วิธีการ Deploy เว็บไซต์ง่ายๆ ด้วย Netlify

บทความนี้จะมาแนะนำวิธีการ Deploy เว็บไซต์หรือการอัพโหลดเว็บไซต์เราไปที่เครื่อง Hosting นั่นเอง โดยใช้ Netlify ซึ่งโดยปกติแล้ว เว็บ Hosting จะต้องเสียค่าบริการ ต้องเช่ารายเดือน รายปี ก็ว่าไป จากนั้นก็ใช้พวก FileZilla ทำการ FTP เพื่อเอาไฟล์ไปไว้บน Server ของ Hosting ซึ่งปัจจุบันก็ต้องบอกเลยว่าเริ่มมีหลาย Platform ที่ทำให้การ Deploy งานนั้นง่ายกว่าเดิมเยอะ เช่น แค่เชื่อมกับ Github/Github/Bicbutcket ก็ deploy ทุกๆ commit เชื่อม CI/CD เจ้าดังๆต่างๆ เช่น CircleCI, Travis, SemaphoreCI เป็นต้น
หรือจะว่าไปการที่เราจะหา Hosting ฟรีๆสำหรับฝากเว็บ บางทีแค่เว็บเล็กๆทำเพื่อ Demo เท่านั้น การจะไปเช่า Hosting ก็เป็นการเปลืองเสียเปล่าๆ ปัจจุบันมีวิธีการ Hosting ฟรีๆอยู่หลายที่เลย (ต้องเป็นแค่ Static Website นะ คือไม่มี Database เป็นแค่ HTML/CSS/JS) เช่น Netlify, Firebase Hosting, Github Pages, Now, Surge.sh หรือ Heroku เป็นต้น
เยอะแยะมากมาย เอาละพูดนอกเรื่องไปซะเยอะละ ก็มาเข้าเนื้อหาหลักกันดีกว่า วันนี้จะมาพูดถึงวิธีการ Deploy ด้วย Netlify กันครับ
Netlify คืออะไรละ?
จริงๆแล้ว Netlify ก็คือผู้ให้บริการ Hosting นั่นแหละ แต่ว่ามีความพิเศษคือให้บริการเฉพาะ Static Website ได้ทั้งแบบเว็บธรรมดา หรือจากพวก Static Website Generator ต่างๆเช่น Gatsby, Hugo ก็ได้เช่นกัน
เว็บไซต์ Netlify https://www.netlify.com
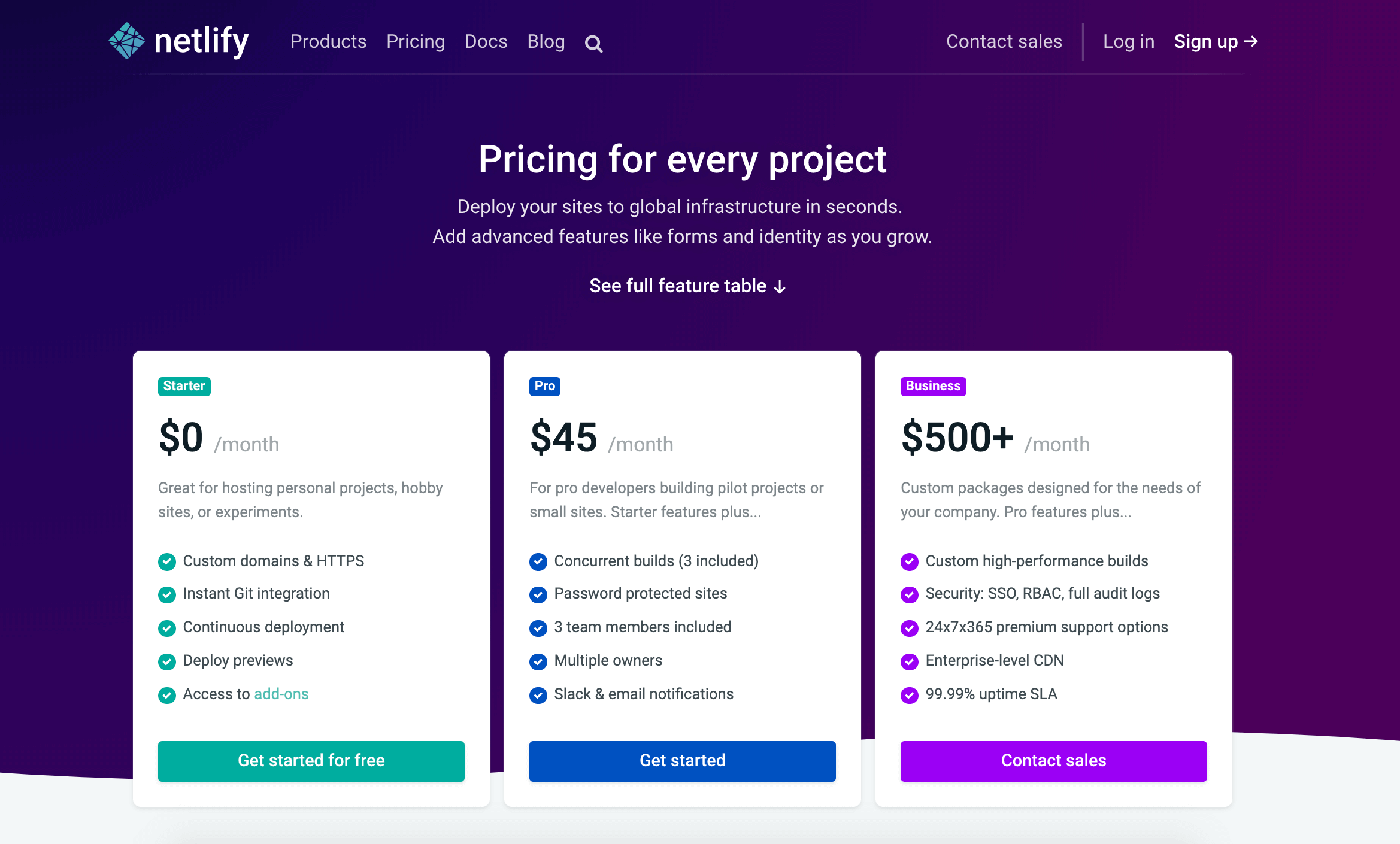
ส่วนราคาก็ง่ายๆเลย ใช้ฟรีครับ ถ้ามี Team ถึงค่อยเสียตัง ฉะนั้นใครที่ทำเว็บเล่นๆใช้เอง ก็ไม่จำเป็นต้องเสียตังก็ได้ครับ

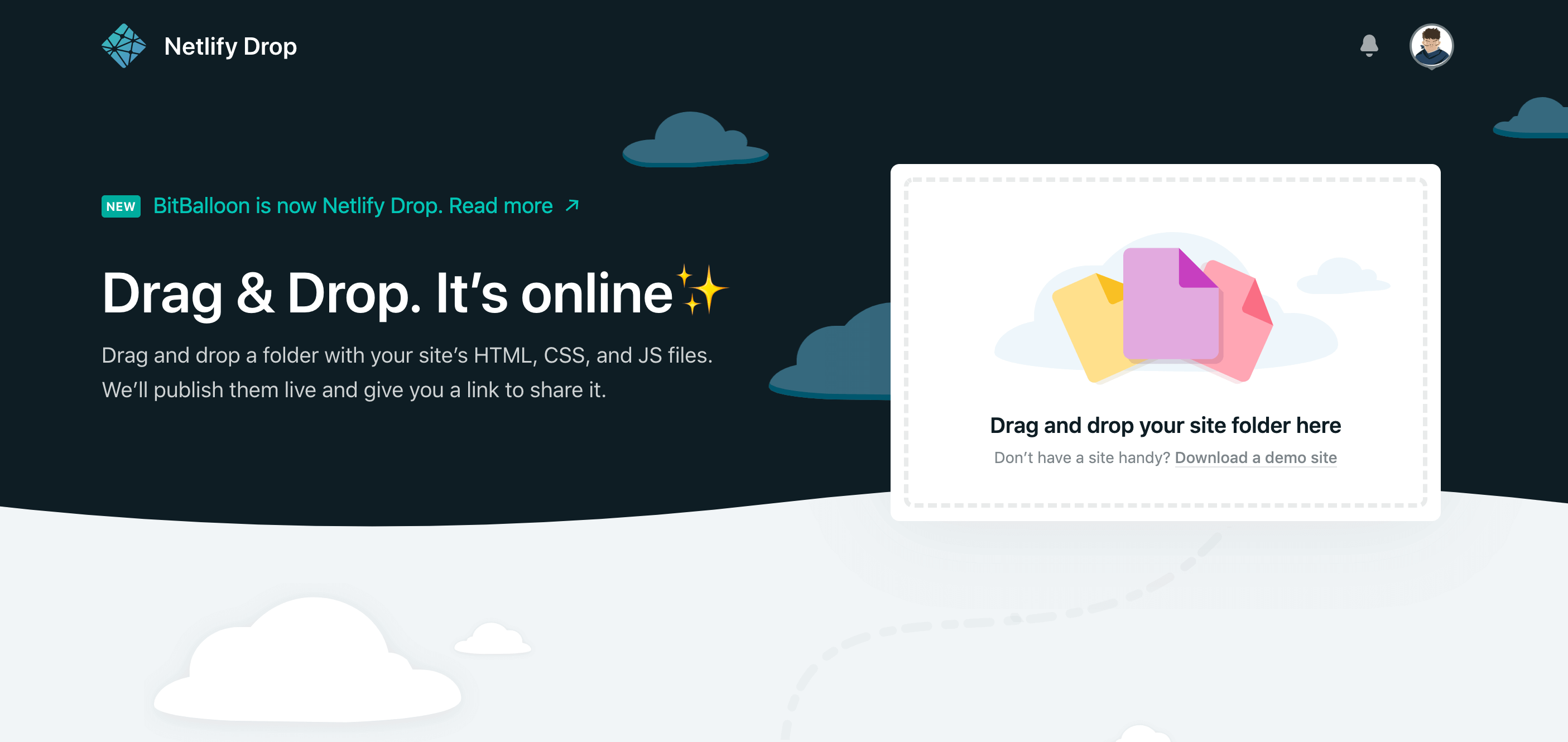
Deploy เพียงแค่โยนโฟลเดอร์ลงไป
การ Deploy ด้วย Netlify นั้นก็ง่ายแสนง่าย เพียงแค่โยน folder ลงไป (ที่มี index.html) ก็ได้เว็บง่ายๆแล้ว
เราก็จะได้เว็บที่ Netlify generate ให้เลย เป็น subdomain ถ้าไม่ได้ Login domain นี้ก็จะหมดอายุไปเองใน 24ชม. แต่ถ้า Login เว็บเราก็จะไปอยู่ในหน้า Netlify Dashboard นั่นเอง Link: https://app.netlify.com/drop
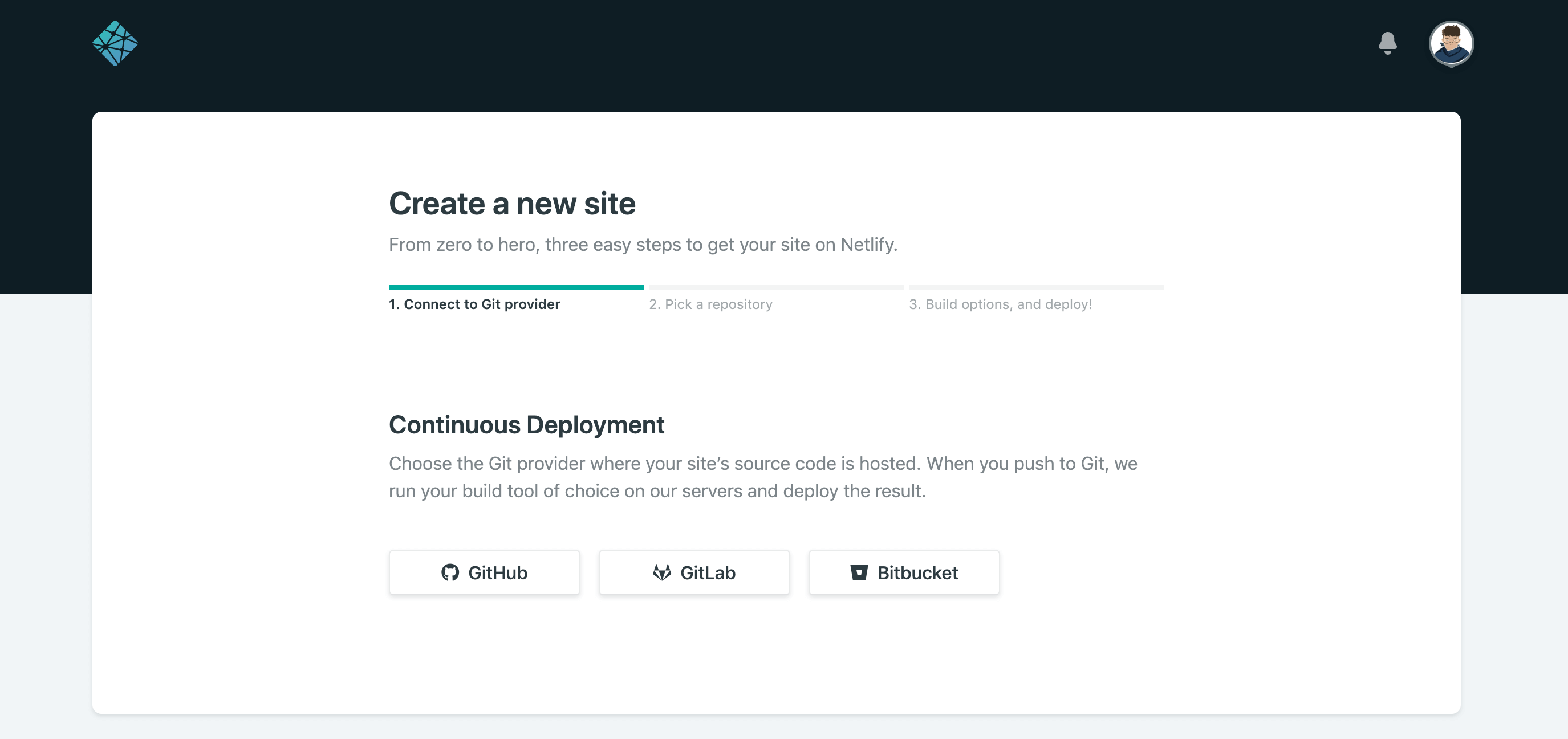
Deploy โดยเชื่อมต่อกับ Git
อีกวิธีนึงในการ Deploy app ด้วย Netlify คือการเชื่อมต่อ Git เมื่อมีการ push ขึ้นไปแล้ว ตัว Netlify จะทำการ Build และ Deploy ให้เราเอง โดยเราสามารถเลือก Branch ที่ต้องการ Deploy และคำสั่ง build เช่น ถ้าเป็น Gatsby ก็สามารถใช้ gatsby build ได้ เป็นต้น

Features เด่นๆมีอะไรบ้างนะ
แล้ว Feature เด่นๆของ Netlify ล่ะ มีอะไรบ้าง? ก็ต้องบอกเลยว่า ถ้าเทียบกับราคาที่ฟรีแล้ว ต้องบอกว่าคุ้มค่าครับ ประหยัดเวลาในการ config หรือตั้งค่าต่างๆไปได้เยอะมาก
1. Custom Domain
เราสามารถทำ Custom Domain ได้ โดยจะใช้ Netlify DNS ก็ได้ หรือตั้งค่า CNAME, A Record ชี้มาที่ Netlify app ก็ได้ พร้อมกับเป็น https ในตัวเลย เรียกได้ว่าแทบไม่ต้องทำอะไรทั้งสิ้น
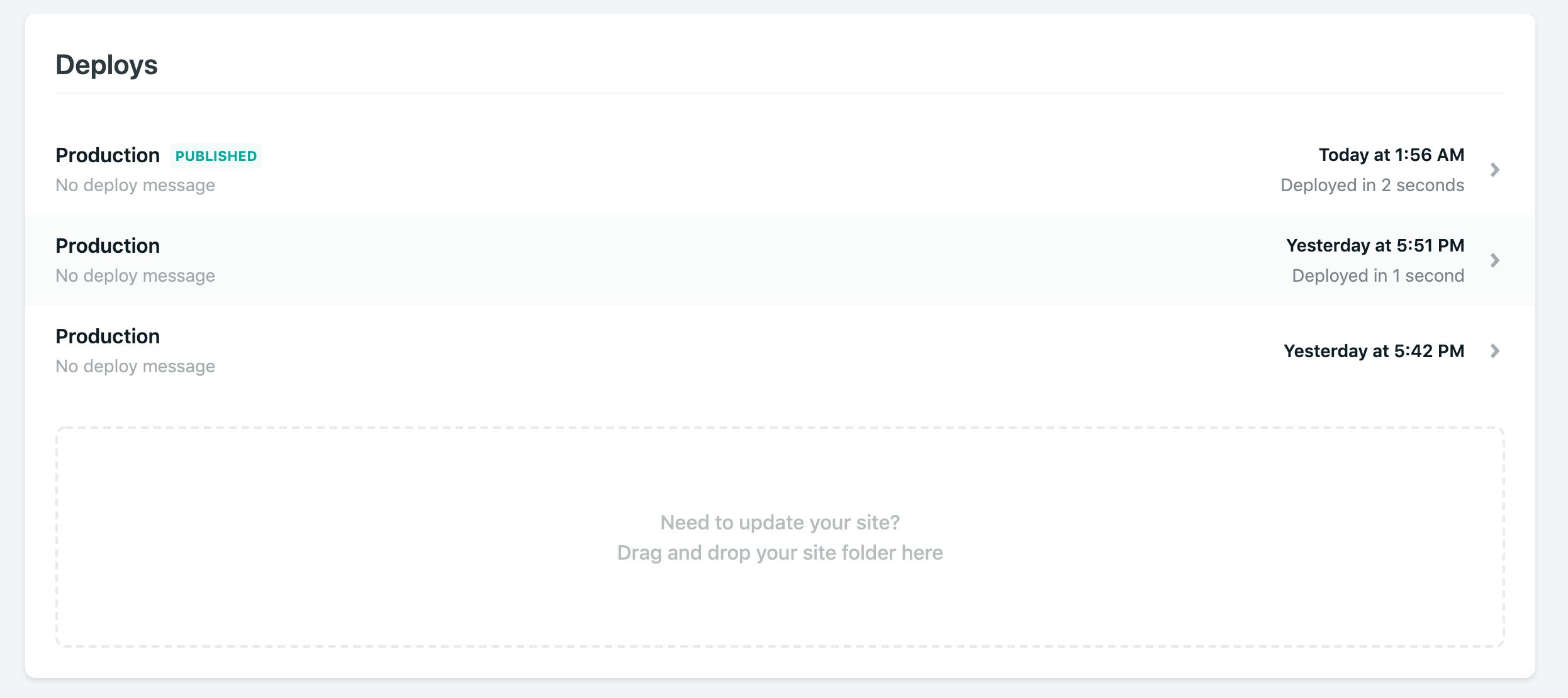
2. เลือก Version สำหรับ Deploy

เราสามารถเลือก Deploy version ที่เราต้องการได้ เช่น เราอยาก rollback กลับไปใช้ version ของเมื่อวาน ก็ทำได้ เพียงแค่เลือก version revision แล้วกด Deploy เพียงแค่นี้เราก็ได้แอพของเมื่อวานแล้ว หรือจะใช้การโยนไฟล์ลงไปก็ได้ เพื่ออัพเดทเว็บใหม่
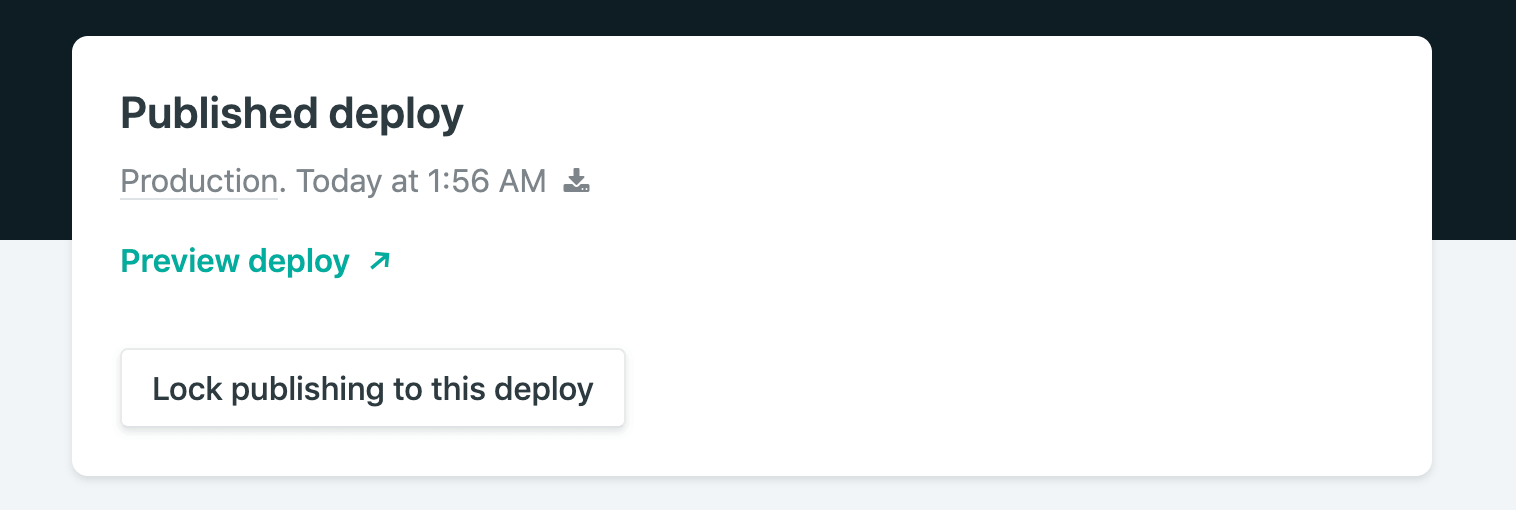
3. มีโหมด Preview

แถมมี Preview เราสามารถเลือกดู Preview version ก่อน deploy จริงได้ด้วย เรียกได้ว่ามีประโยชน์เวลาเราแก้ไขเว็บของเราแล้วไม่อยากให้ลูกค้าเห็นก่อน Production เราสามารถเลือก Preview ดูก่อนก็ได้เช่นกัน
ตั้งค่า Single Page Application
นอกเหนือจากนี้ปกติเวลาเรา Deploy static website ก็จะไม่มีปัญหาอะไร เราสามารถ access ได้ทุก route แต่ถ้าเป็น Single Page Application พวก React, Vue, Angular จะมีปัญหานิดหน่อย ทุก request มันต้องไปเรียก index.html ตัว Routing ถึงจะสามารถจัดการ url ได้ แต่พอเวลาเป็น Netlify เราจำเป็นต้อง ทำ redirect เพื่อให้เวลาเรียก website.com/about ให้มัน redirect ไป index.html ที่มี Route ของ Client side อยู่นั่นเอง
วิธีการก็เพียงแค่เพิ่มไฟล์ชื่อ _redirects
แล้วกำหนดว่า ทุกๆ request ให้ redirect ไป index.html ซะ ก้เป็นอันเรียบร้อย
/* /index.html 200สามารถดูรายละเอียด redirect ได้ที่ https://www.netlify.com/docs/redirects/
Conclusion
ก็หวังว่า Netlify จะเป็นอีกทางเลือกในการ Deploy Application ของเรานะครับ เรียกได้ว่ามันค่อนข้างง่ายสำหรับมือใหม่เลยด้วย ซึ่งช่วงนี้ผมได้สอนมือใหม่ในการทำเว็บ ซึ่งเค้ายังไม่รู้จัก Version Control หรือ Git ฉะนั้น การ Deploy ด้วยการ Drop file ไปใน Netlify จึงเป็นทางเลือก และเข้าใจง่ายสำหรับผู้เริ่มต้นได้ดี
Happy Coding
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust