
เนื่องจากว่าเคยเขียนบทความเกี่ยวกับ Node.js ไว้หลายๆบทความด้วยกัน แต่ยังไม่เคยเขียนพวกพื้นฐาน หรือเริ่มต้นสำหรับคนที่ไม่เคยเขียน Node.js มาก่อน ทำให้มีปัญหา และไม่เข้าใจในบทความที่ผมเขียนก่อนหน้านี้ เช่น
- มาทำ RESTFul API ด้วย Node.js กับ Express กันดีกว่า
- ทำ RESTFul API ด้วย Node.js, Express และ MongoDB
- ทำระบบอัพโหลดไฟล์ด้วย Node.js
- สร้างแอพแชตด้วย Node.js และ socket.io
ทำให้ผมเกิดไอเดียเขียนบทความนี้ขึ้นมาให้มือใหม่ได้เรียนรู้ และเป็นการทบทวนความรู้พื้นฐานของผมไปในตัวด้วย :)
สำหรับใครที่กำลังหัดเขียน Node.js และ MongoDB สามารถติดตามอ่านบทความซีรีย์ สอนทำเว็บไซต์ด้วย Node.js, Express และ MongoDB ซึ่งผมนำบทความที่เคยเขียน ไปใส่เป็นส่วนหนึ่งในซีรีย์นี้ครับ
Node.js คืออะไร ?

Node.js คือ Cross Platform Runtime Environment สำหรับฝั่ง Server และเป็น Open Source ซึ่งเขียนด้วยภาษา JavaScript สรุปรวมๆ NodeJS ก็คือ Platform ตัวหนึ่งที่เขียนด้วย JavaScript สำหรับเป็น Web Server นั่นเอง
ดาวน์โหลดและติดตั้ง Node.js
การติดตั้ง Node.js ทำได้ง่ายมาก เพียงแค่เข้าเว็บ Node.js Download จากนั้นเลือก OS ที่เราใช้งาน และทำการ ติดตั้งตาม Guide ได้เลย
สำหรับ Mac หากต้องการติดตั้งผ่าน Homebrew ก็ง่ายๆ เพียงแค่ :
brew install nodeสำหรับ Linux (Ubuntu) ติดตั้งผ่าน PPA :
curl --silent --location https://deb.nodesource.com/setup_0.12 | sudo bash -sudo apt-get install nodejsตรวจสอบว่าเราทำการติดตั้ง Node.js สมบูรณ์หรือไม่ ด้วยการเช็คเวอร์ชั่น ดังนี้
node -vต้องได้ผลลัพธ์ประมาณนี้ (เวอร์ชั่นอาจจะต่างกันเล็กน้อย)
v0.12.7ตรวจเช็ค npm version :
npm -vจะได้ประมาณนี้
2.11.3เมื่อเราทำการติดตั้ง Node.js เราจะได้ Node และตัว npm (Node Package Manager) ซึ่งเป็นตัวจัดการ package/module ต่างๆของ Node มาด้วย
เริ่มต้น Node.js
เมื่อทำการติดตั้ง Node.js เสร็จแล้ว ขั้นตอนต่อไป พิมพ์คำสั่ง node บน Terminal เราสามารถที่จะรันคำสั่ง JavaScript บน Terminal ได้เลย ดังเช่น
$ node> console.log('Hello Node.js');Hello Node.jsundefined> function sayHi() { return "Hi!"; }undefined> sayHi();'Hi!'> 10 + 1020>หรือทดสอบโดยการสร้างไฟล์ JavaScript ขึ้นมาไฟล์นึง เช่น test.js จากนั้น ใส่โค๊ดด้านล่างลงไป
console.log('Hello Node.js')function sayHi() { return 'Hi!'}
console.log(sayHi())คำสั่งที่ใช้ให้ Node รันไฟล์ JavaScript คือ node FILENAME เช่น
node test.jsจะได้ผลลัพธ์ดังนี้
Hello Node.jsHi!ต่อมาเข้าหน้าเว็บไซต์หลักของ Node.js จะเห็นโค๊ดตัวอย่าง สำหรับแสดงคำว่า Hello World ดังนี้ :
var http = require('http')http .createServer(function (req, res) { res.writeHead(200, { 'Content-Type': 'text/plain' }) res.end('Hello World\n') }) .listen(1337, '127.0.0.1')console.log('Server running at http://127.0.0.1:1337/')require('http'): เป็นการ import modulehttpซึ่งเป็น module หลักของ Node.jscreateServer(): เป็นการสร้าง Server ของ Node.js โดยรับ function ที่มี request และ responseres.writeHead(): เป็นการกำหนด Content Typeres.end(): เป็นการสิ้นสุด response และส่งคำว่า Hello World.listen(port, address): เป็นการกำหนด port และ address ของเว็บ Server (address เป็น optional)
ลองก็อปปี้โค๊ดด้านบน แล้วเซฟไว้ที่ไฟล์ชื่อ server.js จากนั้นทำการสั่งรัน Node บน command line ด้วยคำสั่ง :
node server.jsจากนั้นเปิดเว็บบราวเซอร์ที่ http://localhost:1337/ จะเห็นข้อความ Hello World แสดงบนจอภาพ
เริ่มต้นโปรเจ็คแรกด้วยโมดูล fs
มาถึงขั้นตอนการเริ่มต้นเขียน Node.js จริงๆ โดยใช้ Built-in Module ที่ชื่อว่า fs (File System)
โดยเราจะทำการสร้างโปรเจ็คขึ้นมา 1 โฟลเดอร์ ภายในประกอบไปด้วย ไฟล์ 2 ไฟล์คือ
- package.json : เป็นไฟล์ที่เอาไว้กำหนด ชื่อโปรเจ็ค เวอร์ชั่นของโปรเจ็คของเรา รวมถึง dependencies ต่างๆ
- app.js : ไฟล์หลักของเราจะเขียนโค๊ดที่นี่ (ตั้งชื่ออะไรก็ได้)
ไฟล์ package.json จะใช้รูปแบบ JSON และบังคับว่าเราต้องกำหนด name และ version ทุกครั้ง ส่วนค่าอื่นๆ จะกำหนดหรือไม่กำหนดก็ได้ ตัวอย่าง เช่น
{ "name": "hello-node", "version": "0.0.1"}หรือจะใช้คำสั่ง
npm initเพื่อสร้างไฟล์ package.json ก็ได้เช่นกัน
สร้างไฟล์ app.js ขึ้นมา
เขียนไฟล์
var fs = require('fs')
fs.writeFile('message.txt', 'Hello Node.js', function (err) { if (err) throw err
console.log('Saved!')})สั่งรัน node app.js จะเห็นว่ามีไฟล์ message.txt เพิ่มขึ้นมา 1 ไฟล์เนื่องจากเราสั่ง เขียนไฟล์ด้วย Node.js
fs.writeFile(filename, data, callback) : จะรับ parameter ตัวแรกเป็นชื่อไฟล์ ตัวที่สองเป็นข้อมูลที่เราจะเขียนลงไปในไฟล์ และตัวสุดท้ายจะเป็น callback function
Note : callback function ใน Node.js argument ตัวแรก มักเป็น error object เสมอ
อ่านไฟล์
ทดลองแก้ไขไฟล์ message.txt โดยการเพิ่มข้อความตามที่ต้องการ จากนั้นเขียน Node.js ให้มันอ่านไฟล์นี้ดูด้วยคำสั่ง
var fs = require('fs')
fs.readFile('message.txt', function (err, data) { if (err) throw err
console.log(data)})callback ของ
readFileจะมี 2 arguments คือ error object และ data ซึ่งเป็นข้อมูลที่ได้จากการอ่านไฟล์
callback function
หลายคนอาจจะงงเกี่ยวกับ Callback function ว่ามันคืออะไร และใช้ทำอะไร แน่นอนตอนผมเริ่มต้นเขียนใหม่ๆ ก็ไม่เข้าใจว่ามันประกาศยังไง รวมวิธีการประกาศ สับสนกับวงเล็บ ปีกกาอีกด้วย :)
จริงๆแล้ว callback มันก็เป็น function ตัวหนึ่ง (anonymous function) ที่ไม่มีชื่อฟังค์ชัน เป็นฟังค์ชันที่คอยรับข้อมูลหลักจากที่เราสั่งให้ฟังค์ชันนั้นๆ ทำอะไรเสร็จแล้ว มันก็จะไปเรียก callback นั่นเอง
ใน Node.js ฟังค์ชันส่วนมากจะทำงานแบบ asynchronous คือไม่ต้องรอการทำงานนั้นๆจบ ก็จะไปทำฟังค์ชั่นอื่นต่อเลย โดยใช้ callback นี่แหละ คอยตรวจสอบว่าฟังค์ชันจบเมื่อไหร่ ฉะนั้น หากเรามีการใช้ fs.readFile และ fs.writeFile เรียงต่อๆกันหลายๆฟังค์ชั่น ก็ไม่จำเป็น ที่มันจะทำงานเรียงจากบนลงล่างเสมอไป ฟังค์ชันที่ประกาศล่างสุด อาจจะทำงานเสร็จก่อนก็เป็นได้
สำหรับ callback function หากบางคนดู anonymous function ไม่ออก อย่างเช่น
fs.readFile('message.txt', function (err, data) { if (err) throw err
console.log(data)})อาจจะสร้างเป็นการประกาศฟังค์ชันแบบนี้ก็ได้ เพื่อให้อ่านง่าย
var readFileCallback = function (err, data) { if (err) throw err
console.log(data)}
fs.readFile('message.txt', readFileCallback)npm คืออะไร ?
อย่างที่บอกไปแล้ว npm (Node Package Manager) คือตัวช่วยที่คอยทำหน้าที่จัดการกับ Package ของ Node ให้เรา อย่างเช่น application/package หรือ module ต่างๆ มีคนเขียนไว้มากมาย เราไม่จำเป็นต้องไปเขียนซ้ำอีกรอบ แค่นำ package นั้นๆของคนอื่นมาใช้งาน ผ่านทาง npm ง่ายๆ เช่น
npm install PACKAGE_NAMEเพียงแค่นี้ package/module ของเราก็จะถูกติดตั้งไว้ที่โฟลเดอร์ node_modules ภายในโปรเจ็คของเรา
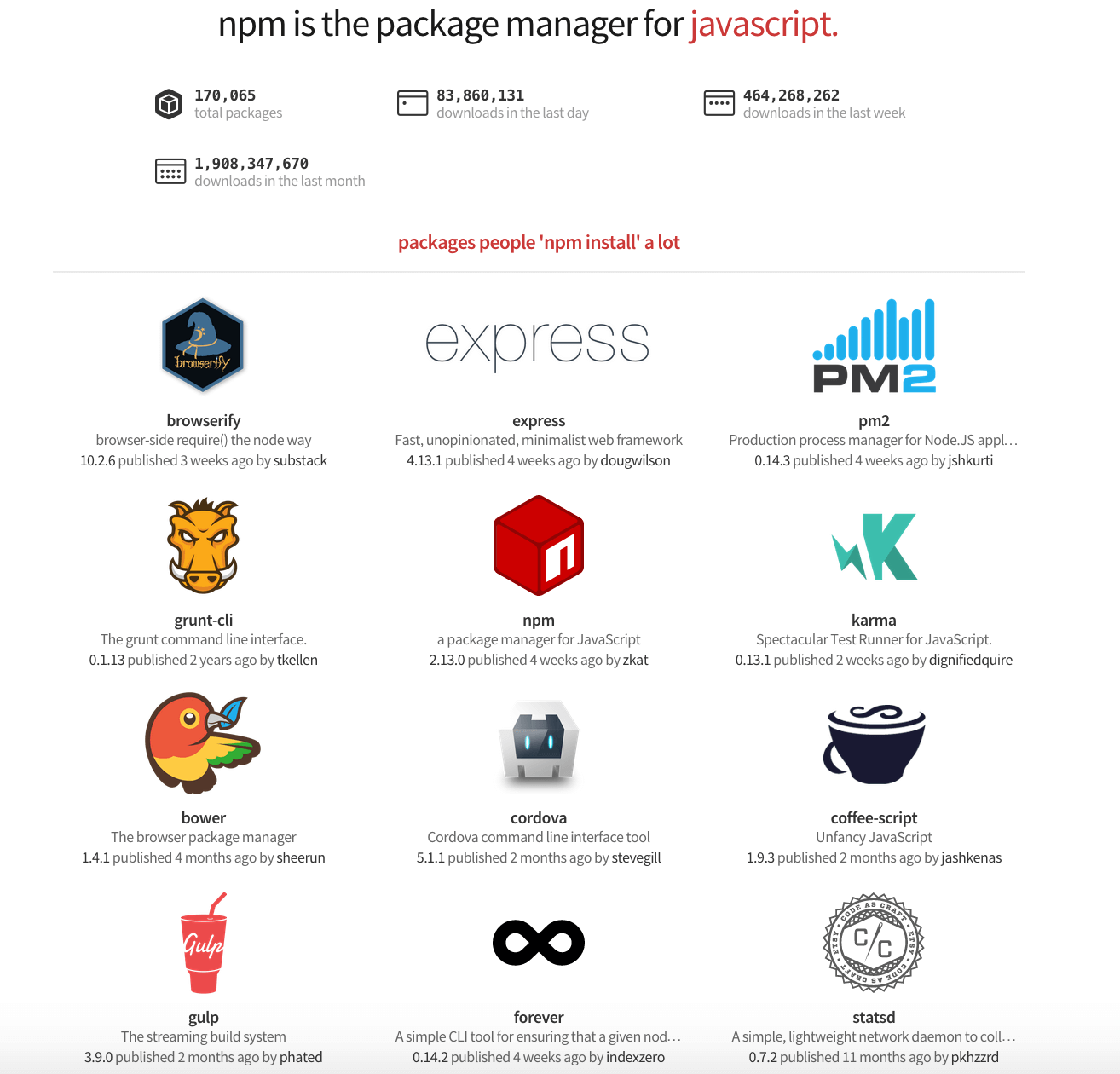
ตัวอย่าง package ที่ Popular จากเว็บ https://www.npmjs.com

สรุป
สำหรับบทความนี้ก็จะเป็นการแนะนำ Node.js เบื้องต้น ได้รู้จัก Node.js , npm การใช้งาน npm, การตั้งค่าโปรเจ็ค Node.js รวมถึงวิธีใช้งาน module http และ fs เบื้องต้นกันไปแล้ว หวังว่าบทความนี้จะเป็นพื้นฐานให้ผู้อ่านนำไปต่อยอดการเรียนรู้ต่อไป :)
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust
![[Workshop] ทำ Chat Application ด้วย Express + Socket.io และ React.js](/images/2023/10/app-chat-react.png)
![[Workshop] ทำ Chat Application ด้วย Node.js, Express และ Socket.io](/images/2023/10/chat-app-nodejs-socketio.png)