
บทความนี้เป็นบทความที่นำเสนอเรื่อง Digital Ocean นั้นคืออะไร Ghost คืออะไร ทั้งสองนั้นเกี่ยวโยงกันเช่นไร ทำไมถึงเขียนบทความโดยพูดถึงสองอย่างนี้ สุดท้ายเป็นวิธีการติดตั้ง Ghost บน Digital Ocean รวมทั้งวิธีการตั้งค่า server บน Digital Ocean ในเบื้องต้นด้วย
โดยเนื้อหาในบทความนี้ประกอบไปด้วย
- Ghost คืออะไร?
- Digital Ocean คืออะไร?
- เริ่มสร้าง Droplets
- ตั้งค่า Server เบื้องต้น
- ตั้งค่า Nameservers
- ตั้งค่า DNS
- ตั้งค่า Ghost
- เข้าใช้งาน Ghost
Ghost คืออะไร ?

Ghost คืออะไร? เมื่อลองเข้าหน้าแรกของเว็บไซต์จะเห็นคำนี้ “Ghost, just a blogging platform” ก็ตามชื่อที่ทางผู้พัฒนาบอกเลย ว่ามันก็แค่ Blogging Platform จุดเริ่มต้นของ Ghost มาจากการเมื่อก่อนคนพัฒนาชื่อว่า John O’Nolan รู้สึกว่า Wordpress ที่เค้าใช้อยู่นั้นมันใหญ่มาก และมีหลายอย่างที่มันมากเกินความจำเป็นสำหรับการทำ Blog เค้าเลยเอาแนวคิดของ Ghost ไประบบทุมผ่าน Kickstarter ปรากฎว่า ระดมทุนได้อย่างล้มหลาม จนปัจจุบันนี้ Ghost ก็ออกเวอร์ชั่นถึง 0.5.7 แล้ว
สำหรับในเชิงของ Developer แล้ว Ghost นั้นเป็น Opensource ใช้สัญญาอนุญาต MIT ภาษาที่ใช้เขียนคือ Javascript ใช้ Node.js เป็น Service Side และมี Handlebars เป็น Helper/Template Engine ฉะนั้นแล้วหากใครอยากใช้งาน Ghost จำเป็นที่จะต้องมี Node.js ส่วนสถิติบน Github มียอด folk อยู่ 3000 และ star กว่า 13000+ การันตีได้ว่ามีผู้สนใจ และช่วยกันพัฒนาเป็นจำนวนมาก ทั้งนี้หากสนใจ ก็ลองติดตาม blog ในส่วน developer ได้ที่ Ghost Development Blog หรือจะติดตาม Roadmap ผ่าน Trello
ตัว Ghost จะแบ่งออกเป็น 2 แบบ คล้ายๆกับ wordpress.com และ wordpress.org คือ
- Ghost Pro : ใช้ server ของ ghost เราไม่ต้องเช่าหรือตั้งค่าอะไรเลย ราคาขั้นต่ำอยู่ที่ $10 ต่อเดือน
- Self-Host : คือโหลด ghost มาติดตั้งที่ server ของตัวเอง
ความคิดเห็นส่วนตัวแล้วมองว่า Ghost แบบ Self-Host นั้นเหมาะกับพวก Developer หรือผู้ที่พอจะรู้จักกับการเขียนโค๊ดบ้าง ไม่เหมาะสำหรับบุคคลทั่วไป ที่ไม่รู้เรื่องโค๊ด ส่วน Ghost Pro นั้นเหมาะสำหรับบุคคลทั่วไป หรือผู้ที่ไม่อยากตั้งค่า server เอง เน้นความสบาย ก็เลือก Ghost Pro ได้
Digital Ocean คืออะไร?
Digital Ocean เป็น Hosting แบบหนึ่งที่ให้เรามีสิทธิ์ทำทุกอย่าง เสมือนเป็นเครื่องคอมพิวเตอร์ของเราเองเลย อยากทำอะไรก็ทำ (มี Root Access) จุดเด่นของ Digital Ocean น่าจะเป็นเรื่องของ ราคาถูก เมื่อเทียบเจ้าอื่นๆ โดยราคาค่าบริการ ขั้นต่ำ เพียงแค่ $5 เหรียญต่อเดือนเท่านั้น เฉลี่ยปีละ 1800 - 2000 บาท สำหรับ Host ที่ทำได้เทียบเท่า VPS ก็ถือว่าไม่แพงเลย
นอกจากเรื่องราคาถูกแล้ว ตัว Digital Ocean นั้นก็ใช้งานง่าย และมี Tutorial มากมายให้เราได้อ่านเวลามีปัญหา
สำหรับท่านที่สนใจ อยากลองใช้บริการ สามารถกดสมัครสมาชิกผ่าน referral นี้ได้ จะได้รับ $10 ฟรีๆ รวมถึงสามารถใส่ Coupon Code ได้อีก ประมาณอีก $10 - $20 นั้นหมายความว่า สามารถจะทดลองเล่นได้ฟรีถึง 6 เดือน เลยทีเดียว
เมื่อพิจารณาทุกๆอย่างแล้ว เราเลือกใช้งาน Digital Ocean เนื่องจากว่า Ghost ต้องรันผ่าน Node.js ถ้าใช้ Shared-Hosting ทั่วๆไป จะไม่รองรับ ฉะนั้น Digital Ocean จึงเป็นทางเลือกแรกให้เราเลือกใช้งานนั่นเอง
เริ่มสร้าง Droplets
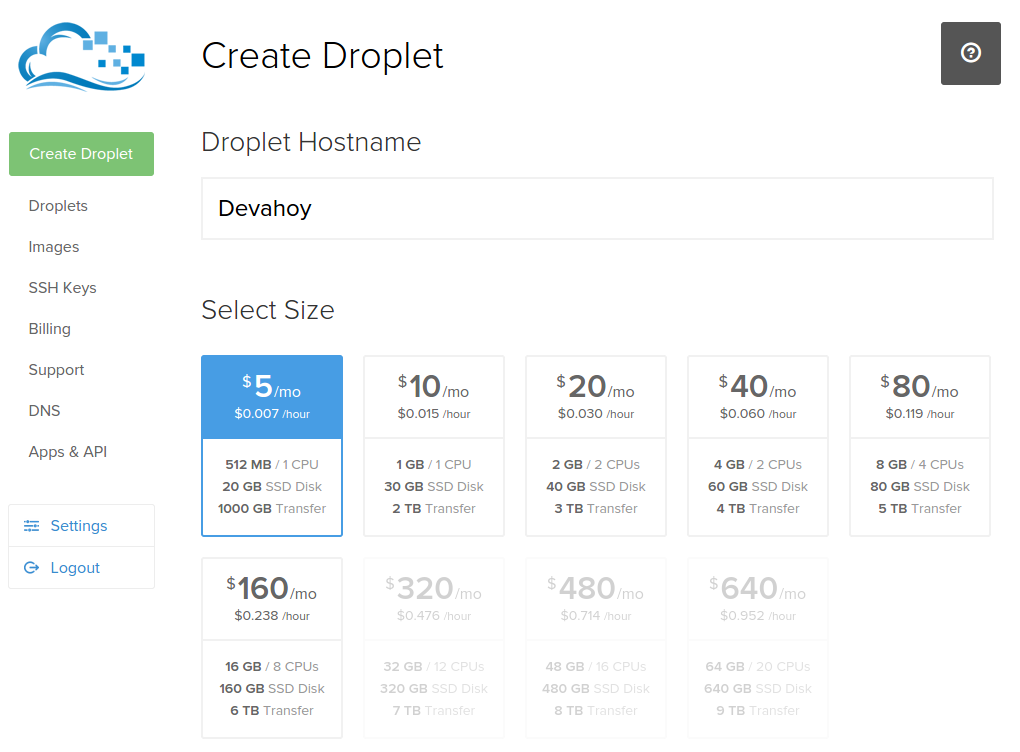
ทำการล็อคอินเข้าสู่ระบบของ Digital Ocean จากนั้นเลือก Create Droplet

- Droplet Hostname : ทำการกำหนดชื่อ droplet (ไม่มีผลกับโดเมนเนม)
- Select Size : เลือกขนาดที่ต้องการ เช่น อยากเพิ่ม CPU, Hard Disk แต่ขั้นต่ำคือ $5 ต่อเดือน

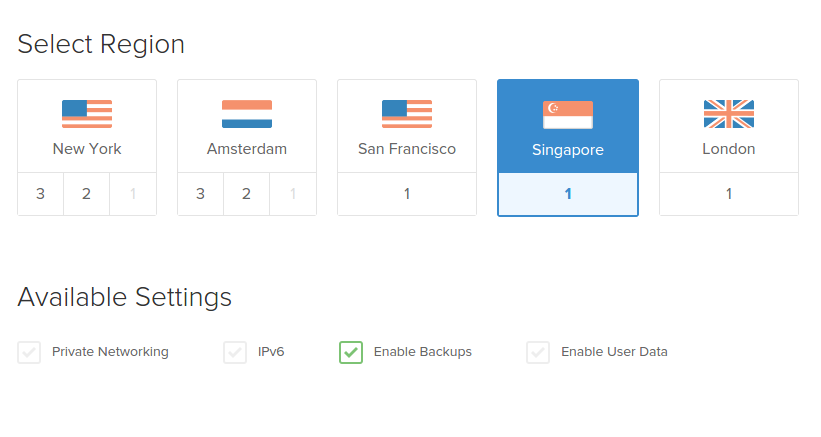
- Select Region : ทำการเลือกโซนของ Server ในทีนี้ถ้าเว็บของเราเน้นเนื้อหาคนไทยก็เลือก Singapore เพราะใกล้ไทยที่สุด แต่หากใครมีเป้าหมายเป็นคนต่างชาติ ก็เลือก Server ได้ตามสะดวก
- Enable Backups : เลือกว่าจะให้ Backups (ไม่เลือกก็ได้) โดยคิดราคา 20% ของราคา droplet นั้นหมายความว่า หากเลือก droplet ราคา $5 ก็จะเสียค่า backup อีก $1 รวมเป็น $6 ต่อเดือน

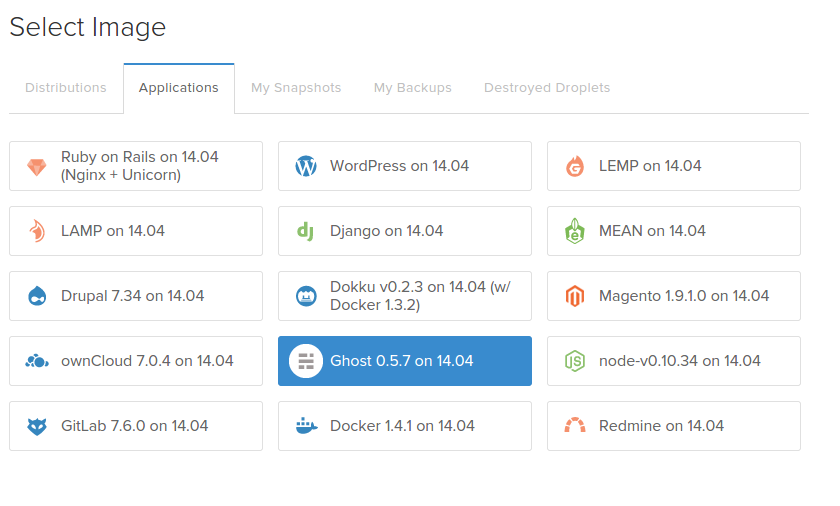
Digital Ocean มีจุดเด่นอีกจุดหนึ่งคือส่วนนี้นั่นเอง มันคือ 1-Click Installation เพียงแค่คุณอยาก setup โดยใช้เทคโนโลยีอะไร ก็มีให้เลือกหมด ไม่ว่าจะเป็น Ruby on Rails, Wordpress, LAMP Stack, MEAN, Drupal, Ghost และ อื่นๆ ในที่นี้เลือก Ghost
กด Create Droplet แล้วรอระบบสร้าง server ให้เรา ประมาณ 55 วินาที ห๊ะ 55 วินาที อ่านไม่ผิดหรอกครับ เร็วมาก แค่ 55 วินาทีเราก็มีเครือ่ง server ที่เปรียบเสมือน VPS ให้ใช้แล้ว รายละเอียด username และ password ที่ใช้ login จะถูกส่งเข้าอีเมล์โดยอัตโนมัติ
ตั้งค่า Server เบื้องต้น
เมื่อได้รหัส username และ password มาแล้ว ให้ทำการล็อคอินเข้าสู่เซิฟเวอร์ของ Digital Ocean โดยสามารถเข้าได้ 2 วิธี คือ
- หน้าเว็บของ Digital Ocean เลยก็ได้ Droplets -> Access -> Console Access
- เข้าด้วย SSH โดยใช้โปรแกรมจำพวก PuTTY หรือ Terminal ก็ได้
(ในบทความนี้ใช้ Terminal บนเครื่อง Ubuntu 14.04)
ใช้คำสั่ง ssh root@ip จากนั้นใส่ password ที่ได้รับจากอีเมล์
ssh root@111.111.111.111root@111.111.111.111's password:หากว่าเพิ่งเคย access เข้า ip นี้ครั้งแรก อาจจะมีข้อความแจ้งเตือนแบบนี้ ก็กด yes ไป
The authenticity of host '111.111.111.111 (111.111.111.111)' can't be established.ECDSA key fingerprint is aa:bb:cc:dd:ee:ff:11:22:33:44:55:66:77:88:99:00.Are you sure you want to continue connecting (yes/no)? yesเมื่อล็อคอินเข้าสู่ระบบได้แล้ว ครั้งแรกจะบังคับให้เปลี่ยนรหัสผ่านทันที โดยต้องใส่ รหัสผ่านที่ระบบส่งมาก่อน จากนั้นใส่รหัสใหม่ที่ต้องการ และยืนยันรหัสผ่านใหม่อีกครั้ง
(current) UNIX password:Enter new UNIX password:Retype new UNIX password:ต่อมาเปลี่ยน account ซักหน่อย เพราะว่าใช้ root ไม่ดีแน่ เริ่มต้นสร้าง account ใหม่ด้วยคำสั่ง ดังนี้ (เปลี่ยนคำว่า admin เป็น ชื่อ account ที่ต้องการด้วย)
adduser adminทำการตั้งรหัสผ่าน จากนั้นก็ตอบคำถามไป
ต่อมาเพิ่มสิทธิ์ให้กับ account ใหม่มีสิทธิ์ทุกอย่างและอยู่ในกรุ๊ป sudo ต่อไปนี้ account admin สามารถรัน super user ด้วย sudo ได้แล้ว
gpasswd -a admin sudoเป็นอันเรียบร้อย
ออปชั่นเสริมสำหรับคนอยากจะเปลี่ยน SSH Port หากไม่เปลี่ยนก็ข้ามไปขั้นตอนต่อไปได้เลย
โดยปกติ SSH Port คือ 22 จะเป็นการดีถ้าหากเราทำการเปลี่ยน Port ซะเพื่อป้องกันไม่ให้คนอื่นพยายามสุ่มเพื่อเข้าถึง server ของเรา โดยใช้คำสั่งดังนี้ (ต้องมีสิทธิ์ root ด้วยนะ)
nano /etc/ssh/sshd_configจากนั้นมองหา Port 22 แล้วเปลี่ยนเป็นหมายเลขที่ต้องการ ระหว่าง 1025 ถึง 65536 สมมติเลือก 5555
Port 5555ต่อมามองหาคำว่า PermitRootLogin yes เปลี่ยนเป็น PermitRootLogin no ซะ เพื่อกันไม่ให้ล็อคอินด้วย account root (เนื่องจากเรามี account อันใหม่ที่เพิ่งเพิ่มเข้ามาแล้ว)
กด Ctrl + x จากนั้นระบบจะถามว่าต้องการเซฟหรือไม่ กด Y และ Enter จากนั้น reload SSH อีกครั้ง
service ssh restartทดสอบโดยการ access เข้ามาที่เซิฟเวอร์โดยใช้ account ใหม่ (อย่าเพิ่งปิดหน้าต่างของ account root เผื่อว่ามีปัญหา)
ssh -p 5555 admin@111.111.111.111ตั้งค่า Nameservers
ต่อมา ทำการเปลี่ยน nameservers โดยไปยังผู้ให้บริการที่เราได้ทำการจดโดเมนมา แล้วเปลี่ยนแปลง nameservers ให้ชี้มายัง Digital Ocean ดังนี้
ns1.digitalocean.comns2.digitalocean.comns3.digitalocean.comตัวอย่างของผู้ให้บริการ ขอยกมาแค่ 3 ค่ายใหญ่ๆ เช่น
**Name.com** : Account -> Domain -> DNS Record**Namecheap** : General -> Transer DNS to Webhost**Godaddy** : Domain -> Launch -> Nameservers -> Manageลองยืนยันการตั้งค่าด้วย whois ดู
whois devahoy.comต้องได้ผลลัพธ์คล้ายๆกับตัวอย่างดังนี้
...Name Server: ns1.digitalocean.comName Server: ns2.digitalocean.comName Server: ns3.digitalocean.comDNSSEC: Unsigned DelegationURL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/>>> Last update of WHOIS database: 2014-12-25T07:43:26-07:00 <<<ตั้งค่า DNS
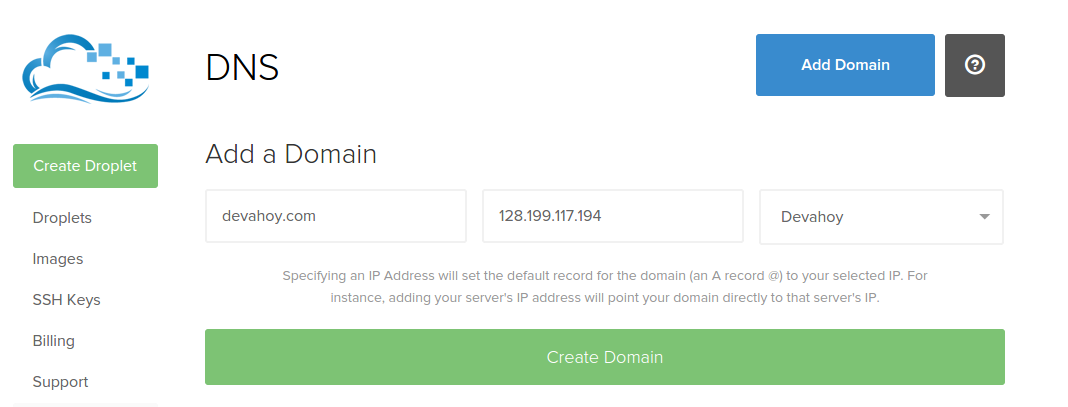
ต่อมาทำการตั้งค่า DNS โดยกลับไปที่หน้าเว็บของ Digital Ocean ไปที่เมนู DNS -> เลือก Add Domain

หากมีหลาย droplet แบบในตัวอย่างก็จะมี Drop-Down Menu ให้เราเลือกชื่อ droplets ของเราเลย แต่ถ้ามีแค่ droplet เดียวก็ต้องจำไอพีจากหน้าแรก แล้วก็อบมาใส่ โดยช่อง
- Name : ใส่ชื่อโดเมนเนมของเรา
- IP Address : ไอพีของ droplet
จากนั้นกด CREATE DOMAIN เลย
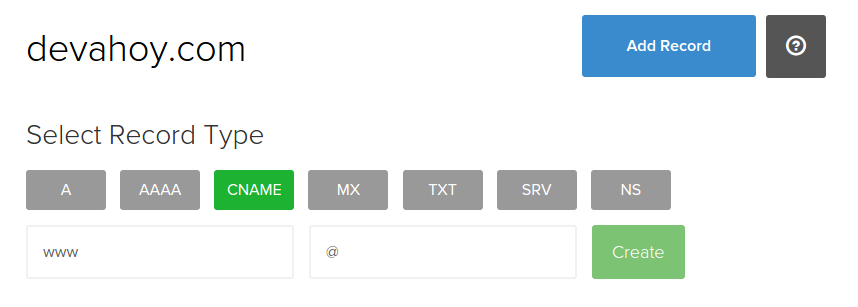
ต่อมาทำการเพิ่ม CNAME โดยเลือกไปที่ Add Record -> CNAME
- Enter Name : ให้ใส่ “www” (ไม่ต้องใส่เครื่องหมาย ”)
- Enter Hostname : ให้ใส่ ”@” (ไม่ต้องมีเครื่องหมาย ”)
การกำหนด CNAME เหมือนกับว่าเมื่อเวลาเข้าหน้าเว็บด้วย
www.myweb.comก็จะไปที่โฮสเดียวกันกับ @ ก็คือ ip ของ server นี้ ไม่อย่างนั้นหากเราไม่กำหนด CNAME เราจะเข้าหน้าเว็บได้เฉพาะ เมื่อไม่ได้ใส่ www ข้างหน้า
สุดท้ายจะได้ดังรุป

หากว่าโดเมนนี้ใช้ Google App Mail เราสามารถตั้งค่าได้เช่นกัน โดยเลือก Add Record -> MX -> Add Gmail MX Records
ทำการยืนยันที่ตั้งค่าไปว่าใช้ได้หรือไม่โดยการ ping (อาจจะต้องรอ dns อัพเดท ใช้เวลาตั้งแต่ 5 นาที จนถึง 24 ชั่วโมง ขึ้นอยู่กับปัจจัยหลายๆอย่าง)
ping devahoy.comตั้งค่า Ghost
เริ่มแรกปรับเปลี่ยน nginx ให้ URL ของเราถูกต้อง
nano /etc/nginx/sites-available/ghostเปลี่ยน server_name จาก my-ghost-blog.com เป็นชื่อโดเมนเนมของเราซะ ดังนี้
server { listen 80 default_server; listen [::]:80 default_server ipv6only=on;
server_name devahoy.com; # Replace with your domain ...}ต่อมาตั้งค่า Mail Service ของ Ghost (เอาไว้ใช้กรณีที่เราลืม username หรือ password เวลาเข้าใช้งาน ghost) โดยไปที่เว็บไซต์ Ghost Mailgun
- หากยังไม่มี account ของ Mailgun ก็ทำการสมัคร / ถ้าหากมีแล้วก็ล็อคอินเข้าระบบ
- ก็อปปี้ API Key มาใส่ในช่อง แล้วกด Submit
- ต่อมาใส่ชื่อโดเมนเนม แล้วกด Choose This Domain
- ดาวน์โหลดไฟล์
config.jsแล้วเซฟทับไฟล์เก่าที่/var/www/ghost/config.jsหรือจะแก้ไขแค่ตรงส่วนเมล์ในconfig.jsก็ได้ ดังนี้
nano /var/www/ghost/config.jsmail: { transport: 'SMTP', options: { service: 'Mailgun', auth: { user: 'postmaster@sandbox1234zxcvbnm.mailgun.org', pass: '551sy0u2p4ssw0r4' } }}เสร็จแล้ว restart ghost หนึ่งทีเป็นอันเรียบร้อย
service ghost restartเข้าใช้งาน Ghost
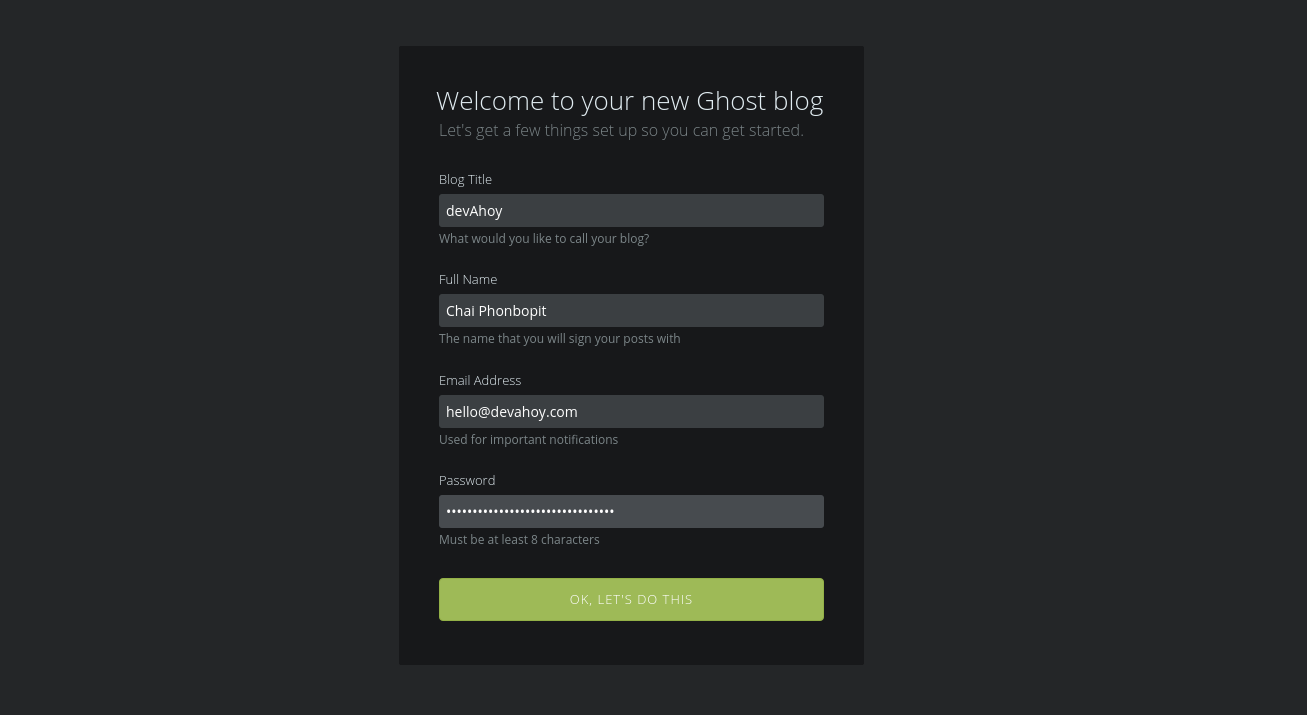
ขั้นตอนสุดท้าย เข้าใช้งาน ghost โดยเข้า URL ไปยังโดเมนเนมของท่าน ในกรณีที่ dns ยังไม่อัพเดทก็ใช้หมายเลข ip เอา แล้วลงท้ายด้วย /ghost เช่น https://devahoy.com/ghost จากนั้นจะเจอหน้า Setup หากใครเคยใช้ Wordpress จะคล้ายๆกัน

เรียบร้อย ภายในหน้า Admin ของ Ghost ก็มีอะไรหลายๆอย่างให้ทำ เช่น
- Content : แสดงโพสทั้งหมดด้านซ้ายมือ ส่วนด้านขวาจะเป็นหน้า Preview
- New Post : เอาไว้สำหรับสร้างบทความใหม่ โดยเวลาเขียนบทความ เราจะเห็นการเปลี่ยนแปลงแบบ real time ด้านขวามือของเราเลย
- Setting : เอาไว้ตั้งค่ารายละเอียดของบล็อกเรา เช่น ชื่อ รายละเอียด รูปโลโก้ รูป cover เปลี่ยน Theme หรือการเพิ่ม/ลบ user ก็ได้
หากใครเป็นมือใหม่ ก็ลองใช้งานดู โดย ghost ใช้ markdown ในการเขียนบทความ ฉะนั้นหากใครไม่รู้จักกับ markdown ก็ลองไปทำความรู้จักกับมันดู สำหรับบทความนี้ผมตั้งใจเขียนบันทึกเอาไว้เพื่อให้ตัวเองได้อ่าน เนื่องจากว่า setup ghost บน Digital Ocean บ่อยมากๆ จนต้องทำเป็นบทความเอาไว้ บางส่วนอาจจะไม่ได้อธิบายให้ละเอียดเนื่องจากว่าตัวผมเองรู้ส่วนนั้นแล้ว หากใครผ่านมาอ่านบทความนี้แล้วสงสัยตรงไหนก็สอบถามมาได้ครับ
References :
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust