สวัสดีครับ วันนี้ว่างๆ เลยอยาก หาตัวทำ Document แบบ Generate เป็น static file ด้วย Markdown จริงๆแล้วจะหาตัวที่เอาไว้สำหรับทำ Content กึ่งๆ Ebook เนื้อหาประกอบการเรียน ในคอร์สเรียนของผมนะครับ ไม่ใช่ Document ไว้ทำ APIs หรือ Component UI อะไรพวกนั้น ซึ่งพอเป็น Content ถ้าเป็น PDF รู้สึกว่าใช้ยาก เลยคิดว่าเป็นเว็บ Static นั้นน่าจะตอบโจทย์กว่า (ที่ตลกคือ เอา VuePress มาทำเนื้อหาคอร์สเรียน React.js ครับ 😅)
ข้อดีคือ
- สามารถคลิ๊ก
index.htmlเพื่อเปิดอ่านได้เลย - แบ่งหมวดหมู่ชัดเจน อ่านง่าย มี Search ได้
และฝั่งคนทำ Content ก็ง่ายด้วย เพราะเป้าหมายคือ ไม่อยากเขียนอะไรยุ่งยาก ไม่อยาก Setup มาก และต้องใช้ Markdown ง่ายๆเลย ก็เลยมาลองดู VuePress ครับ (จริงๆผมใช้ Gatsby นี่แหละทำ)
แต่ว่าอยากลอง Research และดูว่าตัวเลือกอื่นนั้นน่าสนใจ มี Learning Curve หรือว่าปัจจัยอะไรยุ่งยากมั้ย ก่อนหน้านี้ก็ลองดูพวก Docsify, Docz, Docusaurus ก็เป็นตัวเลือกที่น่าสนใจ แต่ขอลอง VuePress ก่อนละกันเน้อ
เว็บ VuePress Gallery รวมตัวอย่าง web ที่ทำด้วย VuePress
VuePress คืออะไร?
VuePress เป็น Static Site Generator ตัวนึงครับ based บน Vue.js นั่นเอง โดยตัว Static Site Generator ตัวนี้ก็ง่ายแสนง่าย เพราะว่าใช้ Markdown แค่มี Markdown ไฟล์เดียว ก็เป็นเว็บได้แล้วครับ
ข้อดีของ VuePress คือ
- Vue.js เขียน Vue.js เป็น ก็ใช้ VuePress ได้ (แต่เขียนไม่เป็นก็ยังใช้ได้เช่นกัน)
- มีระบบ Theming จะเปลี่ยน Theme เปลี่ยนสี custom ง่ายเลย แต่ Default theme ก็โอเคแล้วนะ
- มีระบบ Plugins สามารถเขียนเพิ่มเองได้ หรือ ที่มีให้ก็เยอะเกือบครอบคลุมละ
- Markdown สั้นๆ
- และเห็น VuePress เคลมว่า SEO Friendly ด้วย อันนี้ต้องลองดูอีกทีครับ
การใช้งาน VuePress ก็ง่ายแสนง่าย ติดตั้งผ่าน Global
npm install -g vuepressจากนั้น เพิ่มไฟล์ README.md ไป ข้างในเป็น Content อะไรก็ว่าไป
จากนั้น สั่งคำสั่ง
vuepress devก็ได้เว็บแล้วจ้า
หรือใครมีโปรเจ็คอื่นๆ หรือสร้างใหม่ ที่มีไฟล์ Markdown เช่น README.md และไม่อยากลง VuePress แบบ Global ก็ติดตั้งแบบปกติ แล้วรัน local ก็ได้เช่นกันครับ
npm install vuepressใน package.json ก็แค่เพิ่ม Script ให้มันรัน local ใน node_modules ซะ
{ "scripts": { "vuepress:dev": "./node_modules/.bin/vuepress dev" }}ก็รันได้ปกติเช่นกันจ้า
npm run vuepress:devง่ายมั้ย? 👍
หรือกรณีไม่อยากใช้ root folder อยากใช้ folder อื่นเช่น
docsก็แค่ย้าย markdown ไป ส่วน VuePress ก็แค่รันvuepress docs
VuePress มี Features อะไรน่าสนใจบ้าง?
โฟกัสไปที่การเขียน
ก็ง่ายๆเลย เน้นใช้งานง่าย และเหมาะสำหรับผม เพราะว่าใช้ Markdown เลย
สามารถใส่พวก Asset ด้วยการ Relative Link แบบปกติครับ หรือใช้ Alais ก็ได้ แต่ต้องไป config เพิ่มเติมนิดนึง
[My Image](./image.png)
หรือใช้แบบ Alias name ก็ได้นะ[My image2](~@alias/image.png)Link ไปแต่ละหน้าก็ปกติเลย เพราะว่าเป็น Vue Router จัดการให้แล้ว
[Go to Home](/)[Go to About](/about)Code Syntax Highlight สวยงาม
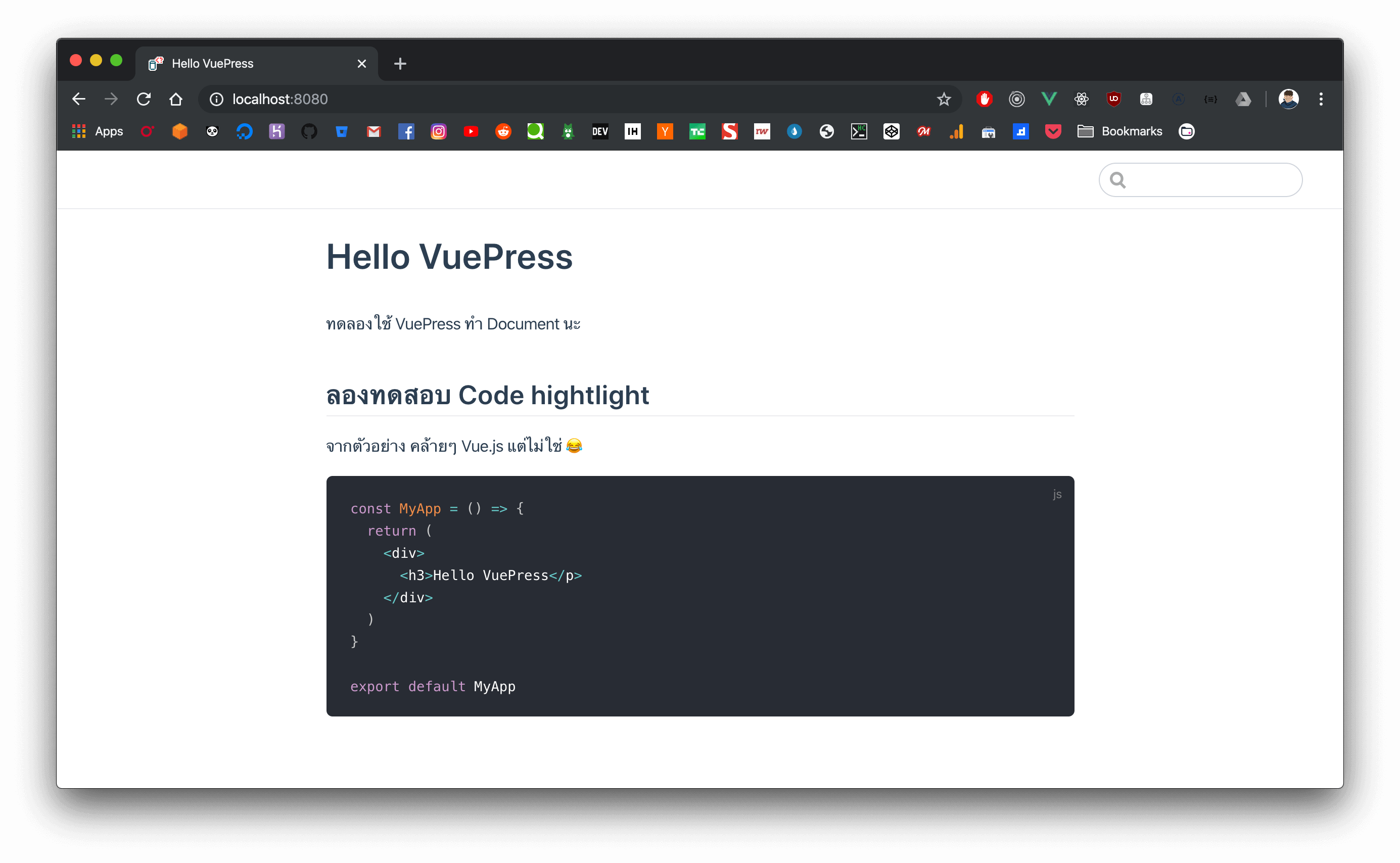
แน่นอน ทำ Document หรือ content ก็ต้องมีการวาง Code snippets แน่ๆ ถ้าไม่มี Highlight ก็อ่านยาก และแน่นอน VuePress ก็ highlight มาให้เลย ตัวอย่าง

และก็สามารถ highlight code จากไฟล์อื่นๆ ได้ด้วย คือ import code จากไฟล์ได้
Markdown
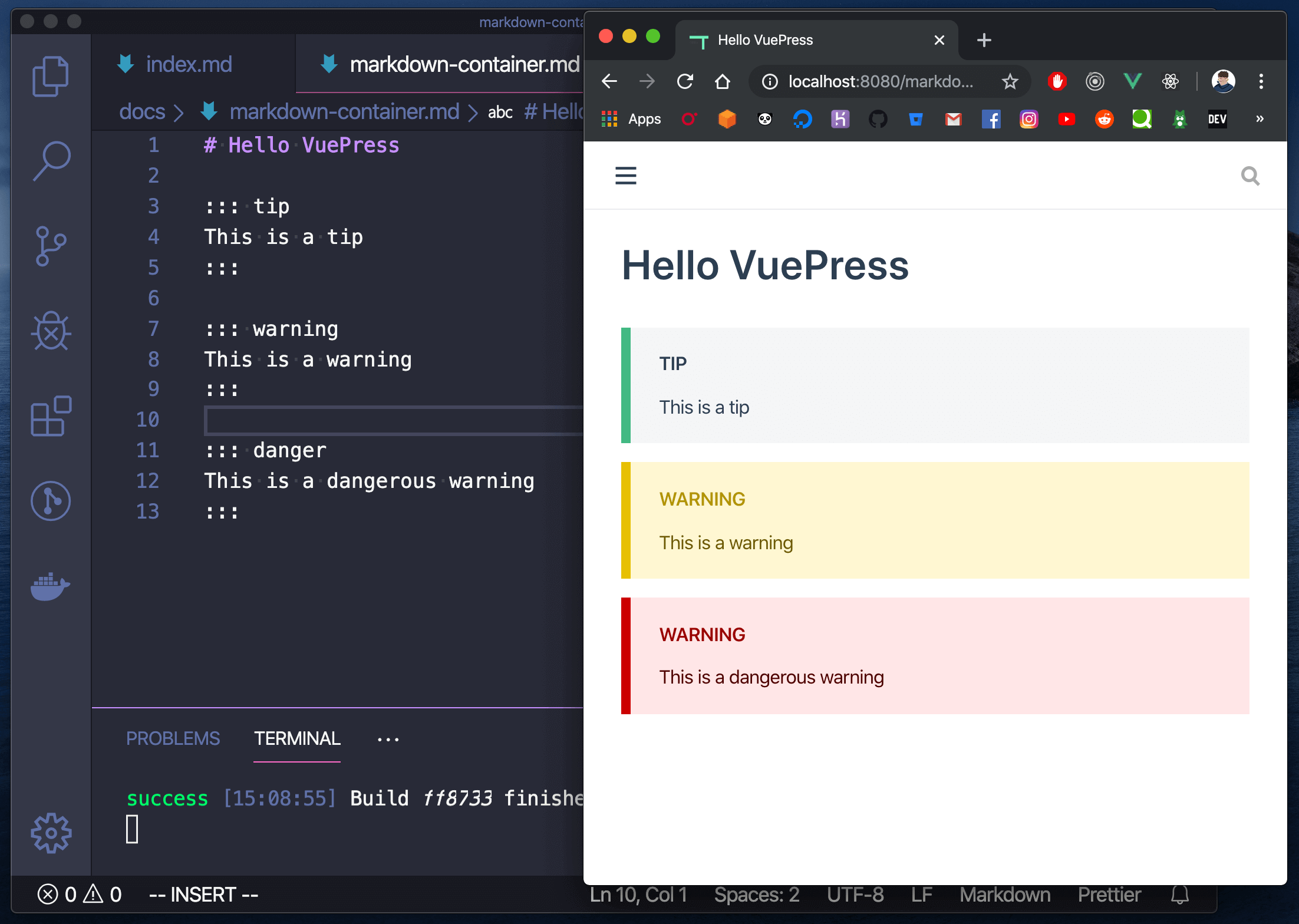
Markdown Container อันนี้ผมชอบมาก รู้สึกว่าไม่ต้องไป custom หรือลง Plugin อะไรให้ยุ่งยาก ปกติจะเน้นพวก Blockquote หรือทำ Tips อาจจะต้องแยก CSS Class อันนี้ใช้ Custom Markdown เลย
::: tipThis is a tip:::
::: warningThis is a warning:::
::: dangerThis is a dangerous warning:::คือเหมาะมากไว้สำหรับ Note หรือทำ Tips เอาไว้โฟกัสเด่นๆ ว่าแบบนี้ควรทำ แบบนี้ไม่แนะนำนะ อะไรประมาณนี้
ตัวอย่างตามรูปเลยครับ

Frontmatter อันนี้เหมือน Markdown Static Gen อื่นๆครับ พวก Jekyll, Gatsby คือเป็น format คล้ายๆ หัวข้อเอกสาร ใช้ format YAML และก็สามารถทำ Sidebar ได้เช่นกัน ใส่ auto ตัว VuePress จะ gen พวก h1-h3 เป็น sub menu ที่ sidebar ให้ แล้วก็ทำ auto link ให้เลยครับ
---title: Hello VuePresssidebar: auto---
# H1
## This is H2
### This is H3
### This is H3หรือสามารถ เพิ่ม Vue Component ไปในไฟล์ Markdown ได้เช่นกัน ซึ่งไฟล์ Component สร้างไว้ใน .vuepress/components (อารมณ์คล้ายๆ Mdx ที่ใส่ JSX ใน Markdown ได้)
# This is markdown file
<my-vue-component />Theming
เราสามารถปรับแต่ง Style ได้ด้วย การ override เช่น textColor, borderColor สี text สีพื้นหลัง สีปุ่ม อะไรพวกนี้ เป็นต้น ซึ่งเป็น Stylus ครับ
Plugins
เรื่องของ Plugins การใช้ Plugin เราสามารถทำการเพิ่มได้ที่ .vuepress/config.js ครับ ตัวอย่างเช่น ใช้ Plugin Image Zoom แบบ Medium
npm install @vuepress/plugin-medium-zoomและปรับแก้ config ไฟล์
module.exports = { plugins: ['@vuepress/medium-zoom']}ตัวอย่าง Official Plugins อื่นๆ ครับ https://vuepress.vuejs.org/plugin/
Config
การ Config ต่างๆ ของ VuePress ปกติจะเป็น Folder ชื่อ .vuepress ครับ เป็น Optional มีหรือไม่มีก็ได้ เพราะแนวทางของ VuePress เค้าบอกไว้แล้วว่า “Convention is better than configuration” ผมนี่นึกถึง Ruby on Rails เลย 😂
อันนี้เป็นข้อมูลเพิ่มเติมว่า config มีไฟล์และโฟลเดอร์อะไรบ้าง VuePress Directory Structure
Deployment
สุดท้ายการ Build และ Deploy ก็ง่าย เพราะมันเป็น Static file ก็แค่ Build จะได้ dist folder ไป Hosting ครับ เช่น Netlify ก็ Build มันซะ จะได้ dist ใน .vuepress/dist ถ้าไฟล์อยู่ docs ก็เป็น /docs/.vuepress/dist
ส่วน Netlify ก็ตั้งค่า
- Build Command: เป็น
npm run vuepress:buildที่เป็น script รัน./node_modules/.bin/vuepress build - Publish directory: เลือกเป็น .vuepress/dist
เป็นอันเรียบร้อย
สรุป
ก้ได้ลองเล่น VuePress ไปเรียบร้อย ก็รู้สึกประทับใจไม่น้อย เพราะว่ามี Plugins มาให้พร้อมใช้งานได้เลย แทบไม่ต้อง Custom อะไรมากมาย มีติดอย่างเดียว ตรง Sidebar จริงๆอยากให้มัน Auto generate Sidebar จาก Folder ของเราเลย ตอนนี้ใช้วิธี ไปแก้ config แล้วแก้ sidebar ซึ่งลองไปดูใน Github ก็มีคนเสนอไอเดียคล้ายๆกันเลย Option to automatically list sub-directory in the sidebar และก็มี Repo ที่รวบรวม Awesome VuePress ดูเพิ่มเติมได้ครับ
นอกจากนั้นพวก Advanced ทำ Plugins หรือ Theming อะไรก็ยังไม่ได้ทำมากมายครับ เพราะว่าเป้าหมายคือ content focus ครับ ขอแค่พิมพ์เนื้อหาที่ต้องการได้ครบ ก็ตอบโจทย์ผมละครับ สำหรับวันนี้ก็จบเพียงเท่านี้ หวังว่าบทความนี้จะมีประโยชน์ และอาจเป็นไอเดียให้ใครหลายๆคนลองไปลองเล่นดูครับ ไม่แน่บางคนอาจจะชอบ หรือบางคนอาจจะยังไม่ใช่ ก็ลองตัดสินใจดูครับ ความชอบ เป้าหมายแต่ละคนต่างกัน เครื่องมือก็มีมากมาย แตกต่างกันเช่นกันครับ
Happy Coding ❤️
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust