Parse คืออะไร ? แนะนำการใช้งานเบื้องต้น

วันนี้จะพาไปรู้จักกับบริการจัดการ Database บน Cloud ตัวหนึ่งครับ ชื่อว่า Parse ปกติ หากเราพัฒนาแอพพลิเคชันบนมือถือ หรือบนเว็บไซต์ หากต้องการติดต่อกับฐานข้อมูล เราก็จำเป็นต้องมีฐานข้อมูลเก็บไว้ที่ Server ใช่มั้ยครับ อยากเช่น ระบบล็อกอิน หรือระบบสมัครสมาชิกจากมือถือ ก็ต้องส่งข้อมูลมายัง Web Server เพื่อเช็คหรือเก็บค่าลงฐานข้อมูล เราจำเป็นต้องมีฐานข้อมูล มี Hosting แต่ว่าพอใช้บริการ Parse แล้ว ก็เหมือนเรามีฐานข้อมูล มี Hosting ให้ใช้ได้เลย แถมไม่ต้องมานั่ง Design Database หรือออกแบบระบบ Database ที่มันซับซ้อน ไอ้เจ้า Parse มันก็มีมาพร้อมให้เราใช้งาน
Parse คืออะไร
Parse นั้นเป็นบริการ Backend As A Service (BAAS) ที่ช่วยให้เราจัดการกับข้อมูลฝั่ง Server นั้นทำได้ง่ายมากๆ โดยเราไม่จำเป็นต้องยุ่งเกี่ยวกับ เดต้าเบส หรือว่าตั้งค่าเซิฟเวอร์ให้ยุ่งยากเลย Parse นั้นมีระบบที่เตรียมมาให้เราได้ใช้งาน ง่ายมากๆ เพียงแค่สร้าง ParseObject แล้วก็ทำการเซฟ เราก็เข้าถึงข้อมูล Parse ได้แล้ว ทั้งจากเว็บ แอพ หรือหน้าDashboard ของ Parse เอง ปัจจุบัน Parse นั้นถูก Facebook ซื้อไปแล้ว รู้สึกว่าจะประมาณ กลางๆหรือปลายๆปี 2013 นี่แหละ
สำหรับ Parse นั้นครอบคลุมทั้ง iOS, Android, Javascript, Windows, .NET, Unity ไม่ว่าเราจะเขียนด้วย Platform ไหน เราก็สามารถใช้ก็ข้อมูลเดียวกันได้ เช่น ทำเว็บแสดงข้อมูลสินค้า ในส่วน iOS และ Android ก็ดึงข้อมูลที่เก็บใน Parse มาแสดงเหมือนกับในเว็บได้ เป็นต้น
หากอยากรู้ว่ามีแอพอะไรบ้างที่ใช้ Parse หรือดูตัวอย่างอื่นๆ ก็ดูได้ที่นี่ครับ Case Study หรือจะดูหน้า Tutorial ก็มีการยกเอาการทำแอพต่างๆมาให้ดู ต้องบอกว่า Docs และ Tutorial ของเว็บนี้ทำไว้ดีมากครับ ส่วนมากผมก็อ่านจาก Docs นี่แหละครับ แล้วนำไปประยุกต์เอา แถมมีตัวอย่างให้ศึกษาอีก บางทีมีแต่ตัวอย่างบน iOS ก็ปรับแต่งให้มันใช้บน Android ซะ ^^
บทความนี้ผมจะพาไปรู้จักกับ Parse.com รวมถึงลองสร้างแอพพลิเคชั่นง่ายๆ ที่ติดต่อกับ Parse กันครับ โดยจะใช้ Platform Android ในการเขียนครับ
Parse Features
จุดเด่นๆของ Parse นั้นมีอะไรบ้าง มาดูกันดีกว่า
- เก็บข้อมูลทั้งหมดไว้บน cloud
- มีระบบสำหรับติดต่อ Social Network ต่างๆ
- มีหน้า Dashboard ที่ให้เราสามารถจัดการกับข้อมูลของเราได้
- รองรับหลาย Platform
- มีระบบ Push Notification ให้
- สามารถ Custom Code ใน Cloud ได้
- มีระบบ Tracking แอพพลิเคชัน
- มี API มี Documents และ Tutorial ต่างๆ
- ฟรี (ใช้ได้ฟรี 1 ล้าน request ต่อเดือน) ตั้งแต่ที่ผมศึกษามาก็น่าจะ 1 ปีพอดี ใช้ทำแอพไปแล้ว 4 - 5 แอพ ยังไม่เคยใช้เกินเลย :)
หลังจากเขียนบทความไป ไม่ถึงชม. Parse ก็ได้มีการเปลี่ยน Pricing ใหม่ โดยเปลี่ยนจาก request 1 ล้าน/เดือน เป็น 30request/วินาที ส่วน Push Notification ยังใช้ได้เท่าเดิมคือ 1ล้าน/เดือน สำหรับ Plan Free ครับ
Signup Parse.com
ขั้นแรก สมัครสมาชิก Parse.com เลยครับ การสมัครนั้นก็ง่ายมาก จะใช้ Email แล้วตั้งรหัสเอง หรือจะใช้ Social ต่างๆที่มีอยู่แล้ว ล็อคอินเลยก็ได้ ทั้ง Google Plus, Facebook หรือ Github

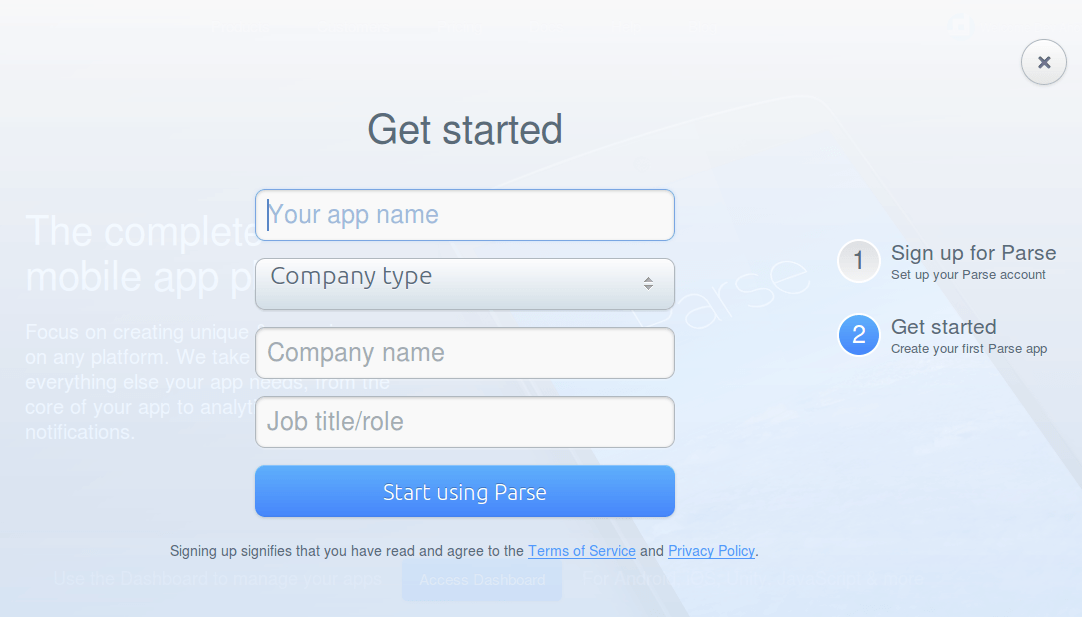
จากนั้น ก็ทำการสร้าง แอพพลิเคชันแรกกันเลยครับ ก็เลือกใส่ชื่อ ตั้งค่าต่างๆ ตามต้องการ จากนั้นกด Start using Parse

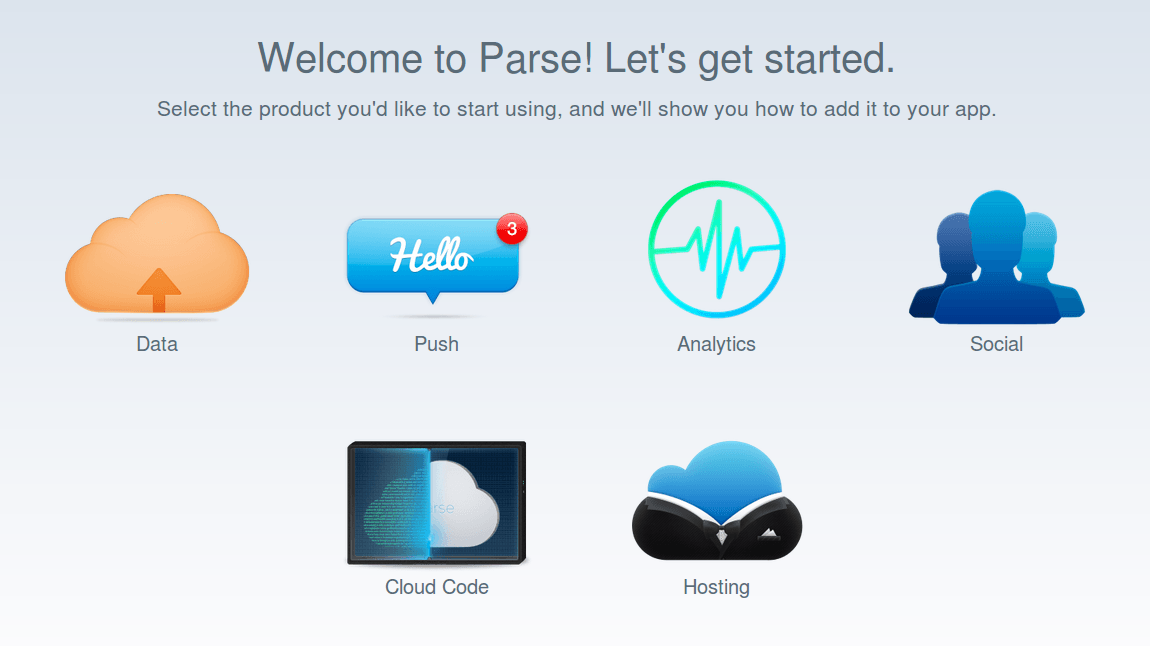
จะเจอหน้าต้อนรับ เราแบบนี้

ให้เลือก Data -> Mobile -> Android -> Native(Java) -> New Project จากนั้นก็ทำตาม Guide จากในเว็บได้เลยครับ
Quickstart Android SDK
เมื่อสร้างแอพพลิเคชันใน Parse ใหม่ๆ จะมีให้เราเลือกว่า จะเริ่มแบบไม่มีอะไรเลย ทาง Parse จะเตรียม StarterProject ให้ หรือว่าจะเลือกแบบ มีโปรเจ็คอยู่แล้ว ก็แค่โหลด Parse Android SDK มา
แบบ New Project
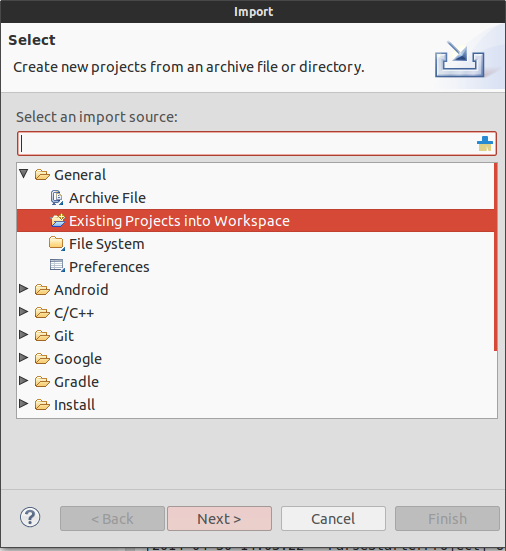
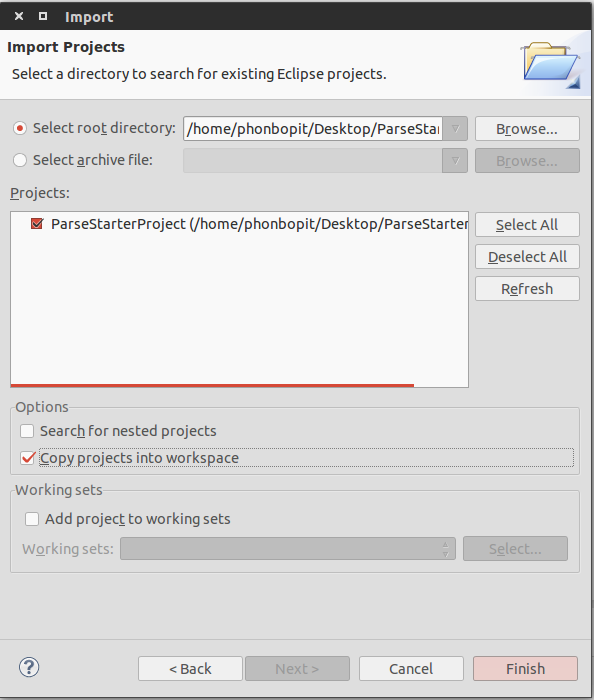
หากเลือกแบบ New Project ขั้นตอนแรก ก็ให้ทำการดาวน์โหลด Parse Starter Project มาครับ จากนั้นทำการ import ไป Android Studio หรือ Eclipse ก็ตามสะดวก


เมื่อ Import เรียบร้อยแล้ว ในโปรเจ็ค จะมีอยู่ 2 คลาสด้วยกันคือ ParseApplication และ ParseStarterProjectActitivity สำหรับ ParseApplication นั้นเปรียบเสมือนการ ตั้งค่า Parse ต่างๆ เมื่อลองเปิดไปดูที่เมธอด onCreate() จะเห็นโค๊ดลักษณะนี้
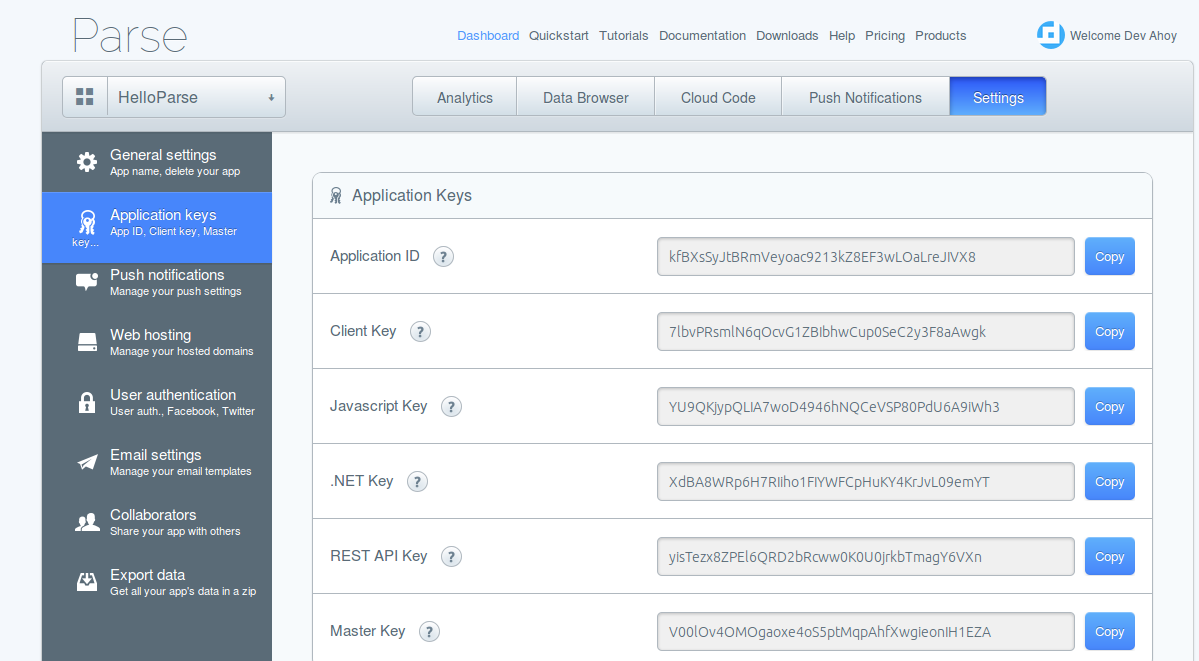
Parse.initialize(this, YOUR_APPLICATION_ID, YOUR_CLIENT_KEY);ให้ทำการเปลี่ยน YOUR_APPLICATION_ID กับ YOUR_CLIENT_KEY เป็นรหัสของเราซะ ดูได้จากหน้า Quickstart นั่นแหละ มันจะอ้างอิงจากแอพของเรา หรืออีกวิธีก็เปิดหน้าเว็บ parse.com แล้วเลือก Setting -> Application Key ที่แท็ปซ้ายมือ

จากนั้นก็ก็อป application key กับ Client Key ไปใส่ จะได้ประมาณนี้
public class ParseApplication extends Application {
@Override public void onCreate() { super.onCreate();
// Add your initialization code here Parse.initialize(this, "kfBXsSyJtBRmVeyoac9213kZ8EF3wLOaLreJIVX8", "7lbvPRsmlN6qOcvG1ZBIbhwCup0SeC2y3F8aAwgk");
ParseUser.enableAutomaticUser(); ParseACL defaultACL = new ParseACL();
// If you would like all objects to be private by default, remove this line. defaultACL.setPublicReadAccess(true);
ParseACL.setDefaultACL(defaultACL, true); }}จากนั้นเปิด ParseStarterProjectActivity แล้วทำการเพิ่มโค๊ดข้างล่างนี้ลงไปที่เมธอด onCreate()
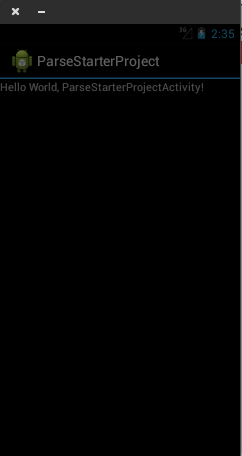
ParseObject testObject = new ParseObject("TestObject");testObject.put("foo", "bar");testObject.saveInBackground();เปิดไฟล์ AndroidManifest.xml สังเกตตรง application เราทำการตั้ง android:name คือ ParseApplication ไว้ ลองทดสอบรันโปรเจ็คดู เมื่อรันแล้ว จะได้หน้าตาแบบนี้ เป็นแค่ TextView ธรรมดา แต่ว่าโค๊ดที่เซฟข้อมูลนั้น ได้ถูกส่งไปเก็บไว้ที่ parse.com แล้ว

เราลองกลับมาที่หน้า quickstart ทำการ Test SDK โดยการกด Test จะขึ้นข้อความประมาณนี้
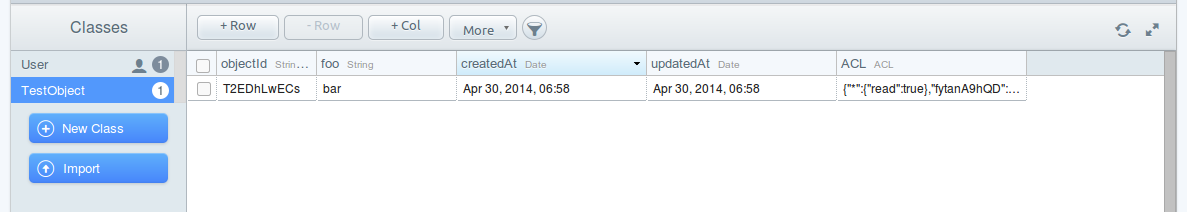
Congrats! You saved your first object:{ "session_token": "9bn7McZGccMtX6xQE3LsvxQRI", "auth_data": { "anonymous": { "id": "75b8daed-f4b0-4e05-9ef6-1694fa89ed06" } }, "id": "fytanA9hQD", "created_at": "2014-04-30T06:58:04Z", "updated_at": "2014-04-30T06:58:04Z", "username": "bWCUljotS6ZijKVsw6GCoKR1n" }จากข้อความที่ขึ้นแสดงว่า เราได้เซฟข้อมูลเรียบร้อยแล้ว ลองไปหน้า Dashboard ของแอพเราดูครับ ที่มุมขวาบนจอ จะมีชื่อล็อคอินของเรา เลือก Dashboard -> เลือกแอพที่เราสร้างไว้ -> จากนั้นเลือก Data Browser เพื่อดูข้อมูลผ่านเว็บ จะเห็น TestObject ที่เราสร้างไว้ใน onCreate() และมีข้อมูลดังรูป


TestObject ก็เปรียบเสมือน Table ในฐานข้อมูล ส่วน foo ก็เปรียบเสมือน field หนึ่งท่ีเก็บค่า String ไว้ (ลองจินตนาการเหมือนกับคุณนั่งดู database ผ่าน phpmysql นั่นแหละ)
ที่นี้เราลองมาเพิ่ม Object อื่นๆเล่นบ้าง โดยสร้างโค๊ดข้างล่างนี้แทน TestObject เดิม ครับ
ParseObject ahoy = new ParseObject("AhoyObject");ahoy.put("name", "Devahoy");ahoy.put("title", "Devahoy - Coding and Programming");ahoy.put("url", "https://devahoy.com");ahoy.put("value", 50000);ahoy.put("handsome", true);ahoy.saveInBackground();จากข้างบนคือ ผมทำการสร้าง ParseObject ให้ชื่อว่า AhoyObject (เปรียบเสมือน Table AhoyObject) แล้วเก็บข้อมูล name, title, url, value และ handsome โดยจะเห็นว่าชนิดข้อมูลที่เก็บได้ มีทั้ง String, integer หรือ boolean จริงๆเก็บได้มากกว่านี้ครับ ทั้ง array หรือเก็บ Object แบบ Relation ได้ ในส่วน Advanced เดียวค่อยพูดถึงละกัน ทดสอบรันแอพพลิเคชั่นอีกครั้ง เมื่อแอพถูกรัน มันก็จะส่งค่าไปที่ parse
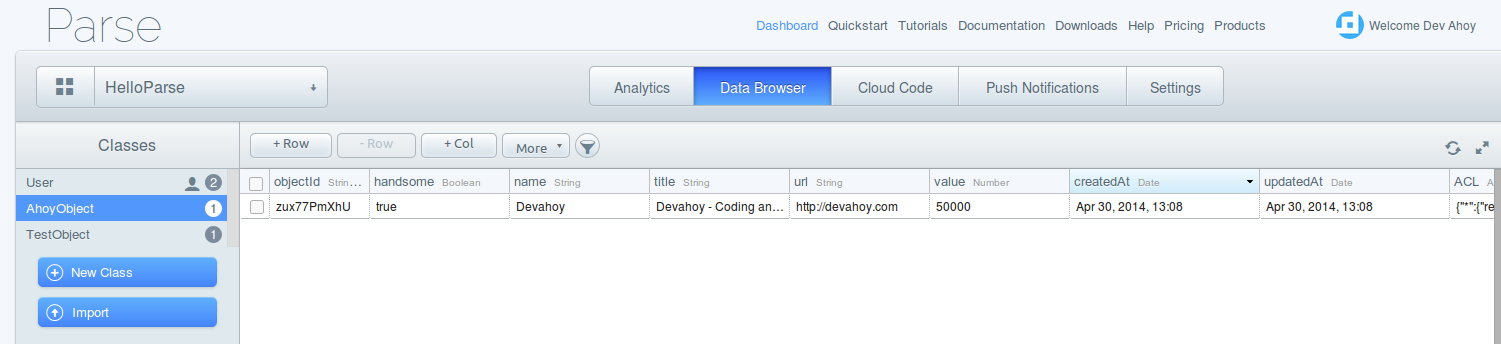
เราลองกลับมาดู Data Browser ของ parse กันอีกครั้งครับ

พบว่ามีข้อมูลที่เราสร้างขึ้นด้วย เยี่ยมจริงๆ!
ทำไมมี คลาส User ด้วย จริงๆ อันนี้ยังไม่ขอพูดถึงครับ รู้แค่ว่า parse นั้นตั้งค่าให้ auto anonymous user ไว้ครับ หากไม่ต้องการ ลองเอา
ParseUser.enableAutomaticUser()ที่ ParseApplication ออกครับ
อีกทั้ง เรายังสามารถสร้าง Class ต่างๆ ผ่านทาง Data Browser ได้อีกด้วย สามารถเพิ่ม Table เพิ่ม Row, Column ต่างๆก็ทำได้ รวมถึง สามารถ import ข้อมูลได้ด้วย (แต่ข้อมูลที่จะสามารถ import ได้ ต้องเป็น JSON Format) ลองทดสอบ สร้าง Class สร้าง Object กันดูนะครับ เดี่ยวบทความหน้า ผมจะมาพูดถึง วิธีการ Save และ ดึงข้อมูลจาก Parse ด้วย Android แบบเต็มๆกันเลยครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


