วิธีการใส่ Adsense โดยไม่ต้องใช้ Plugin

เชื่อว่าหลายๆท่าน ที่ทำเว็บอยู่ บางคนก็เป็นมือใหม่หรือบางทีก็ทำอาชีพอื่น ไม่ได้เก่งโค๊ดแต่อย่างใด ทำให้เวลาอยากติด Google Adsense ที่หน้าเว็บไซต์ในตำแหน่งที่ต้องการ บางครั้งก็ไม่สามารถติดได้ดั่งใจ หรือครั้นจะใช้ Plugin ก็ไม่รู้จะใช้ตัวไหนดี วันนี้ผมเลยจะมานำเสนอขั้นตอนการติด Google Adsense โดยไม่ใช้ Plugin ครับ ปกติทำ Wordpress ผมก็แทบไม่ใช้ Plugin เลยครับ นอกจากจำเป็นจริงๆ เช่นพวก Yoast Wordpress SEO
ตัวอย่างในบทความนี้ ผมจะอ้างอิงจากธีม twentyfourteen นะครับ เพราะเป็นธีมพื้นฐานเลย สำหรับท่านที่ใช้ธีมอื่น ก็เปรียบเทียบเอาเองนะครับ หลักๆก็พวก index.php, functions.php หรือ single.php
ตัวอย่างวิธีการเพิ่ม Adsense ใน Wordpress
เพิ่ม Adsense ที่ใต้บทความ
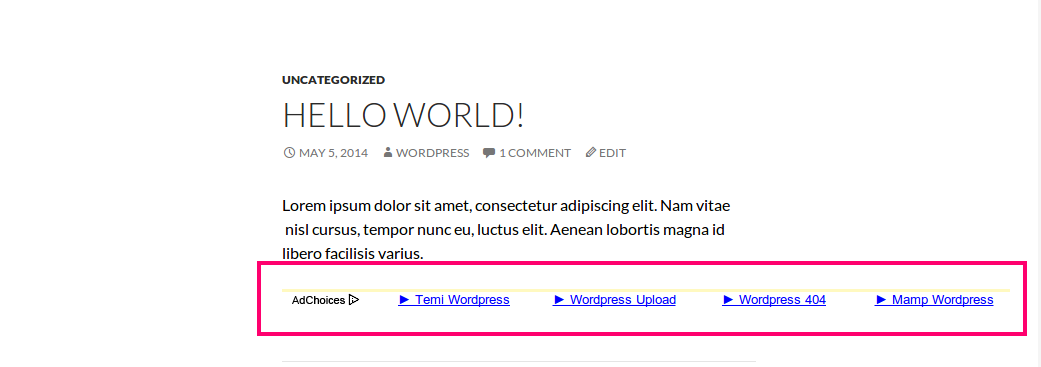
วิธีการเพิ่ม Adsense ที่ใต้บทความแต่ละบทความนั้นง่ายมากครับ แต่ก่อนอื่น ให้เข้าไปที่ Adsense ทำการเลือกรูปแบบและขนาดของ Adsense แล้วก็ Get Code ที่ต้องการติดซะก่อน
จากนั้นเมื่อได้โค๊ดมาแล้ว ให้ทำการเปิดหน้า single.php ของธีมขึ้นมาครับ ซึ่งเจ้าไฟล์นี้ มันจะถูกเรียกเมื่อมีการเปิดหน้าบทความนั้นๆครับ ทีนี้เราจะวางโค๊ด Google Adsense ตรงไหนดีละ?
ง่ายสุด ก็ใต้เนื้อหาของบทความครับ เนื่องจากไม่ต้องยุ่งกับโค๊ดมาก ดูไฟล์ single.php
<?php/** * The Template for displaying all single posts * * @package WordPress * @subpackage Twenty_Fourteen * @since Twenty Fourteen 1.0 */
get_header(); ?>
<div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php // Start the Loop. while ( have_posts() ) : the_post();
/* * Include the post format-specific template for the content. If you want to * use this in a child theme, then include a file called called content-___.php * (where ___ is the post format) and that will be used instead. */ get_template_part( 'content', get_post_format() );
// Previous/next post navigation. twentyfourteen_post_nav();
// If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; ?> </div><!-- #content --> </div><!-- #primary -->
<?phpget_sidebar( 'content' );get_sidebar();get_footer();จากโค๊ดด้านบน เพิ่ม Adsense โค๊ด ไว้หลังจาก get_template_part( 'content', get_post_format() ); ได้เลยครับ ประมาณนี้ (จะแทรกโค๊ด HTML อย่าลืม ปิดแท็ก เปิดแท็ก PHP ด้วยนะครับ)
?><div style="text-align: center;"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- 336 x 280 - Large Rectangle --><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1234567890" data-ad-slot="12345678"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div> <?phpทีนี้ลองเปิดหน้าบทความแต่ละบทความ จะเห็นโฆษณา Adsense ของเราขึ้นโชว์หราเลยครับ :)
ผมเพิ่ม div ด้วย
style="text-align: center"จริงๆไม่ควรใช้แบบนี้นะครับ ควรใช้เป็น class หรือ id จะดีกว่า แต่ว่าอันนี้ทำแบบ Sample ให้ดูครับ

ต่อมาถ้าเราอยากเพิ่ม ตรงส่วนใต้หัวข้อบทความ ให้มันโชว์ก่อน เนื้อหาของบทความละ จะทำยังไง?
สังเกต ตรง get_template_part() นี้ครับ ปกติ แต่ละโพสของ Wordpress มันจะมี Format แต่ละ Format ใช่มั้ยครับ เช่น Standard, Aside, Image, Video หากนึกไ่ม่ออก เข้าหน้า Admin ของ Wordpress แล้วลองสร้างโพสใหม่ ขึ้นมา 1 โพส สังเกตขวามือแบบนี้

นี่แหละครับ คือรายชื่อ Format ของแต่ละโพส ทีนี้ทำไมผมถึงต้องพูดถึง Format พวกนี้? ก็เพราะว่า เมื่อไฟล์ single.php ถูกเรียก มันก็จะไปมองหา Format ของบทความนั้นๆ ไงครับ เช่น ถ้าโพสของเราตั้งฟอร์แมตแบบ Image ไว้ มันก็จะไปเรียกไฟล์ content-image.php หากตั้งเป็น Standard มันก็จะไปเรียกไฟล์ content.php สมมติละกันว่าทุกโพส ตั้งเป็น Standard ฉะนั้นก็จะไปแก้ไขไฟล์ content.php
ทำการเพิ่มโค๊ด Adsense หลังปิดแท็ก header ครับ และก่อน <?php if ( is_search() ) : ?> แบบนี้ (ไม่ต้องใส่แท็ก เปิดปิด php เหมือนอย่างวิธีแรกนะครับ)
<header class="entry-header">... ... ...</header><div style="text-align: center;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 336 x 280 - Large Rectangle --> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1234567890" data-ad-slot="12345678" ></ins> <script> ;(adsbygoogle = window.adsbygoogle || []).push({}) </script></div>
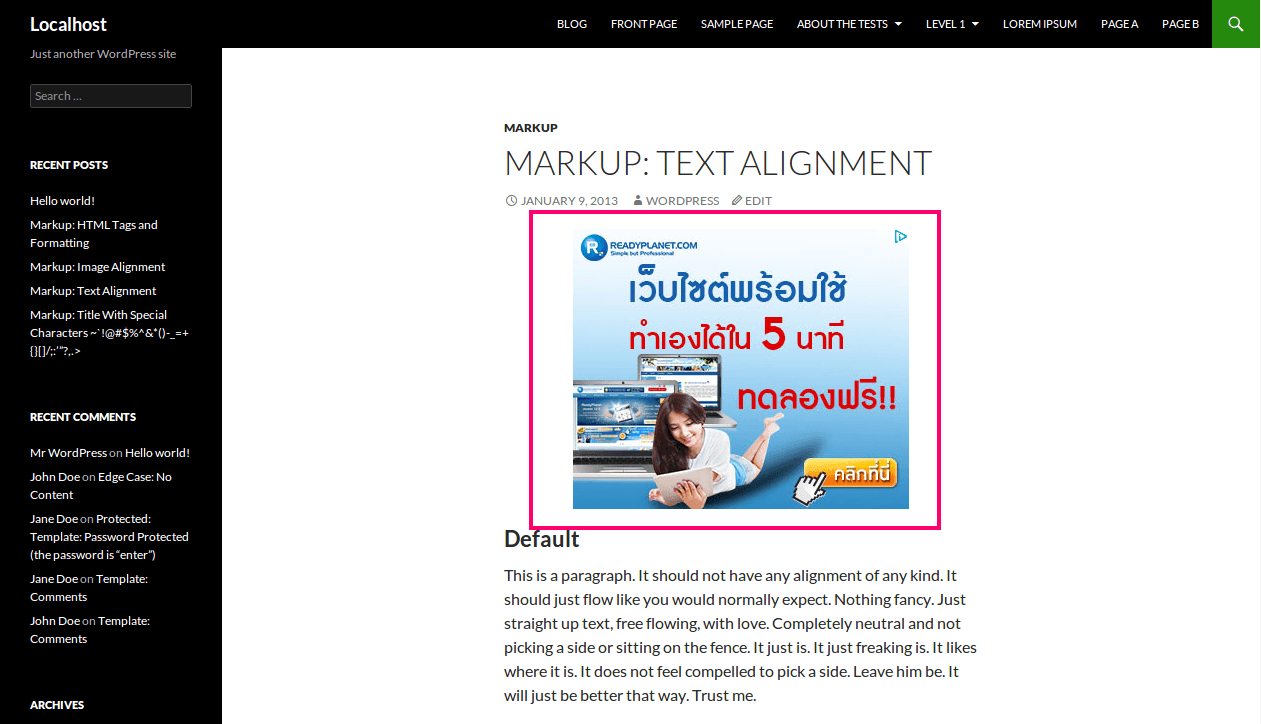
<?php if ( is_search() ) : ?>ทีนี้ลองเปิดแต่ละบทความ จะเห็นโฆษณาขึ้น ข้างใต้หัวข้อและก่อนเนื้อหาของบทความ :)

เพิ่ม Adsense ในบทความโดยใช้ Short Code
หลักจากเพิ่ม Adsense ที่บทความ ทั้งก่อนเนื้อหาของบทความและหลังเนื้อหาของบทความไปแล้ว คราวนี้จะมานำเสนอวิธีการแทรก Adsense ไปในบทความเลย อยากแทรกตรงไหนก็แทรกไปได้เลย วิธีการแบบนี้จำเป็นต้องใช้ Short Code ครับ
เริ่มแรกให้เราทำการเพิ่ม function shortcode ใน functions.php ครับ ก็อปปี้โค๊ดด้านล่างนี้ ไปไว้ที่ด้านล่างสุดของไฟล์เลย (โดยต้องเปลี่ยนโค๊ด Adsense เป็นของท่านเองนะครับ)
function adsense_post() { return '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- Link 728 x 15 --> <ins class="adsbygoogle" style="display:inline-block;width:728px;height:15px" data-ad-client="ca-pub-1234567890" data-ad-slot="12345678"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>';}add_shortcode( 'adsense', 'adsense_post' );จากด้านบน ทำการสร้าง function ชือว่า adsense_post() จากนั้นผมก็ทำการเรียกฟังค์ชั่น add_shortcod() ซึ่งเป็น built-in function ของ Wordpress สำหรับ register shortcode ของเรา โดยรับ parameter 2 ค่าคือ ค่าแรก adsense คือค่าที่เราจะใช้เวลาต้องการ shortcode นี้ กับค่าที่สองคือ function ที่เราต้องการ register ภายใน function ก็ไม่มีอะไรมาก เพียงแค่ return โค๊ด Adsense นั่นเอง
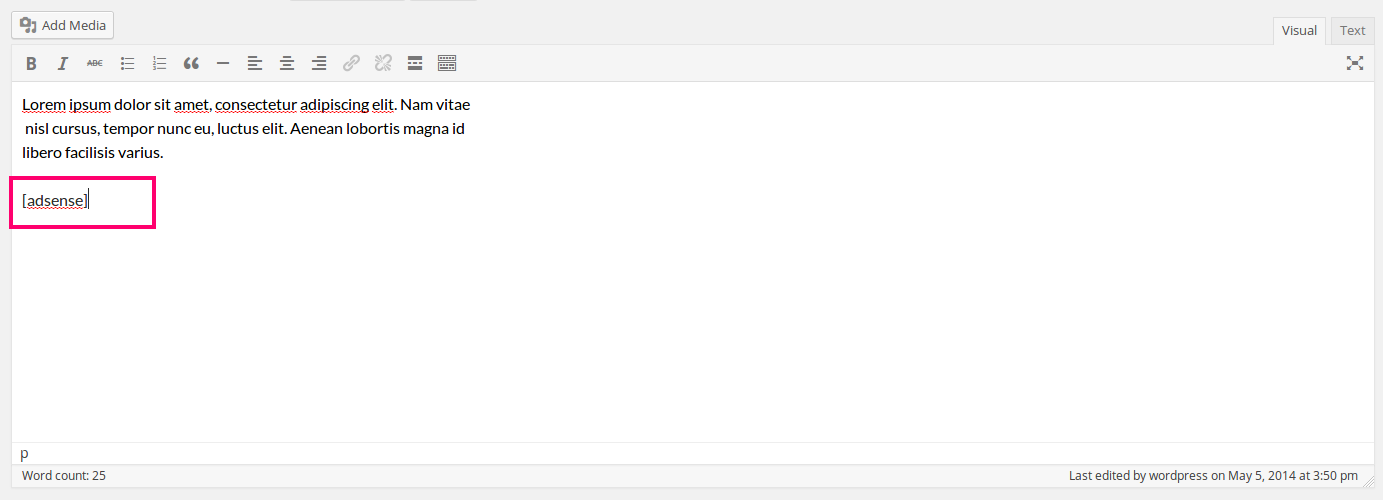
แล้วเวลาจะให้แสดง Adsense ในบทความ ก็แค่เพียงพิมพ์ [adsense] ในตำแหน่งที่ต้องการ ก็จะโชว์ Adsense ได้แล้วครับ :) โดย shortcode อันนี้จะแสดง text-link ขนาด 728 x 15 นะครับ (จะเห็นได้ว่า ผมไม่ใส่ style ให้กับมัน เนื่องจาก จะได้สามารถจัดการได้ในหน้าบทความครับ)
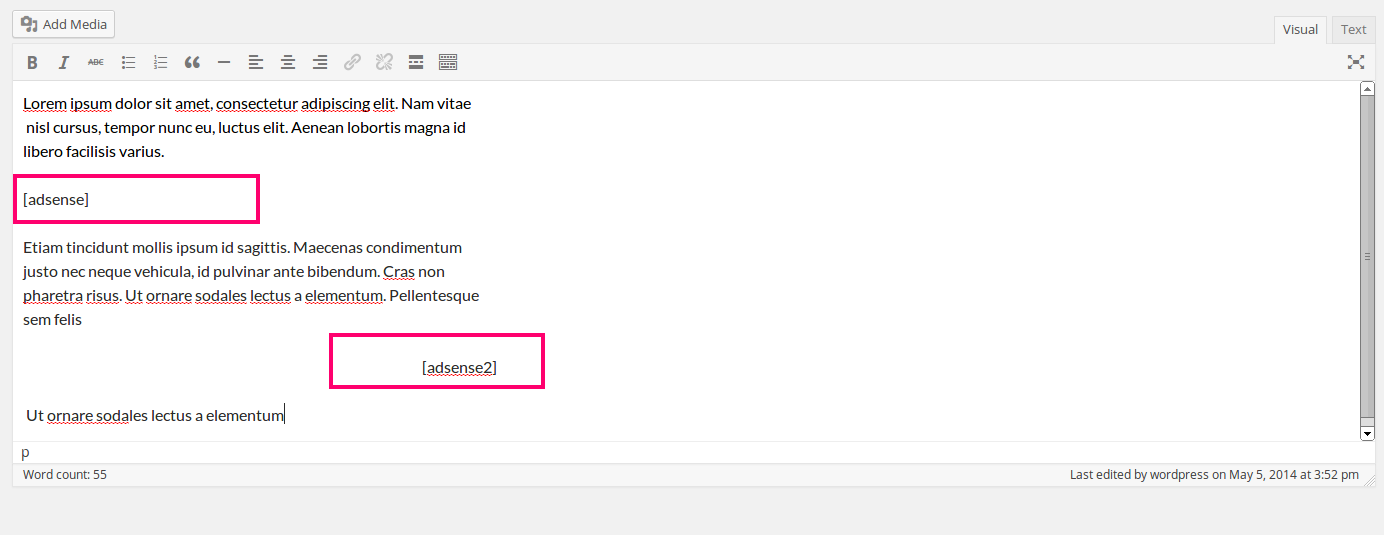
วิธีการพิมพ์ ก็พิมพ์ short code ว่า [adsense] ได้เลย

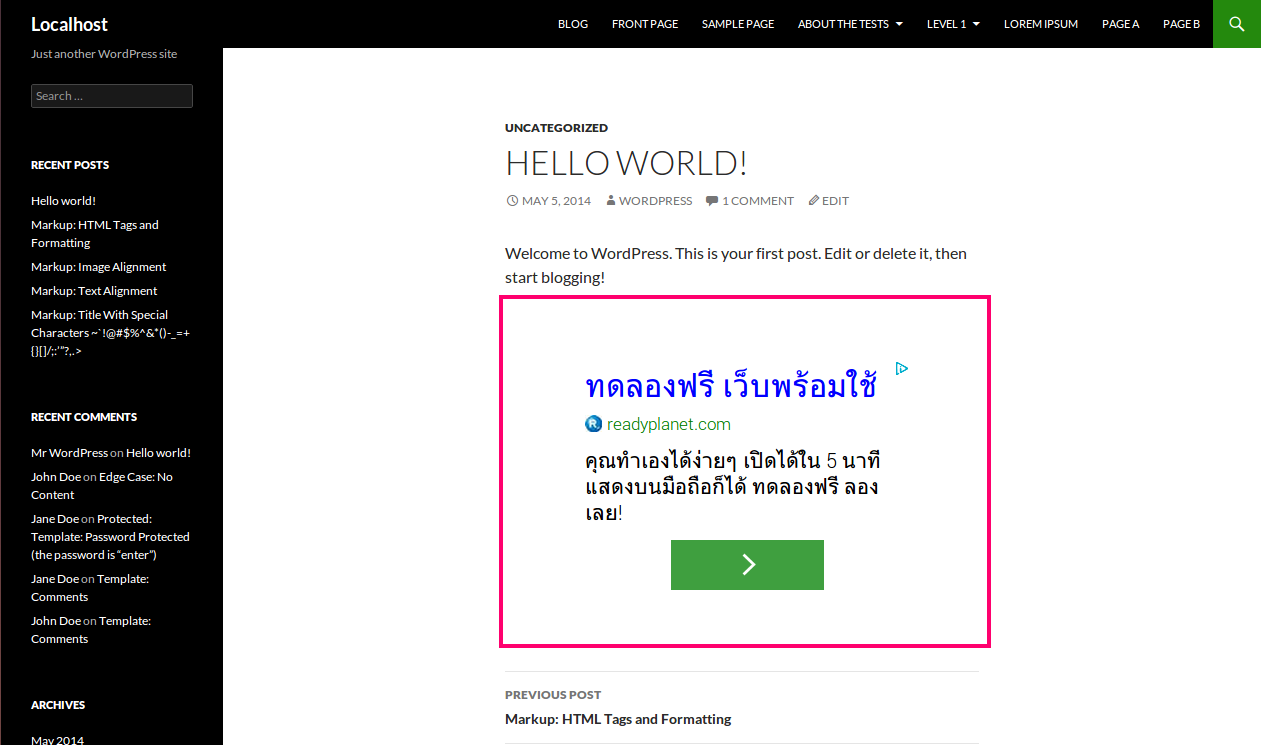
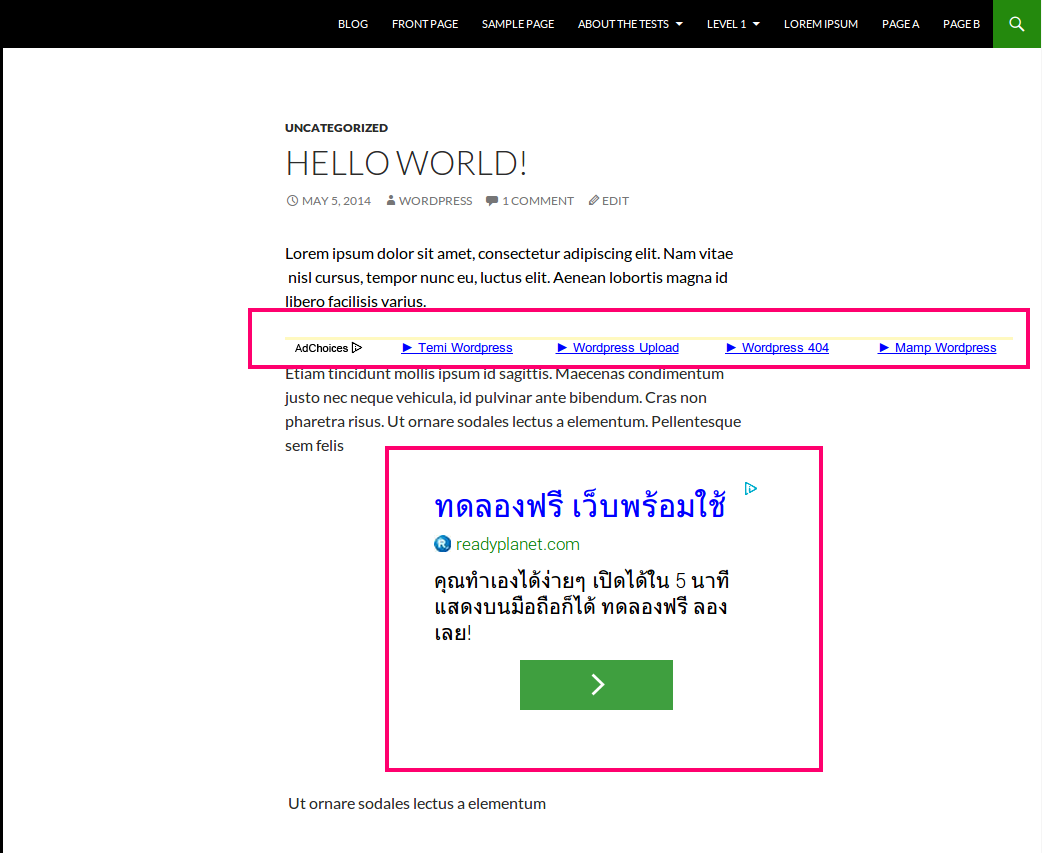
โฆษณาก็จะโชว์แบบนี้

ทีนี้เราอยากจะให้ Adsense ขนาดอื่นโชว์บ้าง ก็เพิ่ม shortcode ไปอีกใน functions.php ครับ ต่อท้ายอันเก่าเลย แบบนี้
function adsense_post2() { return '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 336 x 280 - Large Rectangle --> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1234567890" data-ad-slot="12345678"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>';}add_shortcode( 'adsense2', 'adsense_post2' );โดย shortcode แบบที่สอง เวลาจะใ้ช้ก็พิมพ์ adsense2 จะแสดง Adsense ขนาด 336 x 280 ครับ
เรียก shortcode ชื่อ [adsense2]

ก็จะโชว์แบบนี้

มีแค่นี้ครับ วิธีการเพิ่ม Adsense ในบทความ ทั้งก่อนบทความ หลังบทความ หรือภายในบทความโดยเราไม่ต้องใช้ Plugin เลย เป็นการฝึกการโค๊ดไปในตัวด้วยครับ สำหรับใครติดปัญหาส่วนไหน สอบถามได้นะครับ
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


