
สวัสดีครับ บทความนี้เป็นบทความที่ 8 แล้วนะครับ ที่ผมจะมาเขียน ในซีรีย์ Learn 30 Android Libraries in 30 days
สำหรับบทความทั้งหมด อ่านได้จากด้านล่างครับ
- Day 1 : AndroidStaggered Grid
- Day 2 : Paralloid
- Day 3 : Retrofit
- Day 4 : SwipeRefreshLayout
- Day 5 : Android GraphView
- Day 6 : Holo Color Picker
- Day 7 : Android Async Http
- Day 8 : Crashlytics
- Day 9 : Butter Knife
- Day 10 : Android Annotations
- Day 11 : DateTimePicker
- Day 12 : Circular Progress Button
- Day 13 : ViewPager
- Day 14 : ViewPagerIndicator
- Day 15 : FadingActionBar
- Day 16 : AutofitTextView
- Day 17 : SwipeListView
- Day 18 : ShowcaseView
- Day 19 : GreenDAO
- Day 20 : AndroidViewAnimation
- Day 21 : ActiveAndroid
- Day 22 : Twitter4J
- Day 23 : ListViewAnimations
- Day 24 : AndEngine
- Day 25 : EazeGraph
- Day 26 : Cardslib
- Day 27 : AdapterKit
- Day 28 : WeatherLib
- Day 29 : FlatUI
- Day 30 : Android Firebase
สำหรับวันนี้ขอนำเสนอเรื่อง Crashlytics ครับ พอดีว่าเมื่อวาน เห็นพี่เนย ได้โพสไว้ในกรุ๊ป Mobile Dev Talk เกี่ยวกับ Crashlytics ผมก็เข้าไปดูว่ามันคืออะไรว๊า พอเข้าไปด้อมๆมองๆ แล้วก็รู้สึกสนใจแฮะ ลองใช้งานซักหน่อยดีกว่า ก็เลยตัดสินใจทำมาเป็นบทความนี้ซะเลย กำลังคิดอยู่พอดีว่าจะเขียนเรื่องอะไรดี ได้ Crashlytics มาช่วยชีวิตไว้ ถึงแม้ไม่ใช่ Library แต่ก็คล้ายๆกัน หยวนๆ เนอะ :D
Step 1 : Register
ขั้นตอนแรก ทำการสมัครขอ Invite เลยครับ (อารมณ์เดียวกันกับเมื่อก่อน ตอนขอ invite เว็บบิทเลย ^_^) จากนั้นก็ขอเค้าอนุมัติและก็ส่งลิงค์สมัครให้เราในอีเมล์ครับ
เริ่มแรก เค้าก็จะส่งมาบอกก่อน ว่ารับเราไว้พิจารณาแล้วนะ รอเค้าอนุมัติก่อน (อันนี้ผมไม่ทราบว่านานเท่าไหร่ แต่ของผม รอประมาณ 10 นาที)

เมื่อได้จดหมายอีกฉบับ พร้อมแนบลิงค์สมัครมาให้แล้ว ก็ไม่รอช้า คลิ๊กเข้าไปกรอกรายละเอียดเลยครับ

Step 2 : Install Plugin
เมื่อเราทำการสมัครเรียบร้อยแล้ว ในหน้าเว็บเค้าจะมี Guide บอกว่าเราจะต้องทำอะไรต่อ ซึ่งสเตปถัดมาก็คือการติดตั้ง Plugin ของทาง Crashlytics เพื่อใช้กับ IDE ที่เราเขียนอยู่ครับ ในส่วน Guide ผมจะยกตัวอย่างเฉพาะ Android Studio นะครับ สำหรับ Eclipse ก็ตามลิงค์นี้
ขั้นแรก ดาวน์โหลดตัว Plugin มาก่อน CrashlyticsAndroidStudioPlugin.zip
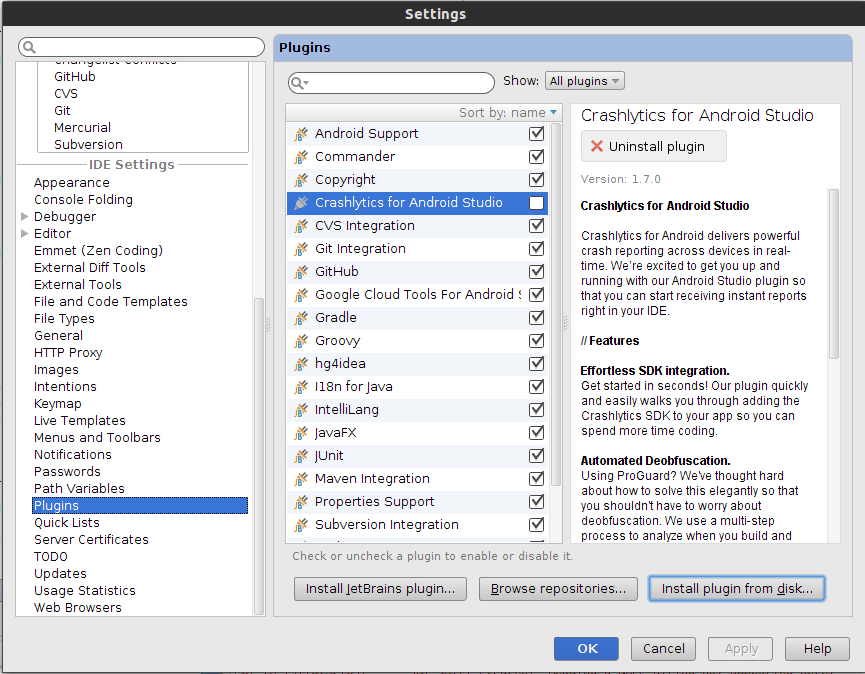
จากนั้นเปิด Android Studio ที่เมนูด้านบน เลือกไปที่ Preferences -> Plugins หรือ Settings -> Plugins จากนั้นเลือก Install plugin from disk… พร้อมทั้งกับเลือกไฟล์ที่ดาวน์โหลดมาเมื่อกี้ จากนั้นกด Apply

ทำการ Restart ทีนึง เมื่อเปิดขึ้นมาใหม่ จะเห็นปุ่มแปลกๆ โผล่มาปุ่มนึง

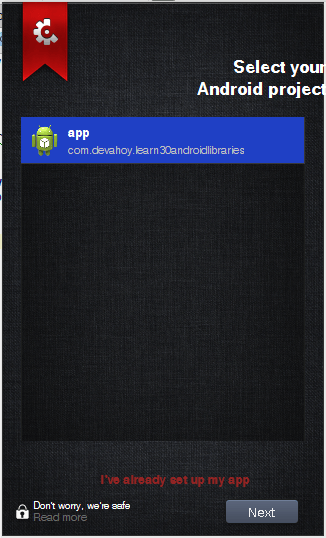
กดปุ่มนี้เลย แล้วจะก็มีหน้าต่างขึ้นมาให้เรา Sigin In และก็เลือก Application ของเราครับ


ตรงส่วนนี้ไม่แน่ใจว่ามันมีปัญหา เฉพาะบน Ubuntu รึเปล่านะครับ ช่องมันขาดๆหายๆ
Step 3 : Setup Project
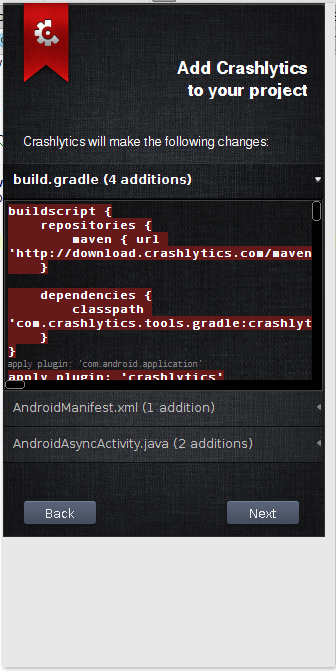
ไอ้ปุ่มแดงๆ ด้านบนนี่แหละ จะมีวิธีทำบอกอยู่ครับ ว่าต้องเพิ่มโค๊ดตรงไหน ลงไปที่ไฟล์อะไรบ้าง

หรืออ่านจากข้างล่างนี้เลยครับ
เริ่มแรก เปิดไฟล์ build.gradle ขึ้นมา แล้วก็เพิ่มโค๊ดลงไป บนสุดของไฟล์เลย เพื่อเพิ่ม Maven Repository ของ Crashlytics และอ้างถึง references โดยคอนฟิคที่แท็ก dependencies แบบนี้
buildscript { repositories { maven { url 'http://download.crashlytics.com/maven' } }
dependencies { classpath 'com.crashlytics.tools.gradle:crashlytics-gradle:1.+' }}
apply plugin: 'com.android.application'...จากนั้น ก็ใส่ apply plugin ของ crashlytics ต่อจาก plugin ของ android แบบนี้
buildscript { repositories { maven { url 'http://download.crashlytics.com/maven' } }
dependencies { classpath 'com.crashlytics.tools.gradle:crashlytics-gradle:1.+' }}
apply plugin: 'com.android.application'apply plugin: 'crashlytics'
repositories { maven { url 'http://download.crashlytics.com/maven' }}android { ...}สุดท้าย เพิ่ม compile library ในแท็ก dependencies
dependencies { compile 'com.crashlytics.android:crashlytics:1.+'}กด Sync Project
ต่อมาเปิดไฟล์ AndroidManifest.xml ขึ้นมา แล้วเพิ่ม meta tag ลงไปภายในแท็ก application สำหรับค่า ApiKey ก็จะแตกต่างกันไป แล้วแต่ account แต่ละคนครับ
<meta-data android:name="com.crashlytics.ApiKey" android:value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"/>ไฟล์สุดท้าย เปิดไฟล์ Activity ขึ้นมา ผมขอตั้งชือ่ว่า CrashlyticsActivity.java จากนั้นก็เพิ่มนี้ลงไปที่เมธอด onCreate()
package com.devahoy.learn30androidlibraries.day8;
import android.os.Bundle;import android.support.v7.app.ActionBarActivity;
import com.crashlytics.android.Crashlytics;
public class CrashlyticsActivity extends ActionBarActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
Crashlytics.start(this); }}this นี้คือ Context นะครับ ทดสอบรัน ทีนี้แอพเราก็สามารถใช้งาน Crashlytics ได้แล้วนะครับ

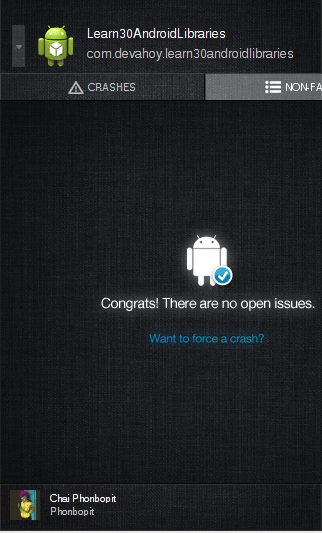
หน้าจอ Dashboard จากหน้าเว็บของ Crashlytics

Step 4 : Testing
ต่อมาทดสอบ ลองให้มันเกิด Crash ซักหน่อย ว่ามันจะส่งข้อมูลไปหรือไม่ ผมลอง สร้าง Button เซตค่าให้เป็น null จากนั้นก็ setListener ให้มันนะครับ
package com.devahoy.learn30androidlibraries.day8;
import android.os.Bundle;import android.support.v7.app.ActionBarActivity;import android.view.View;import android.widget.Button;
import com.crashlytics.android.Crashlytics;import com.devahoy.learn30androidlibraries.R;
public class CrashlyticsActivity extends ActionBarActivity {
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.day8_activity_crashlytics);
Crashlytics.start(this);
Crashlytics.log("Hello initial Crashlytics");
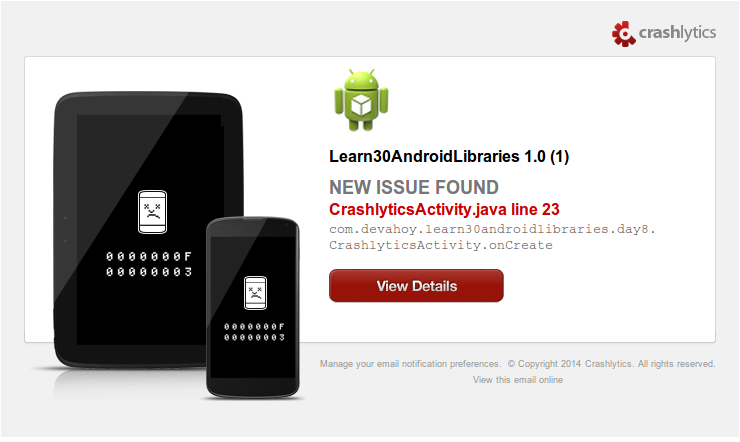
Button button = null; button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // always NPE. } }); }}เมื่อรันแล้วเกิด NullPointerException เมื่อกลับไปดูที่ Dashboard หน้าเว็บ ก็จะมี error แจ้งมาว่าเกิด error อะไร บรรทัดเท่าไหร่ (อาจจะมี delay นิดหน่อย) แถมมีอีเมล์มาแจ้งเตือน กรณีที่มี error ด้วย

สรุป
ลองใ้ช้แล้ว ก็รู้สึกว่าโอเคครับ สำหรับดักจับ Error โดยที่ไม่ต้องให้ผู้ใช้กด Report เหมือนอย่าง Google Play Console ส่วนถ้าเทียบกับ New Relic ยังมองว่าห่่างชั้นกันมากครับ รายนั้นเค้าครอบจักรวาลครับ ทำได้ทุกอย่าง ตั้งแต่ Monitoring, Tracking, Perfomance, Http error อื่นๆ ก็แน่นอน ราคาขั้นต่ำก็ 20 กว่าเหรียญแล้ว ส่วน Crashlytics ใช้ฟรี มีแค่ Tracking Error, ดู issue, Real Time ได้ก็ถือว่าเยี่ยมแล้วครับ สำหรับผม ต้อง Bookmark ไว้เลย ได้ทำโปรเจ็คใหม่เมื่อไหร่ ต้องลองเอาตัวนี้ไปใช้ดูบ้างแล้ว :D
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


