
สวัสดีครับ บทความนี้เป็นบทความที่นำมาเพิ่มเติมแก้ไขจากบทความเก่า Tips : แนะนำ 20 Short Key ที่ควรรู้บน Android Studio โดยในบทความนี้ก็จะเพิ่มเติมในส่วนของเวอร์ชั่น Mac OS X ลงไปด้วย ฉะนั้นตัวบทความก็จะคล้ายๆกับบทความเก่าเลย เพียงแค่เปลี่ยน shortcut key เท่านั้น
เนื่องจากว่า Android Studio มันพัฒนามาจาก Intelij IDEA Community ทำให้ Short Key หรือฟังค์ชันทุกๆ อย่างเหมือนกับ Intelij IDEA เลย ใครที่อยากรู้รายละเอียด Short Key เพิ่มเติม หรือ Features อะไรบ้าง ที่มีใน Intelij IDEA ก็สามารถอ่านเพิ่มเติมได้จากลิงค์ด้านล่างนี้
ด้านล่างคือสัญลักษณ์ที่ใช้แทนชื่อ keyboard
⌘: command⇧: shift⌥: option⌃: controlFn: fn
Table of Content
- Tip 1 : Code Complete (⌃ + Spacebar)
- Tip 2 : Show Parameters (⌘ + P)
- Tip 3 : Live Template (⌘ + J)
- Tip 4 : Recent File (⌘ + E)
- Tip 5 : Recent Change (⌥ + ⇧ + C)
- Tip 6 : Next/Previous method (⌃ + Up/Down)
- Tip 7 : Copy to Clipboard (⌘ + ⇧ + V)
- Tip 8 : Type Hierarchy (⌃ + H)
- Tip 9 : Open Documentation (⌃ + J)
- Tip 10 : Rename Variables (⇧ + F6)
- Tip 11 : Auto Cast (⌃ + ⇧ + Spacebar)
- Tip 12 : Find class name (⌘ + O)
- Tip 13 : Find file name (⌘ + ⇧ + N)
- Tip 14 : Show Image (Fn + ⌥ + Spacebar)
- Tip 15 : Auto Generate (⌘ + N)
- Tip 16 : Show override method (⌃ + O)
- Tip 17 : Implement Method (⌃ + I)
- Tip 18 : Reformat Code (⌃ + ⌥ + I)
- Tip 19 : Multiple Selection (⇧ + ⌥ + Click)
- Tip 20 : Comment/Uncomment (⌘ + /)
- Bonus 1 : Auto Import
- Bonus 2 : Menu
- Bonus 3 : Parameter Popup
- Bonus 4 : Speed Up Gradle
- Bonus 5 : Move Line Up/Down (⇧ + ⌥ + Up/Down)
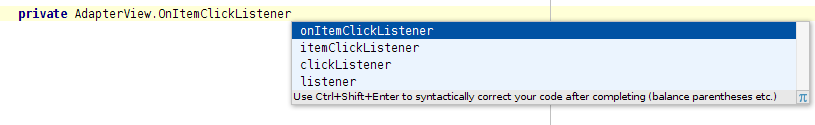
Tip 1 : Code Complete
⌃ + Spacebar
ตัวช่วยพื้นฐานเลยก็ว่าได้ มันจะคอยแนะนำ ตัวแปร เมธอด ต่างๆ หรือแม้แต่ชื่อตัวแปรให้เราเช่น
private AdapterView.OnItemClickListenerแล้วกด ⌃ + Space มันก็จะแนะนำ ควรจะตั้งตัวแปรชื่ออะไรให้เรา

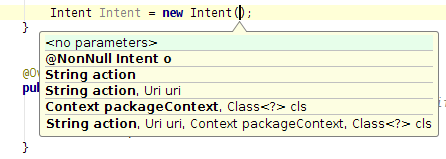
Tip 2 : Show Parameters
⌘ + P
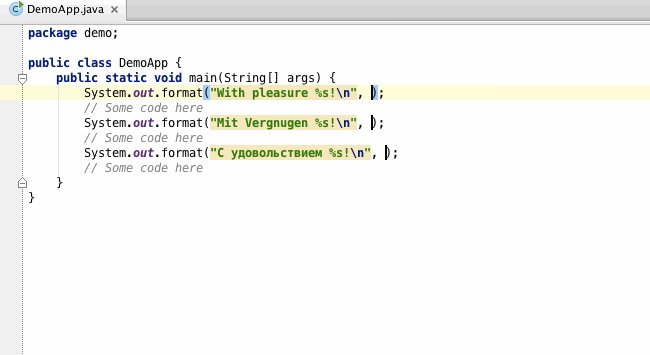
Tip นี้เชื่อว่าน่าจะเป็น short key ที่นิยมใช้เป็นลำดับต้นๆแน่นอน เพราะมันช่วยให้เรารู้ว่า เมธอดนี้ มี parameter อะไรบ้าง โดยการกด ⌘ + P ระหว่างปีกกา เช่น

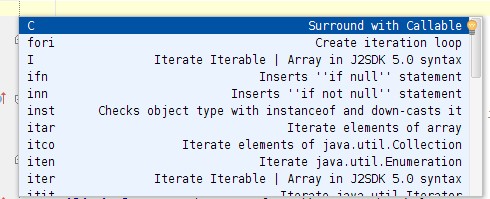
Tip 3 : Live Template
⌘ + J
เป็นหนึ่งใน feature ของ Intelij IDEA ที่มีประโยชน์มากๆครับ คือเราแค่พิมพ์คำสั้นๆ มันก็จะออโต้ให้เรา อย่างเช่น พิมพ์แค่ psfs แล้วกด Tab มันจะกลายเป็น
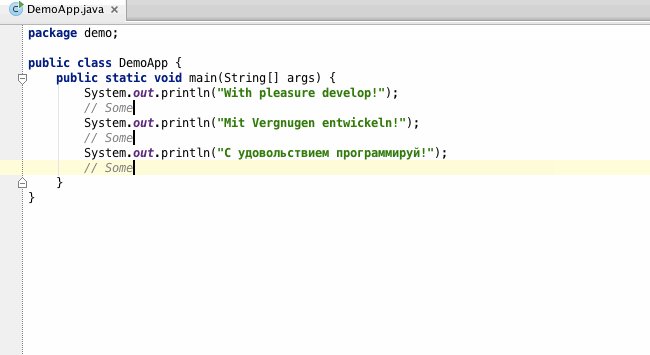
public static final Stringsout แล้วกด Tab ก็จะกลายเป็น System.out.println();
หรือ พิมพ์แค่ itar แล้วกด Tab มันจะ gen for loop ให้เราแบบนี้
for (int i = 0; i < FOCUSED_STATE_SET.length; i++) { int i1 = FOCUSED_STATE_SET[i];
}หากใครลืมว่ามี live Template อะไรบ้าง ก็สามารถกดดูได้ด้วยคำสั่ง ⌘ + J


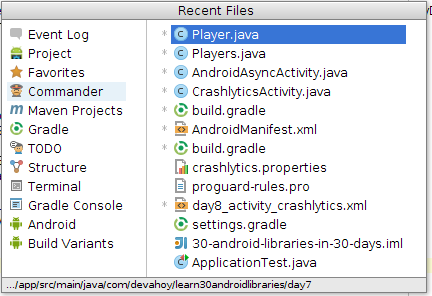
Tip 4 : Recent Files
⌘ + E
เราสามารถเรียกดูไฟล์ที่เราเปิดล่าสุด ได้ด้วย short key นี้เลย

Tip 5 : Recent Change
⌥ + ⇧ + C
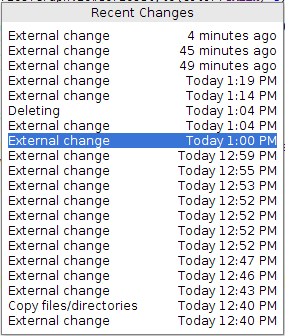
อันนี้คล้ายๆกับ ด้านบน แต่ว่าเป็นการดูว่าเราได้แก้ไขอะไรไปบ้าง แบบนี้

Tip 6 : Next/Previous method
⌃ + Up หรือ ⌃ + Down
สำหรับกดเลื่อนไขเมธอดขั้นไป หรือเมธอดก่อนหน้า ได้ง่ายๆ ในหน้าโค๊ดได้เลย ทำให้เราไม่ต้องเสียเวลา เอามือไปเลื่อนเมาท์ เพิ่มความเร็วในการเขียนโค๊ดแน่นอน
Tip 7 : Copy to Clipboard
⌘ + ⇧ + V
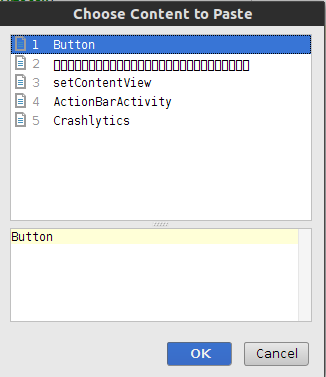
สำหรับ paste สิ่งที่เราก็อปปี้ได้ ต่างจาก ⌘ + V ตรงที่เราสามารถเลือกได้ว่า เราเคย Copy อะไรไปแล้วบ้าง เพราะ ⌘ + V จะ paste เฉพาะ ที่ copy ล่าสุดเท่านั้น (ภาษาไทยก็ก็อปได้)

Tip 8 : Type Hierarchy
⌃ + H
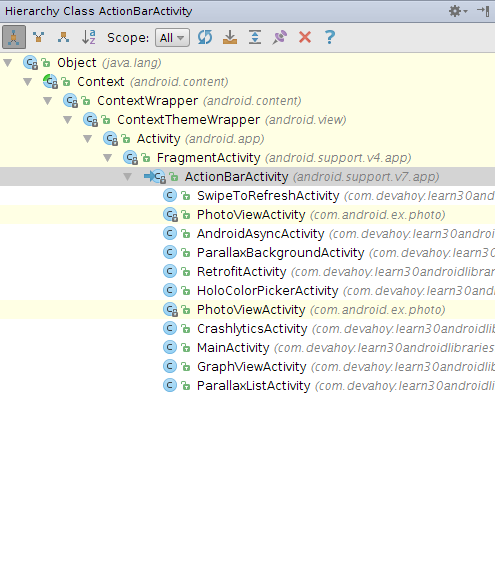
เราสามารถดู Type Hierarchy ได้ว่าเมธอด หรือคลาสนี้ สืบทอดมาจากคลาสอะไรบ้าง โดยเลือกไปที่คลาสๆนั้น แล้วก็กด ⌃ + H ครับ อย่างในรูป ผมกดดู ActionBarActivity แถมมันรู้ด้วยว่า มีคลาสอะไรที่ผม extends ActionBarActivity อยู่

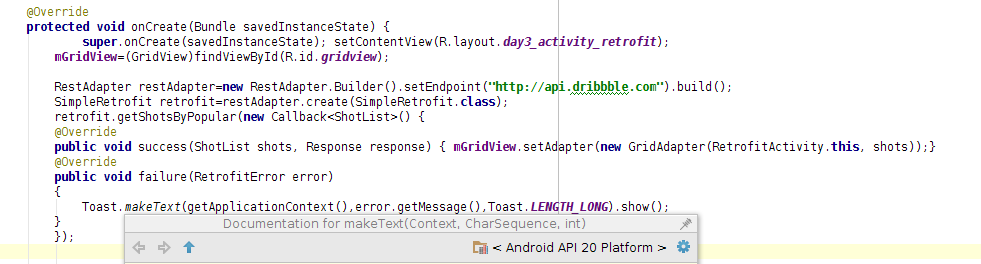
Tip 9 : Open Documentation
⌃ + J
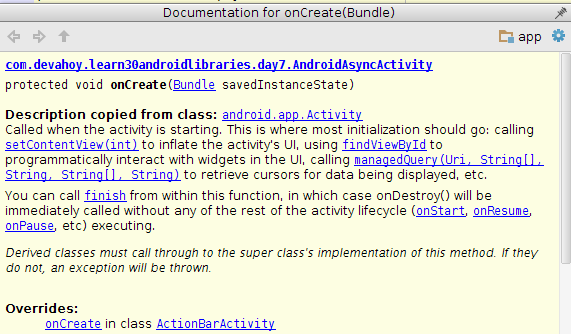
เราสามารถกดโชว์ Dialog เพื่อดู Document ของคลาสนั้นๆได้ โดยการเลือกไปที่คลาสนั้น แล้วกด ⌃ + J จะมี Popup เด้งขึ้นมา หรือจริงๆ เราแค่เอาเมาท์ไปชี้ แล้วค้างไว้ในระยะเวลาหนึ่ง (ซึ่งเรากำหนดได้ว่าจะให้เป็นเท่าไหร่)

วิธีการกำหนดระยะเวลา ว่าให้เอาเมาท์ไปชี้ที่ variable นั้นๆ แล้วเด้ง Document ขึ้นมา ทำได้โดยเข้าไปที่ Settings -> Editor -> ติ๊กถูกที่ช่อง Show quick doc on mouse move Delay(ms) แล้วก็ใส่เวลาที่ต้องการ (มิลลิวินาที)
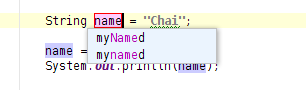
Tip 10 : Rename Variable
⇧ + F6
เราสามารถเปลี่ยนตัวแปร ได้ง่ายๆ เช่นเราตั้งชื่อว่า String myName; แล้วจะเปลี่ยนเป็นชื่ออื่น แต่ว่า ดันเรียกใช้ myName ไว้เป็นสิบๆแห่งเลย จะเปลี่ยนก็้ต้องมานั่งเลือกเปลี่ยน ทีละตัว ซึ่งมันลำบากมาก วิธีที่ง่าย ก็คือ เลือกที่ตัวแปรตัวหนึ่ง แล้วกด Shift + F6 ก็สามารถเปลี่ยนตัวแปรทีเดียว ทั้งคลาสเลย สะดวกมาก

Tip 11 : Auto Cast
⌘ + ⇧ + Spacebar
โดยปกติ ส่วนใหญ่แล้ว เวลาเขียนแอพแอนดรอยส์ต้องเจอ การ Cast บ่อยๆ แน่นอน เช่น findViewById() ปกติเราต้องพิมพ์ (TextView) ด้วยทุกครั้ง
TextView textView = (TextView) findViewById(R.id.textview);เราสามารถย่อให้ไวขึ้นได้ โดยการพิมพ์
TextView textView = (เมื่อลูกศร (cursor) อยู่หลังวงเล็บเปิด ก็ให้กด ⌘ + ⇧ + Spacebar มันก็จะ กลายเป็น
TextView textView = (TextView)สะดวกและรวดเร็วขึ้นมาอีกนิด
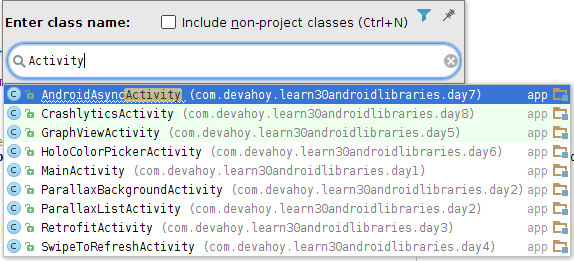
Tip 12 : Find class name
⌘ + O
Tip นี้มีประโยชน์มาก ในกรณีที่เรามีคลาสๆ เยอะๆ เราสามารถกดแล้วเลือกค้นหาคลาส จากชื่อได้เลย

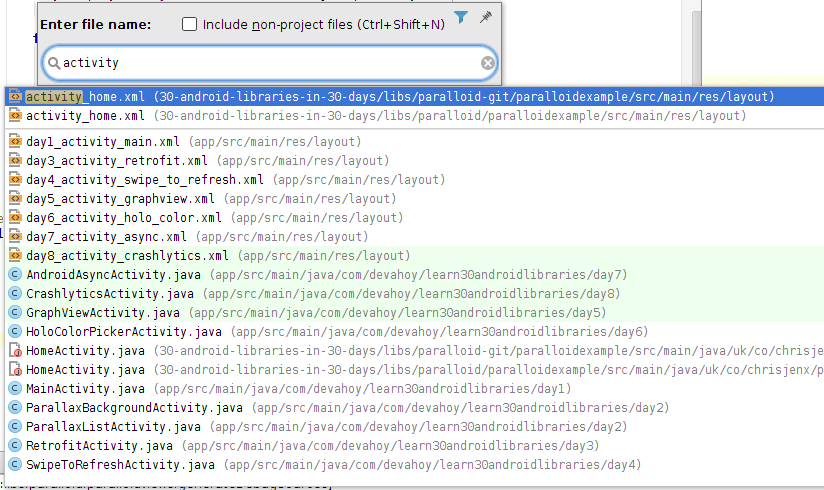
Tip 13 : Find file name
⌘ + ⇧ + N
Tip นี้คล้ายๆกับ การหาคลาสแบบด้านบนเลย ต่างกันที่อันนี้ไม่ได้หาแต่คลาส แต่ว่าหาไฟล์อื่นๆ ได้อีกด้วย เช่นไฟล์ xml ไฟล์ใน res ต่างๆ

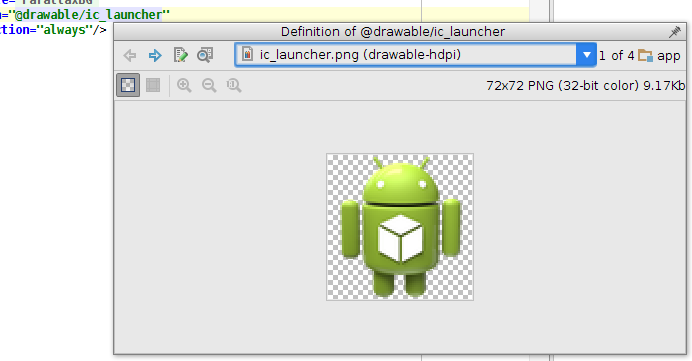
Tip 14 : Show Image
Fn + ⌥ + Spacebar
อันนี้เอาไว้ใช้ในหน้า layout ครับ เช่นเวลาเราใส่ background ให้มัน แต่ว่าอยากดูว่ารูปนี้เป็นรูปอะไร ก็กดง่ายๆเลย แบบนี้

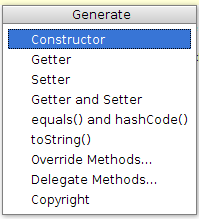
Tip 15 : Auto Generate
⌘ + N
อันนี้เอาไว้ให้มัน auto generate ให้เองครับ เช่นพวก การทำ Constructor หรือจะให้มันสร้าง Getter และ Setter ให้เอง

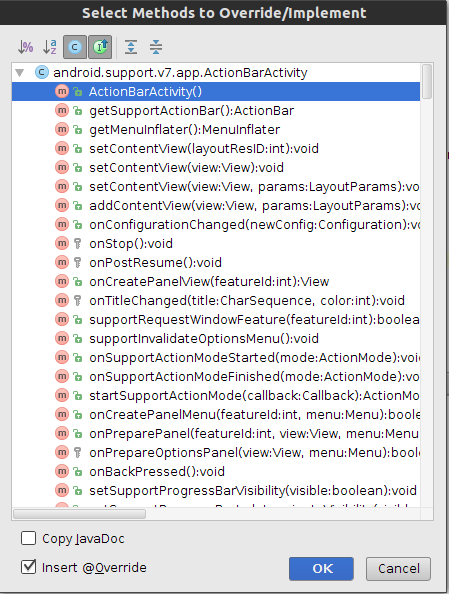
Tip 16 : Show override method
⌃ + O
เอาไว้กดดูว่าในคลาสนี้อะ มีเมธอดอะไรให้เราใช้ได้บ้าง อย่างกรณีกดดูในคลาสที่ extends ActionBarActivity

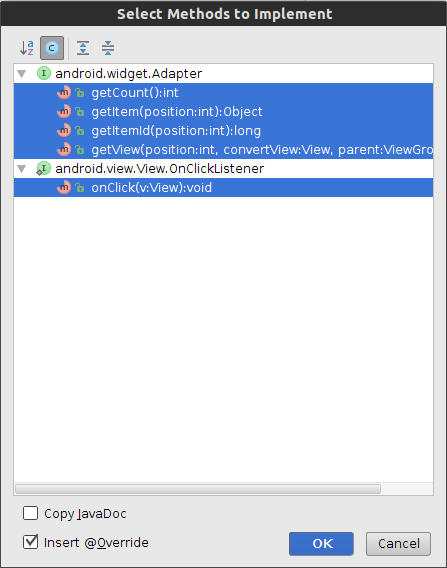
Tip 17 : Implement Method
⌃ + I
ในกรณีที่เราต้องการ implement method Interface ที่เราทำการ implement มา เราสามารถกด Key นี้ได้แบบง่ายๆเลย เช่นเมื่อเรา implement OnItemClickListener หรือว่า BaseAdapter เป็นต้นครับ

Tip 18 : Reformat Code
⌘ + ⌥ + I
อันนี้เอาไว้ให้มันจัด format โค๊ดให้เราครับ เช่นบางทีจัดเรียงหน้า เว้นวรรค ตัดคำ ตัดโค๊ดที่มีความยาวเกิน หรือแท็ป ระหว่างบรรทัด ครับ
จากรูป

เมือกด ⌘ + ⌥ + I เพื่อ Reformat โค๊ด

การตั้งค่า Reformat Code สามารถปรับแต่งเพิ่มเติมได้ โดยเ้ข้าไปที่ Settings -> Code Style -> ภาษา จากนั้นก็จะมีให้ปรับพวก Tab, Indent, Space หรือการ Wrapping Brace ต่างๆครับ
Tip 19 : Multiple Selection
⇧ + ⌥ + Mouse Click
อันนี้คือเราสามารถเลือก Select ได้หลายๆ ตัว และสามารถแก้ค่า value ได้ทีละหลายๆค่าได้เลย หากใครเคยใช้ Sublime Text จะคุ้นๆมากครับ ส่วนนี้ Intelij IDEA ก็เอาไอเดียมาจาก Sublime Text ครับ แถมปัจจุบัน Chrome Dev Tools ก็มี feature นี้เหมือนกัน เรียกได้ว่า มันเป็น feature ยอดฮิตเลยก็ว่าได้

วิธีการคือ กด ⇧ + ⌥ จากนั้นก็ใช้เมาท์คลิกไปยังตำแหน่งที่ต้องการ กด esc เพื่อกดออกจาก feature
Tip 20 : Comment/Uncomment
⌘ + / และ ⌘ + ⇧ + /
คีย์นี้เอาไว้ใช้ในกรณีที่ต้องการ คอมเม้นโค๊ดครับ เพียงแค่กด ⌘ + / ก็จะคอมเม้นโค๊ดบรรทัดนั้นๆ หากกดอีกที ก็จะเป็นการ เอาคอมเม้นออก หรือหากต้องการคอมเม้นหลายๆบรรทัด ก็กด ⌘ + </ + /
Bonus 1 : Auto Import
⌃ + ⌥ + O
อันนี้คือการ Optimize Import ครับ สำหรับ import class ต่างๆ ใน Eclipse ก็เหมือนกับการกด Ctrl + Shift + I ครับ
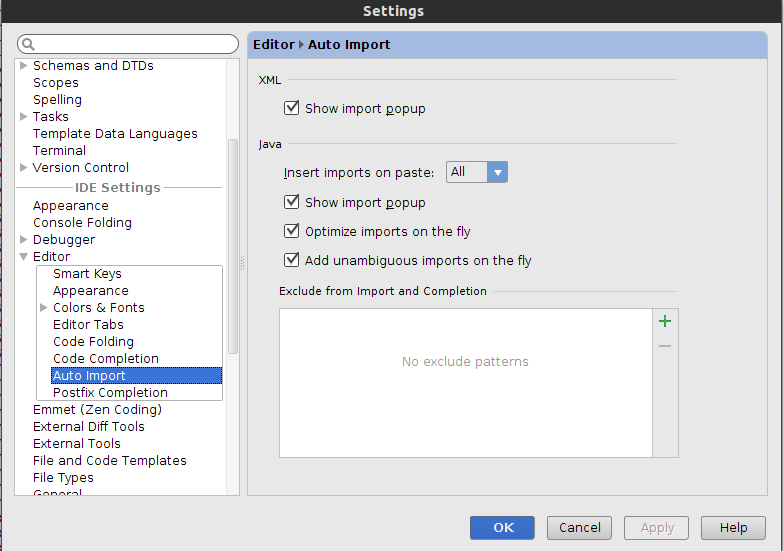
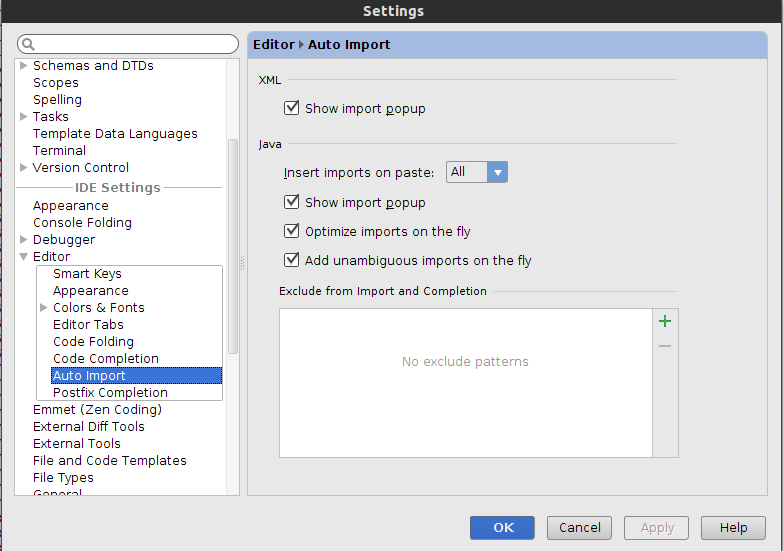
อีกอย่าง หากไม่ต้องการกด Import ทุกครั้ง เราสามารถให้มัน import อัตโนมัติได้ครับ ซึ่งใน Intelij IDEA เรียกมันว่า import on the fly ครับ วิธีการ ก็เข้าไป Settings -> Editor -> Auto Import แล้วเลือก Optimize import on the fly ที่นี้เวลาเราเรียกคลาสอะไรมา มันก็จะ import ให้เองเลย

Bonus 2 : Menu
ที่จริงๆพวก Shortcut Key เหล่านี้ หากเราไม่กดด้วย Keyboard มันก็มีวิธีเรียกอีกวิธีนึงนะครับ นั่นก็คือเลือกที่เมนู แต่ละหัวข้อเลย เช่น เมนู View, Navigate, Code และก็ต่อๆมาครับ

Bonus 3 : Parameter Popup
ผมเคยถามบางคน ทำไมไม่ชอบ Android Studio หรอ เค้าบอกว่า มันไม่มี Popup มาให้ดูว่าใช้ parameter อะไรบ้าง บางทีก็ช้า บางทีก็ต้องมานั่งกดเอง ไม่เหมือน Eclipse
ผมเลยบอกกลับไป ก็ไปตั้งค่าให้มันซิ แค่เข้าไปที่ Settings -> Editor -> Code Completion ติ๊กถูกที่ Autopopup in (ms) แล้วก็ใส่เวลาที่ต้องการซะ อยากให้มันโชว์เร็วๆ ก็ใส่ซัก 1 มิิลลิวินาทีไปเลย
Bonus 4 : Speed up Gradle!
อันนี้เป็น Tip เล็กๆน้อยๆครับ พอดีไปเจอในกรุ๊ปหนึ่ง เห็นว่ามีปัญหาเกี่ยวกับ Speed ของ Gradle ครับ ปกติ Android Studio มันใช้ทรัพยากรเครื่่่องมากกว่า Eclipse อยู่แล้ว ยิ่งถ้าเป็นตอนที่เริ่มสร้างโปรเจ็ค แล้วทำการ generate file, Build Task แล้วก็โหลด library จาก Maven ในกรณีที่เครื่องไม่ได้เซฟ repository ไว้
แถมถ้าเกิดมันทำการเช็คเวอร์ชันใหม่ หรือว่าอัพเดท Maven นี่ยิ่งช้าเข้าไปใหญ่เลย CPU รัน 100%

วิธีแก้ Settings -> Gradle -> เลือก Offline Work เพื่อไม่ต้องเช็คเวอร์ชันล่าสุดบ่อยๆ
อีกที่คือไฟล์ gradle.properties ในโปรเจ็ค ให้เพิ่ม นี่ลงไป
org.gradle.daemon=trueReference : Building and running app via Gradle and Android Studio is slower than via Eclipse
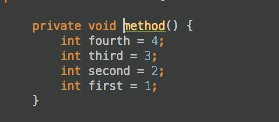
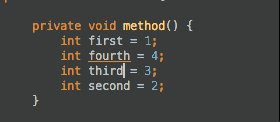
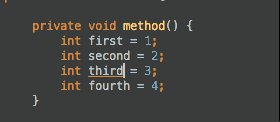
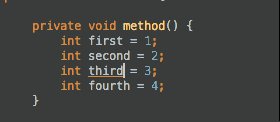
Bonus 5 : Move Line Up/Down
อันนี้เพิ่มเติมนะครับ เนื่องจากเพิ่งเห็นจาก Google+ มา ก็เลยนำมาแชร์กันเลยครับ สำหรับอันนี้จะเป็นการเลื่อน ทั้งบรรทัดเลยครับ รายละเอียดตามรูปเลย

หมดละครับ สำหรับ 20 Short Key บน Android Studio (Intelij IDEA) มีแถมเพิ่ม เนื่องจากเพิ่งนึกขึ้นได้ จะให้เขียน 30 ไปเลย ก็ขี้เกียจ ฮา~
หากใครมีเทคนิคอะไรอยากจะแนะนำเพิ่มเติม ก็แนะนำมาได้นะครับ หวังว่าคงจะมีประโยชน์และช่วยให้การเขียนโค๊ดได้เร็วและมีประสิทธิภาพมากขึ้นนะครับ
บทความต่อไปผมจะมาแนะนำ 10 Features ดีๆที่คุณจะต้องหลงรัก Android Studio คอยติดตามอ่านนะครับ :D
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


