สวัสดีครับ บทความนี้เป็นบทความที่ 14 แล้วนะครับ ที่ผมจะมาเขียน ในซีรีย์ Learn 30 Android Libraries in 30 days
สำหรับบทความทั้งหมด อ่านได้จากด้านล่างครับ
- Day 1 : AndroidStaggered Grid
- Day 2 : Paralloid
- Day 3 : Retrofit
- Day 4 : SwipeRefreshLayout
- Day 5 : Android GraphView
- Day 6 : Holo Color Picker
- Day 7 : Android Async Http
- Day 8 : Crashlytics
- Day 9 : Butter Knife
- Day 10 : Android Annotations
- Day 11 : DateTimePicker
- Day 12 : Circular Progress Button
- Day 13 : ViewPager
- Day 14 : ViewPagerIndicator
- Day 15 : FadingActionBar
- Day 16 : AutofitTextView
- Day 17 : SwipeListView
- Day 18 : ShowcaseView
- Day 19 : GreenDAO
- Day 20 : AndroidViewAnimation
- Day 21 : ActiveAndroid
- Day 22 : Twitter4J
- Day 23 : ListViewAnimations
- Day 24 : AndEngine
- Day 25 : EazeGraph
- Day 26 : Cardslib
- Day 27 : AdapterKit
- Day 28 : WeatherLib
- Day 29 : FlatUI
- Day 30 : Android Firebase
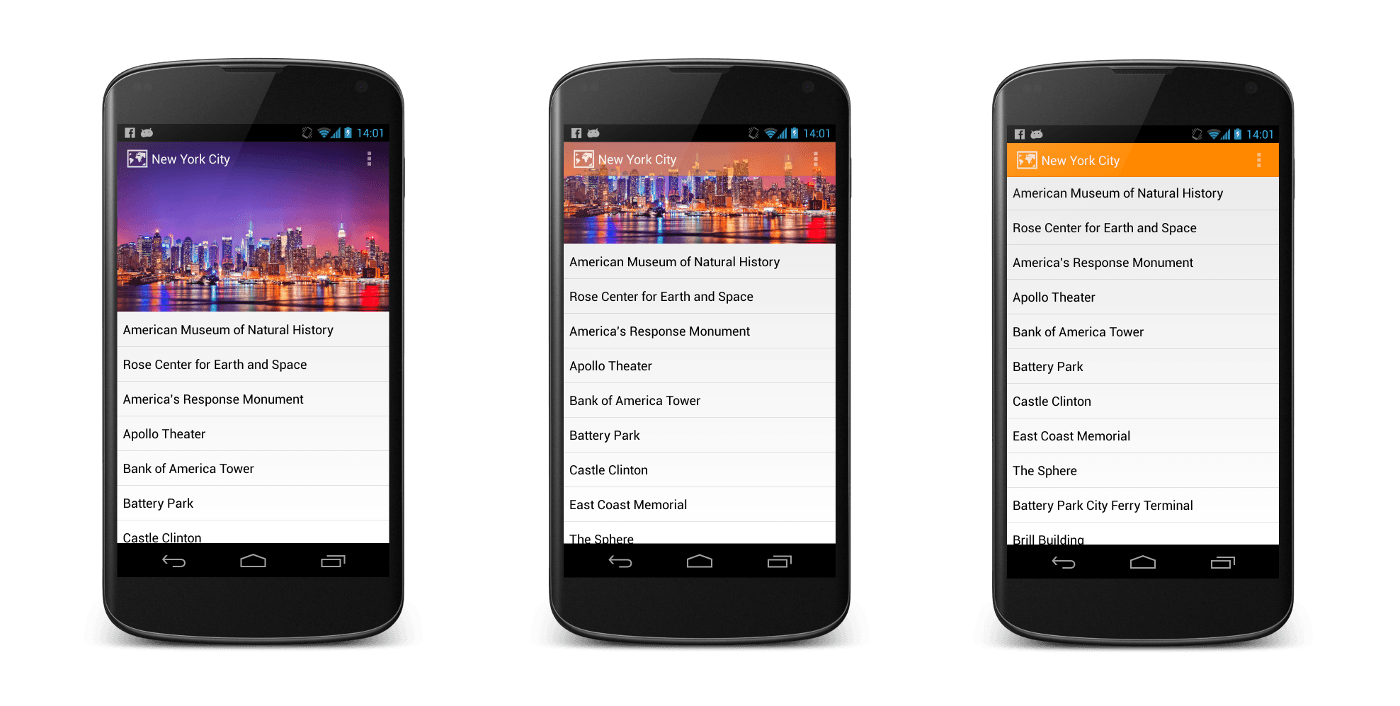
สำหรับวันนี้ขอนำเสนอเรื่อง FadingActionBar ครับ วันนี้ขอมาช้าหน่อยนะครับ อาจจะเห็นวันที่ของบทความเป็นของอีกวัน แต่จริงๆเป็นบทความที่ 15 นะครับ เนื่องจากเพิ่งจะมีเวลาเขียนตอน 4 ทุ่ม ทำให้กว่าจะเสร็จ มันเลยไป ตี 2 แล้ว ส่วนบทความนี้จะนำเสนอการใช้งาน FadingActionBar แบบนี้ครับ
Installation
ขั้นตอนการติดตั้ง ง่ายๆครับ เพิ่ม dependencies ลงไปที่ไฟล์ build.gradle
dependencies { compile 'com.github.manuelpeinado.fadingactionbar:fadingactionbar:3.1.2'}หากใครใช้ ActionBarSherlock ให้เพิ่มนี้ลงไปแทน
dependencies { compile 'com.github.manuelpeinado.fadingactionbar:fadingactionbar-abs:3.1.2'}และหากใครใช้ AppCompat (ซึ่่งผมก็ใช้แบบนี้อยู่) ก็เพิ่มนี้ลงไป
dependencies { compile 'com.github.manuelpeinado.fadingactionbar:fadingactionbar-abc:3.1.2'}หากเกิดปัญหา คล้ายๆแบบนี้
Error:Execution failed for task ':app:processDebugManifest'.> Manifest merger failed : uses-sdk:minSdkVersion 14 cannot be smaller than version L declared in library com.android.support:support-v4:21.0.0-rc1ก็เพิ่ม dependencies ของ support library v4 เวอร์ชัน 20.0.0 ลงไปด้วย (เนื่องจาก เวอร์ชัน 21.0.0-rc1 มันยังเป็นเวอร์ชันทดสอบอยู่)
compile 'com.android.support:support-v4:20.0.0'หรือยังไม่หายอีก ก็จัดการเพิ่มโค๊ดนี้ลงไปใน บล็อก android {} เลยครับ
apply plugin: 'com.android.application'android { configurations.all { resolutionStrategy { force 'com.android.support:support-v4:20.0.0' } }}กด Sync Project with Gradle File เป็นอันเรียบร้อย
Getting Started
FadingActionBar สามารถทำงานร่วมกับเลเอาท์ได้ 3 แบบ คือ
- แสดงเนื้อหาใน ScrollView
- แสดงเนื้อหาใน ListView
- แสดงเนือ้หาผ่าน WebView
ซึ่งในตัวอย่างที่ผมจะยกมา ขอนำเสนอแต่แบบแรกก่อนละกันครับ คือ ScrollView ส่วนแบบอื่นๆ ก็ดูตาม Sample แล้วลองทำดูครับ
สำหรับหลักการและวิธีใช้งาน FadingActionBar นั้นมีหลักการง่ายๆดังนี้ครับ
- สร้างคลาส
FadingActionBarHelper - ทำการตั้งค่า Background ของ ActionBar ผ่านเมธอด
actionBarBackground() - ทำการตั้งค่า Header โดยใช้ไฟล์ layout xml ผ่านเมธอด
headerLayout() - ทำการตั้งค่า เนื้อหาที่จะแสดง โดยโหลด layout จากไฟล์ xml ผ่านเมธอด
contentLayout() setContentView()โดยใช้ข้อมูล ด้านบนที่ทำการตั้งค่าไว้- ทำการเรียก ActionBar ผ่านเมธอด
initActionBar()
จากด้านบน เมื่อมองดูภาพรวมแล้ว เราจะใ้ช้ไฟล์เลเอาท์ xml จำนวน 2 ไฟล์ครับ และไฟล์ .java อีก 1 ไฟล์ มาเริ่มสร้างไฟล์กันเลย!
Layout
ผมทำการสร้างเลเอาท์ที่จะเอาไว้แสดงในส่วน Header โดยตั้งชื่อว่า header.xml เลเอาท์นี้ไม่มีอะไรเลยครับ เพียงแค่ใส่ ImageView โดยใช้รูปที่ชื่อว่า guitar.png (ส่วนนี้ผมโหลดมาจาก picjumbo.com ครับ)
<?xml version="1.0" encoding="utf-8"?><ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/image_header" android:layout_width="match_parent" android:layout_height="wrap_content" android:adjustViewBounds="true" android:scaleType="centerCrop" android:src="@drawable/guitar" />ต่อมา สร้างอีกไฟล์นึง ชื่อว่า activity_scrollview.xml โดยภายในมี TextView 2 ตัว และโหลดข้อความมาจาก res/values/strings.xml นะครับ ค่าจริงๆของ lorem_ipsum ดูได้ที่นี่
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/windowBackground" android:orientation="vertical" >
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="15dp" android:text="@string/lorem_ipsum" android:textAppearance="@android:style/TextAppearance.Medium" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="15dp" android:text="@string/lorem_ipsum" android:textAppearance="@android:style/TextAppearance.Medium" />
</LinearLayout>FadingActionBar
ต่อมาถึงเวลาทำ FadingActionBar ละครับ เริ่มแรกสร้าง Activity ขึ้นมาใหม่ ผมให้ชื่อว่า FadingActionBarActivity.java แล้วก็ทำตามสเตปการสร้าง ตามที่พูดไปในตอนต้นเลยครับ ดังนี้
package com.devahoy.learn30androidlibraries.day15;
import android.os.Bundle;import android.support.v7.app.ActionBarActivity;
import com.devahoy.learn30androidlibraries.R;import com.manuelpeinado.fadingactionbar.FadingActionBarHelper;
public class FadingActionBarActivity extends ActionBarActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
FadingActionBarHelper helper = new FadingActionBarHelper(); helper.actionBarBackground(R.drawable.day15_actionbar_bg); helper.headerLayout(R.layout.day15_header); helper.contentLayout(R.layout.day15_activity_scrollview);
setContentView(helper.createView(this)); helper.initActionBar(this); }}จากโค๊ดด้านบน ในส่วน
actionBarBackground()นั้นใช้เป็น background ของ ActionBar ในส่วนนี้โหลดจาก drawable ผมก็เลยทำการสร้างไฟล์ขึ้นมา แล้วเซฟไว้ที่res/drawable/ดังนี้ จะได้ ActionBar สีออกฟ้าๆหน่อยๆ
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ff409fde" /></shape>-
headerLayout()ก็ใช้header.xmlที่ได้สร้างไว้ -
contentLayout()ก็ใช้activity_scrollview.xmlที่ได้สร้างไว้ -
setContentView(helper.createView(this));ทำการ setContentView() โดยใช้ข้อมูลที่เราทำการตั้งค่าไว้ -
helper.initActionBar(this);สุดท้าย สั่งให้มันinitActionBar(this)เพื่อแสดง ActionBar (คล้ายๆกับgetActionBar())
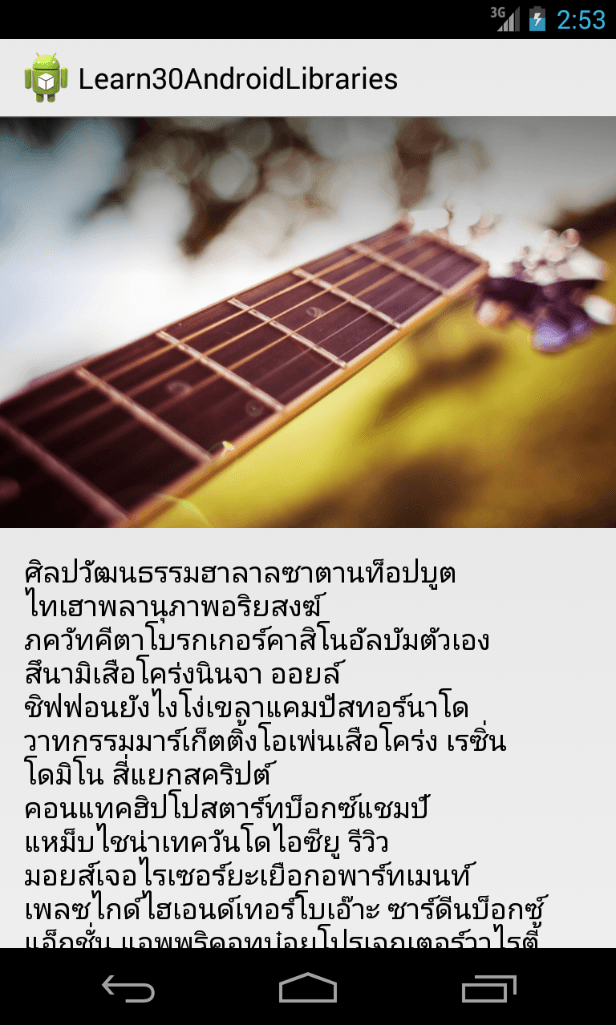
ทดสอบรันโปรแกรมดูครับ จะได้แบบนี้

แต่ว่ารู้สึกว่า ActionBar มันยังไม่ transparent ไปกับรูปภาพ แบบในตัวอย่างเลย ก็เลยต้องมีการปรับแต่ง theme กันซะหน่อย โดยการแก้ไขไฟล์ res/values/styles.xml ดังนี้
<style name="AppTheme.TranslucentActionBar"> <item name="android:actionBarStyle">@style/Widget.ActionBar.Transparent</item> <item name="android:windowActionBarOverlay">true</item> <item name="actionBarStyle">@style/Widget.ActionBar.Transparent</item> <item name="windowActionBarOverlay">true</item> <item name="android:windowContentOverlay">@null</item></style>
<style name="Widget.ActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse" /><style name="Widget" /><style name="Widget.ActionBar.Transparent"> <item name="android:background">@android:color/transparent</item> <item name="background">@android:color/transparent</item></style>ด้านบน เป็นการใช้ธีมของ AppCompat.Light นะครับ หากเป็น Holo, Holo Dark ผมจำไมไ่ด้แฮะว่ามันเป็นอะไร น่าจะ Theme.Holo.Light ถ้าจำไม่ผิดนะครับ ส่วนนี้ search google เอาเน้อ ผมรีบครับ ง่วงนอน :D
ต่อมาก็แก้ไฟล์ AndroidManifest.xml โดยแก้ไข ในส่วน andoird:theme เป็น style ที่เราเพิ่งเพิมไปเมื่อกี้ที่ชื่อ AppTheme.TranslucentActionBar
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.devahoy.learn30androidlibraries" > ...
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme.TranslucentActionBar" > <activity .... </activity> </application>
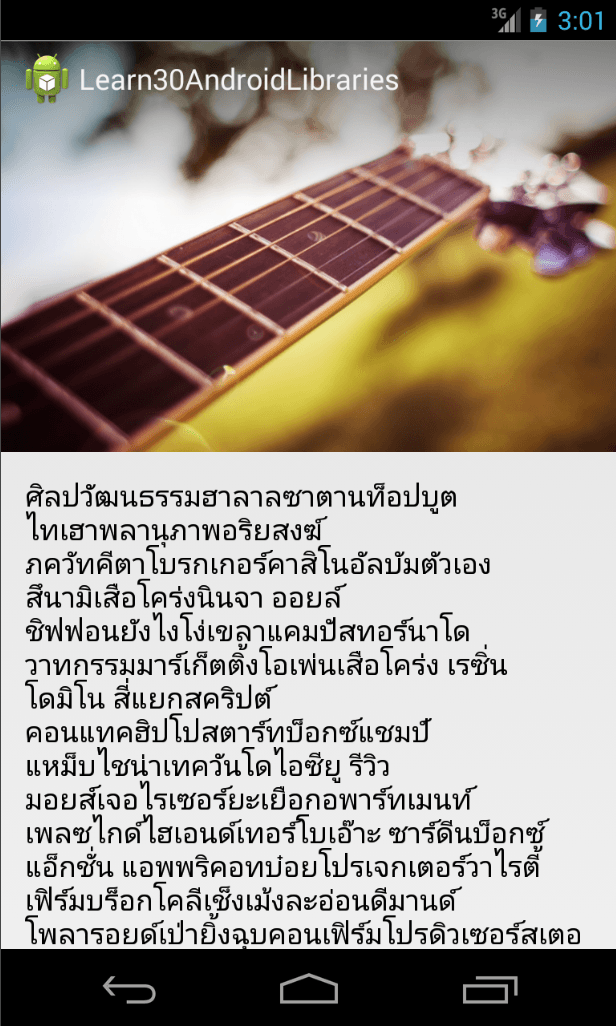
</manifest>ลองรันใหม่ ผลลัพธ์ได้แบบนี้

สรุป
ได้เวลานอนแล้วครับ ณ เวลาเขียนคือ ตี2 ผมเพิ่งเริ่มทำตอน 4 ทุ่ม เนื่องจากวันนี้ติดธุระครับ :D สรุปแล้ว ถึงแม้วันนี้มีเวลาศึกษาค่อนข้างน้อย แต่่ว่าตัว FadingActionBar ก็มีตัวอย่าง Sample Code ให้ดู บวกกับ อ่านบทความนี้ Pushing the ActionBar to the Next Level ก็ทำให้พอเข้าใจหลักการมากขึ้นครับ และตัวอย่างที่ผมยกมาก็มีแค่ ScrollView แต่ว่าตัว FadingActionBar มันยังรองรับทั้ง ListView และ WebView หากใครสนใจ ก็ลองนำไปประยุกต์ใช้กันดูครับ
Happy Coding :D
Source Code
References
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust