
ช่วงนี้เห็นหลายๆเว็บใช้ Tailwind CSS กันเยอะมาก และแต่ละเว็บก็หน้าตาคล้ายๆกัน ชวนให้นึกถึงสมัยก่อน ที่เปิดเว็บไหนๆ ก็เจอแต่ Bootstrap
แม้ว่าจะเห็นเว็บส่วนใหญ่ใช้ Tailwind แต่ก็มีอีกไม่น้อยที่ไม่เคยใช้ หรือเคยได้ยิน แต่ยังไม่ได้ใช้ หรือไม่ถูกใจ วันนี้เลยขอมาเขียนบทความ เริ่มต้นใช้งาน Tailwind แบบง่ายๆ ผ่าน CDN ครับ
เว็บ Tailwind Play ก็เป็นเว็บที่ทำให้เราสามารถลองใช้ Tailwind แบบ Online ได้เลย โดยไม่ต้องติดตั้งอะไร เหมาะสำหรับลองเขียน ลองทำ UI อารมณ์คล้ายๆ Codepen
TailwindCSS คืออะไร?
Tailwind เป็น CSS Framework (Utility class) แล้ว utillity นี่มันคืออะไรนะ? จริงๆ มันก็คือ css selector ปกตินี่แหละครับ เพียงแต่เป็นรวม utilities ต่างๆ ให้เราสามารถนำไปใช้งานได้เลย
อาจจะแตกต่างจาก Bootstrap หรือ CSS Framework ที่บางครั้งจะมี Component ให้เราเอาไปใช้งาน เรียกผ่านชื่อ class ได้เลย แต่ Tailwind มันจะไม่เป็นงั้น เราต้องเอา utility ต่างๆ มาประกอบกันเอง
ฟังแล้วเหมือนยุ่งยาก แล้วมันดียังไงนะ? เขียนก็มากกว่าเดิม ใช้ยากด้วย
ผมชอบวิดีโอนี้มาก เป็น Video ของ Tailwind เองเลย What’s new in Tailwind CSS v3.0? แนะนำให้ดูครับ
Core Concepts
อย่างแรกเลย คือ Utility-First Fundamentals ครับ แนะนำลองดูตัวอย่าง และวิธีการใช้งาน เช่น
width-height- เราก็ใช้ classw-1,w-12,h-1หรือh-12เป็นต้นflexboxก็ใช้flexหรือ padding ต่างๆ ก็p-0,p-2font-sizeปกติ แต่ใน tailwind ก็จะเป็นtext-xl,text-2xl,text-smเป็นต้นbackground-colrก็เป็นbg-white,bg-red-500,bg-blue-400
Hover, Focus หรือ State เราสามารถกำหนด hover ให้มัน แค่ใส่ชื่อ class ที่มี prefix hover ลงไป เช่น
<button class="bg-sky-600 hover:bg-sky-700">Save changes</button>Responsive Design หากเคยใช้ Bootstrap ตัว breakpoint ชื่อก็ไม่ต่างกันครับ เช่น md, xl โดยเราใช้ prefix ในการกำหนด screen size ได้แบบนี้
<!-- width ปกติ = 16, จอ md = 32, จอกว้าง lg = 48 เป็นต้น --><img class="w-16 md:w-32 lg:w-48" src="..." />Dark Mode รองรับ Dark Mode และการใช้ก็เหมือนกับ hover state หรือ breakpoint คือใช้ prefix dark: นั่นเอง เช่น
<div class="bg-white dark:bg-zinc-800"></div>การ Reuse Styles และ การ Custom ต่างๆ เพิ่มเติม ลองดูเพิ่มได้ครับ

เริ่มใช้งาน Tailwind
หลังจากเกริ่นอะไรไปเยอะละ ลองมาใช้งาน Tailwind CSS จริงๆ ดูดีกว่า ซึ่ง เราสามารถใช้งาน Tailwind ได้หลายวิธีนะครับ เช่น
- ใช้งานผ่าน CDN
- ติดตั้งผ่าน Tailwind CLI (ต้องมี Node.js)
- ติดตั้งร่วมกับ Framework ต่างๆ เช่น React ด้วย Create React App, Vite หรือ Next.js เป็นต้น
และบทความนี้ ขอพูดถึงการใช้งาน CDN นะครับ เพราะน่าจะง่ายที่สุดแล้ว
ใช้งานผ่าน CDN
วิธีนี้เป็นวิธีที่ใช้งาน Tailwind ได้ง่ายที่สุด เพราะคุณสามารถเริ่มต้นโปรเจ็คใหม่ได้เลย หรือก็ต่อยอดจากโปรเจ็คที่ทำอยู่ เพียงแค่เราเพิ่มแบบนี้ลงไป
<script src="https://cdn.tailwindcss.com"></script>เราก็สามารถใช้ class ต่างๆ ของ Tailwind ได้แล้ว, ตัวอย่าง index.html ที่ใช้ Tailwind แบบ CDN
<!doctype html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <h1 class="text-3xl font-bold text-red-700 underline">Hello world!</h1> </body></html>ทดลอง Start local server ของเราดู เพื่อดูหน้าเว็บเราเป็น Tailwind มั้ย
npx serveหรือ Python3 หรือ Web Server อื่นๆ ได้เลยครับ
python3 -m http.serverหากใครไม่มี Web Server แนะนำ Extension Live Server ก็ทำให้เราสามารถจำลอง Server บน Local ของเราผ่าน VS Code คลิ๊กขวาที่ไฟล์ แล้ว Open with Live Server ได้เลย
ถึงแม้จะเป็น CDN เราก็สามารถ custom Tailwind ได้ โดย tailwind config เป็น JavaScript อยู่แล้ว เราก็แค่ใช้ JSON object ให้ตรงกับที่ทาง Tailwind กำหนด เช่น
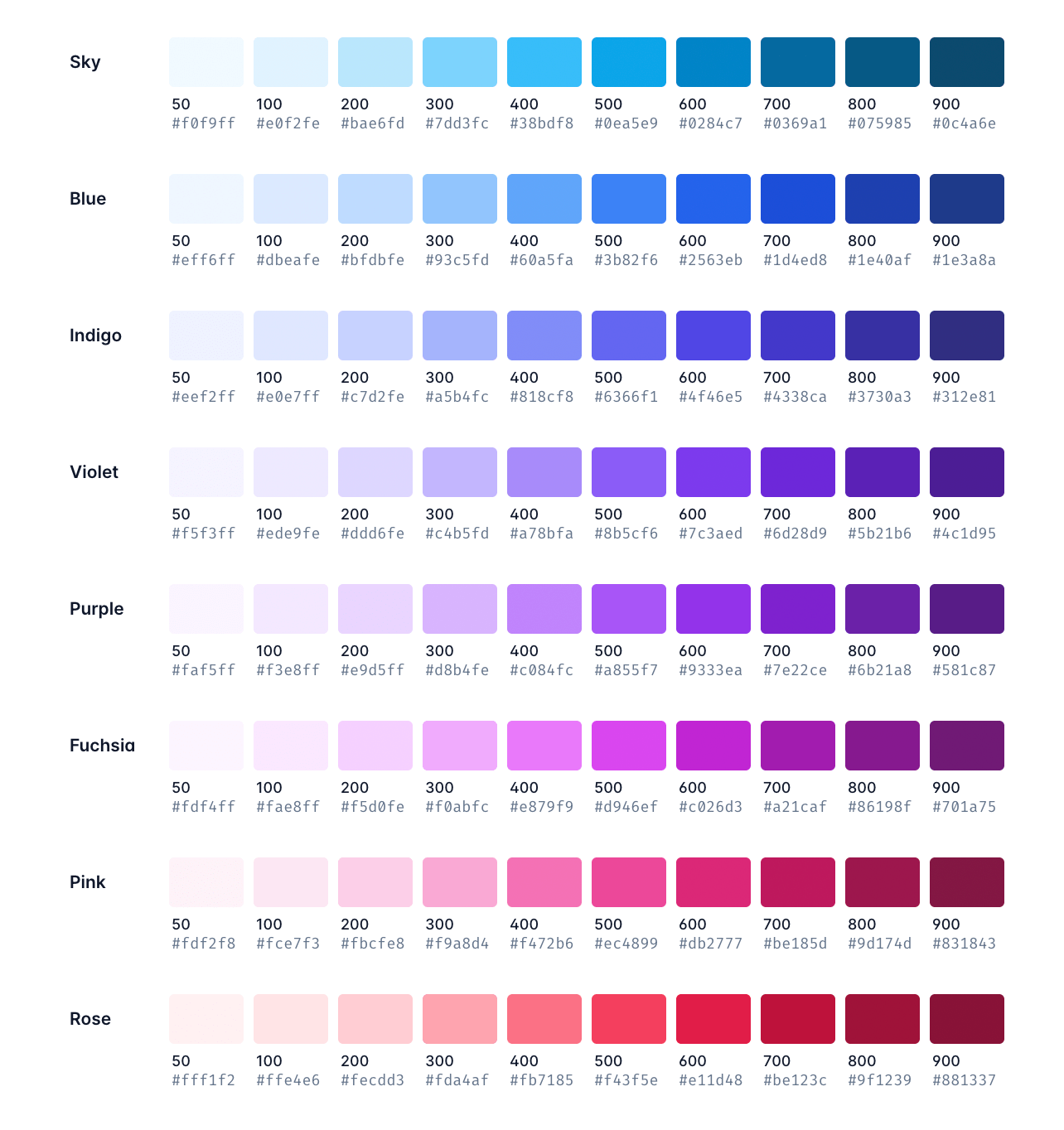
tailwind.config = { theme: { ... // config } }ตัวอย่าง เราเพิ่ม tag <script></script> ลงไป และทำการ custom tailwind ให้ใช้ color ชื่อใหม่ ที่เรากำหนด
<!doctype html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://cdn.tailwindcss.com"></script> <script> tailwind.config = { theme: { extend: { colors: { clifford: '#da373d' } } } } </script> </head> <body> <h1 class="text-clifford text-3xl font-bold underline">Hello world!</h1> </body></html>VS Code Extensions
ทาง Tailwind แนะนำ Extensions 2 ตัวนี้ครับ เพราะมันมีประโยชน์มากๆ
- Tailwind Tailwind CSS IntelliSense - แนะนำใช้ร่วมกับ Prettier + auto save เพื่อให้มัน auto format ตอน save
- PostCSS - PostCSS Language Support
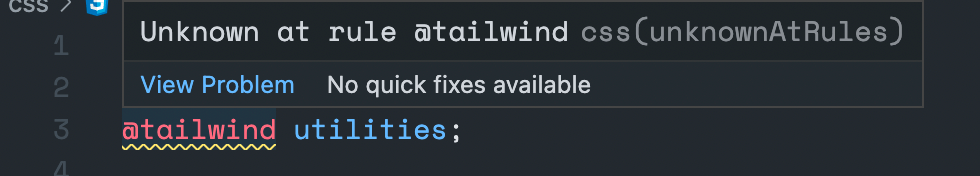
และสุดท้าย ถ้า VS Code ใครมีปัญหา แบบมัน warning css คล้ายๆรูปด้านล่างของผม วิธีการแก้ไขก็คือ ไปเอา unknownAtRules ออกครับ

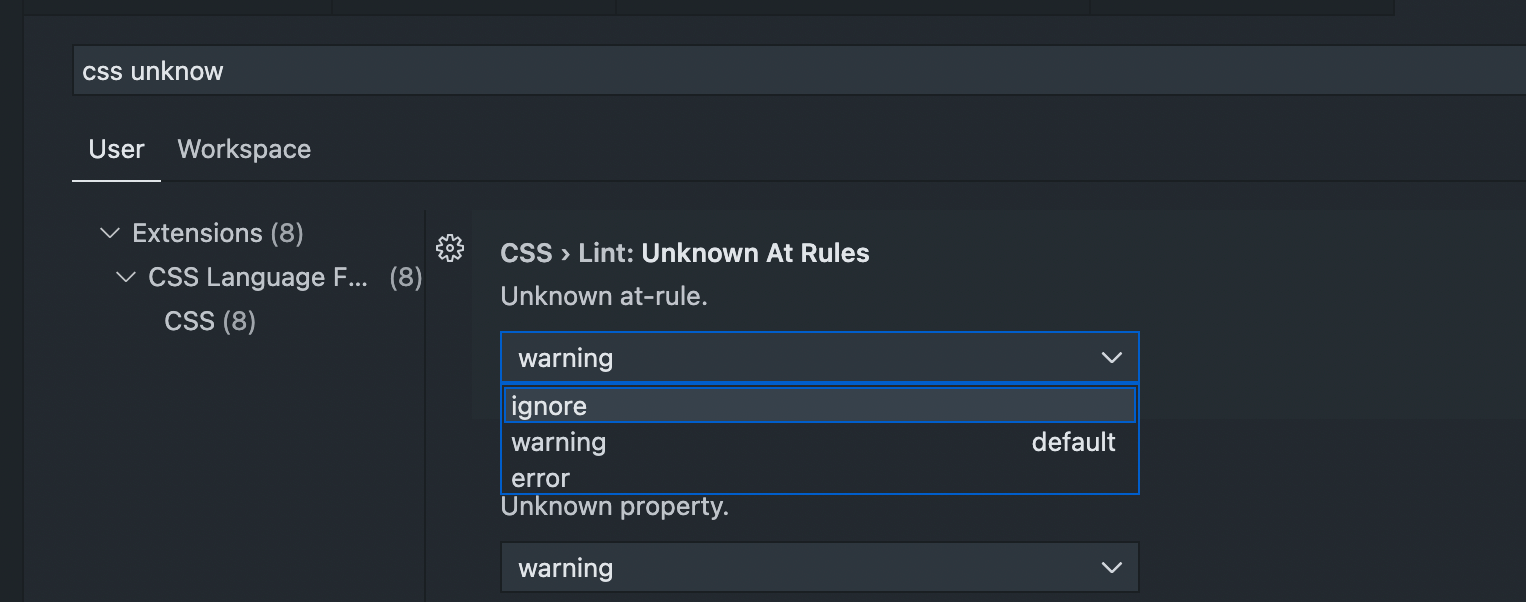
ไปที่ VS Code -> Settings แล้วพิมพ์หา css unknownAtRules แบบนี้

หรือแบบ JSON คือ
{ "css.lint.unknownAtRules": "ignore"}สรุป
บทความนี้ก็เป็นการแนะนำ Tailwind CSS แบบคร่าวๆนะครับ ผมคิดว่า อ่าน หรือดูตัวอย่างๆ ก็คงไม่เห็นภาพ ถ้าไม่ได้ลองใช้งานเอง แนะนำ ลองอ่านจากเว็บ Tailwind และลองปรับ custom ลองเปลี่ยน color เปลี่ยน style ดูนะครับ
ก็หวังว่าบทความนี้จะมีประโยชน์ ยังไงก็ลองไปเล่น ไปเขียนดูครับ อ่านอย่างเดียว ฟังคนอื่นว่ามาว่ามันดี ไม่มีประโยชน์ เราต้องใช้งานเอง และลองดูว่าชอบมั้ย เขียนแล้วชอบ เขียนแล้วสนุก ก็ใช้ไป ไม่ชอบ ไม่สนุก ก็ไปใช้ตัวอื่นครับ 🤣
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust