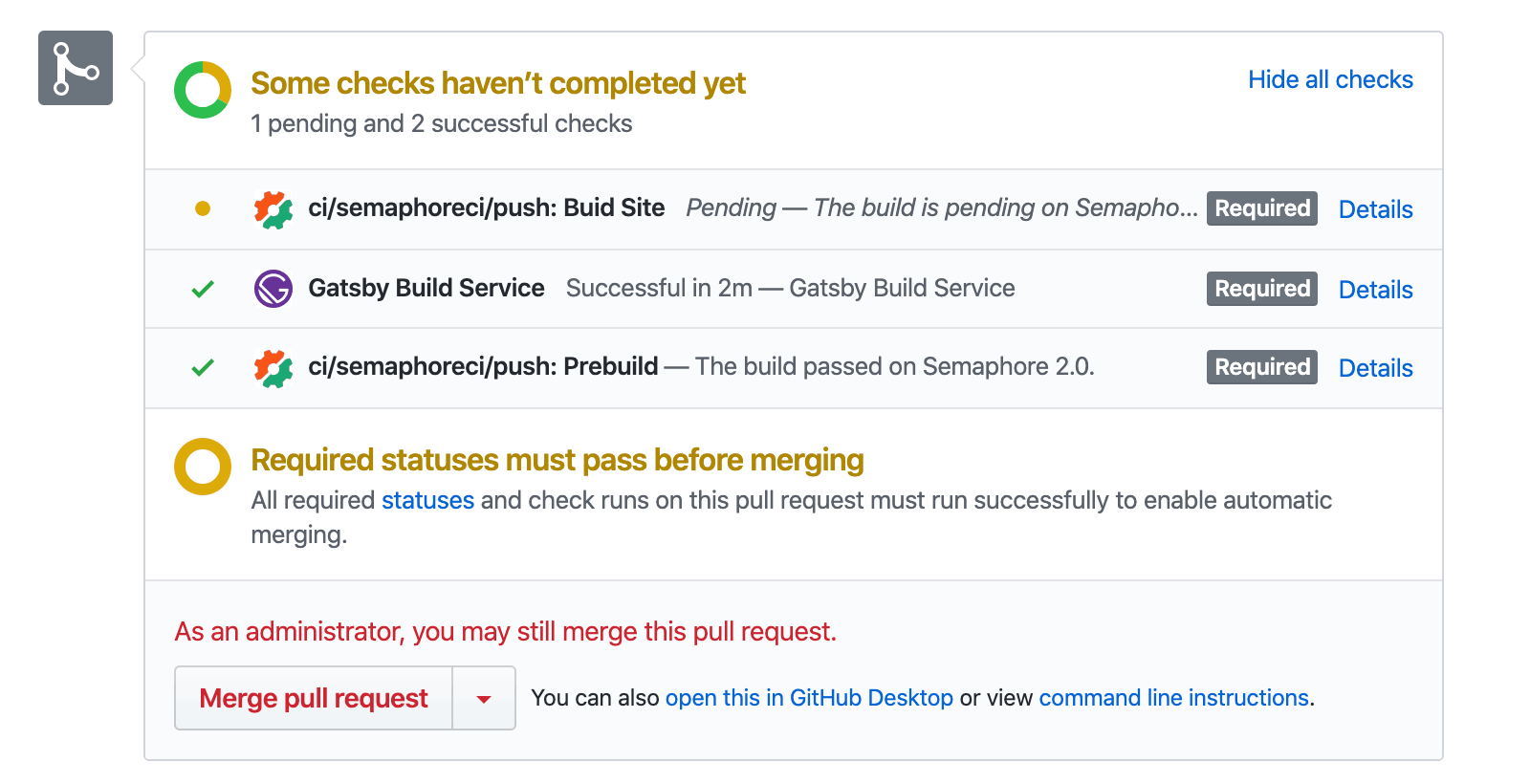
และ Status check ก่อน merge ของ Gatsby Cloud ใช้เวลา 2 นาที ในขณะที่ปัจจุับ Semaphore ผมมี 2 ตัว ตัวแรก prebuild ไม่มีไรแค่ npm install ก็แปปๆ อีกอันคือ npm run build จะเห็นว่าช้ากว่า Gatsby Cloud อยู่
ความเห็นส่วนตัว
ผมค่อนข้างประทับใจกับความเร็วในการ Generating thumbnail หรือตอน build image มากๆ เรียกว่าประหยัดเวลาไปเยอะมากๆ อย่างผม build บนเครื่องตัวเอง Macbook Pro Ram 16GB Dual-Core (ซึ่ง Gatsby ใช้ cpu core แยก thread) ใช้เวลา build เว็บ devahoy.com ประมาณ 20-25 นาที ตอนครั้งแรกที่ไม่มี cache นะครับ (ถ้าตอนมี cache ก็ปกติ แปปๆ ไม่ถึงนาที หรือแค่นาที 2 นาที)
แล้วก็เคยลองเอาโค๊ดอันเดียวกัน ไป Deploy Netlify ก็ช้ากว่า local ซึ่งแน่นอน โดน timeout exceed ทุกครั้งครับ Netlify ไม่ให้ build เกิน 15 นาที
และปัจจุบัน ผมให้ Build โดยผมใช้ CI ของ [Semaphore CI] ครับ ก็ความเร็ว เร็วกว่า เครื่องผมนิดหน่อย แต่มีให้เลือก core 2, 4 หรือ 8 ได้ครับ
สิ่งที่ปัจจุบันผมทำคือ เวลา build เสร็จ ก็ Deploy หรืออัพโหลดไป Github Pages (ใช้ branch gh-pages) ซึ่ง Semaphore รู้สึกว่า มัน push ได้ไวกว่าบนเครื่อง local เวลา build ทั้งหมดเนี่ย รวมๆแล้ว ประมาณ 5-6 นาที ต่อครั้ง
ซึ่งหลายๆอย่างมันก็คล้ายๆ Netlify ทำอยู่เลย ซึ่งไม่แน่ พวกโปรเจ็คที่ทำเล่นๆ ผมก็อาจจะมาใช้ Gatsby Cloud ก็ได้ครับ
แต่ข้อเสียคือ ไม่มี subdomain ให้เราเหมือน Netlify หรือทำ custom domain ได้ แค่ไป integrated กับ CDN อื่นๆ เอาครับ และก็ตอนผูก Netlify ก็ต้องยอมช้าเวลามัน Deploy ไป Netlify ครับ (เพราะส่งข้อมูลที่ build แล้วไปให้ Netlify ไฟล์ก็จะใหญ่นิดนึง ขึ้นอยู่กับโปรเจ็ค) หรือไม่แน่ก็อาจจะย้าย devahoy ไปลอง Gatsby Cloud + Netlify
ตัวเลือกที่น่าสนใจคือ
- ใช้ Gatsby Cloud เป็นตัว Preview และ Status checking สำหรับ protected branches.
- และ production ก็แค่ Deploy ไป CDN ที่หนึ่ง Netlify หรืออาจจะ Github Pages (ถ้ารองรับ) โดยแลกกับเวลาที่ใช้ตอน transfer ไฟล์ไป Hosting นี่แหละ
สุดท้าย หากใครได้ลองใช้แล้ว มีประสบการณ์เป็นยังไงบ้าง มาแชร์กันได้นะครับ
❤️ Happy Coding
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


