
โดยปกติ ก่อนหน้านี้ เวลาที่เราสร้าง React Component แบบ Class เรามักจะใช้ React.PureComponent เพื่อให้ Component นั้นๆ render เฉพาะเวลาที่ Props มีการเปลี่ยนแปลง (การทำ Memoized ให้มัน)
แต่พอมาใช้ function component เลยทำให้ ผมเห็นหลายๆส่วน หรือหลายๆ Component ลืมเรื่องเหล่านี้ไป ก็เลยมาเขียนบทความเล็กๆน้อย อธิบายเพิ่มเติมครับ
React.memo() คืออะไร?
React.memo() เป็น Higher Order Component และมันจะทำการ memoization เหมือน PureComponent ทุกประการ จะ render เฉพาะตอน Props เปลี่ยน ต่างกันที่ ใช้ function component แทน Class นั่นเอง (คือ Props เหมือนเดิม Output ก็ต้องได้อย่างเดิม)
ตัวอย่างเช่น (ผมสร้างจาก Create React App เริ่มต้นเลย)
import React, { useState } from 'react'import './App.css'
const Item = ({ name }) => { console.log('render item : ', name)
return <p>{name}</p>}
function App() { const name = 'Devahoy' // สมมติ fetch จาก api const [count, setCount] = useState(0)
return ( <div className="App"> <Item name={name} />
<button onClick={() => setCount(count + 1)}>Click me</button>
<p>Total click: {count}</p> </div> )}
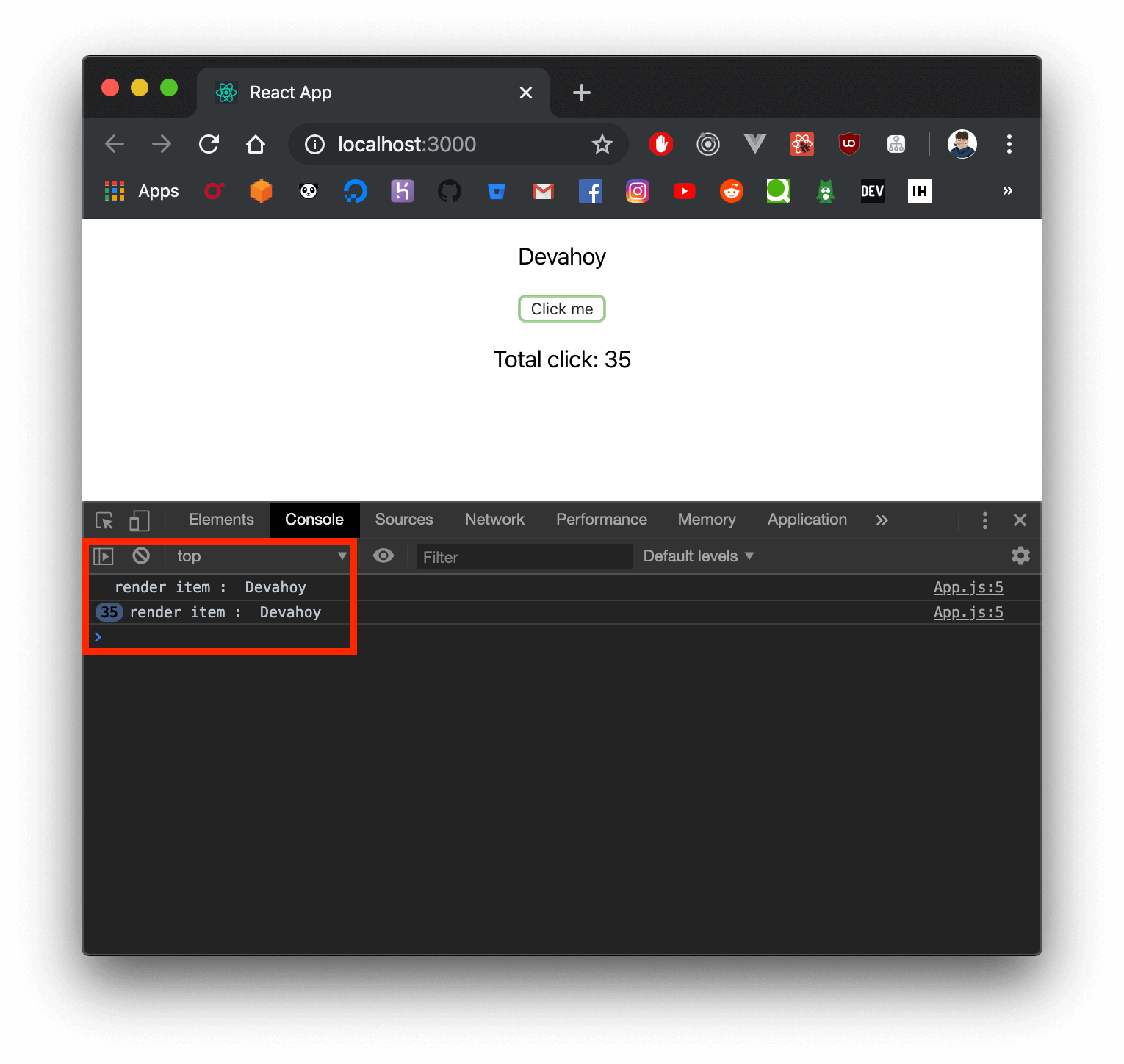
export default Appถ้าสังเกตจากโค๊ด ถ้าเรากด Click Me เพื่ออัพเดท state ทุกๆครั้งที่กด ค่า state เปลี่ยน ก็ re-render ใหม่ แต่ ค่า Props ที่ส่งไป Item มันไม่ได้เปลี่ยนเลย มันก็ไม่จำเป็นต้อง re-render ใหม่รึเปล่า?

พอเป็น function component ทางแก้ก็คือใช้ React.memo() มาช่วยนั่นเอง
// React.memo() เป็น Higher Order Component ก็ pass function component ส่งไปเป็น argument ได้เลยจ้าconst Item = React.memo(({ name }) => { console.log('render item : ', name)
return <p>{name}</p>})
// หรือใครไม่ถนัด ก็สร้างตัวแปรเพิ่มก็ได้const Item = ({ name }) => { console.log('render item : ', name)
return <p>{name}</p>}
const MemoizedItem = React.memo(Item)
// ตรง parent ก็ใช้ <MemorizedItem name={name} /> แทนก็จะไม่เห็น console.log() แล้ว เพราะมันถูก memoized ไว้ ตราบใดที่ Props ยังไม่เปลี่ยน (Props มีค่าเดิม) ฉะนั้น Output (ก็ return ค่าเดิมกลับไป) ไม่ต้อง render ใหม่
เมื่อไหร่ควรใช้ React.memo() ?
- เมื่อ component นั้น render บ่อยๆ ด้วย Props เดิมซ้ำๆ หรือข้อมูลที่ Props มีการเปลี่ยนบ่อยๆ แบบที่เกิดจาก state changed จาก Parent คล้ายๆตัวอย่างด้านบนก็ได้
- Pure Functional Component คือใช้กับ function component ต้องได้ props เดิม ต้องได้ output ค่าเดิม
จบแล้วครับ ก็เป็นตัวอย่างคร่าวๆครับ เผื่อหลายๆคนจะลืม 😀
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust
