
เนื่องจากวันนี้ผมเพิ่งได้ทำการเปลี่ยนระบบจ่ายเงินของ Admob แบบใหม่พอดี ซึ่งแบบใหม่ ไม่สามารถทำการจ่ายเงินด้วย Paypal ได้แล้ว ใช้การโอนเงินผ่าน Wire Transfer แทน พอดีไปเห็นว่าทาง Admob เปลี่ยน URI ใหม่ด้วย กลายเป็น https://apps.admob.com ซะแล้ว แล้วก็มีป็อปอัพ มาให้เรา import data ไปเว็บใหม่ ก็กด import ไป ปรากฎว่าเงิน มันไม่ไปด้วย ฮ่าๆ เหลืออยู่ $4 กว่าๆ แต่ว่าการตั้งค่าโฆษณา อื่นๆ ยังอยู่ครับ :D
พอดีผมมองหา Tutorial เกี่ยวกับ Admob อื่นๆ บางทีตัวอย่างยังเป็นแบบเก่า ทำให้อาจจะงงๆหรือสับสนสำหรับมือใหม่ได้ วันนี้ก็เลยทำเป็นบทความซะเลย เริ่มเลยดีกว่าครับ
Step 1: Register Admob
สมัครสมาชิก Admob
เริ่มแรก ต้องทำการสมัครสมาชิกกับทาง Admob กันก่อนครับ ให้เข้าไปลิงค์นี้ สมัครบริการ Admob ที่นี่ แล้วกดเลือก SignUp with Admob

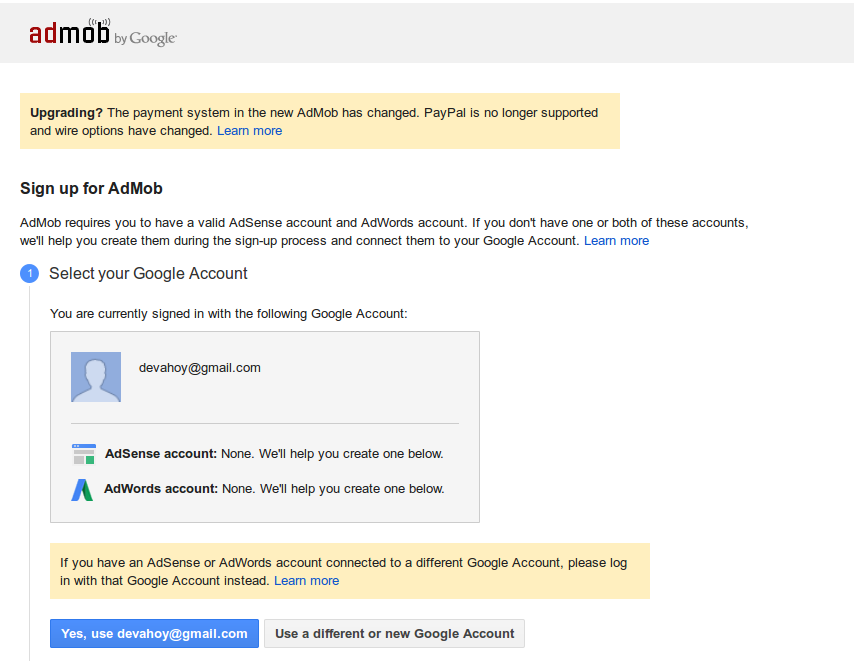
จากนั้นก็ทำการเลือกอีเมล์ที่จะใช้สมัคร (ต้องเป็นอีเมล์ของทาง gmail นะครับ) คิดว่าน่าจะมีทุกคน ใครไ่ม่มีก็กดสมัครครับ สำหรับในรูป หากใครล็อคอินหลายๆบัญชีในเครื่องเดียว มันก็จะมีรายชื่อขึ้นมาให้เลือกว่าเรา้ต้องการใช้อีเมล์ไหนในการสมัคร ก็กดเลือกไป แล้วกด Yes, use …

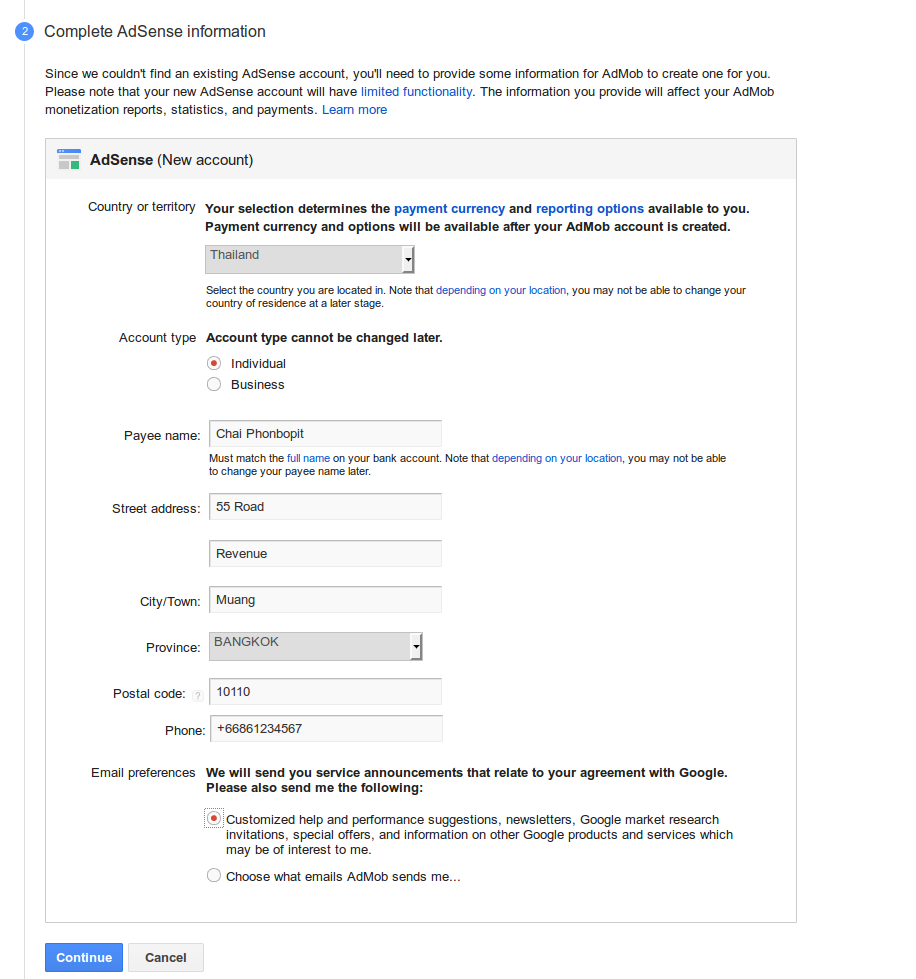
ต่อมาให้กรอกรายละเอียดต่างๆ ตามภาพ

-
Country or territory : ก็เลือก Thailand ครับ
-
Account Type : ในส่วนนี้จะเลือกว่าเป็น Account ส่วนตัวหรือว่าในนามบริษัท เลือก Individal ครับ สำหรับบัญชีส่วนตัว
-
Payee Name : ทำการใส่ชื่อ-นามสกุลของเราครับ (อันนี้ควรเป็นชื่อที่ตรงกับบัญชีธนาคารด้วยนะครับ กรณีชื่อไม่ตรง โอนเงินไม่ได้นะครับ)
-
Street Address : ใส่เลขที่บ้าน หมู่บ้าน ถนน อื่นๆ
-
City Town : ใส่ตำบล อำเภอ
-
Provide : เลือกจังหวัด
-
Postal Code : ใส่รหัสไปรษณีย์
-
Phone : ใส่หมายเลขโทรศัพท์ (ต้องใช้รหัสประเทศด้วยนะครับ อย่างมือถือเรา 086-xxxxxxx ก็จะกลายเป็น +6686-xxxxxxx หรือใส่แค่ 6686-xxxxxxx ก็ได้ครับ)
จากนั้นคลิ๊ก Continue
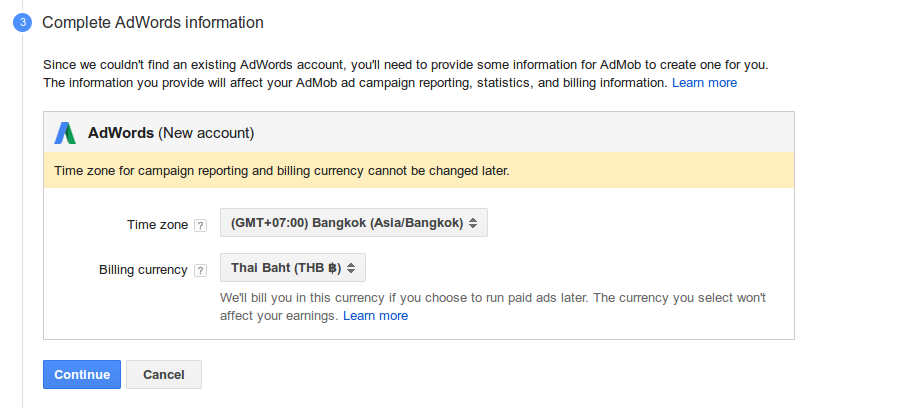
ส่วนนี้จะเป็นส่วนให้ตั้งค่า Adwords ครับ รู้สึก Admob แบบใหม่ จะรวมทั้งติดโฆษณา Admob และการโปรโมทแอพด้วย Adwords รวมไว้เป็นโปรดัคเดียวกันเลย ส่วนนี้ก็กรอกรายละเอียดไปก่อนครับ

เลือก Time Zone และ สกุลเงินของเราครับ (ตรงส่วนนี้ ถ้าเราไม่ได้สร้าง Adwords ก็จะไม่เสียตังนะครับ)
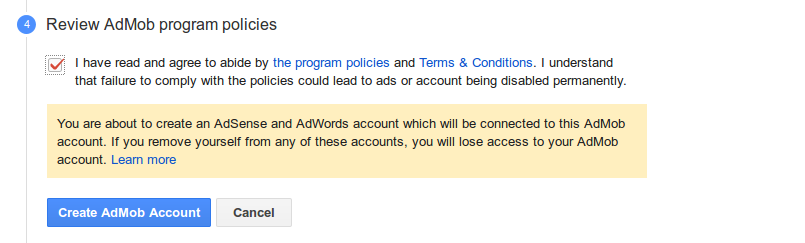
สุดท้าย ก็อ่านข้อตกลง เงื่อนไขกานใช้บริการให้ดีครับ เมื่ออ่านเรียบร้อยแล้วก็กด Create Admob Account

ยินดีด้วย คุณสมัคร Admob เสร็จแล้ว! กด Get Started เลยครับ

สร้าง App ใหม่ใน Admob
เมื่อเข้ามาที่หน้า Home ของ Admob แล้ว จะเจอ เมนูหลักๆด้านบน คือ
- Home: หน้าหลักของเรา
- Monetize: สำหรับจัดการกับโฆษณาของเรา (ได้ตัง)
- Promote: ตัวนี้เอาไว้โปรโมทแอพเรา (เสียตัง)
- Analyze: เอาไว้ดูสถิติ (ผูกติดกับ Google Analytics)
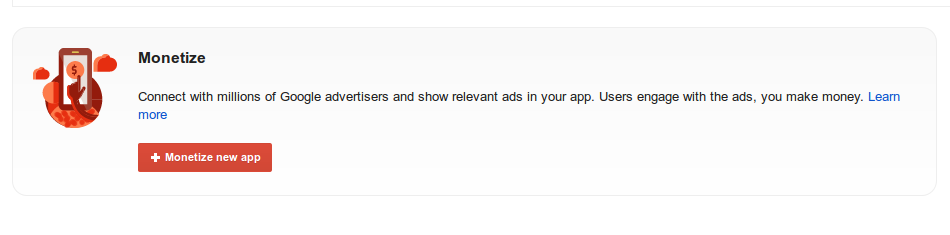
ให้ทำการเลือก Monetize new app เลยครับ หรือคลิ๊ก

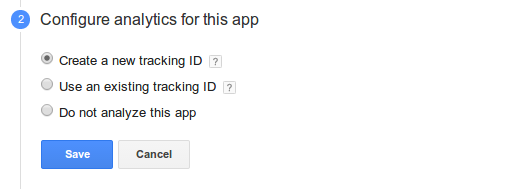
จะมีเมนูให้เราทำการตั้งค่า Google Analytics เพื่อเอาไว้วิเคราะห์แอพครับ

จากนั้นเลือก Add your app manual แล้วก็ตั้งชื่อแอพ และเลือก Platform ครับ
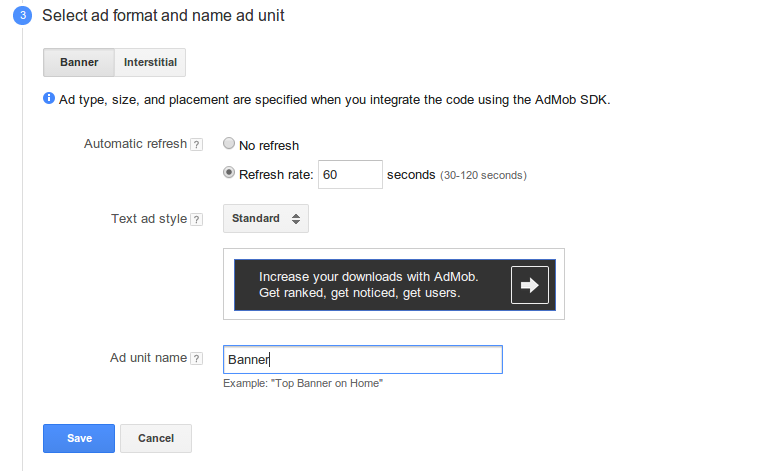
ต่อมาก็ทำการเลือก ชนิดของโฆษณาที่เราจะใช้ติด BANNER ก็คือโฆษณาแบบทั่วไป ส่วน Interstitial จะเป็นโฆษณาแบบป็อปอัพ เต็มหน้าจอหรือครึ่งจอแล้วแต่ชนิดโฆษณา
ให้เลือกดังรูปครับ

หลักจากนั้นเมือ่กด Create เราก็จะได้ Ad unit ID มาครับ ในส่วนนี้จะต้องเอาไปใช้ ที่โค๊ดในโปรเจ็คด้วยครับ
ตั้งค่าการจ่ายเงิน
มาถึงขั้นตอนการตั้งค่าการจ่ายเงินดีกว่าครับ ส่วนนี้สำหรับวิธีการจ่ายเงินของเรา ว่าเราจะรับเงินด้วยช่องทางไหนครับ ปัจจุบันมีให้เลือกแค่ Wire Transfer กับ Western Union
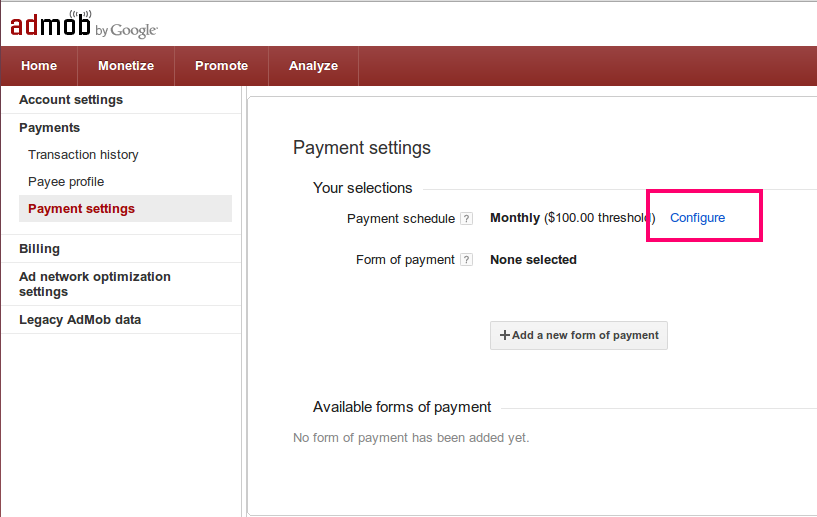
ให้เลือกที่ Account มุมบนขวา จากนั้นเลือก Payment -> Payment Setting จากนั้นเลือก Add a new form of payment

ส่วนใครจะกำหนดการจ่ายเงินขั้นต่ำก็เลือก Configure แล้วก็เลือกจำนวนเงินที่ช่อง Increase payment threshold
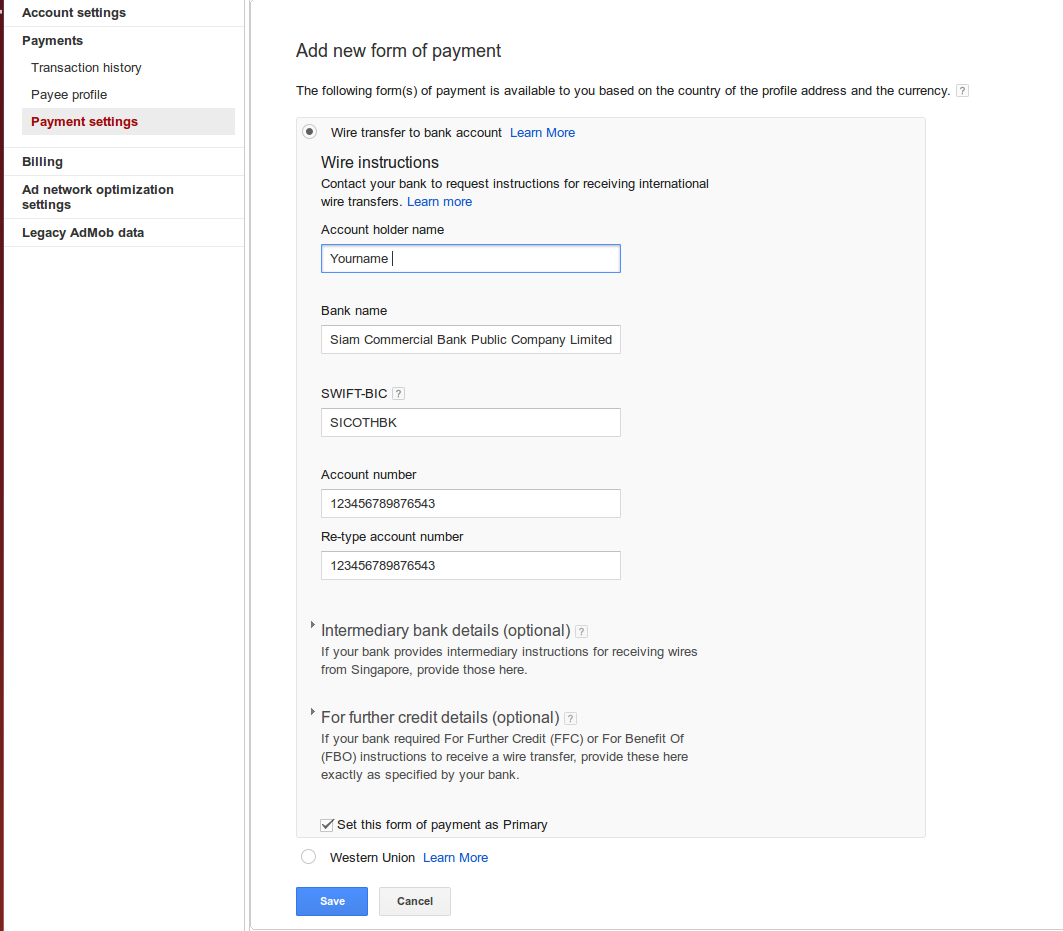
ให้กรอกรายละเอียดตามนี้เลย

- Account Name: ใส่ชื่อบัญชีของเรา
- Bank Name: ชื่อธนาคารครับ (ให้ดูรายชื่อข้างล่าง)
- SWIFT-BIC: รหัสของธนาคาร (อันนี้ก็ดูรายชื่อข้างล่าง)
- Account number: ใส่เลขที่บัญชีของเราครับ
- Re-type account number: ใส่เลขที่บัญชียืนยันอีกที
ในส่วนของ Intermediary bank details(optional) อันนี้น่าจะเป็นการโอนเงินแบบผ่านบัญชีธนาคารกลางมั่งครับ ไม่แน่ใจเท่าไหร่ ไม่เคยโอน T_T ส่วนตัว Optional ก็ว่างไว้ ทั้งสองอันเลยครับ จากนั้นเลือก Set this form of payment as Primary แล้วกด Save ครับ
สำหรับ SWIFT CODE ของธนาคารต่างๆ ดูได้จากรายชื่อข้างล่างครับ
ธนาคารไทยพาณิชย์
Bank Name: Siam Commercial Bank Public Company Limited (SCB)9 Ratchadaphisek Road Ladyao, Jatujak, Bangkok 10900Tel: 0-2544-1111 Fax: 0-2544-5000 (www.scb.co.th)**SWIFTCODE : SICOTHBK**ธนาคารกสิกรไทย
Bank Name: KASIKORNBANK Public Company Limited (KBANK)1 Soi Kasikornthai Ratburana Rd, Bangkok 10140Tel: 0-2222-0000 Fax: 0-2470-2749 (www.kasikornbank.com)**SWIFTCODE : KASITHBK**ธนาคารกรุงเทพ
Bank Name: Bangkok Bank Public Company Limited (BBL)333 Silom Road Bangrak, Bangkok 10500Tel: 0-2231-4333 Fax: 0-2236-8281-2 (www.bangkokbank.com)**SWIFTCODE : BKKBTHBK**ธนาคารกรุงไทย
Bank Name: Krung Thai Bank Public Company Limited (KTB)35 Sukhumvit Road, Klong Toey Nua Wattana, Bangkok 10110Tel: 0-2255-2222 Fax: 0-2255-9391-6 (www.ktb.co.th)**SWIFTCODE : KRTHTHBK**ธนาคารทหารไทย
Bank Name: TMB Bank Public Company Limited(formerly Thai Military Bank) 3000 Phaholyothin Rd Chatuchak, Bangkok 10900Tel: 0-2299-1111, 0-2273-7020 Fax: 0-2273-7118 (www.tmbbank.com)***SWIFTCODE : TMBKTHB**ธนาคารยูโอบี
Bank Name: Union Overseas Bank (Thai) [UOB Thailand]191 South Sathorn Road Yannawa, Bangkok 10120Tel: 0-2285-1555 Fax: 0-2287-2973-4 (www.uob.co.th)**SWIFTCODE : BKASTHBK**ธนาคารสแตนดาร์ดชาร์เตอร์
Bank Name: Standard Chartered Bank (Thailand)(formerly Nakornthon) 90 North Sathorn Road Bangkok 10500Tel: 2724-4000 (www.standardchartered.co.th)**SWIFTCODE : SCBLTHBX**ธนาคารไทยธนาคาร
Bank Name: BankThai Public Company Limited44 North Sathorn Rd Silom, Bangrak, Bangkok 10500Tel: 0-2638-8000 Fax: 0-2633-9044 (www.bankthai.co.th)**SWIFTCODE : UBOBTHBK**ธนาคารกรุงศรีอยุธยา
Bank Name: Bank of Ayudhya Public Company Limited (BAY)1222 Rama 3 Road, Bang Phongphang Yannawa, Bangkok 10120Tel: -0-2296-2001 , 0-2683-1000 Fax: 0-2683-1304 (www.krungsri.com)**SWIFTCODE : AYUDTHBK**ธนาคารนครหลวงไทย
Bank Name: Siam City Bank Public Company Limited (SCIB)1101 New Petchburi Road Makkasan, Rajthewi, Bangkok 10400Tel: 0-2253-0200 (www.scib.co.th)**SWIFTCODE : SITYTHBK**Step 2: Download Google Play Service SDK
ขั้นตอนนี้คือขั้นตอนการ Download Admob SDK และติดตั้งลงโปรเจ็ค Android ครับ โดยผมจะมีตัวอย่างทั้้ง Eclipse และ Android Studio ควบคู่ไปพร้อมๆกันเลยละกัน
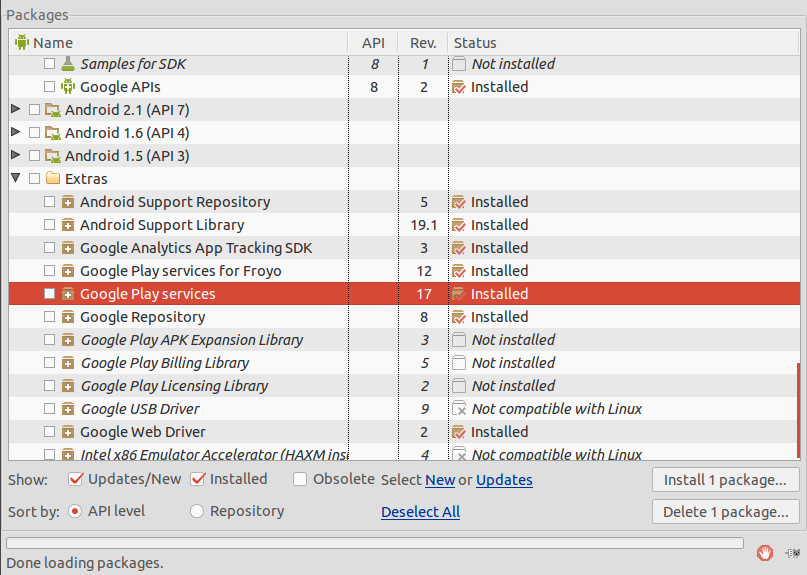
เริ่มแรก ทำการเปิด Android SDK Manager ขึ้นมาครับ เลื่อนไปล่างๆตรงส่วน Extras เลือกติดตั้ง Google Play Services ครับ หากใช้ Android Studio ก็เลือกติดตั้ง Google Repository ด้วยครับ

เมื่อติดตั้งเสร็จแล้ว ตัว Google Play Service มันจะถูกเซฟไว้ที่ <android-sdk>/extras/google/google_play_services/ (สำหรับ Eclipse อยู่โฟลเดอร์ adt-bundle/sdk/extras/google/google_play_services/ ่ส่วน Android Studio อยู่ที่ android-studio/sdk/extras/google/google_play_services/)
Add Library
Eclipse
สำหรับ Eclipse ขั้นตอนการ Add Library ของ Google Play Service SDK คือ เลือก File -> Import -> Android -> Existing Android Code into Workspace
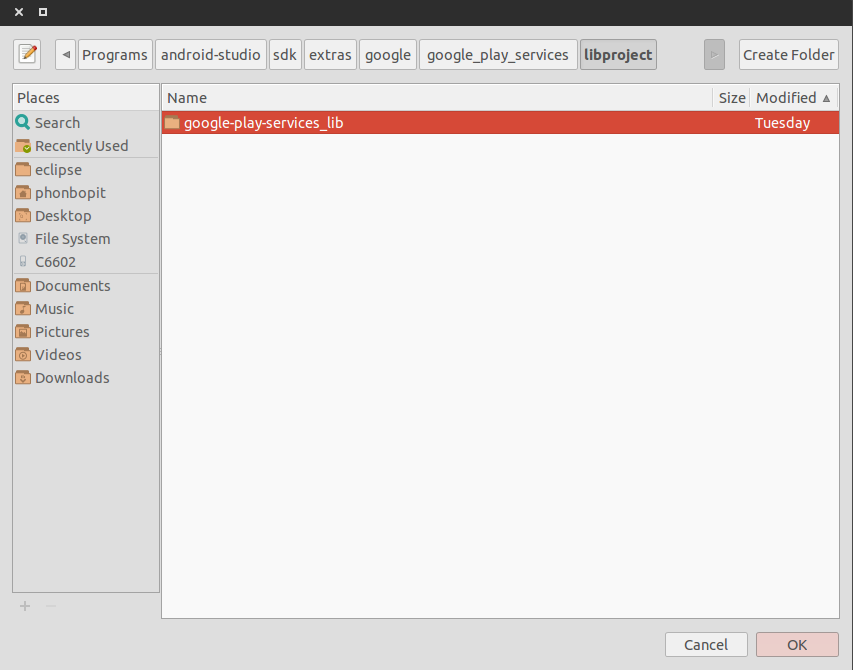
จากนั้นก็เลือกไปที่ path ของ Google Play Service ครับ เลือกไปจนถึง libproject แล้วก็กดเลือก google-play-service_lib

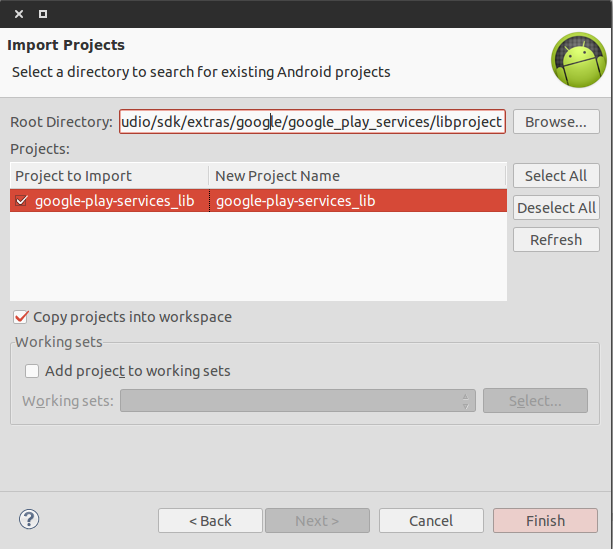
กด OK จะได้หน้าตาแบบนี้

คลิ๊ก Finish
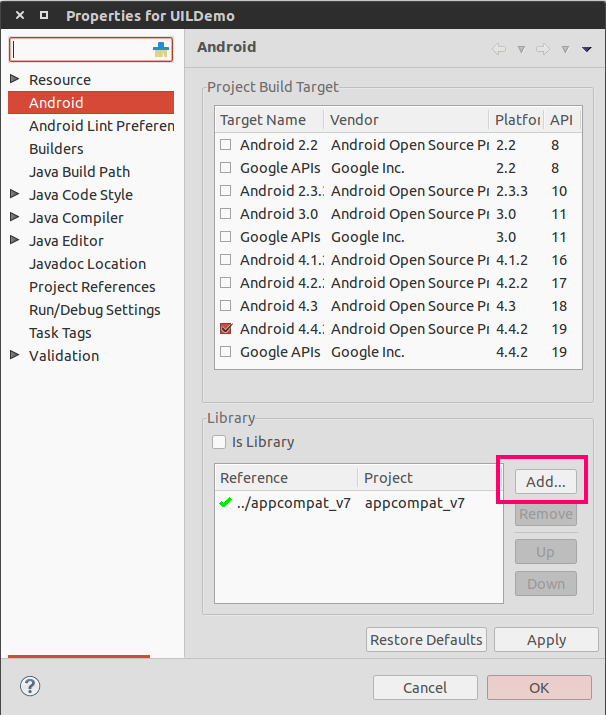
จากนั้นคลิกขวาที่โปรเจ็คของเรา เลือก Properties ไปที่แท็ป Android คลิ๊ก Add แล้วเลือก Google Play Service ครับ

Android Studio
สำหรับ Android Studio เปิดไฟล์ build.gradle ใน folder Module ของเรานะครับ คนละตัวกับ root folder นะ จากนั้นเพิ่ม dependencies ของ google play service ลงไป
apply plugin: 'android'...
dependencies { compile 'com.android.support:appcompat-v7:+' compile 'com.google.android.gms:play-services:4.4.52'}จากนั้นกด Sync Project with Gradle Files
Step 3: Install & Show Admob
มาถึงขั้นตอนแสดงโฆษณากันบ้างครับ หลังจากดาวน์โหลด ติดตั้ง Add Library อะไรไปเรียบร้อยแล้ว ก็เริ่มติดโฆษณาเลย เปิดไฟล์ AndroidManifest.xml แล้วแก้ไขโดยการ
เพิ่ม meta-tag ไว้ภายใน แท็ก application
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/>ต่อมา ประกาศ com.google.android.gms.ads.AdActivity ต่อจาก meta-tag
<activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>สุดท้ายเพิ่ม permission การใช้งาน Internet ดังนี้
<uses-permission android:name="android.permission.INTERNET"/><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>ไฟล์ AndroidManifest.xml จะได้ประมาณนี้
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.devahoy.sample.admob" android:versionCode="1" android:versionName="1.0" >
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-sdk android:minSdkVersion="10" android:targetSdkVersion="18" />
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/>
<activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/> </application>
</manifest>ต่อไปก็เพิ่ม Admob ในไฟล์เลเอาท์ของเราครับ ผมทำการสร้างไฟล์ใหม่ชื่อ admob.xmlเซฟไว้ที่ /res/layout จากนั้นเพิ่ม admob ลงไปดังนี้
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:ads="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/imageView" android:layout_width="240dp" android:layout_height="240dp" android:layout_centerInParent="true" android:src="@drawable/ic_launcher" />
<com.google.android.gms.ads.AdView android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" ads:adUnitId="YOUR_AD_UNIT_ID" android:layout_alignParentBottom="true" ads:adSize="SMART_BANNER"/>
</RelativeLayout>จุดที่สังเกตคือ ผมเพิ่ง schema xmlns:ads="http://schemas.android.com/apk/res-auto" นี้ลงไป จากนั้นจึงเรียกใช้ ads:xxx ได้ โดย ads:adSize="SMART_BANNER" คือการแสดงโฆษณาแบบ ปรับขนาดให้เราตามหน้าจอมือถือครับ คล้ายๆ Responsive Web Design ส่วน ads:adUnitId ก็ใส่หมายเลข adUnit ที่ได้จากหน้าเว็บไซต์ Admob ตอนที่เราสร้างแอพและ Create Banner ครับ ส่วน alignParentBottom คือต้องการให้โฆษณาอยู่ด้านล่างสุดครับ
ต่อมา มาดูที่ตัวโปรแกรม เปิด MainActivity.java ขึ้นมา จากนั้น setContentView เป็น admob.xml และทำการเชื่อม AdView ที่ประกาศไว้ใน xml ดังนี้ครับ
AdView adView = (AdView) rootView.findViewById(R.id.adView);AdRequest adRequest = new AdRequest.Builder() .addTestDevice(AdRequest.DEVICE_ID_EMULATOR) .build();adView.loadAd(adRequest);ในส่วน addTestDevice คือให้มันจำลองโฆษณาเวลาเทสบน Emulator ป้องกันเราไปคลิ๊กโดนโฆษณาตัวเองครับ จะได้ไม่โดนแบน
เสร็จแล้ว ทดสอบลองรันแอพดูครับ เมื่อเทส Admob บนเครื่อง Emulator หรือเครื่องจริง เวลาเราเปิด LogCat แล้วเลือกส่วน Info จะเห็นข้อความขึ้นประมาณนี้
Use AdRequest.Builder.addTestDevice("1234567C19FCB3A1412345678902")to get test ads on this device.เราก็สามารถเพิ่มเครื่องเอาไว้เทสได้ครับ จะได้กันเหนียว ถ้าเผลอไปกดโดนโฆษณาตัวเอง เช่น
AdView adView = (AdView) rootView.findViewById(R.id.adView);AdRequest adRequest = new AdRequest.Builder() .addTestDevice(AdRequest.DEVICE_ID_EMULATOR) .addTestDevice("1234567C19FCB3A1412345678902") .build();adView.loadAd(adRequest);ผลลัพธ์

มีแค่นี้แหละครับ ขั้นตอนการติดโฆษณา Admob บนแอพ Android ของเรา ส่วนรายละเอียดปลีกย่อย ก็ยังมีอีกเยอะครับ ทั้งชนิดของโฆษณา การแสดงโฆษณาแบบต่างๆ การใช้ AdListener มาช่วย ก็ลองอ่านเพิ่มเติมได้ที่นี่ Google Mobile Ads SDK หวังว่าผู้อ่านคงจะสามารถติดโฆษณาและทำรายได้ให้กับแอพของท่าน เป็นเสือนอนกินกันทุกคนนะครับ :D
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


