สวัสดีครับ วันนี้ผมมีบทความเกี่ยวกับ Markdown มานำเสนอ จริงๆแล้ว Markdown นั้นง่ายมากเลย ทีแรกผมไม่ได้คิดจะทำเป็นบทความเท่าไหร่เพราะคิดว่ามัน Basic มากๆ แต่พอมาคิดอีกทีก็ยังมีอีกหลายคนที่ยังไม่รู้จัก Markdown หรือใช้งานไม่ถูก (รวมตัวผมเองด้วย บางทีชอบลืม ตอนใส่ Link สลับระหว่าง [] กับ () ตลอด)
สำหรับเว็บของ Markdown สามารถอ่านรายละเอียดได้ที่ Markdown
Markdown คืออะไร?
จริงๆแล้ว Markdown มันคือเครื่องมือที่เอาไว้แปลง Text to HTML ก็คือข้อความธรรมดาๆนี่แหละ และแปลงข้อความของเราเป็นรูปแบบ HTML สำหรับเว็บ ทำให้สิ่งที่เราเขียน อ่านง่าย เช่นใส่ตัวพิมพ์ใหญ่ ตัวเอียง ตัวหนา เพิ่ม Bullet เพิ่ม Link ใส่รูป เป็นต้น โดย file extension ของ Markdown ก็จะเป็น .md, .markdown เป็นต้น
ข้อดีของ Markdown
- ข้อความอ่านง่าย เพราะเหมือนการเขียนภาษาปกติ เช่น การทำ Bullet
- ไม่ต้องแทรกโค๊ด HTML ให้อ่านยุ่งยาก
- ไม่จำเป็นต้องมีความรู้ Programming
ส่วนข้อเสีย ก็คงจะเป็น การต้องมานั่งจำ Syntax บางตัวเพิ่ม ซึ่งผมมองว่า มันไม่ได้จำยากอะไรเลย อ่านบทความนี้ของผมก็ได้
Markdown มีที่ไหนมั่ง?
จริงๆแล้ว ปัจจุบัน เราเห็น Markdown ได้เกือบทุกทีเลย หลายๆเว็บรองรับการเขียนด้วย Markdown หลายๆโปรแกรมรองรับ หรือแม้แต่เว็บนี้ของผมก็เขียนด้วย Markdown ทั้งหมด แล้วแปลงเป็น HTML ตอน compile
Github

แน่นอน สาย Developer ทุกคนต้องรู้จัก และเคยเห็นแน่นอน และ Github ก็รองรับ Markdown โดยจะเห็นว่า repo ส่วนใหญ่ จะมี README.md นั่นแหละ Markdown แต่ใน Github จะมี feature เพิ่ม ที่ Markdown spec ปรกติไม่มี เช่น ใส่ code block, ใส่ table โดยเรียกว่า GFM : GitHub Flavored Markdown Spec
Bear

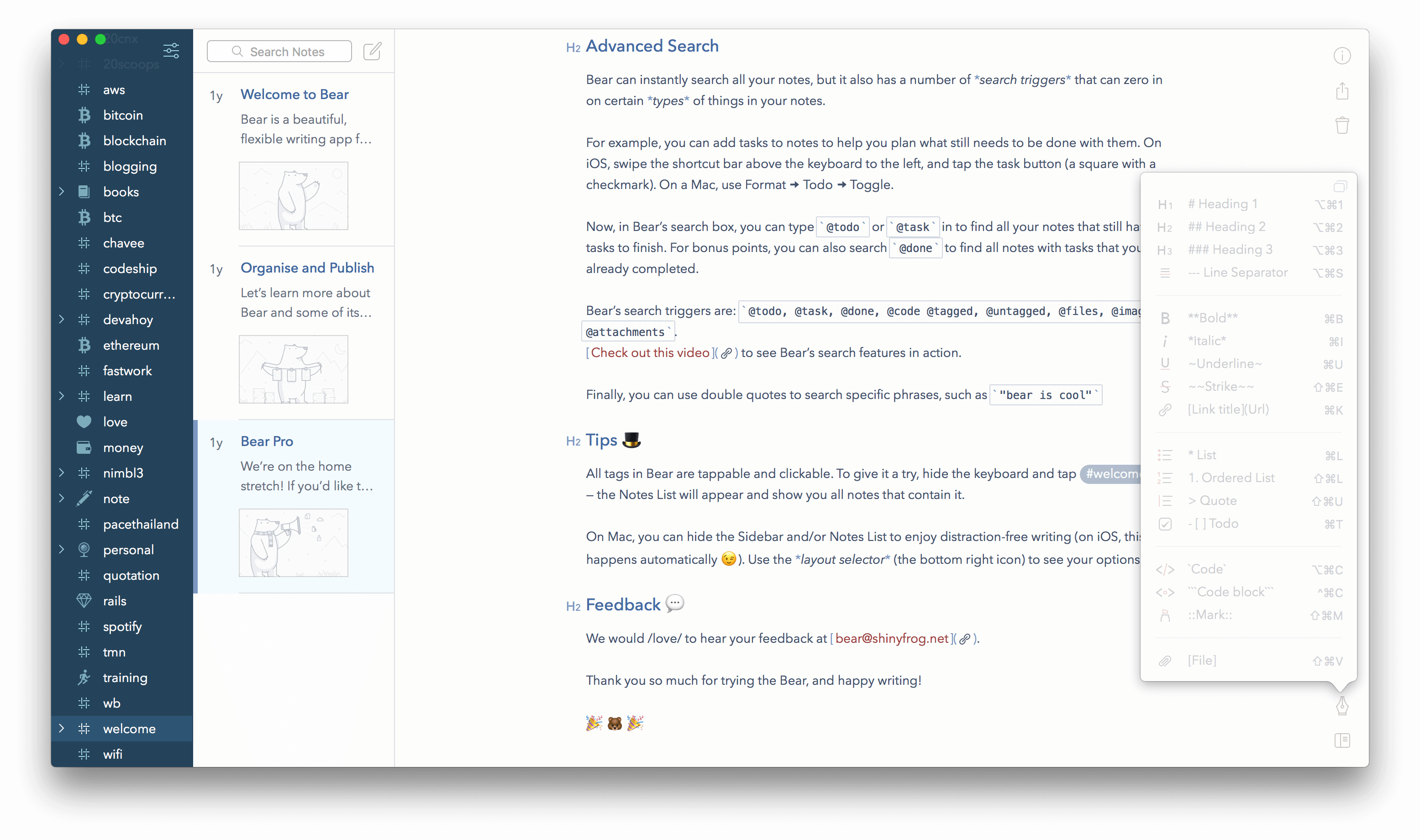
ตัวโปรแกรมจด Note ที่ผมใช้อยู่ ก็รองรับ Markdown จะเห็นว่าข้อความอ่านง่ายมาก
แถมมี Guide เอาไว้ให้ดูกรณีลืม syntax (แม้ว่าบาง syntax จะแตกต่างจาก Markdown spec ไปบ้าง แต่ก็ไม่ได้มีปัญหาอะไร)
Stackoverflow

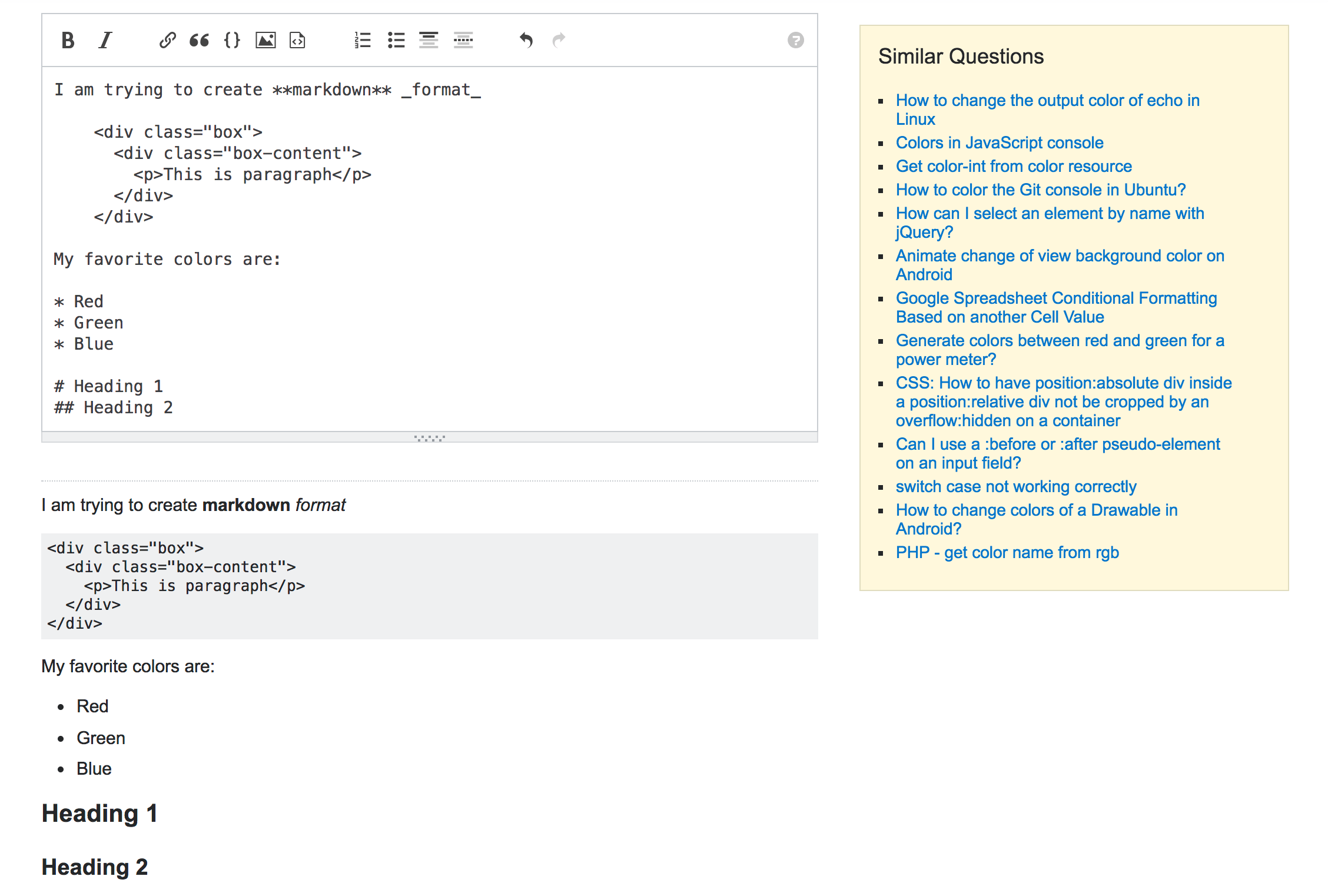
เชื่อว่า Developer ทุกคนต้องรู้จักหรือเคยเข้าแน่นอน แต่จะเคยถามหรือตอบ นั้นอาจจะไม่ทุกคน ซึ่งตัว Stackoverflow ก็ใช้ Markdown จัดการ format code ของเราเช่นกัน
Blognone
หรืออย่างเว็บอ่านข่าว IT ของไทย ก็ยังรองรับการตอบ comment แบบ Markdown เลย ฉะนั้น มาหัดใช้ Markdown กันเถอะ
วิธีใช้ Markdown
Headings
สำหรับการใส่ Header ทำได้ง่ายมากๆ แค่ใช้ # นำหน้า รวมถึงใช้ --- หรือ === ในการแบ่ง Level Header ได้ด้วย ตามด้านล่างครับ
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
# A First Level Header
## A Second Level Header
Typo
สำหรับตัวอักษรทั่วๆไป การแบ่ง Paragraph ก็ใช้แค่การเคาะ 1 บรรทัด การใช้ * หรือ _ ระหว่างข้อความเพื่อทำให้เป็นตัวเอียง ใช้ ** สำหรับตัวหนา เป็นต้น
This is paragraph
This is another paragraph
_This text will be italic_
_This will also be italic_
**This text will be bold**
**This will also be bold**
_You **can** combine them_
List
สำหรับ List พวกใส่ Bullet เราสามารถใช้ได้ทั้ง *, - หรือ + ในการทำ Unordered List ครับ ส่วนให้มันเรียงตัวอักษรก็แค่ใช้ 1, 2, 3
Bullet แบบใช้ \*
- This is Bullet
- One Two Three
Bullet แบบใช้ -
- This is unorder list
- This is another item
สามารถใช้ list แบบใช้ตัวเลข
1. Ordered List 1
2. Ordered List 2
3. Ordered List 3
Link
การใส่ Link นั้นง่ายมากๆครับ [] ในนี้จะเป็นสิ่งที่เราแสดง ส่วน () จะเป็น URL ที่เราต้องการไป
[Title of Link](http://path/to/link)
จำแปลงเป็น HTML แบบนี้
<a href="http://path/to/link">Title of Link</a>
Image
การใส่ Image จะคล้ายๆกับ Link ต่างกันที่เพิ่ม ! มาด้านหน้า กลายเป็น ![]()

Blockquote
การทำ Quote ง่ายๆ เพียงแค่ใช้ > หน้าข้อความเท่านั้นเอง
> Actions speak louder than words
Github Flavored Markdown
สำหรับ Github Flavored Markdown จริงๆแล้ว คือส่วนเสริมความสามารถให้กับ Markdown ครับ เช่น การใส่ตาราง การใช้ fence code block หรือการใส่ Task List เป็นต้น
Table
การทำ Table แรกๆอาจจะงงๆ หน่อยครับ แต่ตัว Table ไม่มีอะไรมาก มอง | (pipe) เป็นเหมือนเส้นตาราง และ --- เป็นเหมือนเส้นกั้นของหัวตาราง สุดท้าย ตารางก็ใช้ syntax แบบนี้ครับ
| No | Name |
| --- | ------------ |
| 1 | John Doe |
| 2 | Jane Doe |
| 3 | Chuck Norris |
ได้ผลลัพธ์เป็น
| No | Name |
|---|---|
| 1 | John Doe |
| 2 | Jane Doe |
| 3 | Chuck Norris |
Fence Code block
เป็นการใส่ เครื่องหมาย ``` (3ตัว) เปิดท้าย และปิด ก่อนใส่ Code ลงไปได้เลย (ซึ่งปกติใส่โค๊ด ต้องใช้ space 4 space)
แบบธรรมดา
```
sudo apt-get update
sudo apt-get install xxxx
```
แบบระบุ Language (js : JavaScript)
```js
const name = 'Chai'
console.log(name)
```
ได้ผลลัพธ์เป็น
sudo apt-get update
sudo apt-get install xxxx
Task List
การใส่ Task list คล้ายๆกับ List เลย syntax คือ - [] กับ - [x] สำหรับ checked ดังเช่นตัวอย่าง
บาง Service หรือ Tool สามารถทำ Todo List ได้ เช่น
- [x] Setup NGINX
- [ ] Setup Database
- [x] Done!
Conclusion
สุดท้ายจะเห็นว่า Markdown Syntax นั้นไม่ยากเลย มันไม่ใช่ภาษา Programming ด้วย เป็นแค่ Markup Language เท่านั้น และเมื่อเขียนด้วย Markdown แล้ว ทำให้ข้อความเราอ่านง่ายขึ้นเยอะ หรือใครอยากจด Notes เวลาใช้ Markdown ก็ช่วยทำให้จดได้ไวมาก สำหรับใครยังไม่เคยใช้ก็ลองใช้ดูครับ แล้วคุณจะติดใจ
Happy Coding ❤️
References
- Authors

- Name
- Chai Phonbopit
- Website
- @Phonbopit