เริ่มต้นเขียนเกมด้วย Love2D

ก่อนอื่นต้องบอกก่อนว่า หัวข้อบทความอาจจะดูเว่อ เกินจริงไปบ้าง แต่วันนี้ผมจะมาสอนโปรแกรมเมอร์ทั้งหลาย ให้รู้จักกับ “ความรัก” กันครับ หรือถ้าชื่อภาษาอังกฤษของมันเลย คือ LÖVE ครับ ใช่แล้วความ LÖVE ครับ อ่านไม่ผิดหรอกครับ แต่ว่ามันไม่ใช่ความรักสำหรับ หนุ่ม-สาว (หนุ่ม-หมุ่ม, สาว-สาว ด้วย) นะครับ แต่มันคือความรักที่มีต่อการเขียนโปรแกรมนั่นเอง ฮ่าๆ พูดเพ้อเจ้อไปนั่น จริงๆ แล้ว LÖVE นั้นไม่ใช่อะไรครับ มันเป็น Game Framework เท่านั้นเอง :)
พอดีว่าวันนี้ว่างๆ ผมก็เลยนั่งหา Game Framework ใหม่ๆ ก็เลยไปสะดุดเจอเข้ากับตัวนี้ ชื่อมันดูน่ารักดี ชื่อว่า LÖVE ครับ ดูแล้วน่าสนใจ ก็เลยลองนั่งศึกษาซักพัก แล้วก็เลยทำเป็นบทความ รีวิวพร้อม Tutorial มาให้อ่านกันครับ เผื่อมีคนสนใจเหมือนกัน ก็อ่านแล้วลองเล่นดูได้
LÖVE คืออะไร?
LÖVE หรือเรียกอีกชื่อว่า Love2D นั้นเป็น Game Framework ตัวหนึ่ง ที่ฟรีเป็น Open Source ภาษาหลักที่ใช้คือภาษา Lua ครับ (บางคนอาจจะไม่เคยได้ยิน หรือรู้จักมาก่อนเลย) เหมาะสำหรับการสร้างเกมแนว 2D หลังจากได้ลองหัดเขียนเล่นๆดู รู้สึกมันน่าสนใจดี จริงๆ ภาษา Lua ผมไม่เคยเขียนหรืออัดมาก่อนเลย แต่ก็เคยได้ยินมาบ้างจาก Corona SDK ก็เลยลองหัดดูพบว่า น่าสนใจทั้ง Corona SDK และ LÖVE เลย แต่เลือก LÖVE ก่อน เพราะดู Learning Curve มันน่าจะน้อยกว่า :D
Love2D (ผมขอพิมพ์แบบนี้ละกัน เพราะพิมพ์ LÖVE ยาก ^^) นั้นตัวมันเป็น Cross-Platform Game Framework ทำให้สามารถรันได้ทั้งบน Windows, Mac และ Linux ปัจจุบันมีถึงเวอร์ชั่น 0.9.1 และยังไม่รองรับบน Browser หรือมือถือ (อยู่ในช่วงการ develop การทดลองอยู่ครับ)
พูดแต่น้ำมามากละ มาเข้าเนื้อซะที มาเริ่มเขียนเกมด้วย Love2D กันเลยดีกว่า
Step 1 : Download and Install Program
เริ่มแรก ก็ไปดาวน์โหลด Love2D ที่เว็บไซต์ได้เลย จากนั้นก็เลือกระบบปฎิบัติการที่ใช้ ผมใช้ Ubuntu ฉะนั้นผมเลยโหลดแบบ Ubuntu 64 Bit ทั้ง 3 ตัวเลยคือ liblove, love, love-dbg จากนั้นก็ ดับเบิลคลิ๊ก .deb ไฟล์ แล้วติดตั้งผ่าน Ubuntu Software Center เลย
หากใช้ Windows ก็เลือกตัวติดตั้งแบบ exe แล้วก็ติดตั้ง เลยครับ ตรงนี้ไม่บอกวิธีติดตั้งนะครับ น่าจะติดตั้งไม่ยาก ทำตาม Wizard ได้เลย

รูปผมเอามาจากหนังสือ LÖVE2d for Lua Game Programming
หลักจากทุกท่าน ติดตั้งเสร็จแล้ว ก็มาลงมือกันเลยครับ!
Step 2: สร้างเกมส์แรกด้วย LÖVE
มาทดลองสร้างเกม เกมแรกกันเลยครับ ตรงส่วนนี้ยังไม่ต้องสนใจ Syntax ภาษา Lua นะครับ หากใครมีพื้นฐานการเขียนโปรแกรมมาบ้าง ก็คงจะดูไม่ยากเท่าไหร่ สำหรับใครที่อยากรู้รายละเอียด Lua มากขึ้น ก็อ่าน Tutorial ได้ที่นี่เลยครับ LuaTut กับ Learn Lua in 15 Minutes
แถมเพิ่มครับ Learn X in Y Minutes อันนี้เป็นเว็บที่ผมเอาไว้อ่าน เวลาเรียนรู้ภาษาใหม่ๆ ครับ คือพยายามเรียนรู้ Syntax โครงสร้างของมันก่อน แล้วค่อยไปอ่าน Docs และมาประยุกต์ใช้ทีหลัง :D
กลับมาเข้าเรื่อง Love2D ต่อครับ ก่อนเขียน ทุกคนควรจะมี Text Editor กันก่อนครับ Notepad ก็ใช้ได้ แต่ที่นิยมกันตอนนี้ก็น่าจะเป็น Sublime Text 2, 3 ครับ
ทำการสร้างไฟล์ขึ้นมา 1 ไฟล์ ตั้งชื่อมันว่า main.lua นามสกุลไฟล์ ลงท้ายด้วย .lua นะครับ พิมพ์โค๊ดด้านล่างนี้ลงไปครับ
function love.draw() love.graphics.print("Hello World", 400, 300)endจากนั้นเซฟไฟล์ แล้วสร้างโฟลเดอร์ขึ้นมา 1 โฟลเดอร์ สมมติชื่อ FirstLove จากนั้นนำไฟล์ main.lua เซฟไว้ในโฟลเดอร์นี้ครับ
Step 3: ทดสอบ Run Program
ก่อนจะไปเริ่มเขียนในส่วนอื่นๆ มาลองทดสอบว่าทุกท่านสามารถที่จะเปิดโปรแกรมที่เขียนได้หรือไม่ สำหรับวิธีการเปิดเกมส์ด้วย Love นั้นมี 2 วิธีครับคือ
- เปิดจากโฟลเดอร์ที่ข้างในมีไฟล์
main.luaอยู่ - เปิดจากไฟล์นามสกุล
.loveโดยข้างในมีไฟล์main.luaอยู่
สำหรับ Windows
ให้ ก็อปปี้โฟลเดอร์ FirstLove ที่ข้างในเซฟไฟล์ main.lua ไปไว้ที่เดียวกับที่ติดตั้ง Love ครับ แล้วก็สั่งรันด้วย cmd
C:\Program Files\LOVE\love.exe" "C:\games\FirstLove"หรือจะใช้วิธี เลือก main.lua จากนั้นคลิ๊กขวา เลือก Compressed Zip Folder ให้เป็นไฟล์ zip จากนั้นก็เปลี่ยนนามสกุลไฟล์เป็น .love จากนั้น ก็ดับเบิลคลิ๊กไฟล์ .love ได้เลย
บน Windows ผมไม่ได้ลองจริงๆนะครับ อ่านจากบทความ แล้วก็เลยทำวิธีมาเผื่อด้วย
สำหรับ Ubuntu
ผมใช้คำสั่งนี้ผ่าน Terminal
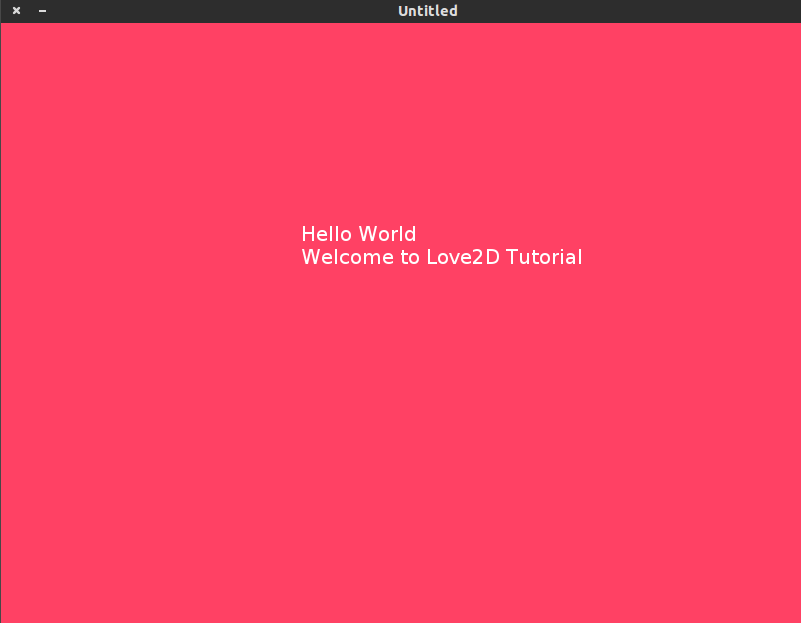
love /home/path/to/FirstLoveหากใครรันโปรแกรมถูกก็จะได้ดังรูปนี้ครับ

หากใครเปิดไม่ได้ แสดงว่า .zip ไฟล์ผิด หรือเปิดไม่ถูก แนะนำลองอ่านและทำดูใหม่ หรือดูได้จากต้นฉบับที่นี่ครับ Getting Started
Step 4: Love Function
มารู้จัก Main Function ของ Love ที่จะใช้ในการสร้างเกมส์กันก่อนดีกว่าครับ โดยหลักๆมีด้วยกัน 3 ฟังค์ชั่นคือ
love.load()love.update(dt)love.draw()love.load()
ฟังค์ชั่นนี้ จะถูกเรียก เมือสั่งเริ่มโปรแกรม จะใช้สำหรับโหลดพวกไฟล์ Assets ต่างๆของเกม เช่น images, sound ต่างๆครับ หรือว่าไว้ประกาศตัวแปรต่างๆ ก็จะประกาศที่ฟังค์ชันนี้
love.update(dt)
ฟังค์ชันนี้เปรียบเสมือน Game Loop ของเกมส์ครับ dt นั้นคือ Delta Time ฟังค์ชันนี้จะถูกเรียก จนกว่าจะรัน Loop จนกว่าจะปิดเกมครับ ฟังค์ชันนี้จึงเหมาะสำหรับเอาไว้สำหรับอัพเดท พวก Logic ต่างๆ ของเกมครับ เช่น เอาไว้คอยรับ Handler Input ต่างๆ ของผู้เล่น หรือว่าเอาไว้ update ตำแหน่งต่างๆ ของ Player
love.draw()
ฟังค์ชันนี้ชื่อก็บอกอยู่แล้วครับ คือเอาไว้ draw graphic ต่างๆ
สำหรับเจ้า Love API ก็มี Module ให้ใช้มากมายครับ สามารถศึกษาเพิ่มเติมได้ทีนี่ Love2D Module
Step 5: Load Assets
เมื่อรู้ฟังค์ชันและ Module ต่างๆของ LOVE แล้ว ต่อไปก็มาทำการ implements กันเลยครับ โดยจะให้ตัวเกมนั้นโหลดไฟล์ภาพครับ สำหรับไฟล์ภาพ ผมใช้ภาพนี้

และทำการตั้งชื่อว่า chai.png เซฟไว้ที่เดียวกับ main.lua ในโฟลเดอร์ FirstLove ส่วนโค๊ดก็ตามนี้
function love.load() chai = love.graphics.newImage("chai.png") x = 50 y = 50end
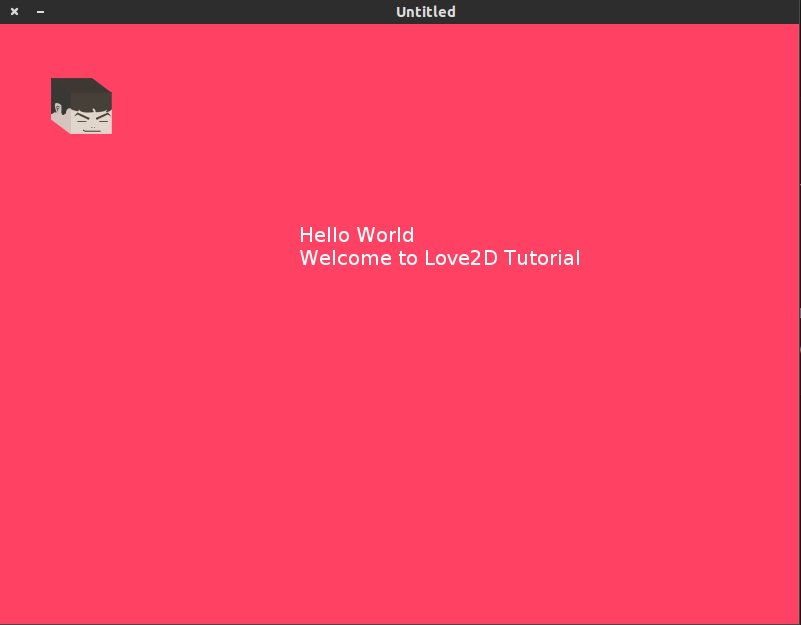
function love.draw() love.graphics.setFont(love.graphics.newFont(20)) love.graphics.print("Hello World\nWelcome to Love2D Tutorial", 300, 200) love.graphics.setBackgroundColor(255, 65, 100)
love.graphics.draw(chai, x, y)endด้านบน ที่ฟังค์ชั่น love.load() คือทำการโหลดไฟล์ chai.png โดยใช้ฟังค์ชัน love.graphics.newImage() เก็บไว้ที่ตัวแปร chai จากนั้นก็ทำการประกาศตัวแปร x, y เอาไว้สำหรับอ้างอิงตำแหน่ง x,y เพื่อไว้ draw Image ในขณะที่ load.draw() ก็ทำการเรียก love.graphics.draw(chai, x, y) สำหรับวาดรูปที๋โหลดจากตัวแปร chai ที่ตำแหน่ง x = 50, y = 50
ผลลัพธ์ก็จะได้แบบนี้

Step 6: Handler Input
ต่อมา เมื่อเราโหลด Assets ได้แล้ว ต่อไปก็ต้องทำการรับ Input จาก Keyboard นั่นเอง Module ที่ใช้ detect Keyboard ก็คือ love.keyboard.isDown( key ) ผมต้องการให้เมื่อกด spacebar ก็จะให้รูปมันขยับตำแหน่งขึ้น ก็จะทำแบบนี้
function love.update(dt) if love.keyboard.isDown(" ") then y = y - (500 * dt) endendสำหรับ Key ของ Spacebar จะใช้ " " ตาราง Key สามารถดูเพิ่มเติมได้ที่นี่ Key Constant
เมื่อทดลองรันโปรแกรมใหม่ และกด spacebar รูปก็จะขยับขึ้นไปครับ
ต่อมาผมจะทำให้ตัวเกมคล้ายๆกับ Flappy Bird คือตัว Player จะตกลงสู่พื้นเรื่อยๆ ต้องกด Spacebar เพื่อให้ Player ขยับขึ้น ผมก็ทำแบบนี้
function love.update(dt) y = y + (200 * dt)
if love.keyboard.isDown(" ") then y = y - (500 * dt) endendต่อมาก็กันไว้ไม่ให้ตัว Player หลุดนอกกรอบ ถ้าหลุดกรอบ ขวามือ ก็ให้เริ่มใหม่ ถ้าตกลงล่างสุดของจอแล้ว ก็สุดแค่นั้นไปไหนต่อไม่ได้ ก็เพิ่มเงื่อนไขเข้าไป สุดท้ายฟังค์ชัน love.update(dt) ก็จะเป็นแบบนี้
function love.update(dt) if love.keyboard.isDown(" ") then y = y - (speed * dt) end y = y + (200 * dt) x = x + (200 * dt)
if (x > love.graphics.getWidth()) then x = 0 end
if (y > love.graphics.getHeight() - 64) then y = love.graphics.getHeight() - 64 endendโดยผมทำการเช็ค love.graphics.getWidth() กับ love.graphics.getHeight() เพื่อเช็คความกว้าง ความยาว ของหน้าจอเกม ส่วนค่า speed และค่า gravity ผมทำการประกาศไว้ที่ฟังค์ชัน love.load() ครับ สุดท้ายไฟล์ main.lua จะเป็นแบบนี้
function love.load() chai = love.graphics.newImage("chai.png") x = 50 y = 50
speed = 500 gravity = 200end
function love.draw() love.graphics.setBackgroundColor(255, 65, 100) love.graphics.draw(chai, x, y)end
function love.update(dt) if love.keyboard.isDown(" ") then y = y - (speed * dt) end y = y + (gravity * dt) x = x + (gravity * dt)
if (x > love.graphics.getWidth()) then x = 0 end
if (y > love.graphics.getHeight() - 64) then y = love.graphics.getHeight() - 64 end
if (y < 0) then y = 0 endendทดสอบรันโปรแกรมดูครับ แล้วคอยกด spacebar เพื่อไม่ให้ตัว Player มันตกครับ :D
Step 7: Love Config
สุดท้าย มารู้จักกับการ config ตัวเกมครับ โดยจะทำการเปลี่ยน Title ของตัวเมนูเกมส์ เปลี่ยนขนาดของหน้าจอกันครับ เริ่มแรกให้สร้างไฟล์ชื่อ conf.lua และเซฟไว้ในโฟลเดอร์ FirstLove ครับ โค๊ดก็เป็นแบบนี้
function love.conf(t) t.window.title = "FirstLove by Devahoy" t.window.width = 800 t.window.height = 600 t.window.resizable = falseendจากไฟล์ conf.lua เป็นการเซต Title, ความกว้างความยาว และไม่ให้ทำการปรับ Resize ของหน้าจอได้ครับ หลังจากมีไฟล์ conf.lua แล้ว ก็ลองเปิดเกมดูใหม่ สังเกต ชื่อ และขนาด เป็นตามที่เราตั้งค่าไว้เลย

แหล่งเรียนรู้เพิ่มเติม
ต้องบอกก่อนว่า ผมก็เพิ่งเริ่มศึกษาเช่นกันครับ วันนี้ตอนบ่ายๆ เอง เวลาศึกษาก็แค่ครึ่งวัน ก็ยังไม่ได้เป็น Guru หรือว่ารู้อะไรมาก แต่ว่าก็พอมีแหล่งที่ศึกษาต่อ หรือแหล่งที่กำลังนั่งเรียนรู้อยู่มาให้เผื่อครับ
- Love2D Wiki อันนี้เป็นหน้า Wiki หลักของ Love2D มีรายละเอียดและตัวอย่างเยอะครับ
- How to Learn LÖVE (Love2D) อันนี้เป็นการแนะนำการเรียน Love2D ของเว็บ Tutsplus ครับ
- Love2D Tutorial @Youtube อันนี้เป็น PlayList ใน Youtube ครับ ส่วนตัวยังไม่ได้ลองดู แต่คิดว่าน่าจะมีประโยชน์
- LÖVE for Lua Game Programming หนังสือหลักที่ผมอ่านคือเล่มนี้ครับ
สรุป
สรุป สิ่งที่ผมทำเป็น Tutorial + Review แบบนี้ ผมใช้เวลาอ่านหน้าเว็บ Wiki กับหนังสือ แล้วก็ลองทำตาม ประยุกต์บ้าง ก็ประมาณ 2-3 ชม. ก็ได้เป็นแบบนี้แล้ว คิดว่าหากใครได้ไปศึกษาต่อเพิ่มเติม น่าจะสามารถทำเกมสนุกๆออกมาเล่นได้ไม่ยากครับ อย่าลืมนะครับว่า การเรียนรู้ที่ดีที่สุด คือการได้ลองทำ และสนุกไปกับมันครับ สำหรับใครที่สนใจทำเกมส์อยู่แล้ว ก็ลองเล่น ลองหัดทำกันดูได้ครับ แล้วใครทำแล้ว ก็นำเกมส์มาโชว์กันได้นะครับ :D
Cover Image Credit: https://twitter.com/Triplenox
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust