
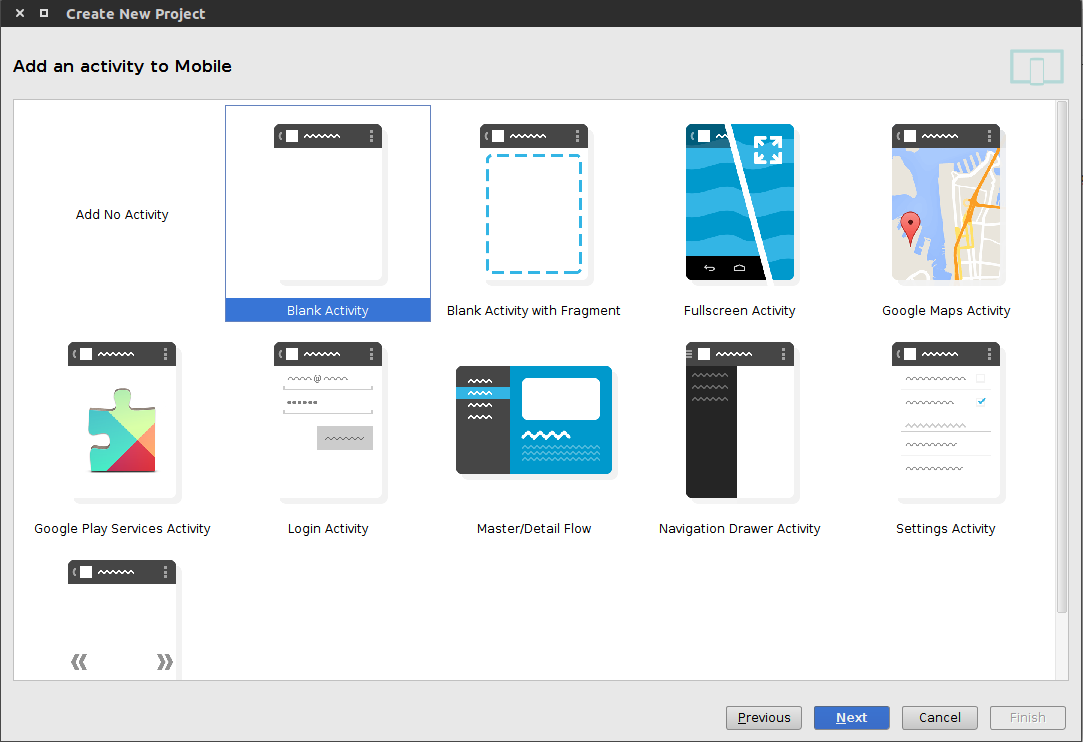
หลักจากทาง Google ได้ปล่อย Android Studio 0.6.1 ออกมา ปรากฎว่านอกจากจะมีการอัพเดท Template ตอนสร้างโปรเจ็คใหม่แล้ว

ยังมีอีก Tools หนึ่งที่น่าสนใจไม่น้อย นั่นก็คือ Navigation Editor (ใครเคยใช้ Storyboard ใน XCode อาจจะคุ้นๆตาก็ได้)

Navigation Editor คืออะไร?
มันคือเครื่องมือไว้สร้าง Prototype สำหรับสร้างและดูพวกโครงสร้างต่างๆของ Layout ปัจจุบัน คิดว่าน่าจะยังเป็น Beta อยู่ เพราะฟังค์ชันการใช้งาน ยังมีน้อยมากๆ คาดว่าในอนาคตอาจจะได้เห็นตัวเต็ม หรืออาจจะมีเปิดตัว หรือพูดถึงในงาน Google IO 2014 นี้ก็ได้ (คาดเดาล้วนๆ)
Navigtaion Editor เหมาะกับใคร?
ตัว Navigation Editor นั้นเหมาะสำหรับ Designer ที่ต้องการออกแบบให้รองรับเครื่องจริง โดยไม่ต้องไปแตะต้องโค๊ดเลย (สำหรับคนไม่เก่งโค๊ด) หรือแม้แต่คนที่ไม่มีพื้นฐานด้านการเขียนโปรแกรมแอนดรอยส์ ก็สามารถที่จะทำแอพได้ ตัว Navigation Editor มันไม่ได้เหมาะเฉพาะคนที่ไม่เก่งโค๊ด แต่สำหรับคนที่เป็น Developer ก็ยังสามารถใช้งาน ร่วมกันได้ เพราะมันจะแบ่งหน้าจอออกเป็นสองส่วนคือ ส่วน Navigation ที่เห็นโครงสร้างแอพ กับส่วน Text ที่เป็นไฟล์ xml นั่นเอง
วิธีการใช้งาน
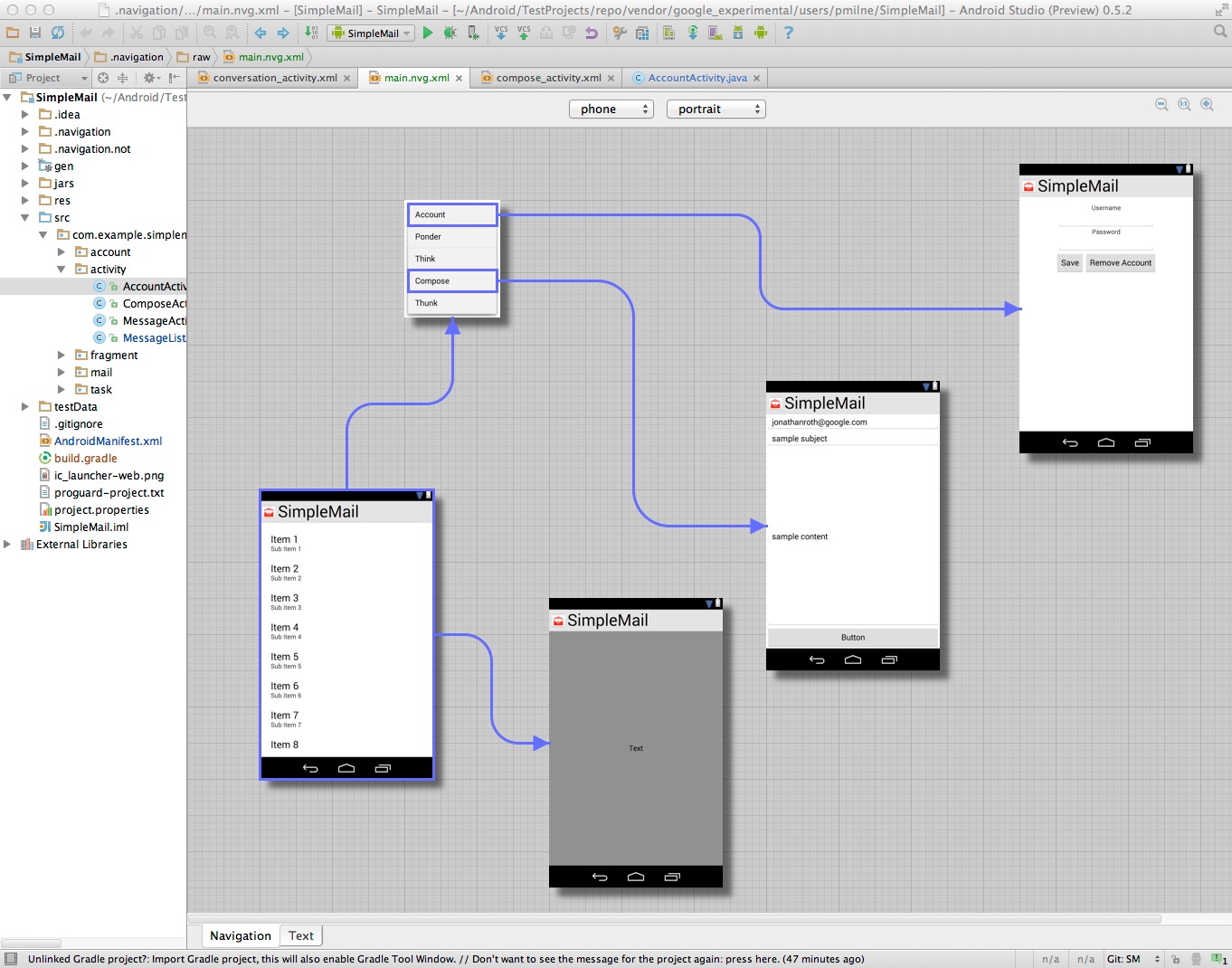
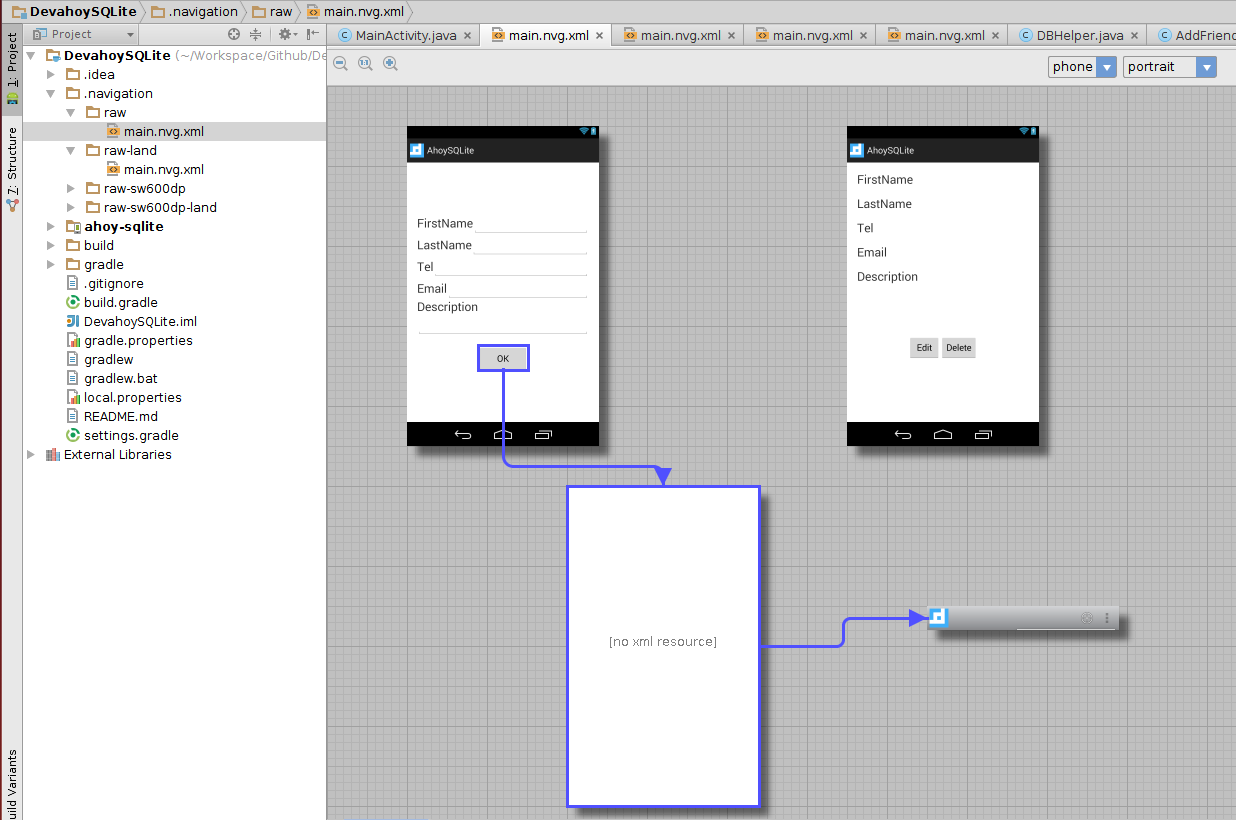
วิธีการเปิด Navigation Editor นั้นง่ายๆเลย เลือกที่ Tools -> Android -> Navigation Editor ผมลองเปิดโปรเจ็คที่เคยทำไว้ ได้หน้าตาประมาณนี้

จำเป็นต้องมี Android Studio เวอร์ชั่น 0.6.1
ตัว Navigation มันจะถูกสร้างไว้ที่โฟลเดอร์ .navigation ในโปรเจ็คของเราครับ

- กด Shift ค้าง แล้วลากปุ่ม Button ไปที่ Activity ได้
- สามารถเพิ่ม Activity ใหม่ได้โดยการคลิกขวา
- ลบหน้าเลเอาท์ได้ โดยการกดปุ่ม Delete
- สามารถแก้ไขไฟล์เลเอาท์ได้ โดยการดับเบิลคลิ๊ก
สรุป
หลักจากลองใช้งานเล่นๆดู พบว่า ยังไม่ตอบโจทย์เท่าไหร่ ทำได้แค่ดูหน้าเลเอาท์สลับกันระหว่าง Tablet และมือถือ และแบบแนวตั้งและแนวนอน ส่วนการลาก Button เพื่อเชื่อม Activity เชื่อมได้ แต่หาวิธียกเลิกไม่เจอ ใครทำเป็นช่วยบอกด้วยครับ :D
อีกปัญหานึงที่พบคือ เวลากด Navigation Editor จากโปรเจ็คที่มีหลายๆ Module พบว่า เจอ NullPointerException ว่า Navigation Editor does not yet support multiple module projects คงต้องติดตาม และดูอนาคตว่าเจ้า Tools นี้มันจะเวิคหรือไม่
หากใครทดลองเล่นแล้วมีอะไรมาแลกเปลี่ยน สามารถคอมเม้นแสดงความคิดเห็นมาได้นะครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


