อัพเดทเว็บอีกแล้ว v6.0 จาก Gatsby มา Next.js

สวัสดีครับ ตอนนี้เว็บ Devahoy ก็มีการเปลี่ยนแปลงอีกแล้วนะครับ คือเปลี่ยนจาก Gatsby มาใช้ Next.js เรียบร้อยแล้ว
จริงๆ ตัวหน้าเว็บ ถ้าไม่นับ UI ก็คือแทบจะไม่ได้เปลี่ยนอะไรเลย เพราะเว็บเป็น Static Website เหมือนเดิม
สิ่งที่เปลี่ยนคือ Development Stack ตอนเขียนบทความ ตอนปรับแต่งเว็บครับ จากเดิมคือ
เปลี่ยนมาใช้
- Next.js + MDX + Tailwind CSS
หลายคนคงอาจจะสงสัยว่า เปลี่ยนเว็บ เปลี่ยน design อีกแล้วหรอ? จริงๆ ต้องบอกว่าผมเปลี่ยนบ่อยมากๆ และเปลี่ยนแทบจะตลอด บางทีก็เปลี่ยนสี เปลี่ยน UI นิดๆหน่อยๆ แล้วแต่ช่วงเวลา ณ ขณะนั้นๆ
Tailwind Nextjs Starter Blog
ผมใช้ตัว Starter theme จากตัวนี้ครับ Tailwind Nextjs Starter Blog เพราะว่า มันตรงกับความต้องการผมเกือบหมดเลย คือ
- Next.js - React Framework
- MDX - ใช้ JSX (Component) ใน Markdown ได้ สะดวกดี
- Tailwind CSS - A utility CSS framework
- Giscus - เหมือน Disqus แต่ใช้ Github เป็นที่เก็บ comment
ทีเรียกว่า เอามาใช้งานได้เลย ผมปรับแต่ง UI ไปนิดหน่อย เพิ่ม Component เพิ่ม function บ้างเล็กน้อย จนได้เว็บในปัจจุบัน
ทำไมถึงเปลี่ยน?
สิ่งที่ทำให้ตัดสินใจเปลี่ยน นั้นมีด้วยกันหลักๆ คือ 1. Build ช้า 2. Error/ issue หยิบย่อย บ่อยๆ 3. อยากโฟกัสการเขียนมากกว่าการแก้ปัญหา 4. หัด stack ใหม่ๆ ฝึกฝนสกิล
Build ช้ามากๆ
ด้วยความที่ Gatsby มันต้องทำการ build พวก images ทำการ Transform / Processing ต่างๆ และเว็บผม ก็มีรูปเยอะ ส่วนใหญ่เป็นรูปบทความเก่าๆ (2014-2018) ที่แทบจะไม่ได้อัพเดทแล้ว แต่ทุกครั้ง ที่มีการอัพเดท หรืออัพบทความ ต้องมานั่ง Build ใหม่ ทุกครั้ง ซึ่งมันเสียเวลามากๆ
Build Time รอบนึง ประมาณ 8-9 นาที (ขนาดมี cached) ซึ่งใช้ Netlify ไม่ได้ เพราะ build ครั้งแรก ตอนไม่ cache ไม่ผ่านเลย ติด timeout เกิน 15นาที ตลอด
ก่อนหน้านี้ที่ยังไม่มี Gatsby Hosting ผมใช้ Gatsby Cloud build แล้วก็ส่งไฟล์ build มา deploy ที่ Netlify
มีช่วงนึง ผมตัดปัญหา เอารูปเก่าๆ ที่มันไม่น่าจะเปลี่ยนแปลง ไป CDN ซะ (ใช้ Github นี่แหละ) โดย สร้าง Repository ไว้ host images อย่างเดียว แล้วในบทความ ก็ link มาที่ assets แทนการ build เพราะรูปมันไม่ได้เปลี่ยนแปลงอะไร ก็ช่วยลด Build time ลงได้หน่อย แต่มันก็ยังช้าอยู่ดี
Result ล่าสุด ลองกด Clean Build บน Gatsby Cloud (ตัวโค๊ดเก่าที่ใช้ Gatsby) ประมาณ 13-14 นาที 😱
success run queries in workers - 238.337s - 924/924 3.88/ssuccess Running gatsby-plugin-sharp.IMAGE_PROCESSING jobs - 527.741s - 1228/1228 2.33/ssuccess Merge worker state - 0.035ssuccess Rewriting compilation hashes - 0.004ssuccess Writing page-data.json files to public directory - 4.400s - 915/915 207.95/ssuccess Building static HTML for pages - 99.845s - 915/915 9.16/s
info Done building in 750.862066111 secError หยิบย่อน
อาจจะด้วยทั้ง Project ผมวางโครงไม่ดีด้วย ส่วนนึง หยิบยำรวมๆกัน และก็ไม่ค่อยได้ refactoring มันเท่าไหร่ เช่น บางทีติด node-sass คนละเวอร์ชั่น ไม่ support บ้าง
หรือช่วง Gatsby เปลี่ยนเวอร์ชั่น v2 -> v3 -> v4 ทุกขั้นตอน โดน breaking changes หมด และแทบไม่อยากอัพเดทเลย รู้สึกเสียเวลาไปกับการนั่ง Debug นั่งหาวิธีแก้ ด้วยการ google ค้นหา issue ใน github และก็ส่วนใหญ่ บางทีจะอัพเดทบทความหน่อยเดียว แต่ต้องมานั่งแก้ issue ก็เลยไม่ได้อัพบล็อกเลย
ล่าสุด ก็น่าจะ gatsby-image กับ gatsby-plugin-image ที่นั่ง migrate ไม่มีปัญหา แต่พอผ่านไปซักระยะ Gatsby อัพเดท ดันมีปัญหา แต่ไปมีปัญหา StaticQuery อะไรก็ไม่รู้
- #32809 กับ #24902 - เช่นอันนี้ ปัญหาเฉพาะใช้
plugin-mdxกับplugin-feedแค่นั้นเอง - แล้วนั่งไล่ Type: Bug ใน issue ก็พบเจอคนที่มีปัญหาคล้ายๆกัน เยอะมาก เหมือนปัญหามันติดกันเป็นทอดๆ
อยากโฟกัสการเขียนบล็อก
เวลาที่เกิดปัญหา แทนที่ผมจะได้โฟกัสกับการเขียนบทความ กลายเป็นต้องมานั่งหา Error นั่งแก้บัค บางทีก็ไม่รู้ว่าบัคเกิดมาจากขั้นตอนไหน reproduce จนเหนื่อย บางที clone เอา starter มาใช้แบบ clean แต่ build แล้วไม่ผ่านก็มี
หัด stack ใหม่ๆ ฝึกสกิล
ข้อนี้จริงๆ มันก็ขัดๆกับข้อด้านบนอะนะ แต่ประเด็นคือ เราก็อยากมีช่วงเวลาหัดลอง stack ใหม่ๆ บ้าง หัดใช้ css หัดปรับแต่งนู้นนี่อยู่บ่อยๆ ก็เหมือนเอาเว็บบล็อกเป็นหนูทดลอง นั่นเอง บางครั้ง ก็คิดว่า เว็บเราไม่ต้องปรับ แต่วันดีคืนดี ก็คิดว่า ใส่ตรงนี้เพิ่มซิ ปรับ space ตรงนี้หน่อย โชว์นี้หน่อย เป็นต้น
ประวัติการย้ายเว็บ
พอมาคิดๆดูแล้ว ประวัติการเปลี่ยน Stack ในการพัฒนาเว็บนี้ก็มีเยอะเหมือนกันนะ ลองไล่ๆดูก็คือ
- v1 - Wordpress - เริ่มตั้งแต่ใช้ PHP และหา Theme ฟรีมาใช้งาน
- v2 - Jekyll - เริ่มทำเป็น Static Stie ใช้ Markdown เก็บ content อยากฝึกเขียน Ruby
- v3 - Middleman - เหมือน Jekyll ทุกอย่าง แต่ไม่แน่ใจ ทำไมถึงย้ายมา Middleman จำไม่ได้แล้ว
- v4 - Ghost - มีเปลี่ยนมาใช้ Ghost ช่วงนึง เพราะเห็นว่าเขียนง่ายดี ยอมเปลี่ยน Markdown มาเก็บ sqlite (ณ ช่วงนั้น)
- v5 - Gatsby - ใช้ Gatsby ตั้งแต่ 2019 เป็นต้นมา เปลี่ยนเวอร์ชั่นบ้าง แก้บัค มาเรื่อยๆ ใช้ทั้ง md และ mdx
- v6 - Next.js - ปัจจุบัน ล่าสุด
Forked Next.js Starter Theme
แล้วโปรเจ็คที่ Forked มา ต้องแก้อะไรบ้าง? นอกจาก UI ที่มีปรับแต่งแล้ว สิ่งที่ผมแก้ ก็มีหยิบย่อยครับ เช่น
เปลี่ยน path รูปภาพ
จากของเก่าในไฟล์ markdown บางทีเก็บเป็น relative path ไว้เช่น
[image](../../../path/to/image.png)ก็ต้องเปลี่ยนมาใช้ absolute path ให้หมด
[image](/path/to/image.png)วิธีแก้ก็แสนธรรมดา ใช้ Find and Replace ได้ทุก Text Editor เพราะว่าเรารู้ pattern มันแน่นอน
Invalid MDX
ปัญหาของ content ในไฟล์ markdown อันเก่า เนื่องจากว่ามีผสมๆ HTML code ด้วย ก็เลยถูกมองว่า มัน invalid หรือ warning เช่น class ต้องใช้ className หรือ style="" แบบ html ไม่ได้ ต้องเป็น style={{}} ในรูป JSX
อันนี้ก็แอบยากหน่อย เพราะมันไม่มี Pattern ที่แน่นอน ก็ต้อง manual ไปบางส่วน (อย่างน้อยก็ find หา class= กับ style= พอได้อยู่)
Component in MDX
จริงๆ ก็มีปัญหานิดเดียว คือ ไม่มี component เวลาเรียกใช้ในไฟล์ MDX ก็เลยต้องทำการสร้าง component ใหม่ ขึ้นมา ให้เหมือนเดิม ปรับแค่ UI ให้เป็น TailwindCSS แค่นั่นเอง
URL Slug
ตัว Url ของเว็บ จากทีแรกผมใช้เป็น /blog/{year}/{month}/{title} ตอนนี้ปรับมาให้เหลือแค่ /blog/{title} สำหรับบทความใหม่ๆ ส่วนบทความเก่า ก็ยังคงอยู่ ไม่อยากทำ redirect ครับ
สิ่งที่ทำ redirect ไว้ มีแค่ /guides/* ทั้งหลาย ย้ายไป /tutorials/* เหตุผลคือ รู้สึกว่า /{title} มันเข้าใจง่ายกว่า หาง่ายกว่า และกรณีอัพเดทบทความ มันก็ดูดีกว่า ต่างจาก ถ้าเป็น /{year}/{month} ถึงแม้เราจะอัพเดทล่าสุด แต่หลายๆ คนพอเห็น url เขียนไว้นานแล้ว ก็จะมองเป็นเนื้อหาเก่า หรือไม่อัพเดทได้
จาก Gatsby Cloud ไป Vercel
ต้องบอกว่า ไม่ค่อยประทับใจ Gatsby Cloud เท่าไหร่ ตอนแรก ผมนึกว่า ด้วยความที่เป็น Hosting ของตัวเอง การ Build Gatsby น่าจะไวมาก แต่พอลองเทียบกัน (เอาตัวโปรเจ็ค Gatsby เก่าไป deploy gatsby cloud กับ vercel) พบว่า Vercel ทั้ง build ทั้ง preview ไวกว่ามากๆ ก็เลยค่อนข้างประทับใจ Vercel มาคราวนี้ ตัวเว็บเปลี่ยนเป็น Next.js แน่นอน Hosting ก็ต้องเป็น Vercel

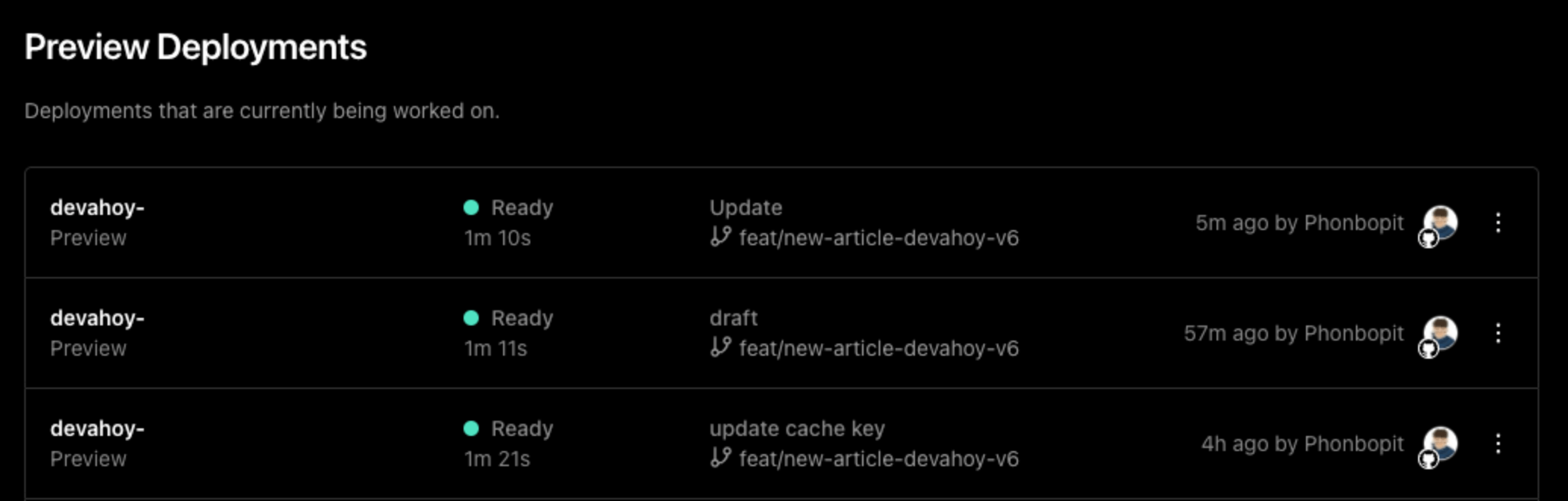
เวลา build ใช้เวลา 1นาทีนิดๆ จากหน้าเว็บทั้งหมด 800 กว่า (รวม blog และ tags)
สุดท้าย ตอนนี้โปรเจ็คก็ย้ายมา Vercel แล้ว และ bulid time ก็ประทับใจ และช่วงนี้ก็น่าจะมีเวลาเขียนบล็อกแล้ว ก็จะพยายามมาเขียน มาอัพเดทให้ได้บ่อยๆ
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust