สอนทำเว็บไซต์ด้วย Node.js, Express และ MongoDB ตอนที่ 1 - ติดตั้งโปรแกรม

สวัสดีครับ ผมเห็นว่าบทความเกี่ยวกับ Node.js ที่ผมเคยเขียนไว้ ช่วง 2015-2016 ก็ยังมีคนสนใจอยู่พอสมควร ผมจึงคิดว่า ปีนี้ 2020 ผ่านมาก็ 5ปีแล้ว เนื้อหามันค่อนข้างเก่า ฉะนั้นผมเลยตัดสินใจทำเป็น Series สอนเขียนเว็บด้วย Node.js และ MongoDB ขึ้นมาซะเลย ซึ่งก่อนหน้านี้ก็มีหลายบทความแล้ว แต่ว่ากระจัดกระจาย สำหรับคนที่มีพื้นฐาน หรือเคยเขียนมาบ้าง ก็สามารถทำความเข้าใจได้ไม่ยาก
แต่จะดีกว่า ถ้าผมรวบรวมทำมันเป็นบทสอน แบบตั้งแต่ ต้น จนเขียนได้เลย เรียกว่าเป็นกึ่งๆ สอน และ Workshop ไปด้วยครับ จบบท ก็สามารถทำเว็บไซต์ และ Deploy เว็บ ด้วย Node.js ได้เลยครับ
ซึ่งความคาดหวังและจุดประสงค์ของผมมี 2 ข้อครับ คือ
- อยากให้ผู้เรียนสามารถทำเว็บด้วย Node.js ได้ และสามารถนำความรู้ไปต่อยอดได้ในอนาคตครับ อยากเห็น dev เก่งๆเพิ่มเยอะๆครับ
- ผมอยากทบทวนตัวเองไปในตัวด้วยครับ เป็นการทบทวน ฝึกการเรียบเรียง การจัดหมวดหมู่ และถ่ายทอดครับ เพราะผมเชื่อเสมอว่าถ้าเราไม่สามารถถ่ายทอดความรู้เราออกไปได้ แสดงว่าเรายังไม่เก่ง ฉะนั้นผมก็เลยแค่อยากฝึก อยากลองทำมันครับ
หวังว่าจะชื่นชอบกันะครับ ซึ่งถ้าติดปัญหาตรงไหน หรือส่วนไหนผมผิดพลาดก็สอบถาม หรือเสนอแนะเข้ามาได้เลยครับ
เนื้อหาบทเรียน
- ตอนที่ 1 - NodeJS คืออะไร + ทำการติดตั้ง Node.js และ Node.js เบื้องต้น (บทความนี้)
- ตอนที่ 2 - ทบทวนพื้นฐาน JavaScript และ Modern JavaScript ES6, ES7+
- ตอนที่ 3 - ว่าด้วยพื้นฐาน Node.js / Callback / Sync และ Async
- ตอนที่ 4 - เริ่มต้นทำเว็บด้วย Node.js และ Express.js
- ตอนที่ 5 - ลองหัดใช้ Template Engine ชื่อ Pug
- ตอนที่ 6 - เริ่มต้นกับ MongoDB
- ตอนที่ 7 - ทำ Backend API ด้วย Node.js และ MongoDB กันดีกว่า
- ตอนที่ 8 - Express Generator / Middleware
- ตอนที่ 9 - ทำระบบ Login ด้วย Passport.js
- ตอนที่ 10 - การ Hosting และ Deploy Production
Prerequisite
สิ่งที่ต้องมีสำหรับคอร์สเรียน Node.js และ MongoDB คือ
- เข้าใจ Web พื้นฐาน เช่นรู้ว่า HTML&CSS คืออะไร และ Client & Server แตกต่างกันอย่างไร (เพราะต้องเข้าใจ request และ response) ถ้าไม่เข้าใจ ลองค้นหาเพิ่มเติมดูครับ
- สามารถใช้ VS Code ได้ (Visual Studio Code)
- สามารถใช้ Command Line เบื้องต้นได้ เช่น Terminal (บน Mac OS) หรือ ใช้ Terminal built-in ของ VS Code
Node.js คืออะไร ?

Node.js คือ JavaScript runtime สำหรับฝั่ง Server และเป็น Open Source ซึ่งเขียนด้วยภาษา JavaScript สรุปรวมๆ NodeJS ก็คือ Platform ตัวหนึ่งที่เขียนด้วย JavaScript สำหรับเป็น Web Server นั่นเอง ซึ่งจะแตกต่างจากการเขียน JavaScript ที่ฝั่ง Client เล็กน้อย เช่น ไม่มี document.getElementById() หรือ window.alert() แต่จะมีสิ่งที่เรียกว่า Module เข้ามาแทน ซึ่งเป็นคล้ายๆ built-in library นั่นเอง
- NodeJS นั้นเป็น Non-blocking I/O นั่นคือ มันจะทำงานโดยที่ไม่ต้องรอกัน ปกติถ้าเป็นแบบ Blocking คือ เมื่อคำสั่งแรกทำงาน ก็ต้องรอจนจบ task ถึงจะเริ่มทำคำสั่งที่สองได้ แต่ถ้า Non-blocking แบบ Node.js คือสามารถทำงานที่สองได้เลย โดยที่ไม่ต้องรอให้งานแรกเสร็จก่อน
เริ่มต้นติดตั้ง Node.js
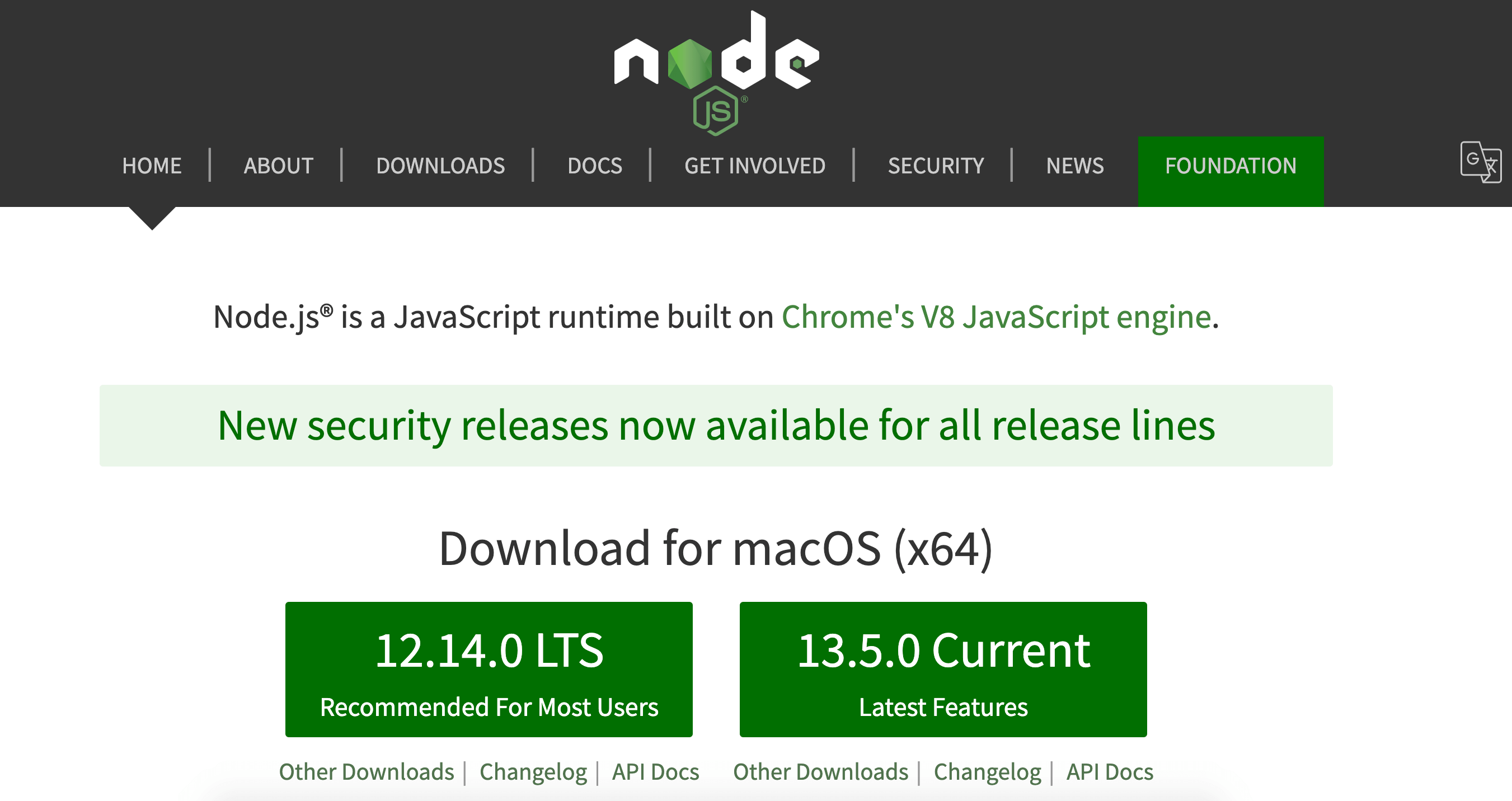
การติดตั้ง Node.js ทำได้ง่ายมาก เพียงแค่เข้าเว็บ Node.js Download จากนั้นเลือก OS ที่เราใช้งาน และทำการ ติดตั้งตาม Guide ได้เลย โดยแนะนำให้เลือกเวอร์ชั่นที่เป็น LTS ครับ คือ Long Term Support นั่นเอง

ปัจจุบัน ณ ที่เขีนยบทความ Node.js LTS เวอร์ชั่น 12.14.0
สำหรับคนใช้ Mac OS สามารถติดตั้งผ่าน Homebrew ได้เช่นกัน
brew install nodeโดยเมื่อเราทำการติดตั้ง Node.js เสร็จเรียบร้อยแล้วนั้น เราสามารถเช็ดดูว่า Node.js เราติดตั้งได้ถูกต้องจริงหรือเปล่า โดยการเปิด Terminal ขึ้นมา จากนั้นพิมพ์
node -vต้องได้ผลลัพธ์ประมาณนี้ (เวอร์ชั่นอาจจะต่างกันเล็กน้อย)
v12.14.0หรือตรวจสอบ npm (พูดถึงในหัวข้อถัดไป) ด้วยคำสั่ง
npm -vก้จะได้ผลลัพธ์เช่น
6.11.3โดยปกติแล้ว Node.js จะมาพร้อมกับ REPL (Read-Eval-Print-Loop) เป็นเสมือนกับ built-in IDE อะครับ เราสามารถเข้าโหมดนี้แล้วลองใช้คำสั่ง Node.js ได้ครับ เช่น
ทดลองเปิด Terminal ขึ้นมา หรือจะใช้ VS Code แล้วเปิด -> Terminal ครับ (View -> Terminal)
nodeเราจะได้หน้าตาแบบนี้
Welcome to Node.js v12.14.0.Type ".help" for more information.>หลังจากเครื่องหมาย > เราสามารถพิมพ์คำสั่งของ JavaScript ลงไปได้เลย (Node.js ก็คือ JavaScript ครับ ที่สามารถรันบน Server ได้)
console.log('Ahoy!');จะได้ผลลัพธ์
Ahoy!undefinedสามารถกด Tab เพื่อดูคำสั่ง หรือ module ต่างๆ ที่เราสามารถใช้ได้ (ทดลองกดดูได้ครับ) ผลลัพธ์ประมาณนี้
Array ArrayBuffer Atomics BigIntBigInt64Array BigUint64Array Boolean BufferDataView Date Error EvalErrorFloat32Array Float64Array Function GLOBALInfinity Int16Array Int32Array Int8ArrayIntl JSON Map MathNaN Number Object PromiseProxy RangeError ReferenceError ReflectRegExp Set SharedArrayBuffer StringSymbol SyntaxError TextDecoder TextEncoderTypeError URIError URL URLSearchParamsUint16Array Uint32Array Uint8Array Uint8ClampedArrayWeakMap WeakSet WebAssembly __error assert async_hooks buffer......พวกนี้คือ module และ function ที่เราสามารถใช้ได้ครับ มีทั้งของ Node.js และของ JavaScript ครับ
สร้างโปรเจ็คแรกด้วย Node.js
ต่อมาครับ มาลองสร้างโปรเจ็คแรกด้วย Node.js กันครับ สร้างโฟลเดอร์ขึ้นมาปกติ หรือสร้างจาก VS Code ก็ได้ครับ
mkdir hello-nodejsจากนั้นสร้างไฟล์ขึ้นมา 1 ไฟล์ ชื่อ app.js ใส่ข้อมูลดังนี้
const name = 'Devahoy'
const hello = (name) => `Hello ${name}`
const sum = (a, b) => a + b
const result = sum(2, 3)
console.log('result', result)ผมมีทั้งตัวแปร และฟังค์ชั่นในไฟล์นี้ เราสามารถสั่งรันโปรแกรมด้วย Node โดยใช้คำสั่ง
node <FILE_NAME>เช่น
node app.jsจะได้ผลลัพธ์เป็น
5ต่อมา Node.js เราสามารถ ที่จะแชร์ข้อมูลระหว่าง 2 ไฟล์ได้ครับ เช่น ใช้ function อีกไฟล์ได้ (เหมือนหลายๆภาษา ที่สามารถ import library เข้ามาใช้)
ซึ่งใน Node.js เราเรียกกันว่า export / require module ครับ เราลองมาดูการใช้งานง่ายๆครับ เช่น จากไฟล์ app.js ด้านบน
ทำการเพิ่มโค๊ด บรรทัดนี้ต่อท้าย
module.exports = sumคือการ export ฟังค์ชั่น sum เพื่อแชร์ให้ไฟล์อื่นไปใช้งานได้ ลองสร้างไฟล์ใหม่ สมมติชื่อ main.js
const sum = require('./app.js')
const result = sum(10, 20)
console.log('main.js > ', result)การ import ไฟล์หรือฟังค์ชั่น เราจะใช้คำสั่ง require() ครับ เพื่อ import ไฟล์ที่เราต้องการ (สามารถย่อเหลือแค่ ./app ได้โดยไม่ต้องมีนามสกุล .js)
และสั่งรันด้วยคำสั่ง node app.js เราก็จะได้ผลลัพธ์เป็น 30 ครับ
นอกจากนี้ module.exports เราสามารถ export หลายๆ function ได้เช่น
module.exports.name = namemodule.exports.hello = hellomodule.exports.sum = sumหรือ
module.exports = { name, hello, sum}ซึ่งถ้าใครไม่ค่อยเข้าใจ syntax ด้านบน เดี๋ยวรออ่านเพิ่มเติมเรื่อง Modern JavaScript ครับ
Recap
สรุปสำหรับ ตอนที่ 1 - ก็ยังเป็นพื้นฐานอยู่ครับ สิ่งที่ได้คือ
- ติดตั้ง Node.js และ npm
- NodeJS ก็คือ JavaScript แค่อยู่บนฝั่ง Server
- ใช้คำสั่ง
node <FILENAME>เพื่อรันคำสั่ง node.js - ใช้คำสั่ง
module.exportsเพื่อ export ไฟล์ - ใช้คำสั่ง
require('./file')เพื่อ import ไฟล์
สำหรับบทความนี้ก็ขอจบเพียงเท่านี้ครับ หวังว่าจะชื่นชอบกัน และก็ฝากติดตามตอนต่อๆไปด้วยครับ เมื่อตอนใหม่มา ผมจะมาอัพเดท Table of Contents ของบทความนี้ และพยายามทำ link ไว้ทุกๆบทความให้อ่านง่ายครับ
สุดท้ายใครมีปัญหา ติดปัญหาตรงไหน สามารถสอบถามเพิ่มเติมได้ตลอดครับ
ต่อ ตอนที่ 2 ได้เลยครับ ทบทวนพื้นฐาน JavaScript และ Modern JavaScript ES6, ES7+
❤️ Happy Coding
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust
![[Workshop] ทำ Chat Application ด้วย Express + Socket.io และ React.js](/images/2023/10/app-chat-react.png)
![[Workshop] ทำ Chat Application ด้วย Node.js, Express และ Socket.io](/images/2023/10/chat-app-nodejs-socketio.png)