
wrap_content กับ match_parent
เวลาพัฒนา Android Application เชื่อว่าทุกคน ต้องเจอ สองคำนี้แน่นอน “wrap_content” กับ “match_parent” อ่อ หรืออีกคำคือ “fill_parent” แต่คิดว่าต้องมีบางคนหรืออีกหลายๆคน ยังไม่เข้าใจว่ามันแตกต่างกันยังไงแน่นอน
fill_parent เหมือนกับ match_parent เนื่องจากตั้งแต่ API 8 fill_parent ได้ถูกเปลี่ยนชื่อเป็น match_parent หากใครเขียนแอพที่รองรับ ต่ำกว่า API 8 ก็ต้องใช้ fill_parent
แล้วมันแตกต่างกันอย่างไรละ?
wrap_content
- มันจะแสดงข้อมูลขนาดเท่ากับตัว content เช่น พวก TextView หรือ Button หากเราเซ้ท text มีข้อความยาวๆ ตัว component มันก็จะยาวตามตัวอักษร หากมีแค่ 3 ตัวอักษร มันก็จะสั้นเหลือแค่ 3 ตัวอักษร ถ้ามี padding จะรวม padding ไปด้วย
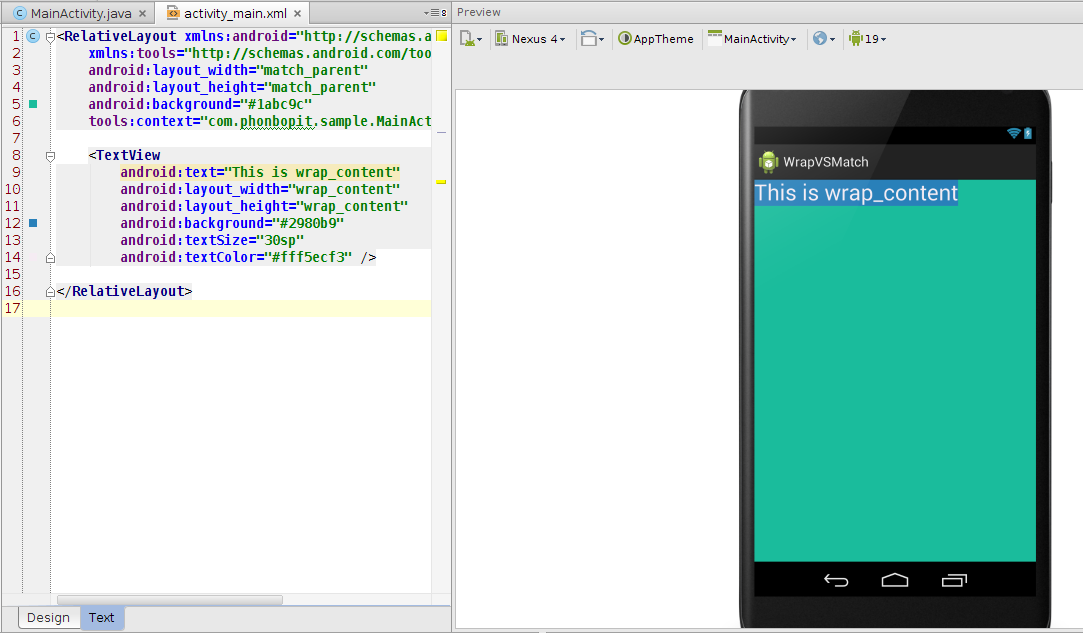
ตัวอย่าง wrap_content

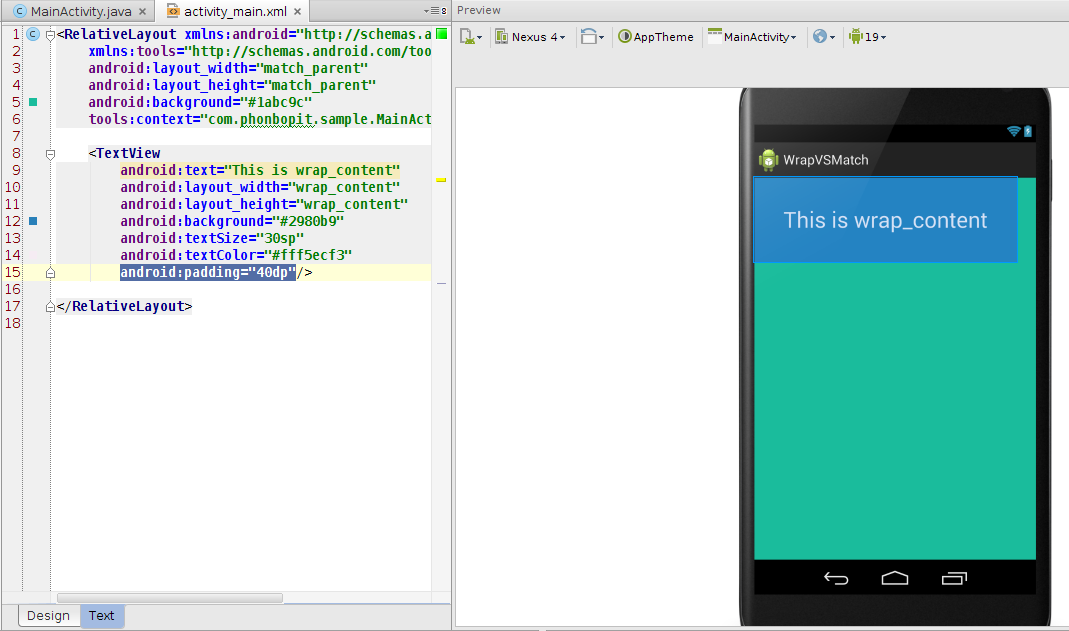
เมื่อมี padding โดยเพิ่ม padding="40dp" เข้าไป จะทำให้ padding ถูกนำไปคิดรวมกับขนาดตัวอักษรด้วย

match_parent
- มันจะแสดงข้อมูลขนาดเท่ากับ parent ของมัน เช่น ภายใน Layout มี LinearLayout และ Button หากกำหนด match_parent ให้ button มันก็จะขยายใหญ่เท่ากับ LinearLayout โดยไม่สนใจว่าข้อความจะสั้นยาวแค่ไหน ถ้ามี padding ของ parent จะต้องลบ padding ไปด้วย
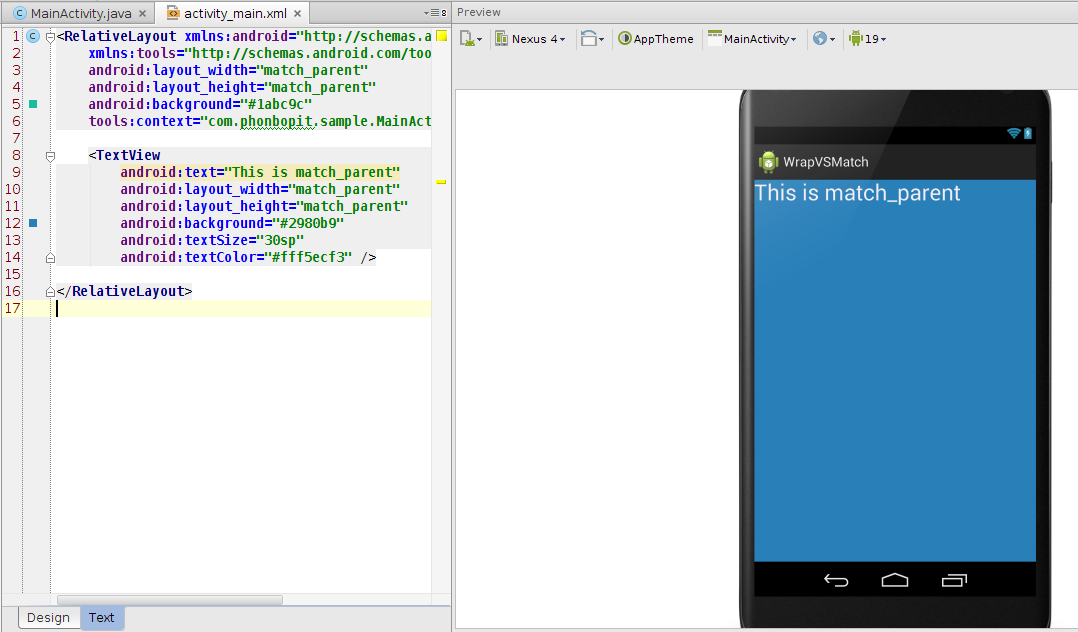
ตัวอย่าง match_parent

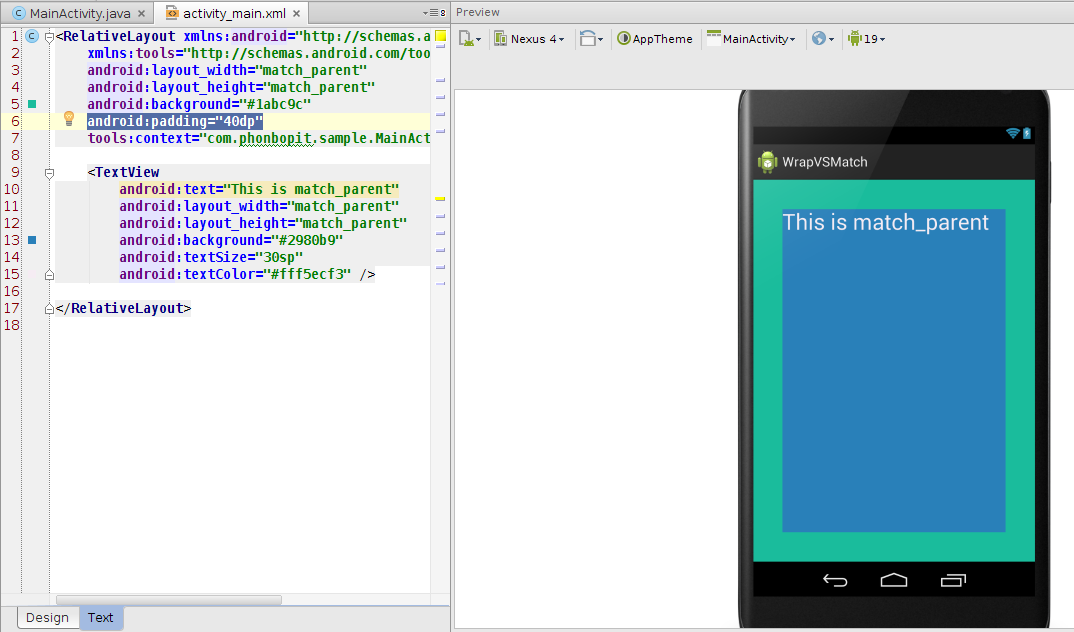
เมื่อใส่ padding ให้กับ parent จะเห็นว่า match_parent จะไม่ยืดเต็มความใหญ่ของ parent เนื่องจากถูกลบด้วย padding ที่กำหนดไว้ใน parent ครับ

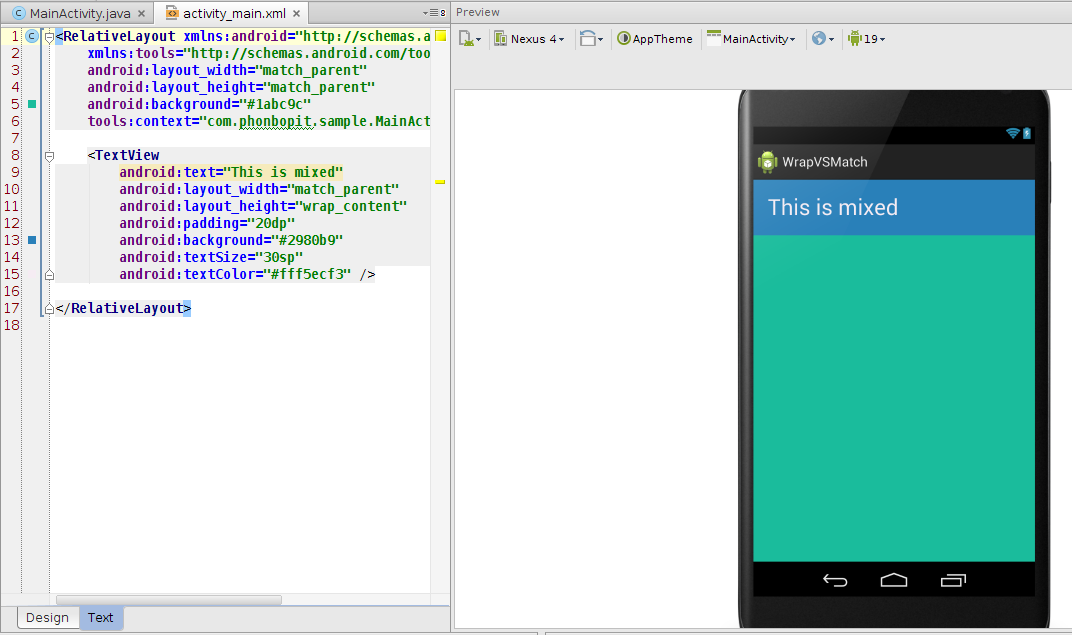
เมื่อกำหนดความสูงเป็น wrap_content โดยมี padding 20 ส่วนความกว้าง กำหนดให้เท่ากับความกว้างของ parent ด้วย match_parent

บทความนี้ถึงแม้จะเป็นเพียงแค่เบสิคพื้นฐานเกี่ยวกับ Layout ของ Android แต่เชื่อว่าหากรู้จักปรับแต่ง นำไปใช้แล้ว จะทำให้แอพพลิเคชั่นของผู้อ่าน ดูมีความสวยงาม และเป็นระเบียบมากขึ้นทีเดียว หากใครผ่านมาอ่าน ก็ลองๆนำไปลองเล่น ประยุกต์ในแบบอื่นๆดูนะครับ เช่นปรับยืด Button ให้พอดีกับ parent หรือว่าใช้ wrap_content แต่ใช้ padding เข้ามาช่วย ส่วนรายละเอียดย่อยๆ พวก gravity, layout:gravity หรือแม้แต่ align_xxx ก็ลองอ่านๆดูครับ อนาคต ถ้าไม่ขี้เกียจ ผมจะมาพูดเรื่องเลเอาท์อีกครับ ขอบคุณที่ติดตามอ่านครับ
หากเห็นว่าบทความมีประโยชน์ อย่าลืมช่วยกันแชร์บอกต่อเพื่อนๆด้วยนะครับ :)
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


