แทรกโค๊ดลงบทความด้วย Gist จาก Github

สวัสดีครับ บทความนี้จริงๆแล้วเป็นบทความที่เคยเขียนไว้นานแล้ว น่าจะปีกว่าๆสมัยที่ยังเขียนอยู่ที่บล็อกเก่า ปัจจุบันบล็อกนั้นลบไปแล้ว แต่ว่าบทความทั้งหมดยังอยู่ คิดว่าบางที อาจจะนำหลายๆบทความจากบล็อกเก่า ที่มีประโยชน์มาเรียบเรียงใหม่ แล้วนำกลับมาโพสใหม่
บทความนี้จะพูดถึง Gist ครับ เป็นบริการฝากโค๊ด (snippets) ของทาง Github ประโยชน์ของมันที่เห็นได้ชัดคือ เอาไว้แชร์โค๊ดครับ เพราะมันมี highlight ให้ดู มี revision ให้ดูว่า แก้ไขอะไรไปบ้าง เมื่อไหร่ แล้วก็ประโยชน์อีกอย่างคือ เอาไว้แทรกโค๊ดในบทความครับ ปกติ บางคนทำเว็บบล็อกที่โพสโค๊ดบ่อยๆ อาจจะใช้พวก Syntax Highlight อื่นๆ เช่น HighlightJS, Pygments, Prism, Canyon, Syntax Highlighter, อื่นๆ
วันนี้ก็เลยจะมาแนะนำวิธีการใช้ วิธีการเรียกไฟล์ วิธีการแทรก revision ของ gist นั้นๆ ลงบนบทความ Wordpress กันครับ จริงๆก็ได้กับทุกเว็บ/บล็อกนะ ไม่เฉพาะกับ Wordpress เผื่อจะมีประโยชน์กับใครหลายๆคน
##Step 1 : Getting Start
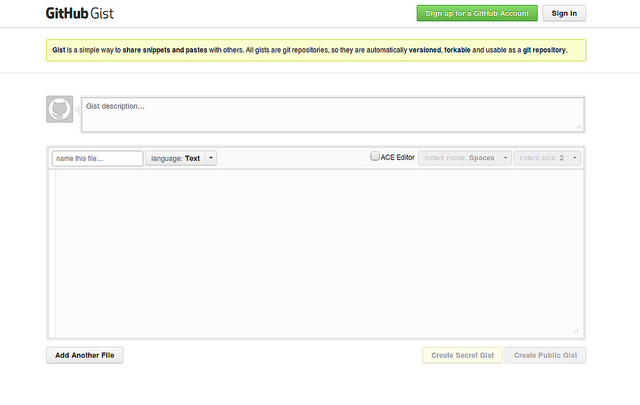
สำหรับใครไม่รู้จัก gist ว่าคืออะไร เข้าไปดูได้ที่นี่ครับ https://gist.github.com หน้าตาเมื่อเข้าไปแล้วก็จะประมาณนี้ครับ สมัครและล็อคอิน โดยใช้แอคเค้าท์ของ Github จากนั้นเราก็สามารถเพิ่มโค๊ดของเรา ใส่คำอธิบาย เลือกภาษาของโค๊ดได้ครับ

##Step 2 : Create new gist
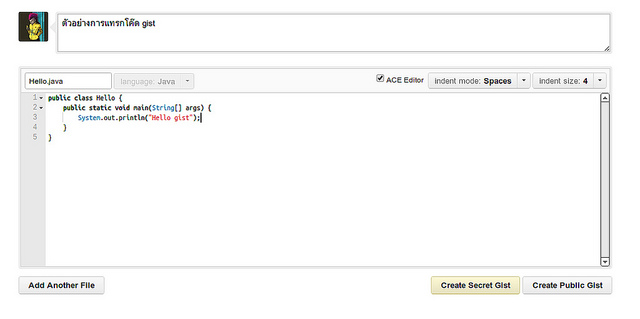
ผมลองสร้าง gist ขึ้นมา 1 อัน ลองสร้างด้วยภาษาจาวา ชื่อไฟล์ว่า Hello.java เพื่อสั่งให้พิมพ์ข้อความว่า “Hello gist” จากนั้นกด Create Public Gist (หากใครต้องการส่วนตัวก็สามารถสร้างแบบ Private ได้ครับ)
public class Hello { public static void main(String[] args) { System.out.println("Hello gist"); } }เมื่อสร้างเสร็จ จะสังเกตเห็น หน้า gist detail ของเรา หากต้องการแทรกโค๊ดไปในบทความพวก blogger wordpress หรือเว็บต่างๆ ก็เลือกที่ Embed this gist และก็อบโค๊ดมาวางครับ

##Step 3 : Choose a revision
ตอนนี้ ก็สามารถแทรกโค๊ด ไปไว้ในบทความได้แล้ว แต่ว่า หาก gist นั้นๆ มีหลาย revision ละ มันก็จะโชว์เฉพาะ revision ล่าสุดเท่านั้น หากเราต้องการเจาะจง เฉพาะ revision ที่เราต้องการจะทำยังไงละ
ผมลองพิ่มไฟล์อีกไฟล์นึงชื่อ Hello2.java และแทรกโค๊ดใหม่ รวมถึงแก้ไขข้อความเป็น Hello gist revision เพื่อให้มีอีก revision นึงเพิ่มมา
ผลลัพธ์ก็จะได้เป็น
public class Hello { public static void main(String[] args) { System.out.println("Hello gist revision"); } }เวลาแทรกโค๊ดลงไป มันก็จะเห็น revision ล่าสุด คือเห็นข้อความ Hello gist revision และไฟล์ทั้งหมด แต่ถ้าไม่ต้องการให้แสดงล่าสุดละ แต่ต้องการเจาะจง revision ไปเลย จะทำไง
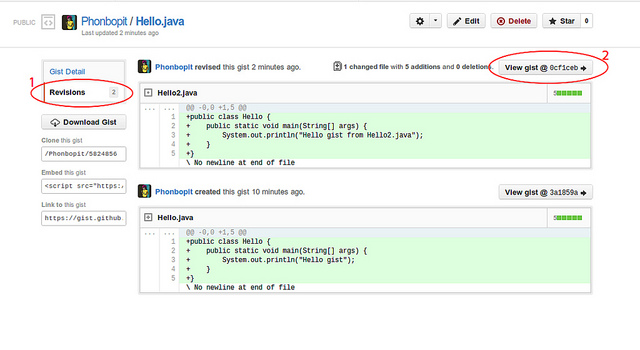
ก็ต้องกดที่ Revision ครับ แล้วเลือก View gist@ … เลือก revision ที่ต้องการ

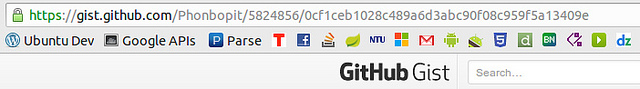
สังเกต URL จะมีตัวอักษรเพิ่มมาเพียบ

ตัวนี้แหละ ที่เป็นตำแหน่งของ revision ของ gist อันนี้ที่เราสร้างไว้
ต่อไป นำอักษรที่อยู่ ใน url มาใส่แทน xxx ครับ
<script src="https://gist.github.com/Phonbopit/5824856/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.js"></script>##Step 4 : Show specific filename
สุดท้าย หากเรามีหลายๆไฟล์ ภายใน gist เดียวกัน จะทำยังไงให้โชว์เฉพาะ ไฟล์ที่เราต้องการ
ง่ายมากครับ เพิ่ม ?file=filename ลงไปต่อท้าย .js เช่น
<script src="https://gist.github.com/Phonbopit/5824856/xxxxxxxxxxxxxx.js?file=Hello.java"></script>ถึงแม้เรื่องนี้อาจจะเป็นแค่เรื่องเล็กๆน้อยๆ แต่บางทีผมก็ลืมๆวิธีการใช้ เลยทำเป็นบทความไว้เตือนความจำ อย่างน้อยก็อาจจะมีประโยชน์กับผู้อื่นด้วยเช่นกัน สุดท้ายหลังจากนำบทความตัวเองมาเรียบเรียงใหม่ แล้วรู้สึก gist มันก็น่าใช้ดีแฮะ ไม่แน่อาจจะเอามาแทน Syntax Highlighter ตัวเดิมที่ใช้อยู่ก็ได้ เพราะว่ามันจัดการ source code ง่ายดี แต่บางทีโค๊ดไม่กี่บรรทัด ก็ก็อบวางเลย ขี้เกียจมาสร้าง gist ใหม่ ตั้งชื่อ gist อีก :D
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


