สวัสดีครับ บล็อกนี้ดองไว้นานแล้วไม่ได้เขียนซักที เนื่องจากว่าตอนนี้บล็อกแห่งนี้ก็เปลี่ยนมาใช้ Gatsby มาได้ซักพักนึงแล้ว ก็เลยถือโอกาสเขียนถึง Gatsby ซักหน่อยละกันครับ
ซึ่งบันทึกการย้ายมา Gatsby ผมเคยเขียนโพสไว้นี้ครับ บันทึกการทำบล็อกด้วย Gatsby บนเว็บ Devahoy
Gatsby คืออะไร?
Gatsby ถ้าความหมายตามต้นฉบับเลย เขียนไว้ว่า
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps
ซึ่ง Gatsby เป็น Static Web Generator ตัวนึงครับ ที่สุดท้ายแล้ว Build ออกมาเป็น Static Web (HTML/CSS/JavaScript) นั่นแหละ เพียงแต่ว่า ตอนขั้นตอนพัฒนา หรือ development flow นั้น จะใช้ Stack คือ React และ GraphQL ครับ
ให้เห็นภาพง่ายๆ ก็คือเวลาเราพัฒนา นะ
- เราใช้ React และ GraphQL ในการพัฒนาบนเครื่องเรา จนทำเว็บเสร็จแล้ว
- Build ไฟล์ จาก Gatsby จนได้ HTML/CSS/JS (ที่มี index.html)
- Deploy ลง Hosting เหมือนเว็บปกติเลยครับ เรียบร้อย
ใครใช้ Gatsby มั่งนะ?

บล็อกที่ท่านอ่านอยู่นี่เลยครับ 😂จริงๆก็ใช่ครับ แต่ว่าก็ยังมีอีกหลายเว็บครับที่ใช้ ถ้าหากเข้าเว็บไซต์ Gatsby และดูที่หัวข้อ Gatsby showcases เราจะเห็นรายชื่อเว็บไซต์ที่ใช้ Gatsby มากมาย ที่ดังๆ ก็คือเว็บไซต์ React.js ก็ใช้ Gatsby ครับ แถมมี Source Code ให้ดูด้วย
Prerequisite
นิดนึงครับ สำหรับคนจะเขียน Gatsby ควรจะเคยเขียน React มาบ้างเน้อ พื้นฐานก็ได้ครับ แบบพออ่านโค๊ดเข้าใจ พอรู้ function component หรือ GraphQL เอาแค่พอรู้ syntax query ได้ก็โอเคละครับ
- NodeJS & NPM
- Basic React.js
- Basic GraphQL
เริ่มต้น Gatsby
เริ่มต้นทำการติดตั้ง gatsby-cli ซึ่งเป็นตัว Command Line Tool ที่ช่วยให้เราสามารถสร้างโปรเจ็คด้วย Gatsby ได้
ก่อนเริ่มต้นเขียน Gatsby เราต้องแน่ใจเครื่องเราพร้อมนะครับ คือต้องมี Node.js และ NPM ก่อน ใครไม่มี ไปดาวน์โหลดที่ Node.js ได้เลยครับ
ติดตั้งผ่าน NPM
npm install gatsby-cliติดตั้งผ่าน Yarn
yarn add gatsby-cliหลังจากติดตั้ง Gatsby CLI แล้ว เราสามารถลองพิมพ์ gatsby --help เพื่อดู command ทั้งหมด ที่สามารถใช้ได้ครับ
$ gatsby --help
Usage: gatsby <command> [options]
Commands: gatsby develop Start development server. Watches files, rebuilds, and hot reloads if something changes gatsby build Build a Gatsby project. gatsby serve Serve previously built Gatsby site. gatsby info Get environment information for debugging and issue reporting gatsby repl Get a node repl with context of Gatsby environment, see (add docs link here) gatsby new [rootPath] [starter] Create new Gatsby project.ต่อมาทำการสร้างโปรเจ็คด้วย Gatsby Cli กันครับ เริ่มทำเว็บแรกกันเลยดีกว่า
gatsby new ahoy-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-worldโดยเราจะตั้งชื่อโปรเจ็คว่า ahoy-gatsby โดยใช้ตัว Starter hello world ของ Gatsby ครับ (จริงๆมีแค่ไฟล์ src/pages/index.js และ gatsby-config.js ให้ครับ)
จากนั้นลองเปิดโฟลเดอร์ ahoy-gatsby ขึ้นมาครับ แล้วสั่ง Start server ด้วย
npm start
# หรือgatsby developจะเห็น Hello World แสดงที่หน้าเว็บเราครับ http://localhost:8000/

ลองทดสอบเล็กๆน้อย แก้ไขไฟล์ src/pages/index.js เป็นแบบนี้
import React from 'react'
export default () => { return ( <div> <h2>Ahoy!</h2> <p>This site is running on Gatsby.</p> </div> )}หน้าเว็บก็จะเปลี่ยนตามครับ
ต่อมา ลองเพิ่มหน้าใหม่ อีกหน้าเป็น /about ก็แค่สร้างไฟล์ใหม่ชื่อ about.js ที่ src/pages นั่นเอง
import React from 'react'
const About = () => <p>About Page</p>
export default Aboutส่วนการ import Component ก็ทำเหมือนเขียน React จะส่ง Props จัดการ State ปกติเลยครับ
Link และ Routing
ใน Gatsby เราเขียนด้วย React ฉะนั้นเวลาจะทำ Routing หรือการ Link ไปแต่ละหน้า เราจะจัดการที่ฝั่ง Client ก็เลยใช้ Library ครับ เป็น Plugin ของ Gatsby แต่ on-top บน @reach/router อีกทีครับ อาจจะแตกต่างจาก React Router นิดหน่อย (แต่อนาคต React Router v5 น่าจะเขียนคล้ายๆกัน)
ลองแก้ไขไฟล์ src/pages/index.js โดยการเพิ่ม Link ไปยังหน้า About แบบนี้
import React from 'react'import { Link } from 'gatsby'
export default () => { return ( <div> <h2>Ahoy!</h2> <p>This site is running on Gatsby.</p>
<Link to="/about">Go to About Page</Link> </div> )}Gatsby with GraphQL
GraphQL ใน Gatsby เป็น Data layer นั่นเอง โดยปกติ จะใช้ GraphQL มา query ข้อมูล แล้วใช้ createPages() API เพื่อสร้างหน้า html หรือดึงข้อมูลจาก Data files (XML, JSON, YML) ก็ได้เช่นกันครับ
ซึ่งการอ่านพวกไฟล์ ต่างๆ เราจำเป็นต้องใช้พวก Plugins ครับ ในหัวข้อถัดไป
แต่ตอนนี้ เราลอง GraphQL ง่ายๆ ก่อน โดยอ่านค่าจากไฟล์ config ที่เราจะเพิ่มไว้ใน gatsby-config.js กันครับ ลองเพิ่ม siteMetadata ลงไปดู แบบนี้
เวลาแก้ไขไฟล์
gatsby-config.jsอย่าลืม restart server ใหม่นะครับ เพื่อให้ Gatsby build และ generate ไฟล์ใหม่
module.exports = { /* Your site config here */ siteMetadata: { title: 'Getting started with Gatsby' }}จากนั้น ไฟล์ src/pages/index.js เพิ่มนี้ลงไปครับ
import React from 'react'import { Link, graphql } from 'gatsby'
export default ({ data }) => { return ( <div> <h2>Ahoy!</h2> <p>{data.site.siteMetadata.title}</p> <p>This site is running on Gatsby.</p>
<Link to="/about">Go to About Page</Link> </div> )}
export const query = graphql` query { site { siteMetadata { title } } }`ซึ่งแบบนี้ คือการใช้แบบ Page Query เราสามารถเรียก graphql ได้ทุกไฟล์ที่อยู่ในโฟลเดอร์ src/pages ข้อมูลจาก query ที่ได้ จะกลายเป็น props.data สามารถใช้ได้ภายใน Component เลยครับ
ส่วน Query อีกแบบคือการใช้ StaticQuery กรณีที่เราไม่ได้ใช้ Page Component ก็คือกรณีที่เราทำ Component ขึ้นมาเอง แล้วเราอยาก Query ข้อมูล เราจะใช้แบบนี้ครับ
สมมติผมสร้าง Component Header ขึ้นมาแบบง่ายๆเลย
import React from 'react'
const MyHeader = () => { return ( <div> <p>This is my header</p> </div> )}
export default MyHeaderเราใช้ useStaticQuery แบบ Hook ได้เลย ส่วน query ก็ใช้อันเดิมได้ แบบนี้
import React from 'react'import { useStaticQuery, graphql } from 'gatsby'
const MyHeader = () => { const data = useStaticQuery(query)
return ( <div> <p>{data.site.siteMetadata.title}</p> </div> )}
const query = graphql` query { site { siteMetadata { title } } }`
export default MyHeaderส่วน Gatsby ยังมี Graphiql เอาไว้ให้เราได้ลอง Query ด้วยนะครับ http://localhost:8000/\_\_\_graphql มีทั้งส่วน Explorer แบบ Click เพื่อ Query และก็ Code Explorer เรียกว่าสะดวกสำหรับคนไม่แม่น GraphQL เลยแหละ
Gatsby Starter
ต่อมา Gatsby Starter จริงๆเป็น Starter Project ที่มีคนทำ Template ของ Gatsby ไว้ให้แล้ว เราสามารถสร้างเว็บจาก template เหล่านั้นได้เลย ข้อดีคือ บาง starter ทำพวก SEO, Google Analytics ใส่ Disqus comment ใส่ Tags, Categories ทำ RSS Feeds หรือ Offline ไว้ให้เราแล้ว เช่น
- Gatsby starter blog - ไว้สำหรับทำบล็อกโดยเฉพาะ
- Gatsby Advanced starter
ก็สามารถไปลองใช้ Starter ได้ครับ ประหยัดเวลา ไปได้เยอะเลย จะเลือกแบบ web ธรรมดา แบบ blog แบบ e commerce ก็มีให้เลือกครับ
Gatsby Plugin
ต่อมาพูดถึง Starter ก็ต้องพูดถึง Plugins ต่อกันเลย ซึ่งจุดดีอีกเรื่องของ Gatsby คือ Plugins นั่นเองครับ มีทั้ง Official Plugins และแบบ Developers driven ช่วยๆกันสร้างครับ
Plugins แบ่งหลักๆคือ
- Source Plugins - คือ Plugins จำพวก APIs, Database หรือพวก local file data ของเราต่างๆ นั่นเอง
- Transform Plugins - คือ Plugins ที่เอาไว้อ่านไฟล์ และแปลงเป็นข้อมูลครับ ตัวอย่างที่เห็นชัดเจนคือ Markdown จะถูก transform จนเป็น graphql schema ที่เราสามารถ query มาแสดงบนหน้าเว็บได้นั่นเอง
ลองใช้ Source Plugins เพื่ออ่านไฟล์ดูครับ เราใช้ gatsby-source-filesystem ติดตั้งผ่าน npm เลย
npm install gatsby-source-filesystemจากนั้นเพิ่มนี้ลงไปที่ไฟล์ gatsby-config.js ตัว source-filesystem ตั้งค่า คืออ่าน source จาก path /src/pages นั่นเอง ไฟล์อื่นๆไม่อ่าน
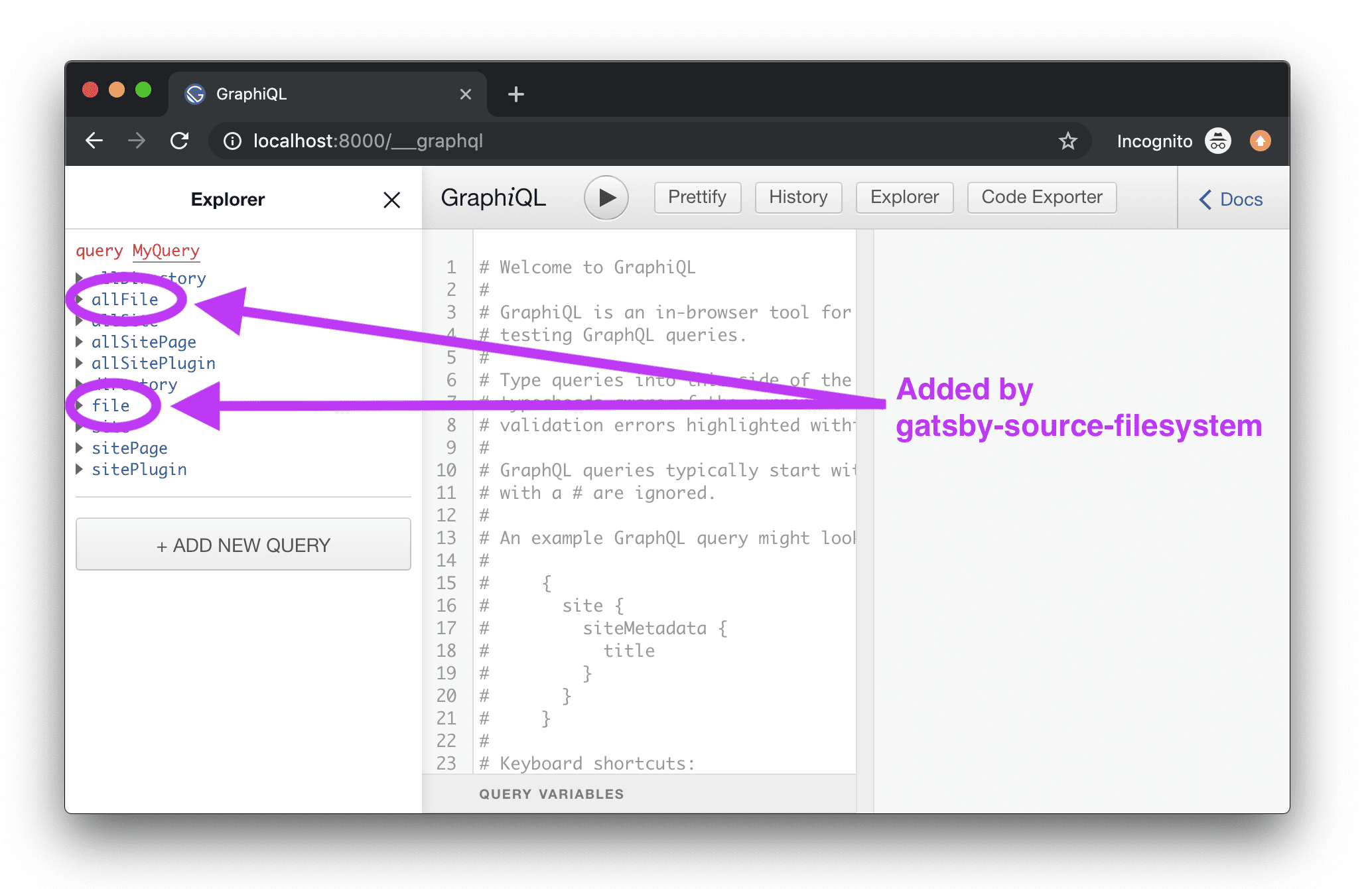
module.exports = { siteMetadata: { title: 'Getting started with Gatsby' }, plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `src`, path: `${__dirname}/src/` } } ]}เมื่อเรา Start gatsby อีกรอบ และเข้าไปดู graphiql เราจะเห็น

Credit ภาพจาก Gatsby ครับ https://www.gatsbyjs.org/tutorial/part-five/
ลอง query ดูข้อมูล files ของเราใน src/pages/index.js ดู
import React from 'react'import { Link, graphql } from 'gatsby'import MyHeader from '../components/MyHeader'
export default ({ data }) => { return ( <div> <MyHeader /> <h2>Ahoy!</h2> <p>{data.site.siteMetadata.title}</p> <p>This site is running on Gatsby.</p>
<Link to="/about">Go to About Page</Link>
{data.allFile.edges.map(({ node }, index) => ( <p key={index}> <strong>{node.relativePath}</strong> <span>({node.prettySize})</span> </p> ))} </div> )}
export const query = graphql` query { site { siteMetadata { title } } allFile { edges { node { relativePath prettySize extension birthTime(fromNow: true) } } } }`ส่วน remark transform ที่เอาไว้อ่าน Markdown เป็น Graphql ก็ทำแบบเดียวกันครับ คือลง Plugin แล้วไปเพิ่มใน gatsby-config.js จากนั้นก็จะสามารถ Query ได้ ลองดูใน graphiql ประกอบครับ มี field allMarkdownRemark เพิ่มมา นั่นเอง
Deploy
สุดท้ายการ Deploy เราจะใช้ Netlify เพราะว่ามันง่ายสุดๆเลยครับ แบบง่ายสุดคือ จับโยนโฟลเดอร์ลงไปเลย
ซึ่งก่อน deploy เราก็แค่ build production ครับด้วยคำสั่ง
npm run buildก็จะได้โฟลเดอร์ public ไป deploy ได้เลยครับ (จับโยนลง Netlify)
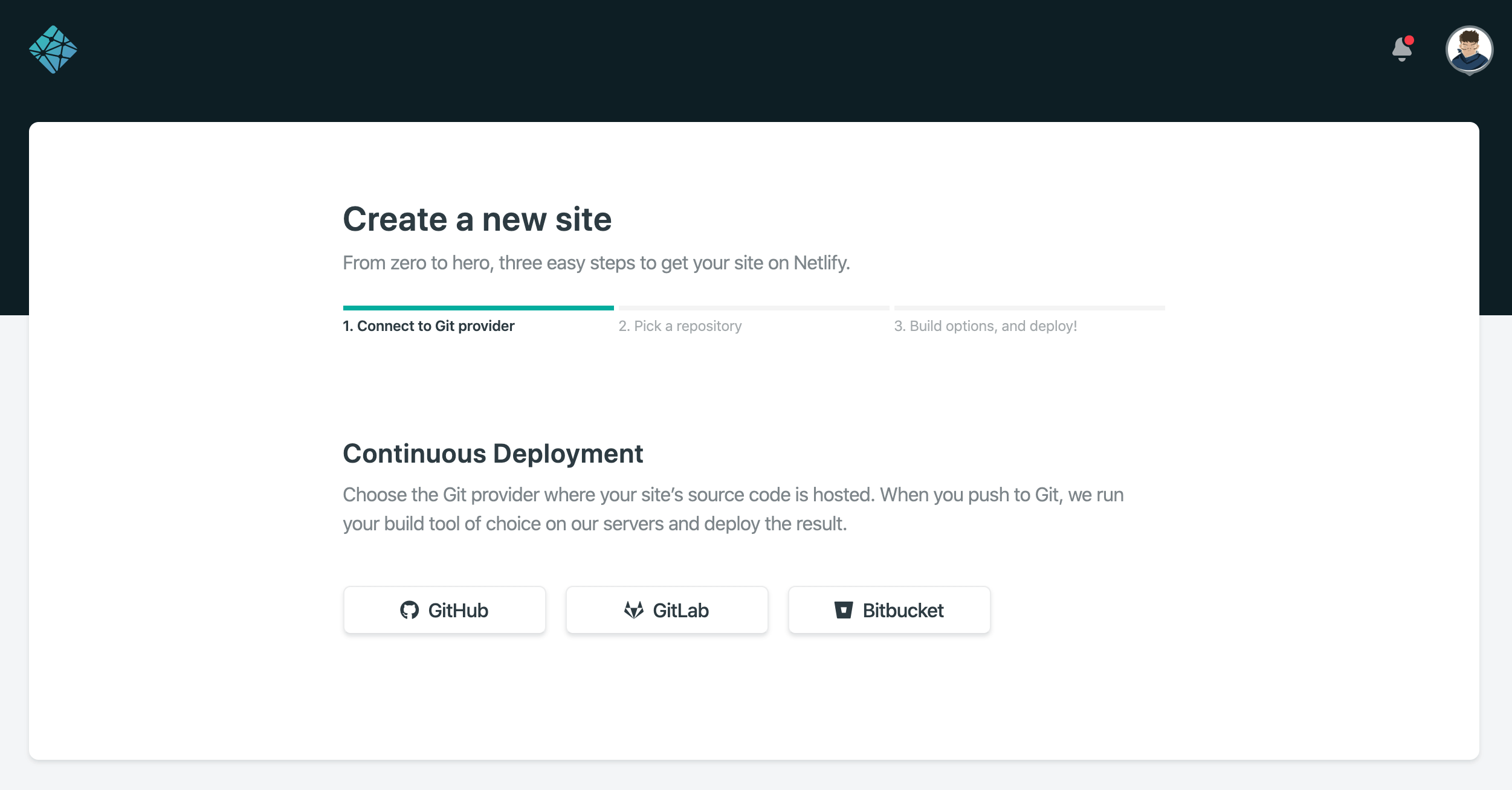
หรือจะ Deploy ผ่าน Git ก็ได้ครับ Github/Gitlab/Bitbucket รองรับหมดเลย
เลือก Provider และ Git repo ของเราได้เลย เป็นอันเรียบร้อย

สุดท้าย Gatsby ก็ยังมีอะไรให้ลองเล่น ลองศึกษาอีกเยอะครับ หวังว่าบทความนี้จะเป็นบทความจุดประกาย หรือเป็นแนวทางให้ใครหลายๆคน ลองเอา Gatsby ไปทำเว็บ ไปทำบล็อกตัวเองกันนะครับ
ขอบคุณครับ
Happy Coding ❤️
Reference
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust