
เมื่อวันเสาร์ที่ผ่านมา ได้มีโอกาสลองใช้งาน Phonegap & Cordova ครั้งแรกครับ หลังจากที่ว่าจะลองมานานแล้ว เนื่องจากว่าเคยไปส่อง Documentation แล้วรู้สึกว่าชวนสับสน และงงงวย ไม่รู้จะเริ่มตรงไหนดี? วันนี้ได้มีโอกาสลองซักทีแต่เป็นเพียงแค่ สั่งรันแอพ Hello World ได้เท่านั้นนะครับ ไม่ได้มีอะไรพิเศษอะไร เผื่อมีประโยชน์สำหรับคนเริ่ม Phonegap เหมือนกับผม
Install
ก่อนทำการติดตั้ง phonegap & cordova ต้องทำการติดตั้ง Node.js ซะก่อน
npm install -g phonegapnpm install -g cordovaCreate new Project
เริ่มต้นสร้างโปรเจ็คขึ้นมา โดยใช้ชื่อว่า myapp
phonegap create myappcd myappcordova add platform androidในกรณีที่มีปัญหาแบบนี้ ขณะเพิ่ม platform android
/home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:126 throw e; ^Error: ANDROID_HOME is not set and "android" command not in your PATH. You must fulfill at least one of these conditions. at /home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/lib/check_reqs.js:159:19 at _fulfilled (/home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:798:54) at self.promiseDispatch.done (/home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:827:30) at Promise.promise.promiseDispatch (/home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:760:13) at /home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:821:14 at flush (/home/phonbopit/.cordova/lib/npm_cache/cordova-android/3.6.4/package/bin/node_modules/q/q.js:108:17) at process._tickCallback (node.js:419:13) at Function.Module.runMain (module.js:499:11) at startup (node.js:119:16) at node.js:906:3แสดงว่าลืมตั้งค่า Android Home เปิดไฟล์ .bashrc แล้วทำการเพิ่ม Path ลงไป
vim ~/.bashrcโดยการเพิ่ม path ที่อยู่ของ Android Home
export ANDROID_HOME=/path/to/your/android-sdk/sdkรีโหลด bashrc
source ~/.bashrcNote: สำหรับวิธีตั้งค่า Android Home บน Windows อ่านจากบทความนี้ ขั้นตอนการติดตั้ง Android Studio 1.0 สำหรับมือใหม่ ในส่วนตั้งค่า JAVA_HOME น่าจะเหมือนกัน แค่เปลี่ยนเป็น ANDROID_HOME
หากไม่มีปัญหาอะไร เวลาที่ add platform เสร็จก็จะขึ้้นแบบนี้
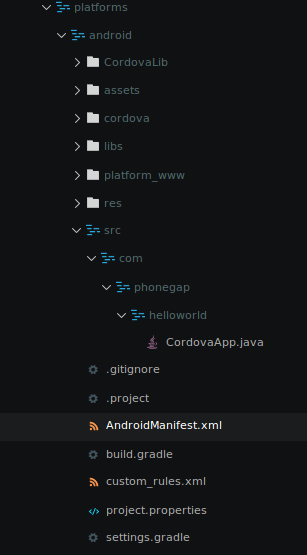
Creating android project...Creating Cordova project for the Android platform: Path: platforms/android Package: com.phonegap.helloworld Name: Hello World Android target: android-19Copying template files...Project successfully created.ตัว Cordova จะทำการ generate ไฟล์ android ไว้ที่ platforms/android ซึ่งดูจาก File Structure แล้ว เหมือนกับการเขียน Native Android ปกติเลยครับ

ในส่วนคลาส CordovaApp.java
package com.phonegap.helloworld;
import android.os.Bundle;import org.apache.cordova.*;
public class CordovaApp extends CordovaActivity{ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.init(); // Set by <content src="index.html" /> in config.xml loadUrl(launchUrl); }}ส่วนไฟล์หลักๆที่เขียน คาดว่าน่าจะอยู่โฟลเดอร์ /www และส่วนอื่นๆเช่น Contact, Camera, File, Accelerometer, etc. จะอยู่ในส่วน /plugins/android.json
Start App
สุดท้าย ทดสอบรันโปรแกรม ด้วยคำสั่ง
phonegap run androidNote: กำลังสงสัยว่า
phonegap run androidกับcordova emulate androidต่างกันยังไง? หากใครรู้ช่วยบอกด้วยนะครับ
รอ phonegap ทำการ execute แปปนึง
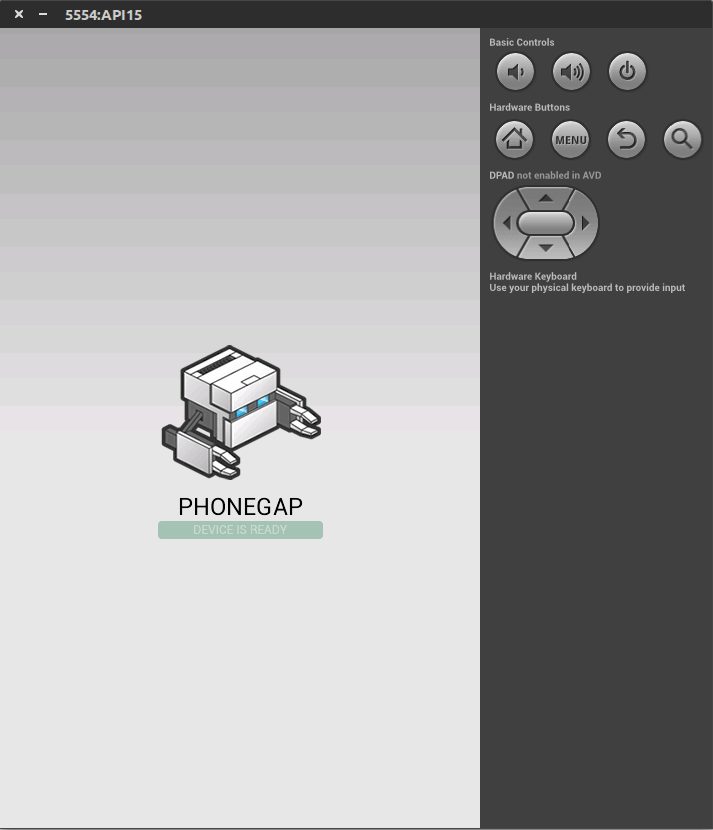
[phonegap] executing 'cordova run android'...[phonegap] completed 'cordova run android'จากนั้น จะได้หน้าตาของแอพ hello world phonegap แบบนี้ครับ

Cordova น่าจะเป็นอีกหนึ่งทางเลือกนึงที่น่าสนใจ เนื่องจากว่าตอนนี้ผมกำลังหาตัว Generate จากเกม HTML5 ไปเป็น Platform ต่างๆ จากทีแรกลองใช้ CocoonJS เลยอยากลองหาทางเลือกอื่นดูเปรียบเทียบกันดูว่าเป็นอย่างไร เดี๋ยวถ้าได้ลองเล่นมากกว่านี้ มีอะไรใหม่ๆ จะเอามาแชร์ละกันครับ ตอนนี้ทำได้แค่ Hello World เอง :)
Happy Coding ❤️
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


