
ListView นั้นคือ ViewGroup ที่ใช้แสดงข้อมูล แบบ List ใน 1 List ก็จะประกอบไปด้วย แต่ละแถว (row) และแต่ละแถว ก็จะประกอบไปด้วยข้อมูล จะเป็นข้อมูลที่มีเพียง TextView อย่างเดียว หรือจะเป็น ImageView ร่วมกับ TextView หรือจะปรับแต่งเองก็แล้ว ล้วนแต่เป็น ListView ทั้งสิ้น
วันนี้จะมานำเสนอ การสร้าง ListView บน Android บทความนี้เอาแบบเบสิคๆ ก่อน นั่นก็คือ การสร้าง ListView แบบ extends ListActivity โดยแต่ละลิสท์ จะมีข้อมูลเพียงแค่บรรทัดเดียว โดยใช้ Layout xml ที่เป็น default มากับ SDK
เป้าหมายบทความนี้
- สามารถสร้าง ListView อย่างง่ายได้
- สามารถคลิ๊กแต่ละแถวของ ListView ได้
- รู้จักกับ ArrayAdapter
ListView นี้จะเป็น ListView แบบง่าย ที่แสดงข้อมูลเพียงแค่อย่างเดียว เช่น แสดงรายชื่อเพื่อน หรือแสดงชื่อจังหวัด แสดงชื่อประเทศ อย่างใดอย่างหนึ่ง เป็นต้น
จะใช้ ListActivity ซึ่ง ListActivity นั้นเป็น Activity ของแอนดรอยส์ที่เอาไว้อำนวยความสะดวกให้เราแสดง ListView อยู่แล้ว นั่นเอง
เริ่มแรก ทำการสร้าง Project ขึ้นมา แบบธรรมดาเลยครับ ที่ตัว MainActivity.java ปกติ จะ extends Activity หรือ FragmentActivity ให้ทำการเปลี่ยนเป็น extends ListActivity และก็ทำการลบ setContentView() ออกครับ เนื่องจากเราได้ extends ListActivity แล้วมันมี Layout ของมันแล้ว ไม่จำเป็นต้อง setContentView อีกครับ
จาก
package com.devahoy.demo.basiclistview;
public class MainActivity extends Activity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }}จะได้เป็นแบบนี้
package com.devahoy.demo.basiclistview;
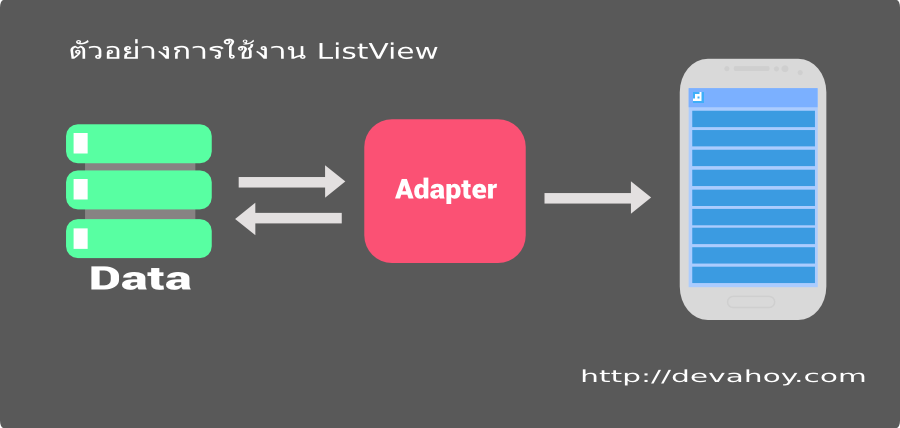
public class MainActivity extends ListActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ลบอันนี้ทิ้งได้เลย // setContentView(R.layout.activity_main); }}มาพูดถึงการแสดงข้อมูลใน ListView กันก่อนดีกว่า การที่เราจะนำข้อมูลมาแสดงบน ListView ได้นั้น จำเป็นต้องมีตัวเชื่อมข้อมูลครับ นั่นก็คือ Adapter ตัว Adapter นั่นจะคอยเป็นตัวเชื่อมที่นำข้อมูลจาก Data เป็น Array ที่เราสร้างไว้ มาปรับและแสดงผลในแต่ละ Row ของ ListView ครับ

เมื่อเข้าใจคอนเซปที่ต้องใช้ Adapter แล้ว จากนั้น ให้สร้างข้อมูลที่จะเอาไปแสดงใน ListView โดยข้อมูลที่ได้ต้องเก็บเป็น String Array
ผมทำการเพิ่มข้อมูล clubList ไปดังนี้ อันนี้ก็เปรียบเสมือน data ตามรูป
String[] clubList = {"Arsenal", "Chelsea", "Everton", "Liverpool", "Man City", "Man Utd", "Spurs" };สร้าง Adapter เพื่อใช้สำหรับดึงข้อมูลใน Array มาแสดงผลที่ ListView โดยใช้ ArrayAdapter ArrayAdapter นั้นก็เป็น Adapter ชนิดหนึ่งครับ (Adapter มีหลายชนิด แต่วันนี้จะยกตัวอย่างแค่นี้ครับ)
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, clubList);ArrayAdapter สร้างโดยรับ parameter 3ตัว คือ context, id ของ layout และ data จาก array
สังเกตว่า ตัว Layout จะใช้ Layout ที่มาพร้อมกับ Android คือ R.layout.simple_list_item_1 นั่นเอง
จริงๆแล้ว ตัวนี้ ข้างในมันก็คือ TextView ธรรมดา เหมือนกับเราสร้าง Layout ประมาณนี้เลย
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" style="?android:attr/listItemFirstLineStyle" android:paddingTop="2dip" android:paddingBottom="3dip" android:layout_width="fill_parent" android:layout_height="wrap_content" />สุดท้าย เมื่อได้ Adapter มาแล้ว ก็ต้องสั่งให้ นำ Adapter ไปแสดงบน ListView ก็ต้องใช้เมธอด setListAdapter() เป็นอันเรียบร้อย
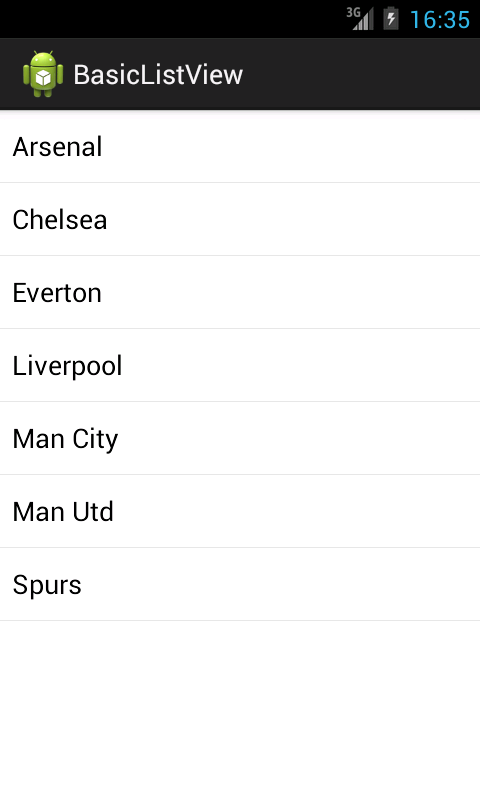
setListAdapter(adapter);ทดลองรันโปรเจ็ค ผลลัพธ์ที่ได้ก็เป็นแบบนี้

โค๊ดทั้งหมด มีแค่นี้แหละ :D
package com.devahoy.demo.basiclistview;
import android.app.ListActivity;import android.os.Bundle;import android.widget.ArrayAdapter;
public class MainActivity extends ListActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
String[] clubList = {"Arsenal", "Chelsea", "Everton", "Liverpool", "Man City", "Man Utd", "Spurs" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>( this, android.R.layout.simple_list_item_1, clubList);
setListAdapter(adapter); }
}- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


