
สวัสดีครับ วันนี้จะมาแนะนำบทความสำหรับการ Deploy Website กันแบบง่ายๆด้วย Now กันครับ ซึ่งโดยปกติแล้วบางคนทำเว็บไซต์เสร็จ อยากเอาเว็บขึ้น Cloud ก็ต้องมาหา Hosting สำหรับเทสบ้าง หรือรัน Production จริงๆก็แล้วแต่ ก็ต้องมาเปิด VPS แล้ว Setup ค่อนข้างยุ่งยากเลยทีเดียว
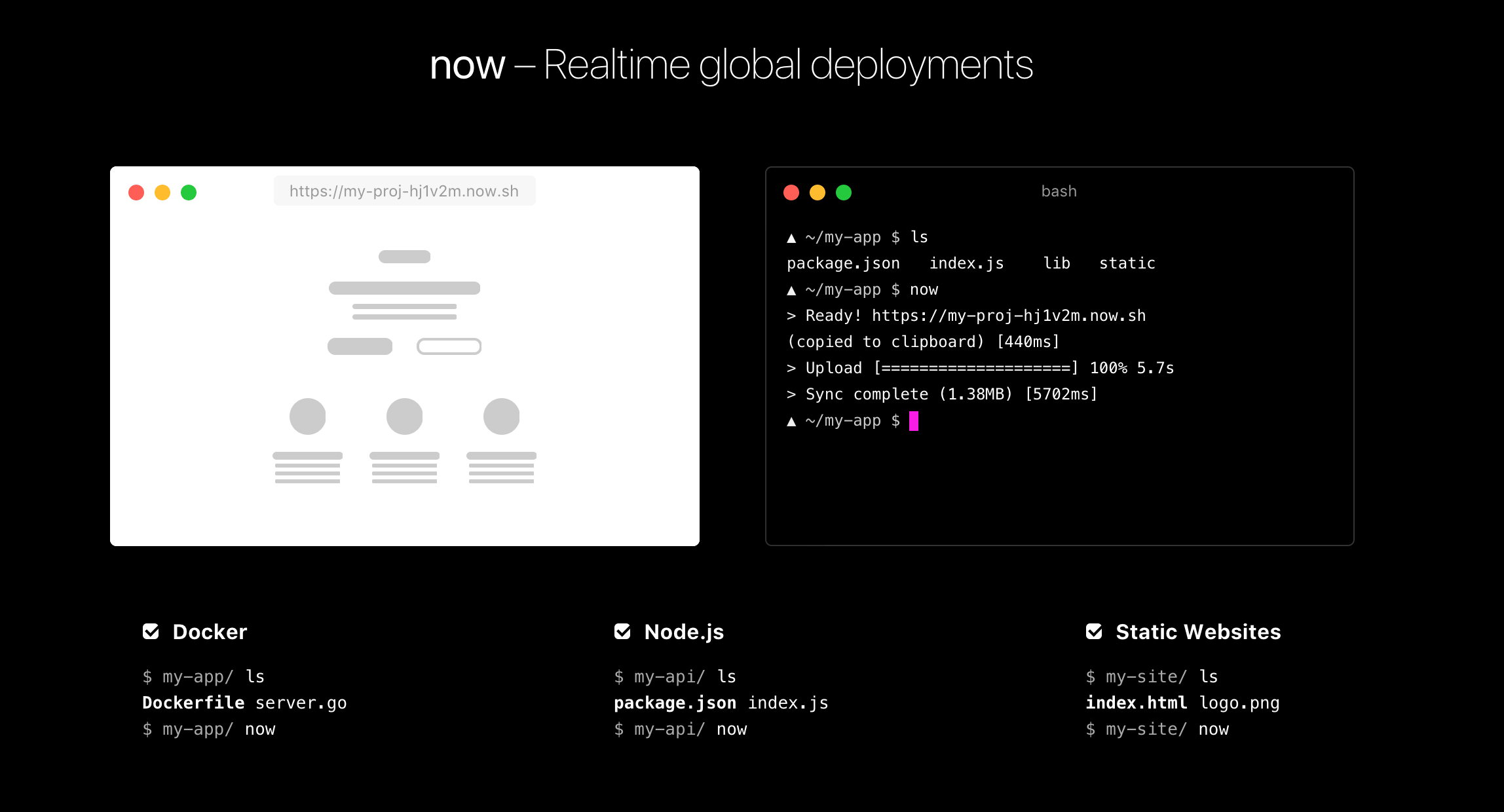
วันนี้ผมก็เลยมาพร้อมกับ Now ทำให้การ Deploy Website ง่ายเพียงแค่ปลายนิ้วคลิ๊ก : ในเว็บ Now เค้าบอกว่า เพียงแค่มีไฟล์ package.json หรือ Dockerfile ก็สามารถ Deploy ไปที่ Cloud ด้วยคำสั่ง now ได้เลย
และ ณ ตอนนี้ ตัว Now รองรับการ Deploy เว็บไซต์ทั้งสิ้น 3 แบบ ก็คือ
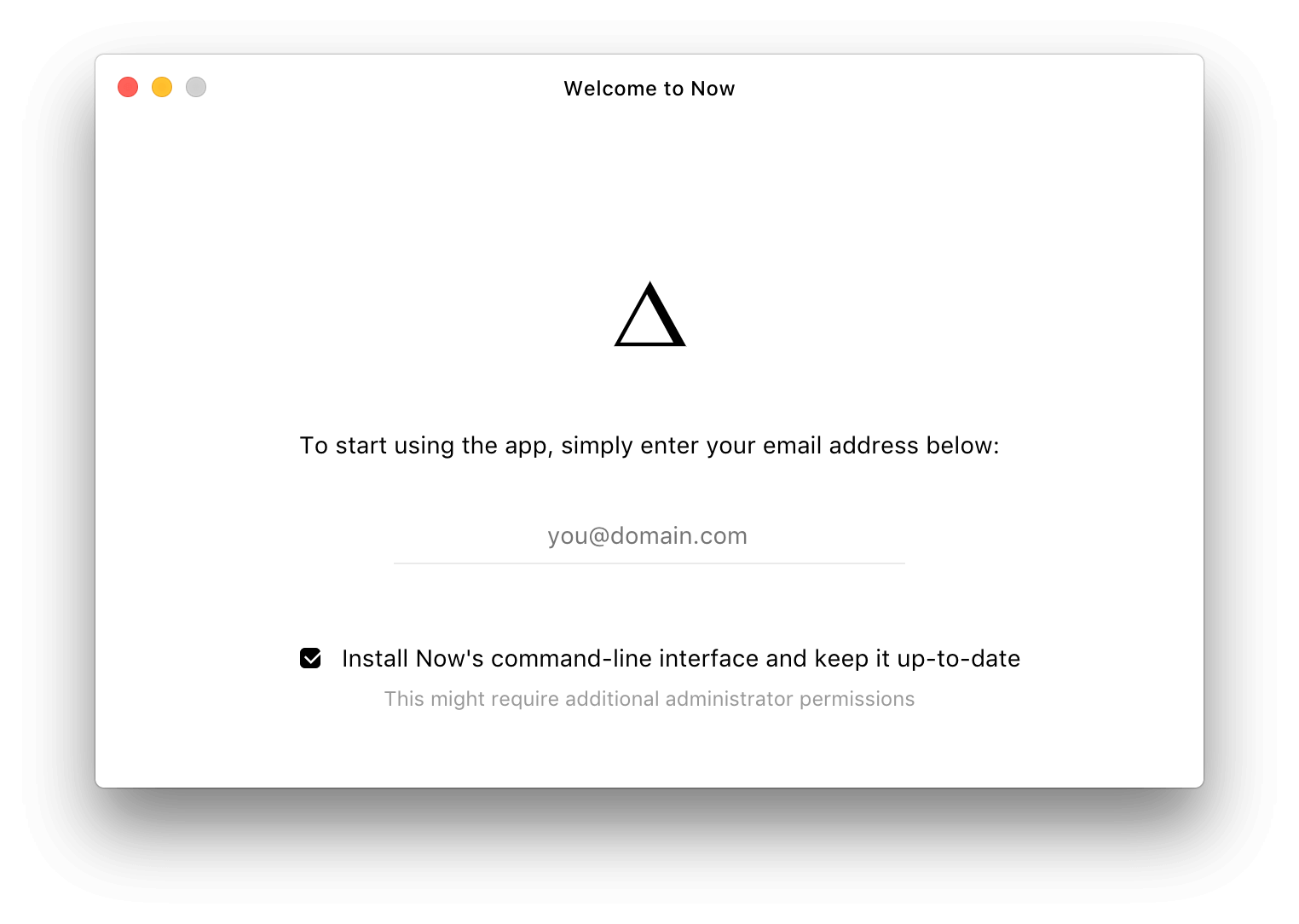
ซึ่งก็ต้องทำการติดตั้ง Now ลงเครื่องซะงั้น โชคดีที่ว่า Now มี เวอร์ชั่น Now Desktop ให้เราดาวน์โหลดมาลงเครื่องเลย พร้อมทั้งมี Now CLI ให้พร้อม หรือใครไม่ชอบ GUI ก็จะลงผ่าน npm ก็ได้ เช่นกัน
npm install -g nowหลังจากติดตั้ง Now แล้ว จะได้หน้าจอแบบนี้ ก็กรอก Email เพื่อทำการสมัครได้เลย

รอ Verify email ก็เป็นอันเรียบร้อย ได้ Account Now แล้ว

เมื่อพร้อมแล้วไปลุยกันเลย
วิธี 1 : Static Website
วิธีแรกเป็นการ Deploy Web ที่เป็น Static Website ทั่วๆไป ก็คือขอแค่เว็บไซต์เรามีแค่ index.html ไฟล์เดียว ก็ deploy ได้เลย หรือจะเป็น Project ที่ build จากพวก SPA ทั้งหลาย Angular, React, Vue ก็ได้หมด
ตัวอย่างวิธีนี้ สมมติผมมี ไฟล์ index.html ในโฟลเดอร์ มีหน้าตาแบบนี้
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Hello Now!</title> <link href="https://fonts.googleapis.com/css?family=Quicksand:700" rel="stylesheet" /> <style> .box { display: flex; flex-direction: column; height: 100vh; justify-content: center; align-items: center; font-family: 'Quicksand', sans-serif; } </style> </head> <body> <div class="box"> <h1>Static Website with <a href="https://now.sh">Now</a></h1> <p> See more : <a href="https://devahoy.com/blog/2018/02/deploy-website-with-now/" >มา Deploy Website แบบไม่เสียตังด้วย Now กันเถอะ</a > </p> </div> </body></html>ก็แค่ลากโฟลเดอร์ไปวางไว้ที่ไอคอน Now ก็ได้เลย หรือทำการอัพโหลดผ่าน Command Line ด้วย
nowจะได้ผลลัพธ์และ URL สำหรับเว็บของเรา
> Ready! https://static-web-pipixqcpwd.now.sh (copied to clipboard) [4s]> NOTE: You can use `now --public` to skip this prompt> Synced 1 file (146B) [4s]> Success! Deployment complete!ลองเข้า https://static-web-pipixqcpwd.now.sh/ จะเห็นคำว่า Static Website with Now :)

วิธี 2 : Node.js App
วิธีนี้จะใช้การ Deploy ด้วย Node.js ขอแค่เรามีไฟล์ package.json และไฟล์ *.js ซักไฟล์ที่เอาไว้รัน Node.js ซึ่งตัวอย่างจะใช้ Express ในการรัน Server ง่ายๆครับ ไฟล์ index.js โค๊ดก็จะมีดังนี้ (โค๊ดรกๆ ด้านล่างไม่ต้องสนใจนะครับ แค่ผมใส่ inline style เพื่อจัดหน้านิดหน่อยครับ)
const express = require('express')const app = express()
app.get('/', (req, res) => { res.send(` <link href="https://fonts.googleapis.com/css?family=Quicksand:700" rel="stylesheet"> <div style="display: flex;flex-direction: column; justify-content: center; align-items: center; height: 100vh; font-family: 'Quicksand', san-serif;"> <h1>Node.js with <a href="https://now.sh">Now</a></h1> <p>See more : <a href="https://devahoy.com/blog/2018/02/deploy-website-with-now/">มา Deploy Website แบบไม่เสียตังด้วย Now กันเถอะ</a></p> </div> `)})
app.get('/hello', (req, res) => res.json({ message: 'Hello Now' }))
app.listen(3000)ซึ่งตัว package.json มันจะมีข้อแม้อยู่หน่อยเดียวคือตั้องมี script start หรือว่า now-start ด้วย เพื่อให้รู้ว่าหลังจาก Deploy แล้วให้ทำอะไร ซึ่งด้านล่าง ก็คือ start แล้วสั่งให้มันรัน node index.js
Note: อย่าลืมใส่คำสั่ง
"start": "node index.js"ในpackage.jsonนะครับ
{ "name": "now-node-app", "version": "1.0.0", "scripts": { "start": "node index.js" }, "dependencies": { "express": "^4.16.2" }}จากนั้น Deploy ด้วยคำสั่งเดิม
nowตัว Now จะดูว่ามี package.json มั้ย? ถ้ามีมันจะรันโค๊ดเราด้วย Node.js environment
> Using Node.js 8.9.4 (default)> Ready! https://now-node-app-odpshwgsre.now.sh (copied to clipboard) [9s]> Synced 1 file (624B) [2s]> Initializing…> Building> ✓ Installed 49 modules [767ms]> ▲ npm start> > now-node-app@1.0.0 start /home/nowuser/src> > node index.js> Deployment complete!เมื่อ Deploy เสร็จลองเข้าเว็บดู https://now-node-app-odpshwgsre.now.sh/ หรือลองเข้า /hello จะได้{ message: 'Hello Now' } แบบที่เรากำหนดไว้

วิธี 3 : Docker App
วิธีนี้เป็นการ Deploy ด้วย Dockerfile จะเป็น App ภาษาอะไรก็ได้ อย่างตัวอย่างผม Deploy ด้วย Golang แบบง่ายๆ โดยใช้ไฟล์ hello.go ด้านล่าง
package main
import ( "fmt" "net/http")
const Message = `<link href="https://fonts.googleapis.com/css?family=Quicksand:700" rel="stylesheet"><div style="display: flex;flex-direction: column; justify-content: center; align-items: center; height: 100vh; font-family: 'Quicksand', san-serif;"> <h1>Dockerfile with <a href="https://now.sh">Now</a></h1> <p>See more : <a href="https://devahoy.com/blog/2018/02/deploy-website-with-now/">มา Deploy Website แบบไม่เสียตังด้วย Now กันเถอะ</a></p></div>`
func handler(w http.ResponseWriter, r *http.Request) { w.Header().Set("Content-Type", "text/html;charset=UTF-8") fmt.Fprintf(w, Message)}
func main() { http.HandleFunc("/", handler) http.ListenAndServe(":3000", nil)}และ Dockerfile แบบนี้
FROM golang:alpineADD . /go/src/now-goRUN go install now-goCMD ["/go/bin/now-go"]EXPOSE 3000จากนั้นก็ทำการ Deploy ด้วย Now
nowNow จะรู้เลยว่าเรา Deploy Docker มันจะทำการ Pull image มาทำการ Deploy
> Ready! https://docker-app-qxobaomjcn.now.sh (copied to clipboard) [4s]> Synced 1 file (797B) [5s]> Initializing…
> Building> ---> 0d375f27b09b> Successfully built a99df8acff1d> ▲ Storing image> ▲ Deploying image> ▲ Container startedสุดท้าย Deploy เสร็จ ก็เข้า URL ไปดูผลลัพธ์เลย https://docker-app-qxobaomjcn.now.sh/

คำสั่งเพิ่มเติม
สำหรับด้านล่างเป็นคำสั่ง Now CLI เพิ่มเติมครับ เช่น
now login
สำหรับ login เข้าสู่ระบบ จะได้ link ในการ login เข้าเมล์ของเรา
now ls
เอาไว้ดู list ของ app เราทั้งหมด เช่น ตัวอย่างผลลัพธ์ของผม
> 5 deployments found under phonbopit [2s]
docker-app (3 of 3 total) url inst # state age docker-app-qxobaomjcn.now.sh 1 READY 10m docker-app-nhrohwjyoy.now.sh 0 BUILD_ERROR 17m docker-app-qhsgsytezd.now.sh 0 BUILD_ERROR 18m
now-node-app (1 of 1 total) url inst # state age now-node-app-odpshwgsre.now.sh 0 FROZEN 1h
static-web (1 of 1 total) url inst # state age static-web-pipixqcpwd.now.sh ✖ READY 1hnow rm <ID>
เอาไว้ลบ app deployments ของเรา เช่น now rm docker-app-qhsgsytezd.now.sh
now --help
เอาไว้ดู Help รวมถึงคำสั่งอื่นๆ ทั้งหมดที่ใช้ได้
สรุป
ถือว่า Now ก็เป็นอีกหนึ่ง Service ฟรีๆ ที่สามารถให้เรา Deploy web ได้ง่ายๆ เช่นเดียวกับ Firebase Hosting, Github Pages เลย ก็นับว่าเป็นอีกตัวเลือกนึงที่น่าสนใจดีครับ เหมาะกับการลองอะไรใหม่ๆ ง่ายๆ แล้วอยากให้เพื่อนเทสแบบไวๆ
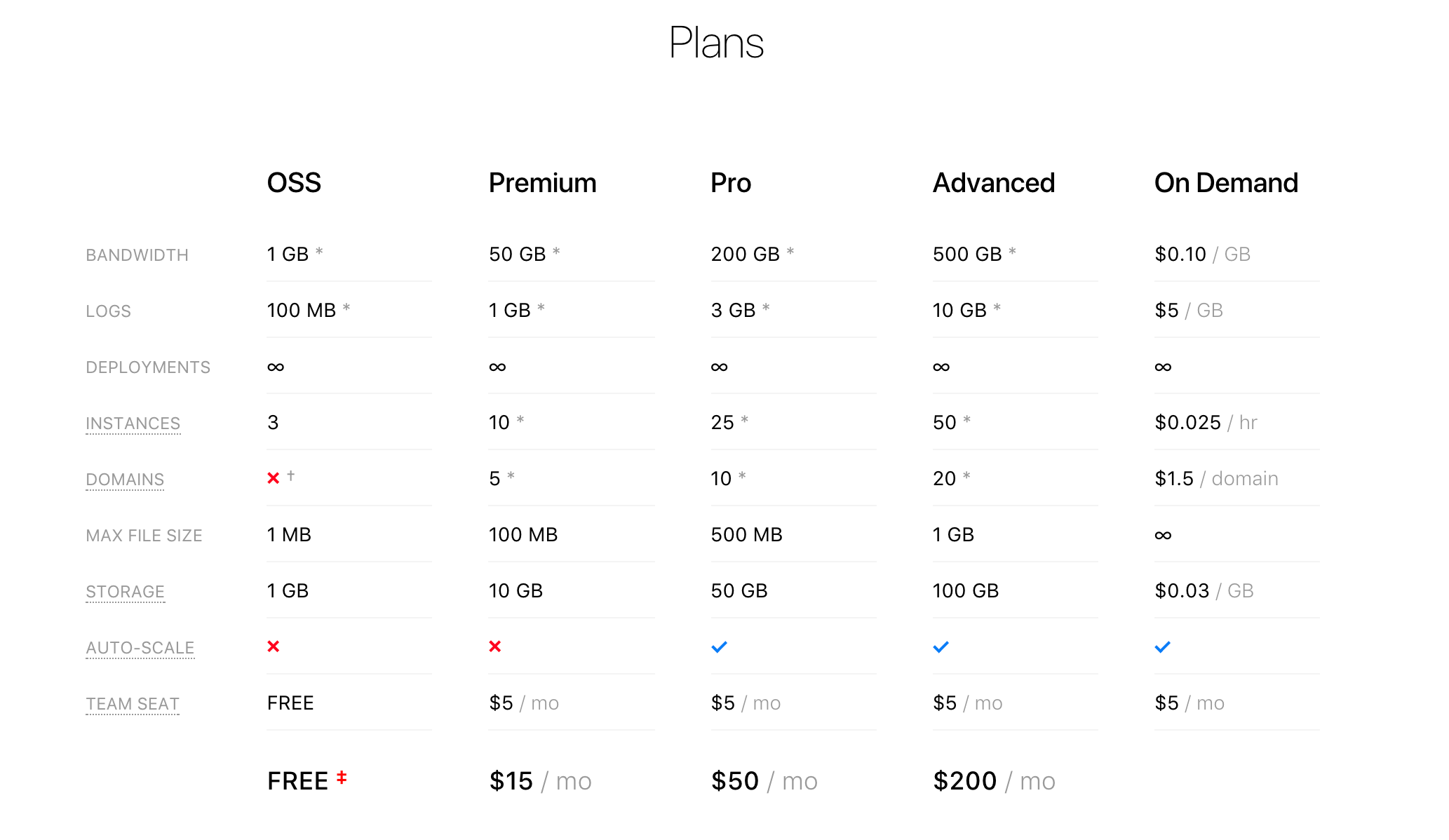
ซึ่งข้้อสังเกตข้อนึงเลยคือ ทุกๆครั้งที่เราสั่ง Deploy ด้วย now ข้อมูลหรือ instance เก่าๆ ก็จะยังอยู่จนกว่าเราจะสั่ง now remove นะครับ สุดท้ายก็ลองไปดู ราคาของ Now กันดูครับ ว่าจะคุ้มหรือน่าซื้อหรือเปล่า

ซึ่ง Free plan มันก็มีข้อจำกัดคือ ได้ Bandwidth 1GB หรือ Max file size แค่ 1MB ซึ่งผมลอง Deploy ตัว static website ของ React ปรากฎว่าไฟล์ bundle มันใหญ่ไป ไม่สามารถ Deploy ได้ ทำได้แต่เว็บเล็กๆ นั่นเอง :)
สุดท้าย Source Code ของบทความนี้ครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust