
วันนี้มานำเสนอบทความเกี่ยวกับการ Deploy งานของเราขึ้น Hosting กันครับ โดยทั่วๆไปแล้ว เวลาเราทำเว็บไซต์ซักเว็บนึง และอยากให้มันออนไลน์ ให้ทุกๆคนเข้าถึงได้ สิ่งที่เราต้องมีก็คือ Domain และ Hosting ใช่มั้ยละครับ
และแน่นอน การจะหา Hosting เพื่อฝากไฟล์เว็บของเราไว้ บางทีก็มีค่าใช้จ่ายในการเช่าใช้งาน แต่ก็ยังมีหลายๆที่ที่ไม่เสียค่าใช้จ่าย
ตัวอย่าง Hosting ในปัจจุบันที่สามารถใช้งานได้ฟรีๆ (ส่วนใหญ่จะเป็น Static website)
ซึ่งวันนี้บทความนี้จะพาไปรู้จัก Hosting ฟรีๆ ที่ชื่อว่า Firebase Hosting กันครับ สิ่งที่ต้องมีคือ สามารถใช้งาน Terminal เพื่อพิมพ์คำสั่ง หรือ Power Shell ได้
เริ่มต้นโปรเจ็ค React
ผมสร้างโปรเจ็ค React จาก Create React App ขึ้นมาผ่าน Terminal ดังนี้
npx create-react-app react-with-firebase-hosting
cd react-with-firebase-hostingyarn startในบทความนี้ assume ว่าทุกๆคน มีเว็บ React และต้องการจะอัพขึ้น Hosting ฉะนั้น ก็จะข้ามส่วนตรงนี้ไปนะครับ ให้คิดว่าตัวโปรเจ็คที่สร้างนี้ เป็นเว็บที่เรากำลังพัฒนาอยู่
ซึ่งโดยปกติแล้ว สิ่งที่เราจะอัพขึ้น Hosting ก็คือ static file ต่างๆ (พวก HTML, CSS, JavaScript) ไม่ใช่ไฟล์ src/** ของ React นะครับ การที่เราจะได้ไฟล์ static ตัว Create React App ก็จะมี script ที่ทำให้เรา build ได้ง่ายๆ ด้วยคำสั่ง
yarn buildตัว Create React App ก็จะ generate folder ชื่อว่า build ให้เรานั่นเอง ซึ่งใน build เนียแหละ มันก็คือไฟล์เว็บไซต์ของเราที่เขียนด้วย React
สิ่งที่เราจะทำต่อมาคือ อัพเจ้า build ไปไว้ที่ Hosting
สร้าง Firebase Hosting

ต่อมาก็คือใช้ Firebase Hosting ซึ่งเป็นบริการนึงของ Firebase
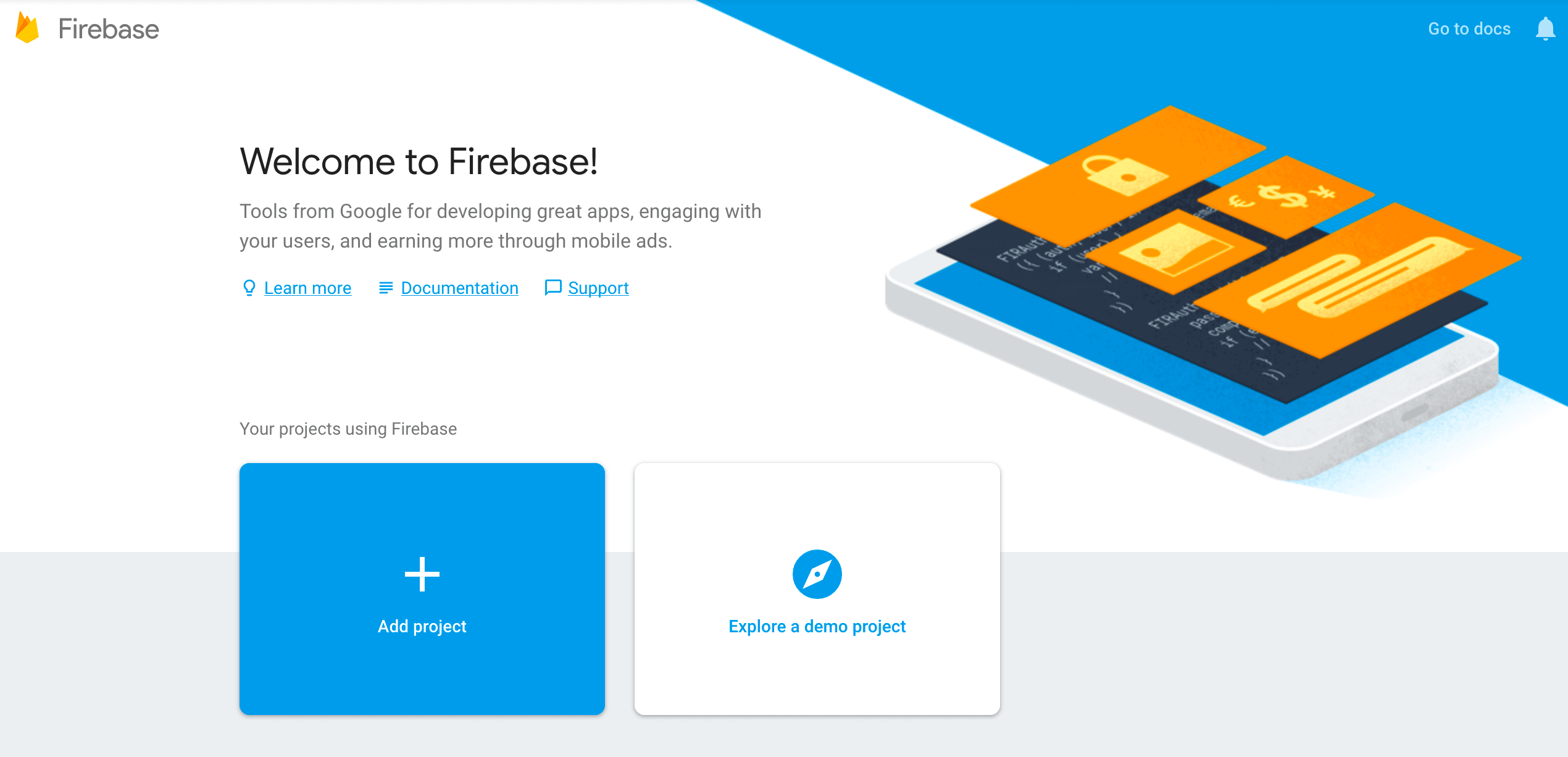
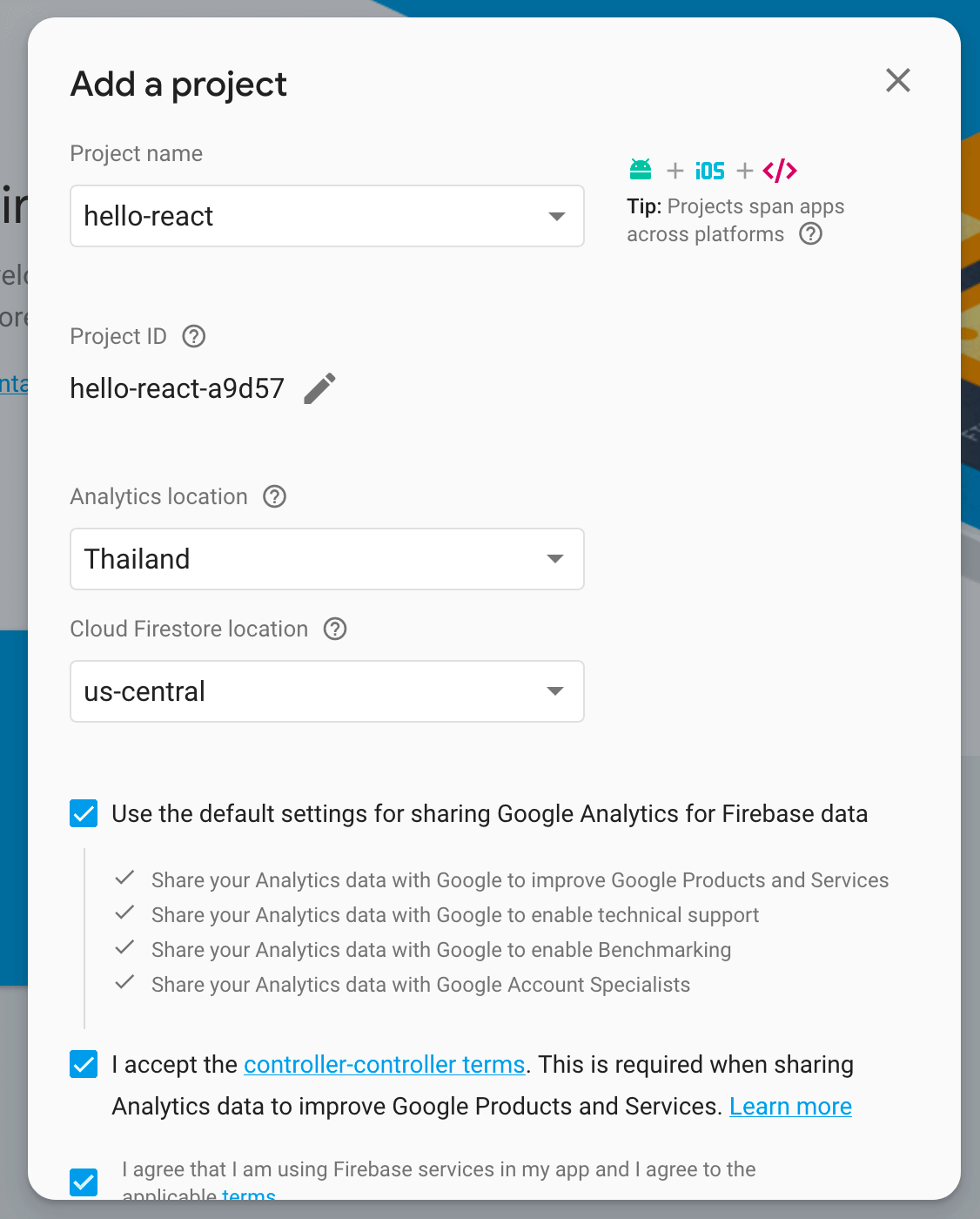
ขั้นตอนแรกก็คือสร้าง Firebase App ขึ้นมาก่อน ในที่นี้ผมใช้ชื่อว่า hello-react

เมื่อสร้าง Project บน Firebase เสร็จ ผมก็มาที่เมนู Sidebar ด้านข้าง ทำการเลือก Develop => Hosting

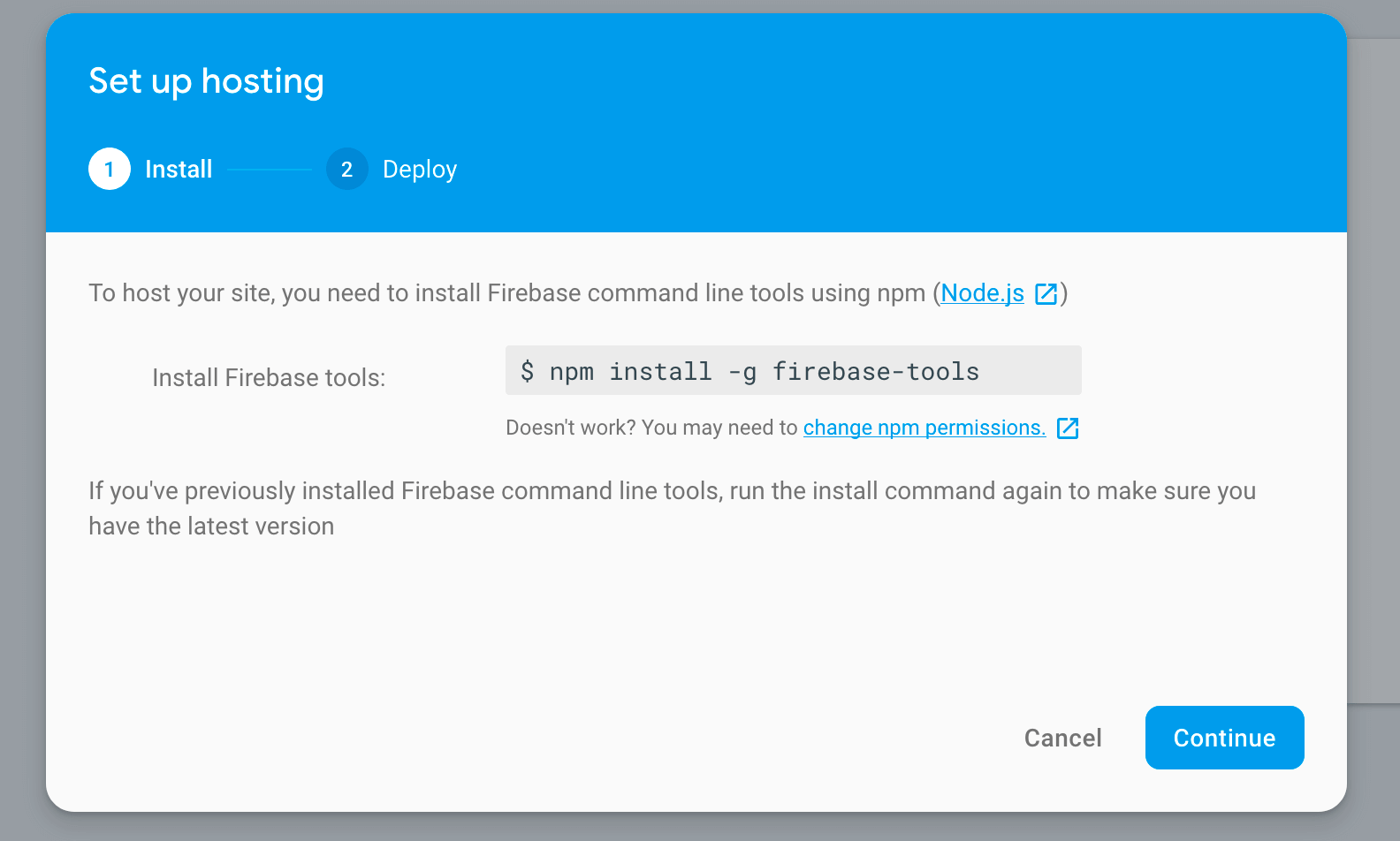
จากนั้นตัวระบบก็จะมี Popup ขึ้นมาให้ทำตาม เริ่มจาก ติดตั้ง firebase--tools
npm install -g firebase-toolsจากนั้นก็ทำการ login และ init firebase project
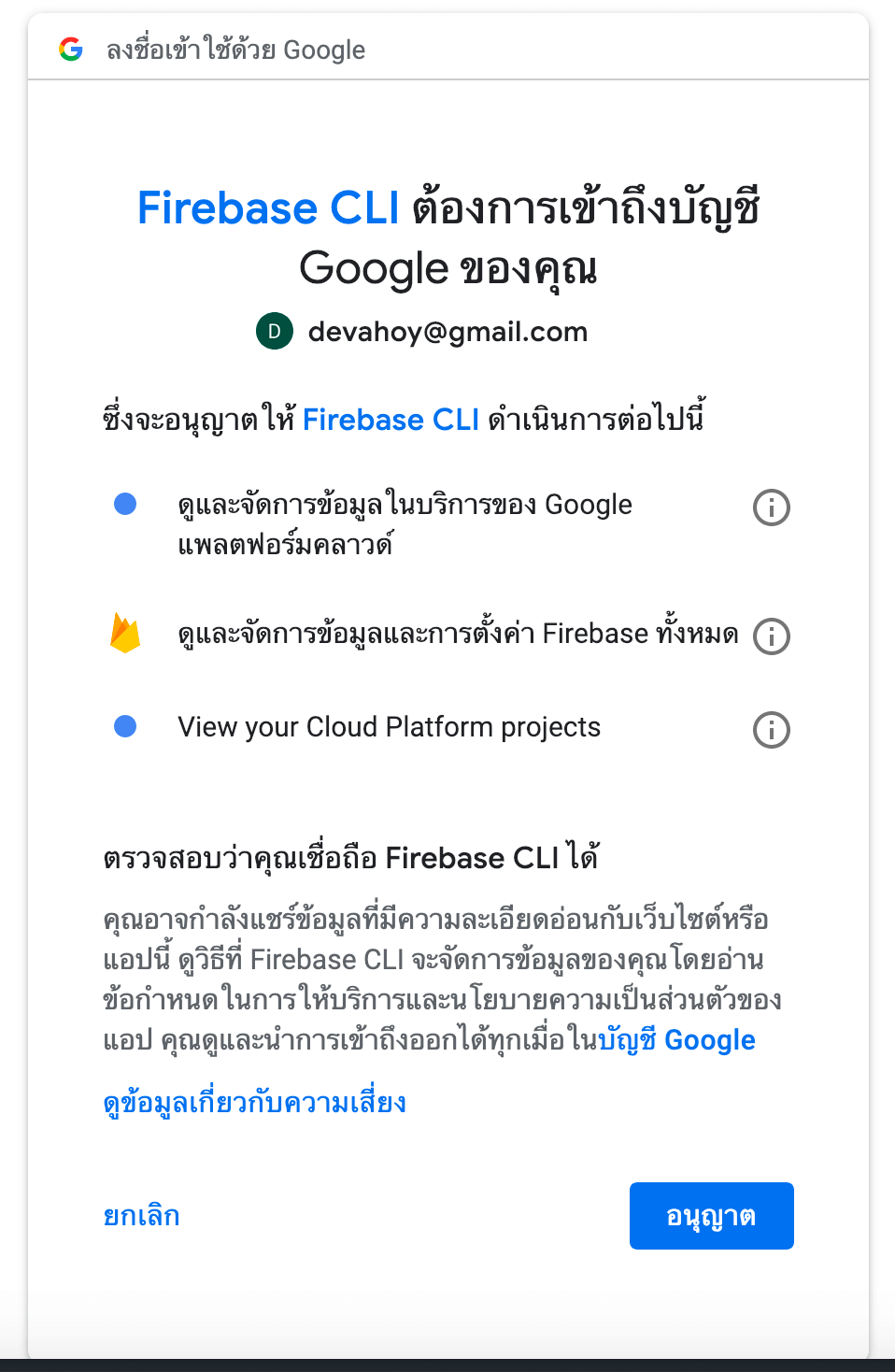
firebase loginก็จะมี Popup ขึ้นมา เพื่อให้เราทลงชื่อเข้าใช้ด้วย Email และเข้าถึง Firebase Console ได้ ก็กด Allow (หรืออนุญาต)

และหน้า Terminal หลังจากเรากดลงชื่อเข้าใช้และ Allow แล้ว ก็จะมี ข้อความบอกใน Terminal ว่า Success
Waiting for authentication...
✔ Success! Logged in as devahoy@gmail.comต่อมา
firebase initเพื่อทำการ สร้าง Project Firebase ผ่าน CLI
######## #### ######## ######## ######## ### ###### ########## ## ## ## ## ## ## ## ## ## ######## ## ######## ###### ######## ######### ###### ######## ## ## ## ## ## ## ## ## ## #### #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices.◯ Database: Deploy Firebase Realtime Database Rules◯ Firestore: Deploy rules and create indexes for Firestore◯ Functions: Configure and deploy Cloud Functions❯◉ Hosting: Configure and deploy Firebase Hosting sites◯ Storage: Deploy Cloud Storage security rulesให้เราเลื่อนไปที่ Hosting และกด spacebar เพื่อเลือก (สังเกตปุ่มกลมๆขาวๆ) จากนั้นกด Enter
? What do you want to use as your public directory?พิมพ์เป็น build เพราะว่า yarn build มันจะ build static ไปที่โฟลเดอร์ build (default กรณีไม่เปลี่ยนคือ public)
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)พิมพ์ n เพื่อไม่ต้องให้มันเขียนทับไฟล์ที่มีอยู่แล้ว
i Writing configuration info to firebase.json...i Writing project information to .firebaserc...
✔ Firebase initialization complete!เมื่อ Firebase init เสร็จเรียบร้อยแล้ว จะได้ไฟล์ม 2 ไฟล์ คือ firebase.json และ .firebaserc
ซึ่งไฟล์ firebase.json เราสามารถเปลี่ยน public path หรือตั้งค่าต่างๆเพิ่มได้ เพราะเป็นรูปแบบ JSON หน้าตาแบบนี้
{ "hosting": { "public": "build", "ignore": ["firebase.json", "**/.*", "**/node_modules/**"] }}ต่อมาสั่ง Firebase Deploy
firebase deployในกรณีที่เราไม่ได้เลือก default project จะเกิด error ขึ้น คือ
Error: No project active. Run with --project <projectId> or define an alias byให้เราทำการ ระบุ project ด้วย โดยการใช้คำสั่ง
firebase use --addและเลือก Project ที่เราสร้างไว้ใน Firebase Console ทดลอง Deploy อีกครั้ง
firebase deploy
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/hello-react-a9d57/overviewHosting URL: https://hello-react-a9d57.firebaseapp.comตอนนี้เว็บผมก็ Host บน Firebase เรียบร้อยแล้ว โดยใช้ไฟล์ static จากโฟลเดอร์ build นั่นเอง
ลองเข้าหน้าเว็บ https://hello-react-a9d57.firebaseapp.com

แต่ว่าทำไมไม่เป็น React นะ?
เพราะว่าเรายังไม่ได้ build ตัว React ของเรานั่นเองครับ โฟลเดอร์ build เลยมีแค่ไฟล์ที่ Firebase ใส่มาให้
ทำการ Build ด้วยคำสั่ง
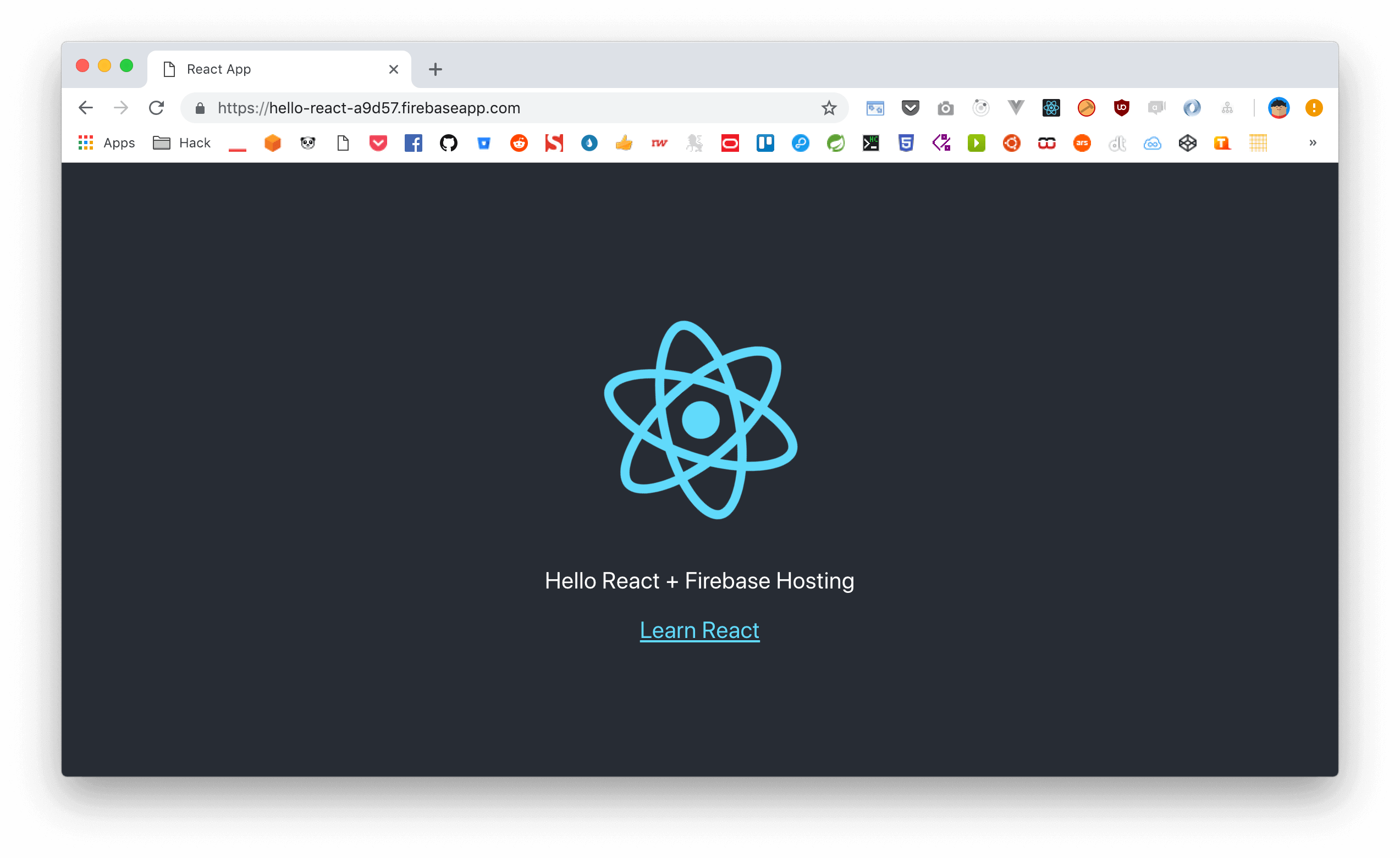
yarn buildจากนั้น Deploy อีกรอบ เป็นอันเรียบร้อย
firebase deploy
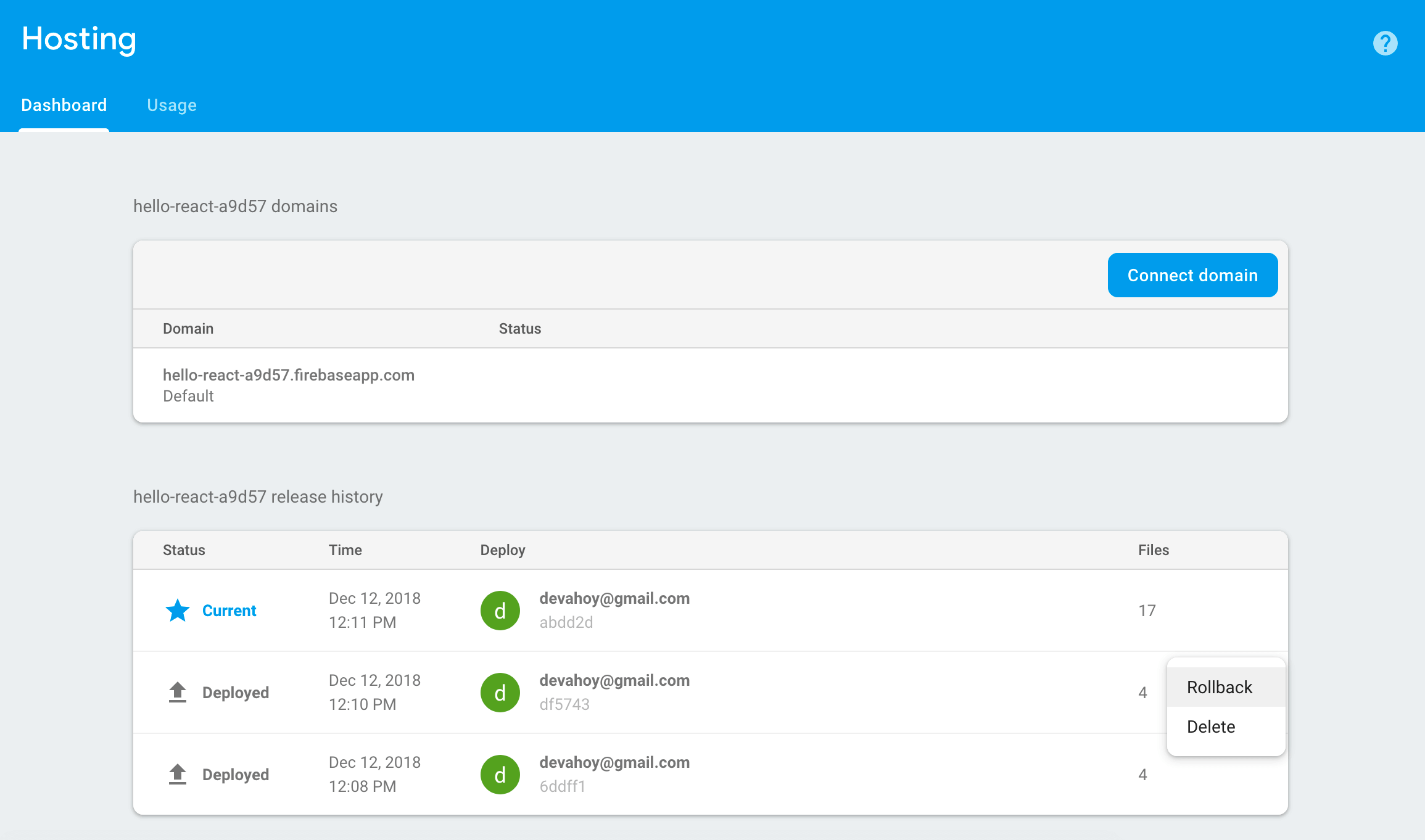
นอกจากนี้ ตัว Firebase Console ยังมีหน้า Hosting ให้เราดู Stat ด้วยว่าเว็บมีการดาวน์โหลดเท่าไหร่ ดู History การ Deploy รวมถึงสามารถ Rollback กลับไปเวอร์ชั่นเก่ากว่าได้ แถมสามารถ Connect Domain เพื่อ Custom domain เองได้

สำหรับบทความนี้ก็เป็นบทความง่ายๆ แนะนำสำหรับมือใหม่เนอะ ถือเป็นบทความต่อยอดจาก Video ที่ผมทำในคอร์สน React and Redux for Beginners ครับ เผื่อหลายๆคนติดปัญหาการ Deploy ขึ้น Firebase Hosting
Happy Coding ❤️
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust