
เมื่อตอนได้ Invite Atom มาใหม่ๆ ก็กะจะลองเล่นดูว่ามันดีอย่างไร ทดแทน Sublime Text ได้หรือไม่ แต่พอเข้าไปดูในเว็บไซต์เท่านั้นแหละ อ้าว มันรองรับเฉพาะเครื่องแมคนี่หว่า อดเลยเรา
ตอนนี้มันรองรับทั้ง Ubuntu และ Windows แล้ว ไม่รอช้า รีบติดตั้ง และทดลองใช้ซะเลย
หากใครยังไม่รู้จัก Atom คืออะไร สามารถลองไปอ่านที่นี่ครับ Atom คร่าวๆก็คือ Atom นั้นเป็น Text Editor ที่พัฒนาโดย Github มีสโลแกนว่า a hackable text editor for the 21st Century เป็นโปรเจ็ค Open Source ที่ปัจจุบันยังเป็น Beta อยู่ ตอนนี้สามารถติดตั้งได้ทั้งบน Mac OSX, Windows หรือ Ubuntu ได้แล้ว วันนี้ก็เลยทดลองติดตั้งผ่าน Ubuntu และนำขั้นตอนการติดตั้ง Atom บน Ubuntu มาแชร์กันครับ
ติดตั้ง Atom แบบ Manual
การติดตั้ง Atom บน Ubuntu นั้นมีสิ่งที่จำเป็นและต้องติดตั้งก่อน ดังนี้ครับ
- ต้องเป็น Ubuntu 64 Bit เท่านั้น
- ต้องติดตั้ง NodeJS v0.10.x ขึ้นไป
- ต้องติดตั้ง npm v1.4.x ขึ้นไป
sudo apt-get install libgnome-keyring-devตั้งค่าให้ gyp ใช้ Python2
npm config set python /usr/bin/python2 -gทำการ clone git ตัวนี้ แล้วก็สั่ง built script ครับ
git clone https://github.com/atom/atomcd atomscript/build # Creates application at /tmp/atom-build/Atomsudo script/grunt install # Installs command to /usr/local/bin/atomscript/grunt mkdeb # Generates a .deb package at /tmp/atom-buildติดตั้ง Atom ผ่าน PPA
การติดตั้ง Atom แบบ PPA นั้นทำได้ง่ายมากครับ อ้างอิงจากเว็บ Webupd8
sudo add-apt-repository ppa:webupd8team/atomsudo apt-get updatesudo apt-get install atomจากนั้นก็เปิด Atom ผ่าน Ubuntu Lens เลยครับ
ในเว็บเขียนว่า หากมีปัญหาในการเปิด Atom ครั้งแรก ให้ใช้วิธีเรียกผ่าน Terminal แทน
/opt/atom/atomทดลองใช้งาน
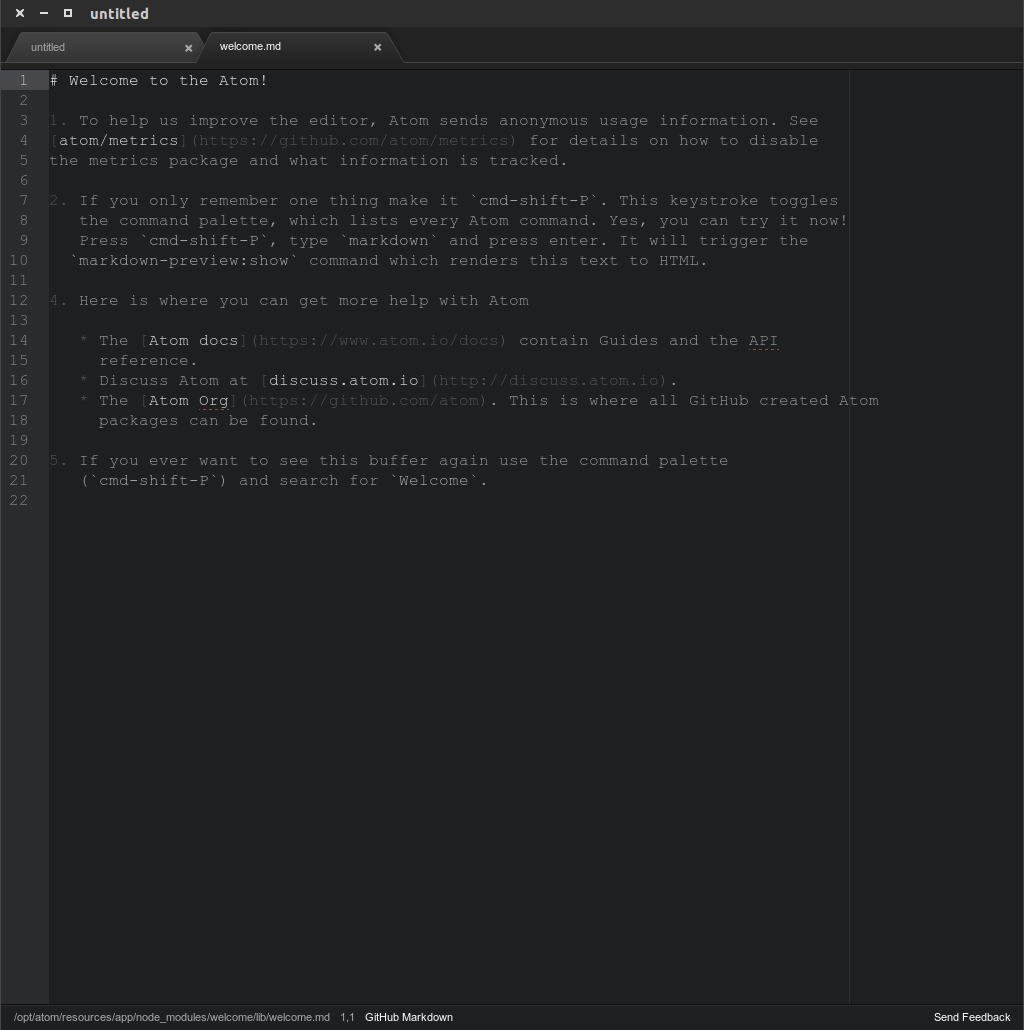
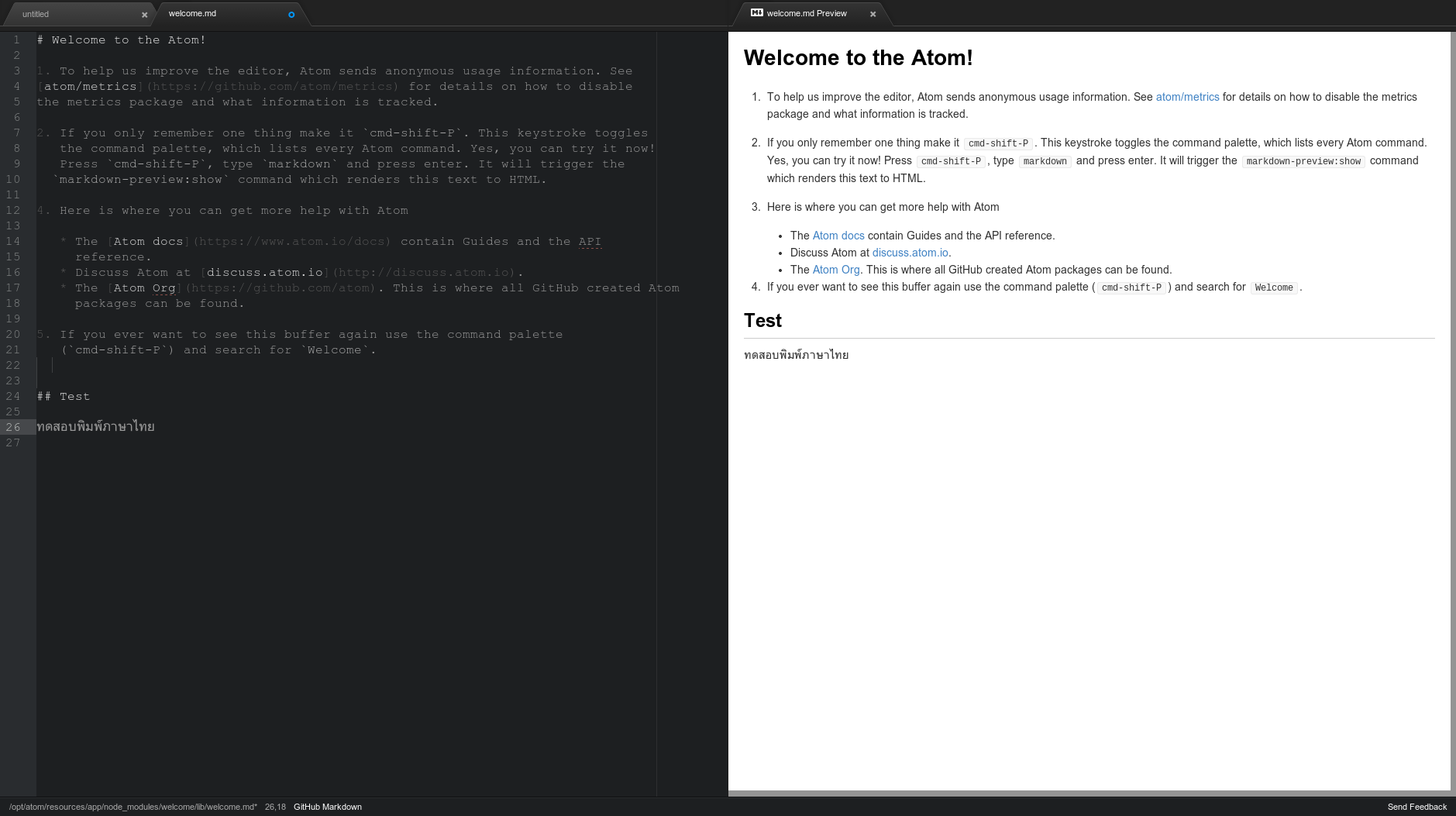
หน้าแรก หลังจากเปิดโปรแกรมขึ้นมา

สามารถพิมพ์ภาษาไทยได้ ไม่มีปัญหา ไม่เหมือน Sublime Text แล้วก็มี Markdown Preview มาให้แต่แรกเลย สะดวกดี ผมเป็นคนชอบใช้ Markdown เป็นปกติอยู่แล้ว บทความในเว็บก็ใช้ Markdown ทำให้ชื่นชอบส่วนนี้มาก :D

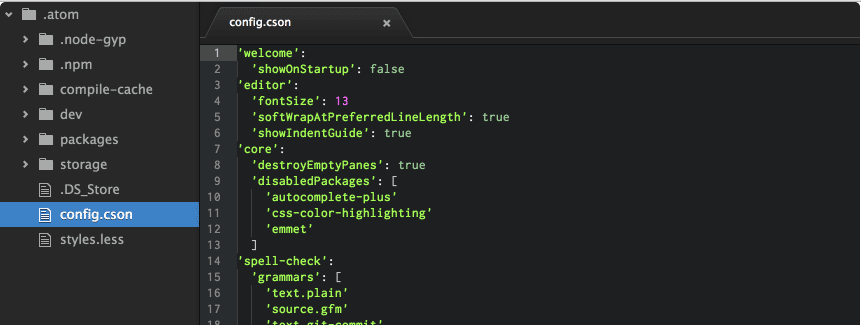
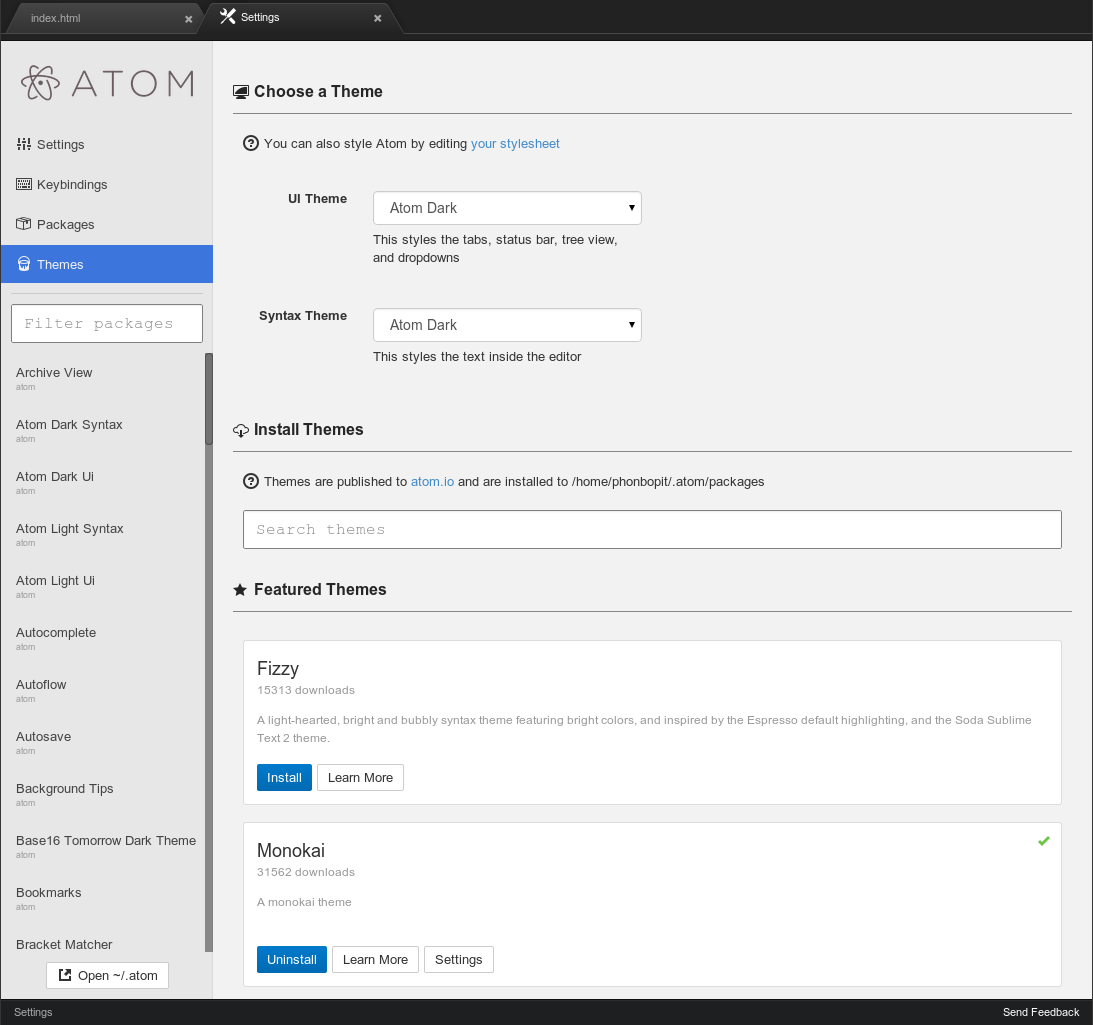
หน้า Settings เข้าได้จาก File -> Settings มีให้ปรับตั้งแต่ Setting ธรรมดา ปรับ Key Shortcut ปรับแต่ง Theme หรือเลือกโหลด Package เพิ่ม (หากใครเคยชินกับ Sublime Text ด้วยการกด Ctrl + Alt + P เพื่อติดตั้ง Package ตัว Atom ก็มีเหมือนกัน และ Key ส่วนใหญ่ก็คล้ายๆกันด้วย )

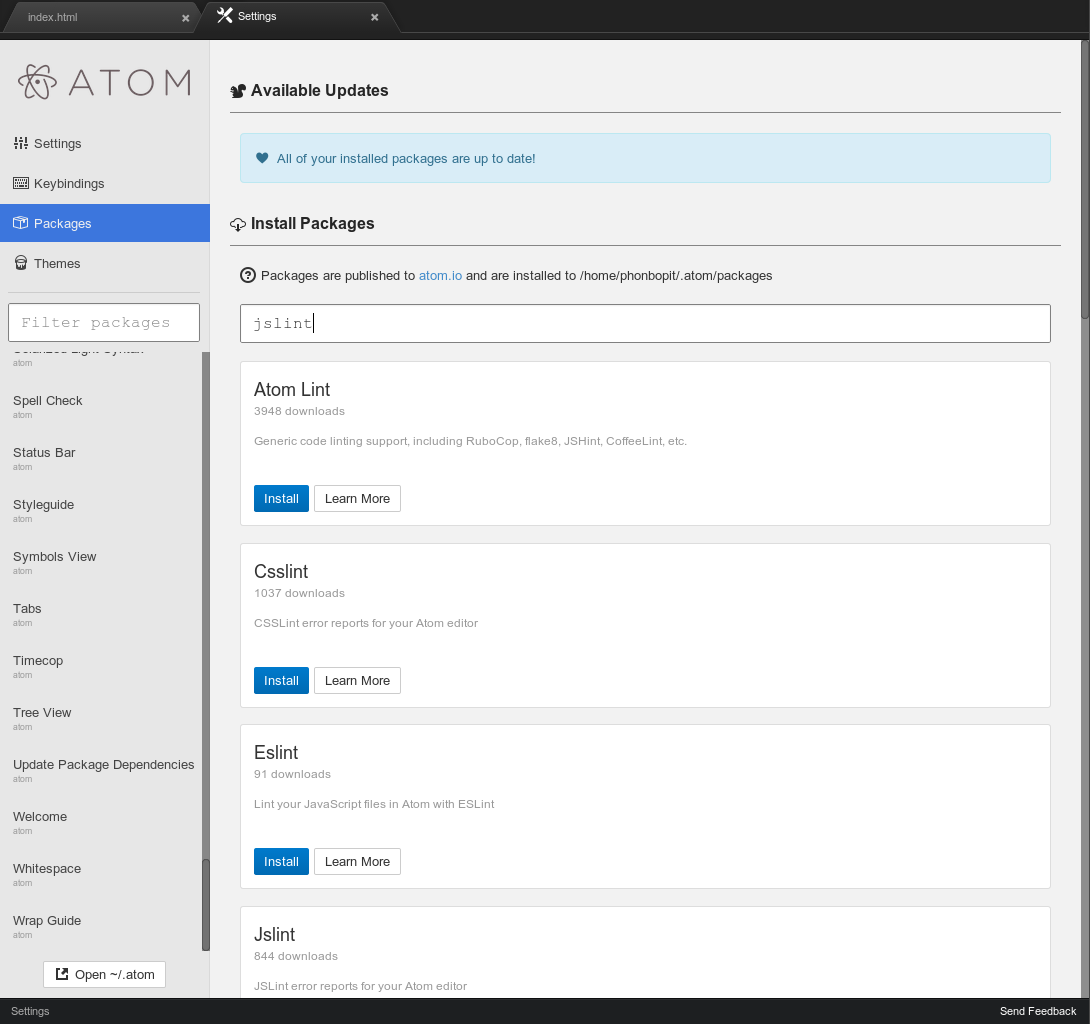
Package ก็มีให้เลือกเยอะอยู่ครับ ลองๆ Search หาดูครับ ส่วนตัวผมก็เลือก Emmet, Linter แล้วก็พวก Color Picker และ Code Snippet ต่างๆ

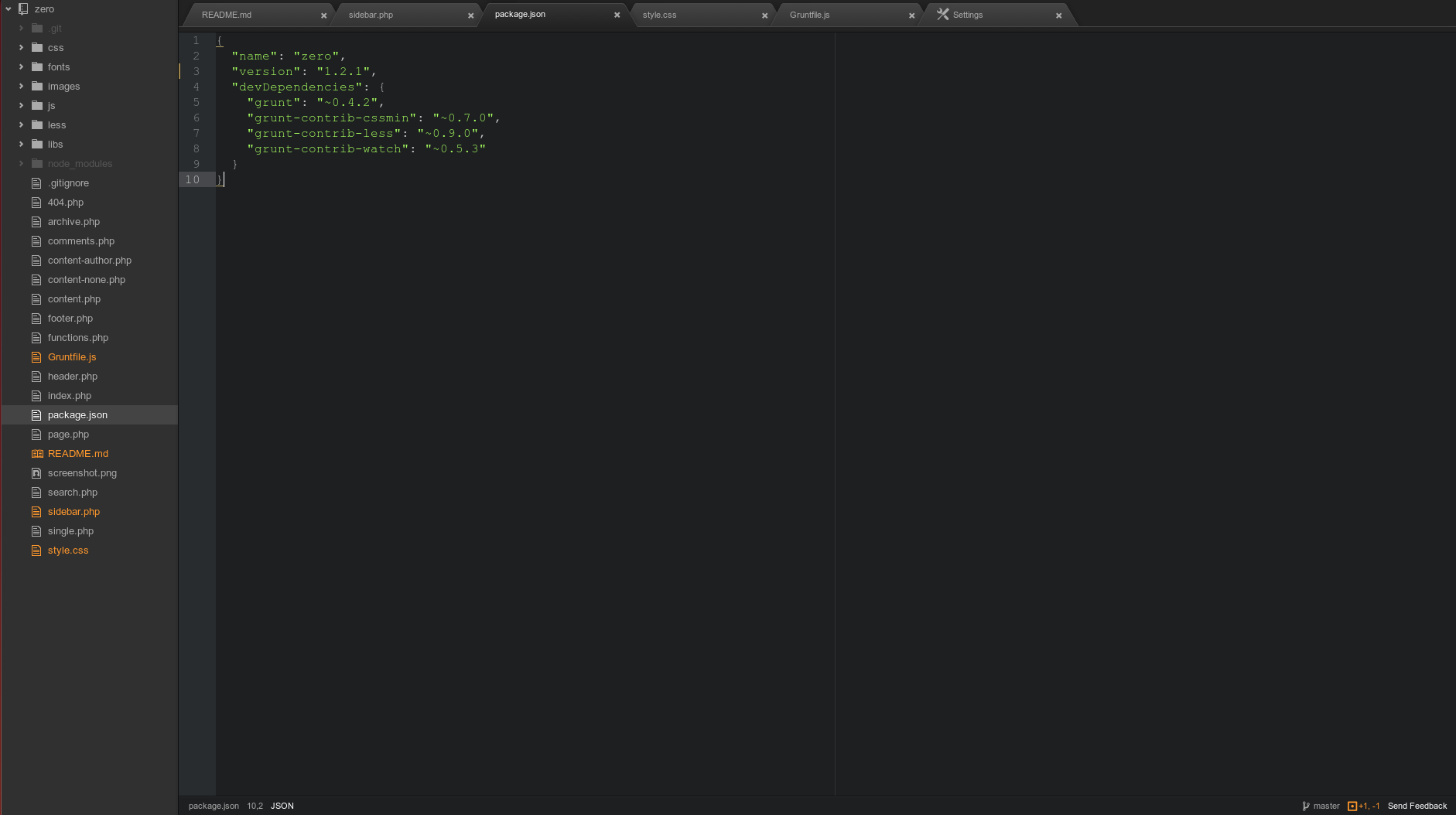
ทดลองเปิดโปรเจ็คงานจริงๆ ลองเปิดธีมที่ผมใช้ทำ Wordpress เว็บนี้ดู ลองเปิดทั้ง PHP, CSS, LESS, JSON ก็ใช้งานง่าย ไม่มีปัญหา อาจต้องติดตั้งพวก Lint ต่างๆเพิ่มเพื่อเช็ค error แถมมี Git Diff ให้ดูขวามือข้างล่างด้วย กรณีที่โปรเจ็คของเราเก็บแบบ git นะครับ

ตอนนี้ก็เพิ่งลองใช้ วันแรกเลยครับ โดยส่วนตัวรู้สึกว่าน่าประทับใจมากครับ ยังไม่เจอปัญหาอะไรเลย อาจจะดีกว่า Sublime Text ตรงภาษาไทยนี่แหละครับ ส่วนที่ดูเสียเปรียบอยู่ ก็น่าจะเป็นเรื่องของ Package ต่างๆยังน้อยอยู่ครับ แต่ก็ไม่แน่ หากอนาคตมีคนใช้งานมากขึ้น พัฒนา Package มากขึ้น เจ้า Atom มันอาจจะกลายเป็น Text Editor สำหรับ ศตวรรษที่ 21 จริงๆ ก็เป็นได้ ตอนนี้ผมขอตัวไปลองเล่น ลองใช้ดูซักหน่อยครับ
Reference:
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust