สอนทำเว็บไซต์ด้วย Node.js, Express และ MongoDB ตอนที่ 10 - การ Hosting และ Deploy Production

สวัสดีครับ มาต่อกันที่ตอนที่ 10 กันนะครับ (น่าจะ ตอนสุดท้ายแล้วครับ ก่อน Workshop) สำหรับตอนนี้จะพูดถึงเรื่องของการ Deploy Production หรือการ Hosting โปรเจ็คของเราครับ โดยใช้ Digital Ocean เป็นเครื่อง Hosting ของเรานั่นเอง
เนื้อหาบทเรียน
- ตอนที่ 1 - NodeJS คืออะไร + ทำการติดตั้ง Node.js และ Node.js เบื้องต้น
- ตอนที่ 2 - ทบทวนพื้นฐาน JavaScript และ Modern JavaScript ES6, ES7+
- ตอนที่ 3 - ว่าด้วยพื้นฐาน Node.js / Callback / Sync และ Async
- ตอนที่ 4 - เริ่มต้นทำเว็บด้วย Node.js และ Express.js
- ตอนที่ 5 - ลองหัดใช้ Template Engine ชื่อ Pug
- ตอนที่ 6 - เริ่มต้นกับ MongoDB
- ตอนที่ 7 - ทำ Backend API ด้วย Node.js และ MongoDB กันดีกว่า
- ตอนที่ 8 - Express Generator / Middleware
- ตอนที่ 9 - ทำระบบ Login ด้วย Passport.js
- ตอนที่ 10 - การ Hosting และ Deploy Production (บทความนี้)
สำหรับบทนี้ เราจะใช้ Project จาก ตอนที่แล้วกันนะครับ เนื่องจากว่า ขั้นตอนนี้อาจจะไม่ได้ coding อะไรเพิ่มเติมมาก ส่วนใหญ่ก็จะเป็นการ Config แล้วก็มี command line เพื่อ upload project ของเรา
Prerequisite
- รู้จักกับกับ Git เบื้องต้น สามารถ clone / push / pull ได้
- สามารถใช้ Command line เบื้องต้น รู้จัก ssh
เตรียมโปรเจ็ค
เริ่มต้น เราทำการเตรียมโปรเจ็คจากบทความที่แล้วครับ หรือ Clone ได้จาก Repo ด้านล่างเลย เลือก part9/ahoy-node-passport นะครับ
git clone https://github.com/Phonbopit/node-express-tutorialเมื่อได้ Project มาแล้ว เราจะใช้ตัวนี้ในการ Deploy กัน
Deploy ด้วย Heroku
วิธีแรก เป็นการ Deploy เว็บของเราด้วยการใช้ Heroku ครับ ข้อดีคือ มันฟรีนั่นเอง เริ่มต้นด้วยการสมัครบัญชีของ Heroku กันก่อน
ทาง Heroku มีบทความวิธีการเริ่มต้นใช้งานร่วมกับ Node.js เขียนไว้อยู่ครับ สำหรับคนติดปัญหา สามารถไปอ่านเพิ่มเติมได้ครับ https://devcenter.heroku.com/articles/getting-started-with-nodejs
การ Deploy Heroku เราจำเป็นต้องมี Heroku CLI และ Git บนเครื่องเรานะครับ
ติดตั้ง Heroku CLI ผ่าน Homebrew กันครับ (หรือดาวน์โหลดแบบ .pkg ก็ได้ https://cli-assets.heroku.com/heroku.pkg)
brew install heroku/brew/herokuส่วน Windows หรือ Linux สามารถติดตั้งได้จาก Link นี้ครับ https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
เมื่อเราติดตั้ง Heroku เรียบร้อยแล้ว เราจะสามารถรันคำสั่ง ผ่าน Terminal ได้เลย เช่น
heroku loginเพื่อทำการ Login ผ่าน Terminal โดยจะมี Popup ให้เรายืนยันอีกทีบน Browser ครับ เมื่อเรา Login เรียบร้อยแล้ว เราจะสามารถจัดการ Appliaction ต่างๆได้ผ่าน Terminal เลย (หรือบางคนชอบ UI ก็จัดการผ่าน Dashboard ของ Heroku ปกติครับ)
Create App with Heroku CLI
ไปที่โปรเจ็คของเรา โฟลเดอร์ ahoy-node-passport จากนั้น ทำการรัน
git initเพื่อสร้าง Git repo ขึ้นมาก่อน (อย่าลืม gitignore node_modules ด้วยนะครับ)
ต่อมารันคำสั่ง
heroku createหรือกรณีที่เราลืม Login หรือ Login ไม่ถูกต้อง ตัว CLI ก็จะฟ้องให้เรา Login ครับ
Creating app... done, ⬢ vast-inlet-65557https://vast-inlet-65557.herokuapp.com/ | https://git.heroku.com/vast-inlet-65557.gitเมื่อสร้างเสร็จ เราจะได้ App และได้ URL แบบด้านบน นั่นเท่ากับว่าเรามี web แล้วครับ แต่ๆ เรายังไม่มี source code เลย
ทำการอัพ Source Code ของเราไปที่ Heroku ด้วยคำสั่ง
git push heroku masterหมายถึงเรา push code ไปที่ remote ที่ชื่อว่า heroku ด้วย branch master (ปกติเป็น origin)
remote: -----> Build succeeded!remote: -----> Discovering process typesremote: Procfile declares types -> (none)remote: Default types for buildpack -> webremote:remote: -----> Compressing...remote: Done: 26.9Mremote: -----> Launching...remote: Released v3remote: https://vast-inlet-65557.herokuapp.com/ deployed to Herokuremote:remote: Verifying deploy... done.To https://git.heroku.com/vast-inlet-65557.gitลองเข้า url ที่ทาง Heroku ให้มา (เป็น subdomain) จะเห็นว่าเราได้หน้าเว็บแล้วครับ

ทีนี้ลอง Login หรือ Register ดูว่า ได้มั้ย?
เอ๊ะ เว็บยังใช้ไม่ได้นี่นา
วิธีการดู Log
เราสามารถดู Log ได้โดยใช้คำสั่ง (จากโฟลเดอร์โปรเจ็คเรา)
heroku logsหรือ
heroku logs --tailทีนี้เราก็จะเห็น Error เกี่ยวกับ Connect MongoDB ก็แน่นอน ตัว Heroku เป็นแค่ Hosting ครับ เค้าไม่ได้มี MongoDB ให้เรา เราก็ต้องใช้ MongoDB จากที่อื่น
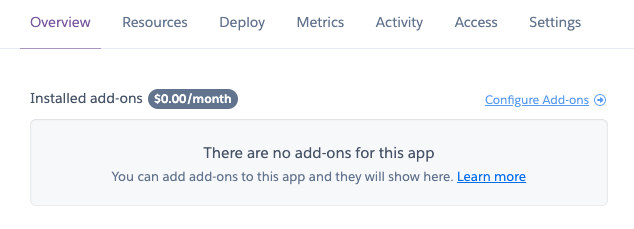
สิ่งที่เราต้องทำคือ ใช้ Add-on ของ Heroku ครับ ไปที่ https://dashboard.heroku.com/apps จากนั้นเลือก App ของเราครับ

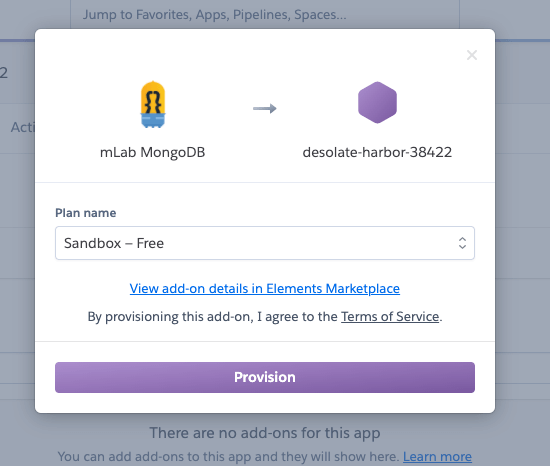
เลือก Configure Add-ons ครับ ตรงช่อง Add-ons ให้เราพิมพ์หา MongoDB เราจะได้เป็น mLab MongoDB ครับ (เป็น MongoDB Provider เจ้านึง) เราสามารถใช้แบบ Sandbox - Free ได้ครับ กด Provision

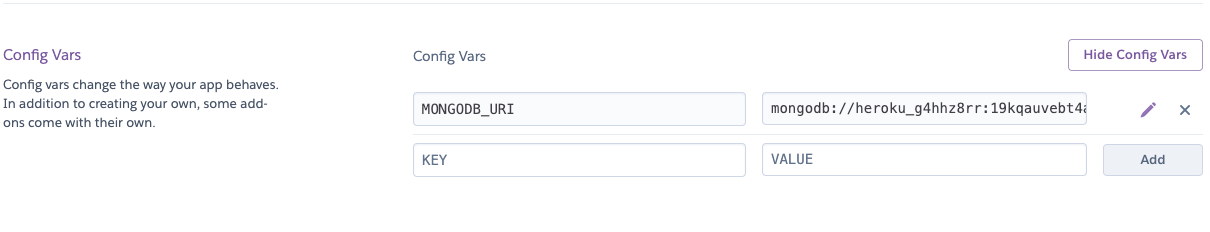
จากนั้นไปที่ Settings ครับ ตรง Config Vars เลือก Reveal Config Vars เราจะเห็น Configuration variables ชื่อ MMONGODB_URI ก็คือ url ที่ใช้ connect MongoDB แบบ connection string แทน localhost นั่นเอง

กลับไปที่โปรเจ็คเรา ที่ไฟล์ db.js เปลี่ยนจาก localhost เป็น mLab ซะ ด้วย process.env ครับ จาก
const mongoose = require('mongoose')mongoose.connect('mongodb://localhost:27017/ahoy-node-passport', { useNewUrlParser: true, useUnifiedTopology: true})เป็น
const mongoose = require('mongoose')mongoose.connect(process.env.MONGODB_URI, { useNewUrlParser: true, useUnifiedTopology: true})แล้วลอง Deploy ใหม่
git commit -am 'Update MongoDB url'git push heroku masterเราก็จะสามารถใช้งาน Node.js ได้แล้วครับ แถมมี MongoDB จาก mLab ที่สร้างผ่าน Heroku Dashboard ได้แบบง่ายๆเลย
ทีนี้สุดท้าย ปกติตัว Heroku จะ start ด้วย npm start ปกติอยู่แล้ว แต่ถ้าเราอยากให้ Heroku start ด้วยคำสั่งอื่น เราสามารถใช้ Procfile ได้เช่นกันครับ
และ port ที่ Heroku ใช้รัน จะต้องเข้าถึงผ่าน process.env.PORT นะครับ หากใครใช้การกำหนด port แบบ hard code ก็อย่าลืมเปลี่ยนด้วยนะครับ ไม่งั้นจะ start server ไม่ขึ้น
สรุป
ก็บทความนี้เป็นการ Deploy ด้วย Heroku ครับ เป็น Hosting ที่เราสามารถ Deploy งานของเราได้แบบง่ายๆเลย ไม่ต้องเสียตังครับ (แบบฟรี ก็พอที่เราจะรัน Demo หรือทำเว็บเล็กๆได้เหลือเฟือครับ) เมื่อแอพมีขนาดใหญ่ หรือมีคนเข้าใช้เยอะ เราเริ่มมองเรื่อง Performance ก็ค่อยๆขยับขยายๆ ก็ยังได้ครับ
และ Tutorial ชุดนี้ ผมก็หวังว่าเพื่อนๆ พี่ๆ น้องๆ ที่เข้ามาอ่าน จะได้รับความรู้ มองเห็นภาพ มากขึ้น สามารถนำไปต่อยอด ทำ Node.js Application ของตัวเองได้นะครับ
ซึ่งการ Deploy จริงๆ แล้วมันมี Option เยอะแยะมากมาย ตัว Heroku ก็เป็นเพียงแค่หนึ่งใน Option ในอนาคต ผมจะพยายามยก ตัวอย่างการ Deploy แบบอื่นๆ มาให้ดูครับ
สุดท้าย หากเพื่อนๆ ที่มาอ่าน อย่าลืมติดตาม Youtube Devahoy ผมด้วยนะครับ และตัว Tutorial ชุดนี้ ผมก็ทำลง Youtube ตามหลังบทความเช่นกันครับ และอาจจะมีเนื้อหาเยอะกว่าด้วย เพราะว่าเวลาพูด มันสามารถบอกรายละเอียดได้เยอะกว่า (หรือว่าจะมีแต่น้ำนะ ฮ่าๆ)
หลังจาก Tutorial ชุดนี้หมด ผมจะมี Mini Workshop ทำเว็บ แสดงข้อมูลสินค้า มีระบบหลังบ้านในการเพิ่ม ลบ แก้ไขได้ครับ โดยประยุกต์จาก Tutorial ชุดนี้แหละครับ รอติดตามได้เลยครับ
ขอบคุณครับ
❤️ Happy Coding
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust
![[Workshop] ทำ Chat Application ด้วย Express + Socket.io และ React.js](/images/2023/10/app-chat-react.png)
![[Workshop] ทำ Chat Application ด้วย Node.js, Express และ Socket.io](/images/2023/10/chat-app-nodejs-socketio.png)