
Font Credit: http://fontfabric.com/nexa-free-font/
วันนี้ขอนำเสนอตัวอย่าง Layout รูปแบบหนึ่งที่เป็นที่นิยมไม่แพ้ ListView เลย นั่นก็คือ GridView นั่นเอง ตัวอย่างของ GridView หน้าตาประมาณนี้

รูปจาก http://developer.android.com/
วิธีการสร้าง GridView
วิธีการสร้าง GridView นั้น ขั้นตอนการสร้างต่างๆ เหมือนกับการสร้าง ListView เลย หากใครเคยสร้าง ListView ต้องบอกว่าการทำ GridView นั้นง่ายมากๆครับ ขั้นตอนการทำ ไล่ไปทีละ Step ก็มีดังนี้ครับ
- สร้าง GridView ไว้ในไฟล์
activity_main.xml setAdapter()ให้กับ GridView- สร้าง CustomAdapter โดยทำการ extends
BaseAdapter
Step 1: สร้าง GridView
เริ่มแรกเลย ก็ให้เปิดไฟล์ res/layout/activity_main.xml จากนั้นก็สร้างแท็ก GridView ขึ้นมา ดังนี้
<?xml version="1.0" encoding="utf-8"?><GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="120dp" android:numColumns="auto_fit" android:verticalSpacing="4dp" android:horizontalSpacing="4dp" android:stretchMode="columnWidth" android:gravity="center" />columnWidth: คือความกว้างของGridViewมีขนาด 90dpnumColumns: คือจำนวน Column ของ GridView ใช้ auto_fit คือจำนวนจะอ้างอิงตามหน้าจอ ยิ่งจอกว้าง Column ก็จะเยอะตามverticalSpacing,horizontalSpacing: ช่องว่างระหว่างแนวตั้ง แนวนอน ของ GridViewstretchMode: ควบคุมให้ไอเท็มใน GridView หากมีที่ว่างให้ยืดขยายจนเต็ม ความกว้างของ Column
Step 2: setAdapter ให้กับ GridView
ขั้นตอนนี้จะทำการตั้งค่าให้กับ GridView ที่ประกาศไว้ในไฟล์เลเอาท์ โดยการเปิดคลาส MainActivity.java ขึ้นมา แก้ไขเมธอด onCreate() ดังนี้
package com.devahoy.sample.gridview;
import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.GridView;import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new CustomAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { Toast.makeText(MainActivity.this, "" + position, Toast.LENGTH_SHORT).show(); } }); }}โค๊ดจะยัง error อยู่ เนื่องจากยังไม่ได้สร้างคลาส CustomAdapter นะครับ
โค๊ดด้านบนไม่มีอะไร แค่ทำการเชื่อม GridView ในโค๊ดจาวากับที่ประกาศไว้ในเลเอาท์ จากนั้นก็ใช้ setAdapter() โดยใช้ CustomAdapter ซึ่งตัวนี้จะเป็นตัวที่เอาไว้แสดงเนื้อหา เหมือนกับการทำ ListView เลย สุดท้าย ก็ใช้ setOnItemClickListener() เพื่อโชว์ข้อความเมื่อกดที่ GridView
Step 3: สร้าง CustomAdapter
ในส่วนนี้จะเป็นการแสดงรูปภาพด้วย GridView แต่ว่าผมขี้เกียจหาไฟล์รูปภาพมาหลายๆภาพ ก็เลยเอามันเป็นรูปเดียวไปเลยละกันครับ เพราะฉะนั้น ก็จะใช้ไฟล์รูปภาพ chai.png ซึ่งก็คือรูปของผมเอง ส่วนใครจะใช้รูปอื่น ก็ตามสะดวกครับ แล้วเซฟไว้ใน res/drawable หรือ res/drawable-hdpi ก็ได้
ทำการสร้างคลาส CustomAdapter ขึ้นมา แล้วทำการ extends BaseAdapter ดังนี้
package com.devahoy.sample.gridview;
import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.GridView;import android.widget.ImageView;
public class CustomAdapter extends BaseAdapter { private Context mContext;
public CustomAdapter(Context context) { mContext = context; }
public int getCount() { return 24; }
public Object getItem(int position) { return null; }
public long getItemId(int position) { return 0; }
public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView;
if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, 200)); imageView.setScaleType(ImageView.ScaleType.FIT_XY); imageView.setPadding(4, 4, 4, 4); } else { imageView = (ImageView) convertView; }
imageView.setImageResource(R.drawable.chai); return imageView; }
}จากข้างบน ผมให้มันโชว์ GridView ทั้งหมด 24 รูป โดยใช้ getCount() ส่วนในเมธอด getView() ก็คือการสร้าง ImageView ขึ้นมา (ที่จริงใช้สร้างเป็น layout xml แล้วข้างในเป็น ImageView แล้วถึงใช้ findViewById ก็ได้เหมือนกัน) แต่วิธีนี้คือการสร้าง ImageView ในโค๊ดจาวาเลย setLayoutParams(width, height) มันก็เหมือนกับการประกาศ layout_width และ layout_height ในไฟล์ xml เลยครับ ซึ่งผมกำหนด width เป็น match_parent และ height เท่ากับ 200dp ส่วน setScaleType() ก็มีค่าเท่ากับ android:scaleType="fitXY"
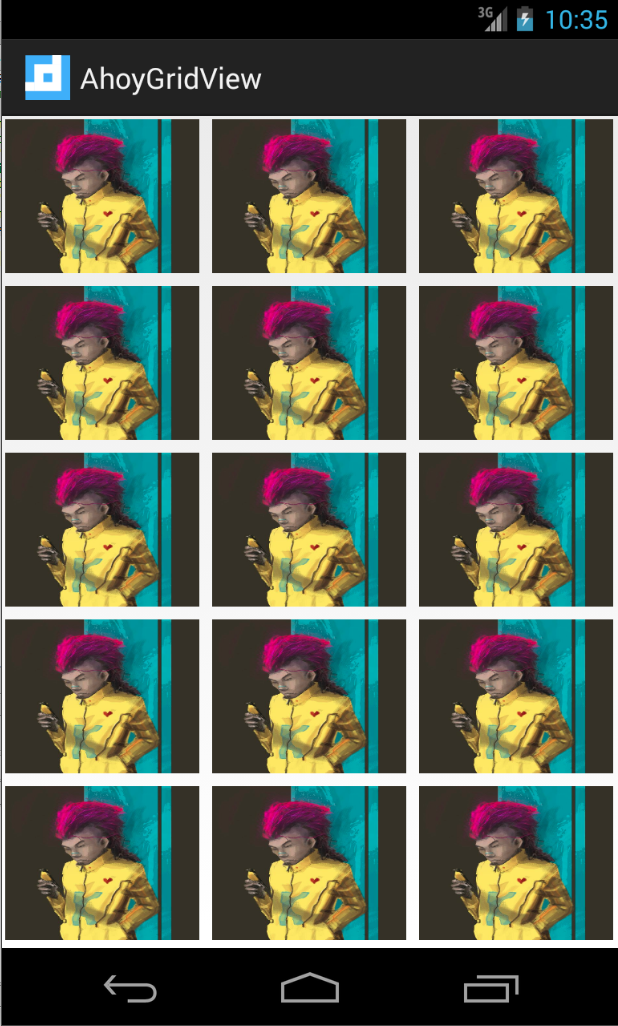
สุดท้าย เมื่อทดสอบรันโปรแกรม ผลที่ได้จะเป็นดังนี้

ฝากไว้ไปคิดนิดนึง สำหรับผู้ที่เข้ามาอ่านทุกท่านครับ บทความนี้ก็แสดงวิธีการใช้ GridView ไปแล้ว แต่ว่ามันยังไม่สมบูรณ์คือ มันมีแค่รูปเดียวเอง ก็เลยอยากฝากไว้ไปลอง ให้มันแสดงรูปหลายๆรูปหน่อยครับ (ใบ้ให้นิดนึงว่า รูปเซฟไว้ใน res/drawable แล้วก็เก็บ รูปแต่ละรูปไว้ใน array ครับ)
เดี๋ยวบทความต่อไป ผมจะนำมาประยุกต์กับการใช้ GridView + โหลดรูปจาก URI กันครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


