
สำหรับวิธีการสร้างโปรเจ็คด้วย Android Studio เวอร์ชั่น 0.6.1 สามารถอ่านได้ที่นี่ครับ สร้างโปรเจ็คบน Android Studio สำหรับเวอร์ชัน 0.6.1 ขึ้นไป
หลายๆคนที่เริ่มต้นเขียนแอพพลิเคชันแอนดรอยส์ ก็คงจะเริ่มที่ Eclipse กันซะส่วนใหญ่ แต่บทความนี้ผมจะมาพูดถึงเจ้า Android Studio กันครับ สำหรับ Android Studio ตัวนี้นั้นพัฒนามาจาก Intelij IDEA เป็น IDE อีกตัวหนึ่งที่สามารถเขียนแอพแอนดรอยส์ได้เช่นกัน
ขั้นตอนการสร้างแอพพลิเคชั่นด้วย Android Studio นั้นก็ไม่ยากเลย คล้ายๆกับ Eclipse แต่อาจจะมีบางส่วนที่แตกต่างกันบ้าง เช่น เรื่อง Gradle หรือว่าชื่อ module Project ต่างๆ
##ความแตกต่างระหว่าง Eclipse และ Android Studio
จริงๆ เรียกว่าความแตกต่างระหว่าง Eclipse กับ Intelij IDEA จะดีกว่า เพราะ Android Studio นั้นเป็นตัวที่ custom มาจาก Intelij IDEA ความแตกต่าง เช่น
- Eclipse เรียก workspace คือโฟลเดอร์สำหรับจัดเก็บงานโปรเจ็คต่างๆ แต่ Intelij IDEA เรียกมันว่า Project
- Eclipse เรียกโปรเจ็คงานว่า Project ส่วน Intelij IDEA เรียกมันว่า Module
มาเริ่มสร้างแอพพลิเคชันแรกด้วย Android Studio กันเลยดีกว่าครับ
##ขั้นตอนการสร้างแอพพลิเคชั่น
ขั้นแรก ให้ทำการติดตั้ง Android Studio หากยังไม่เคยติดตั้ง ให้อ่านบทความนี้ครับ วิธีการติดตั้ง Android Studio
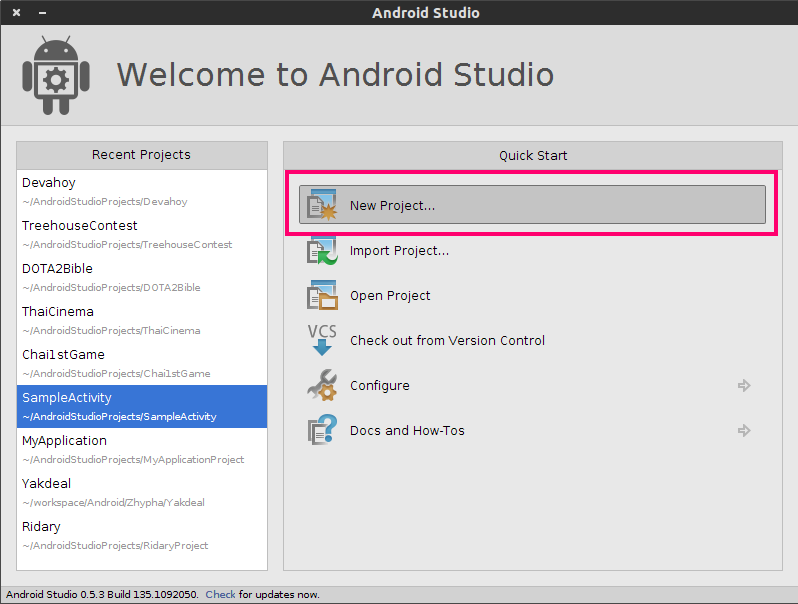
ต่อมา ทำการเปิด Android Studio ครับ เลือก New Project

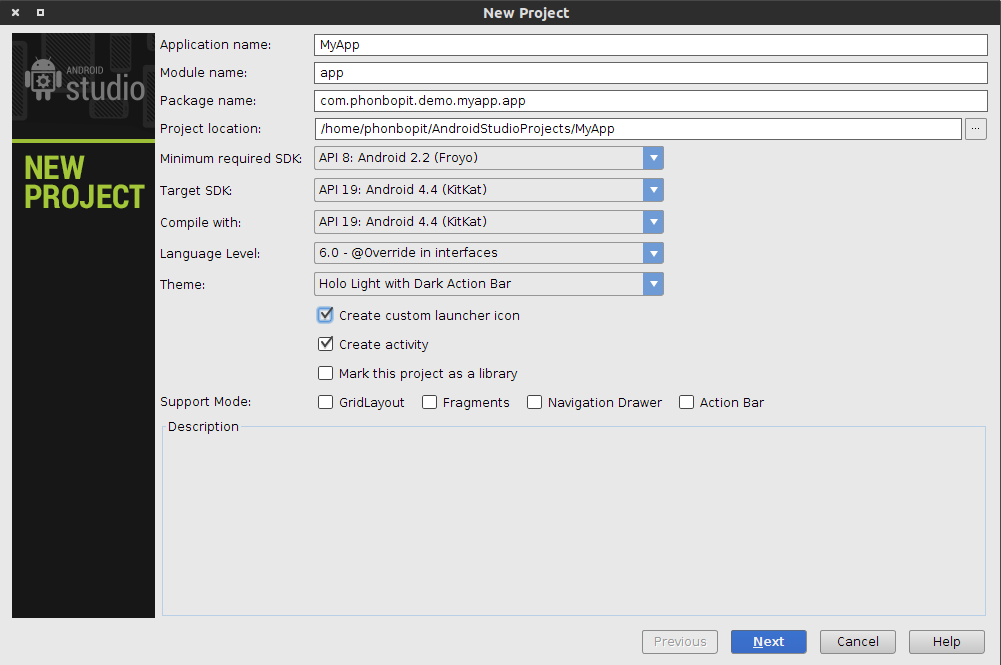
จากนั้นจะมาถึงหน้า ตั้งชื่อแอพพลิเคชั่น และตั้งค่า SDK ต่างๆ
- Application name : ชื่อแอพพลิเคชันที่ต้องการ
- Module name : ชื่อโมดูลที่ต้องการ ส่วนมากจะตั้งว่า app หรือ main (ใน Eclipse มันคือ Project)
- Package name: : เลือกแพจเกจของแอพพลิเคชัน
- Project location: : เลือกที่อยู่ที่ต้องการจัดเก็บตัวแอพพลิเคชัน
- Minimum required SDK : กำหนดเวอร์ชั่นแอนดรอยส์ขั้นต่ำที่จะให้รองรับ
- Target SDK : กำหนดเวอร์ชั่นแอนดรอยส์ที่จะใช้ในโปรเจ็ค
- Compile with : กำหนดเวอร์ชั่นของแอนดรอยส์ที่จะใช้ compile โปรเจ็คนี้ (แนะนำให้ใช้เวอร์ชั่นล่าสุด)
- Language Level : ตรงส่วนนี้เป็นส่วนของ Core Java เลือกแบบ default ไปคือ 6.0 -@Override in interfaces
- Theme : เลือกธีมที่จะใช้ในแอพพลิเคชันนี้
ติ๊กถูกที่หน้า create custom launcher icon เพื่อที่จะให้ตัวโปรแกรมทำการ generate ไอคอนแอพพลเคชันให้ (ตั้งค่าไอคอนในสเตปถัดไป) ติ๊กถูกที่หน้า Create activity

จากนั้นกด Next
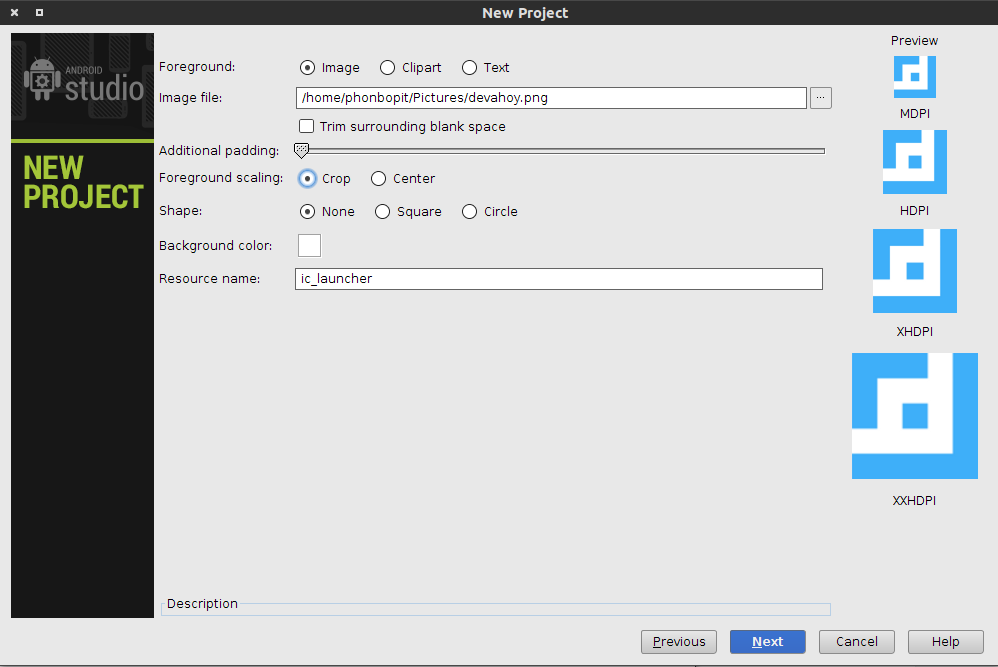
มาถึงหน้า ปรับแต่งไอคอนของตัวแอพพลิเคชัน ในส่วนนี้ผู้อ่าน ก็ปรับแต่งได้ตามสะดวกเลยครับ ได้ทั้ง image, clipart หรือ Text แต่ส่วนตัวแนะนำว่าให้ใช้ไอคอนที่เตรียมไว้เลยครับ เพราะโปรแกรมมันจะ generate ให้เองเลย เมื่อปรับแต่งจนหนำใจแล้ว ก็กด Next

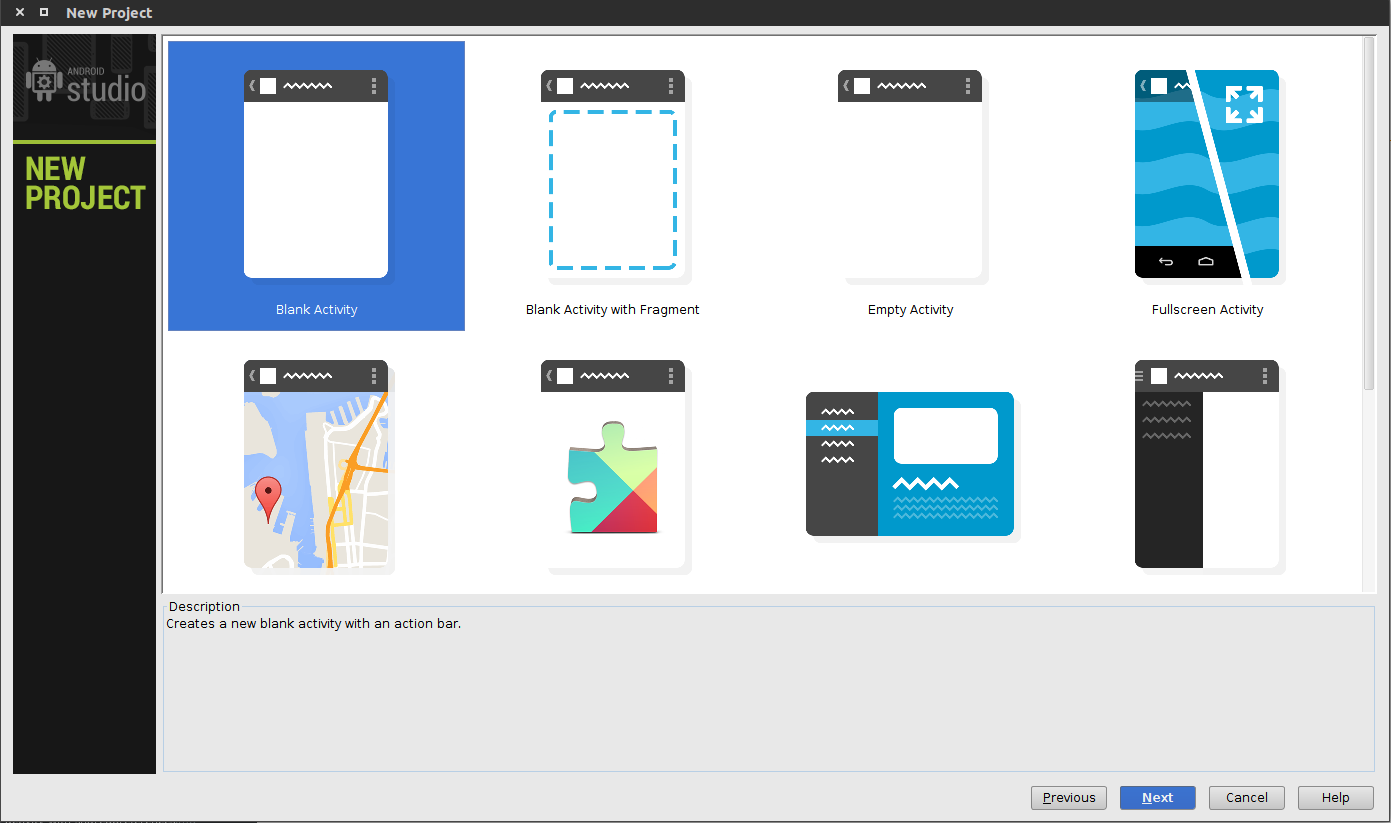
ขั้นตอนนี้จะให้เราเลือก Template ของ Activity ครับ เริ่มแรกยังไม่ต้องฝึกกระบวนท่าอะไรพิศดารมากนัก เอาแบบเบสิคก่อนครับ เลือก Blank Activity จากนั้นกด Next (แต่หากใครอยากเลือก Template อื่นก็ได้ครับ ลองดูๆ)

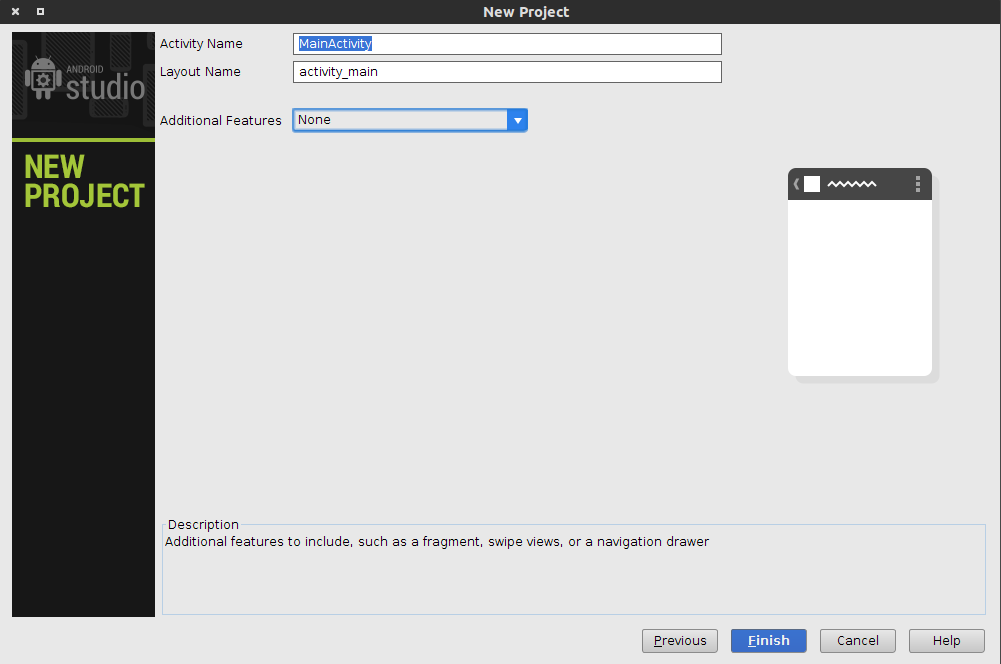
มาถึงส่วนนี้ จะเป็นการตั้งชื่อให้กับ Activity หลัก และชื่อให้กับ Layout หลักของเรา ส่วนนี้ใช้ชื่อที่เป็น Default เลยก็ได้ครับ ส่วน Additional Features อันนี้ข้ามไปก่อน ยังไม่ต้องสนใจครับ (อยากรู้ใช้มั้ยว่ามันทำไรได้ ติดตามบล็อกนี้เรื่อยๆครับ เดี๋ยวมีเขียนถึงแน่นอน) :) เสร็จแล้วกด Finish

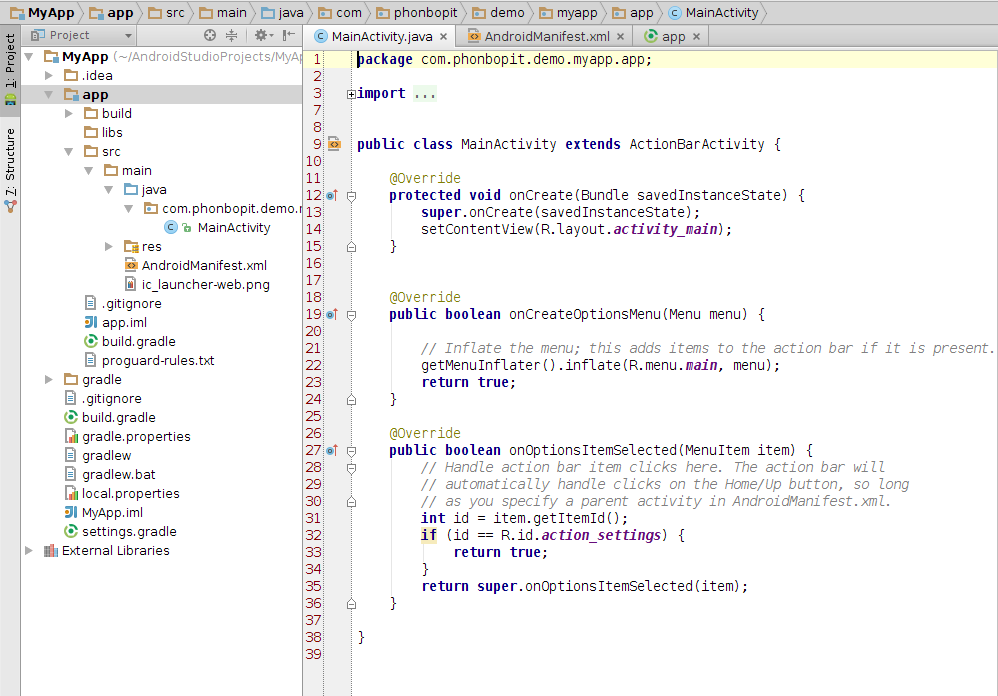
จะได้หน้าตาโปรแกรม โครงสร้างเป็นแบบนี้ ตัว source code จะอยู่ที่โฟลเดอร์ src/main/java และตัว Layout จะอยู่ที่โฟลเดอร์ res/ สังเกตสิ่งที่ไม่เหมือนกันกับ Eclipse คือ มันมี build.gradle มาด้วย มันคืออะไรหว่า ?

build.gradle มันก็เปรียบเสมือน ไฟล์ที่ไว้ config ค่าต่างๆ ไว้กำหนด dependencies กำหนด library ให้กับแอพพลิเคชัน ปกติใน Eclipse หากจะใช้ Library ก็ต้องทำการ แอดเข้ามาแล้วกด Build Path ใช่มั้ยครับ? แต่ถ้าเป็น Android Studio จะใช้ build.gradle กำหนด ส่วนที่ build.gradle ทำได้อีกก็คือ กำหนดตัว SigningConfig สำหรับอัพแอพพลิเคชันขึ้น Google Play, ตั้งค่า Proguard รวมถึงตั้งค่า MinSDK Target SDK เวอชั่นของแอพเรา ซึ่ง Eclipse จะต้งค่าใน AndroidManifest.xml
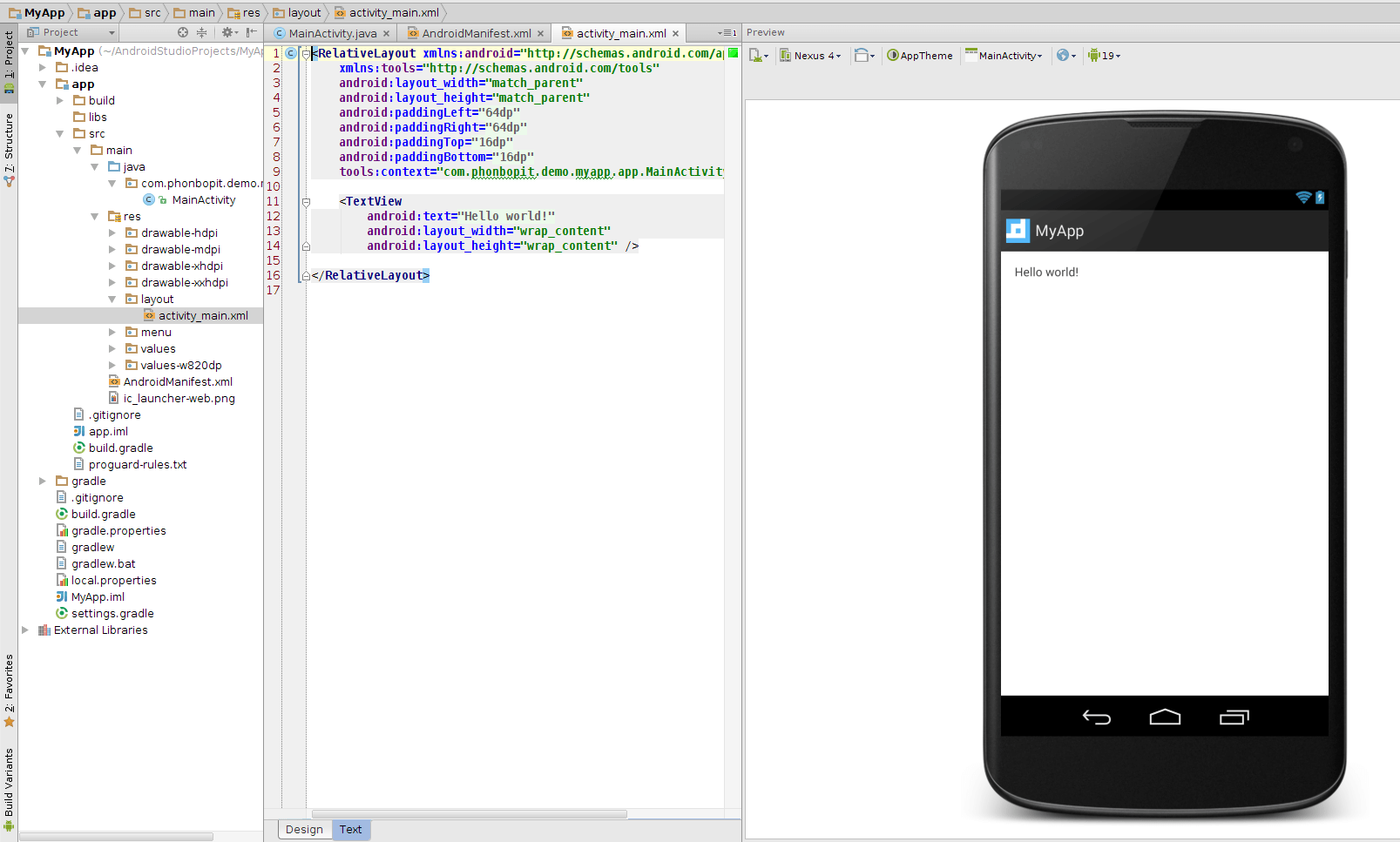
หน้า Layout รวมถึงหน้า Graphic Preview

เมื่อสร้างโปรเจ็คเสร็จเรียบร้อยแล้ว ขั้นตอนต่อไป ก็ทำการเทสแอพพลิเคชันซิ ข้อความ default ก็ไม่ต้องเปลี่ยนอะไรมัน ก็ให้มันแสดง “Hello World” นี่แหละครับ คลาสสิคดี
แต่ก่อนที่จะสั่งรันแอพพลิเคชันได้ จำเป็นต้องทำการอัพเดท SDK และดาวน์โหลดตัว Image สำหรับสร้าง Emulator ครับ
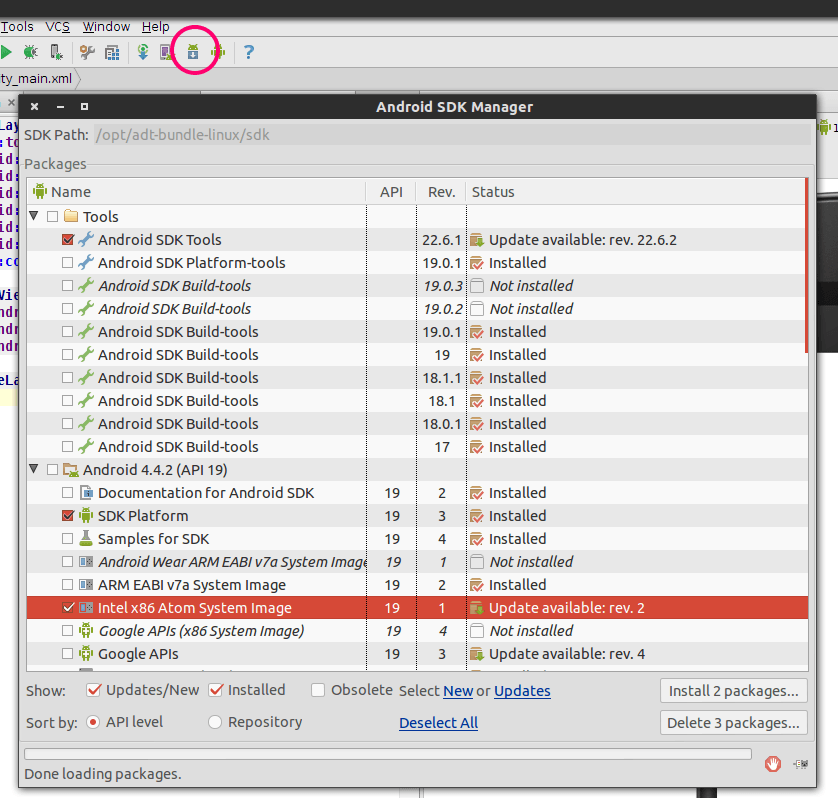
ให้เข้าไปที่ Android SDK ตามรูปครับ

ทำการอัพเดท Android SDK Tools และดาวน์โหลด Image ของเวอร์ชั่น API 19 ในรูปผมเลือก Intel X86 เนื่องจาก มันเปิด Emulator ได้เร็วกว่า ARM EABI
หากต้องการเปิด Emulator ที่มีเวอร์ชั่นแอนดรอยส์ต่ำกว่านี้ ก็ต้องเลือกโหลด Image ของ API เวอร์ชั่นนั้นๆ
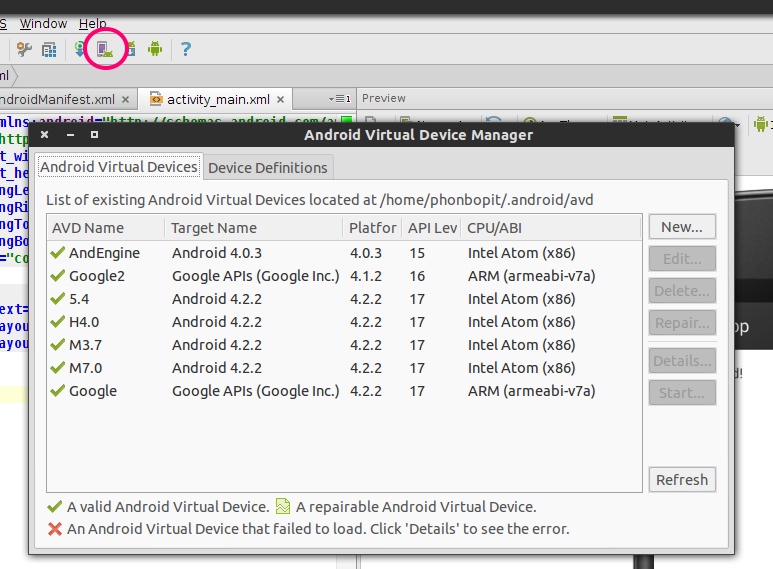
เมื่ออัพเดท เสร็จเรียบร้อยแล้ว ต่อมาทำการสร้าง Emulator ครับ ให้เข้าไปที่ไอคอนตามรูปครับ จากนั้นเลือก New

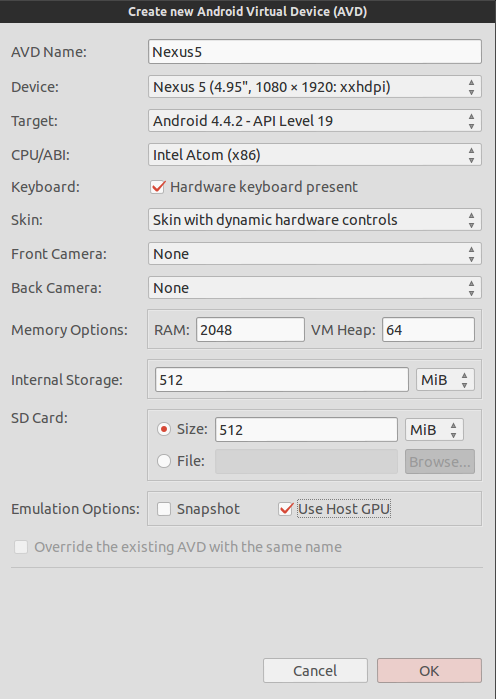
หน้านี้จะเป็นการตั้งค่าตัว Emulator ที่ใช้ทดสอบ
- AVD Name : สำหรับตั้งชื่อ Emulator
- Device : สำหรับเลือกเครื่อง Emulator
- Target : เลือกเวอร์ชั่นของ Emulator
- CPU/ABI : เลือกสถาปัตยกรรมของ Emulator หากไม่ได้โหลดก็จะไม่มีให้เลือก
- Keyboard : เลือกว่าใช้ hardware keyboard หรือไม่
- Skin : เลือก skin ของ Emulator
- Front/Back Camera : สำหรับจำลองเป็นกล้องให้ Emulator
- Memory Options : ตั้งค่าแรมให้กับ Emulator แนะนำหากใครเครื่องไม่แรง ให้ปรับ RAM ให้น้อยๆ หรือว่าเลือกใช้ Device ที่ใช้แรมน้อย
- VM Heap : เลือก HeapSize มีผลกับ Perfomance ของ Memory อันนี้ก็ใช้ Default ไปครับ
- Internal Storage/ SD Card : เลือกใส่หน่วยความจำภายในเครื่องและ SD Card
- Emulation Options : เลือก Snapshot อันนี้ไม่แน่ใจ น่าจะเป็นการใช้ประสิทธิภาพของตัว Hardware ของเครื่อง ไปช่วยประมวลผล Emulator ให้มันเร็วขึ้น, Use Host GPU ก็น่าจะใช้พวก OpenGL มาช่วย

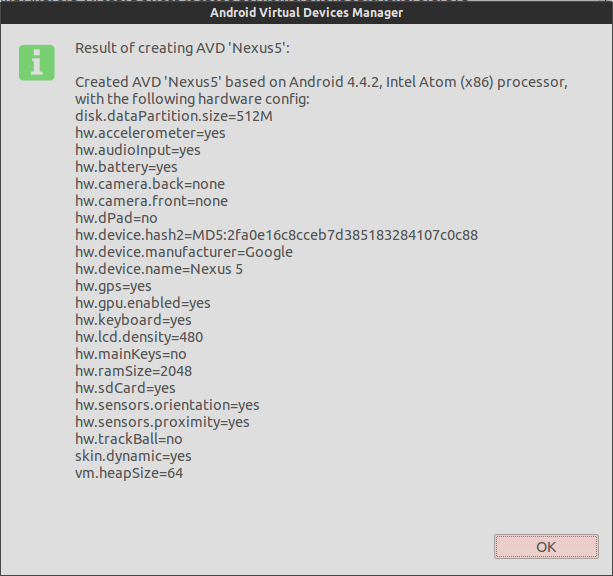
ตั้งค่าได้เรียบร้อยแล้วก็กด OK ผลลัพธ์ได้แบบนี้

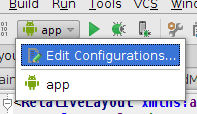
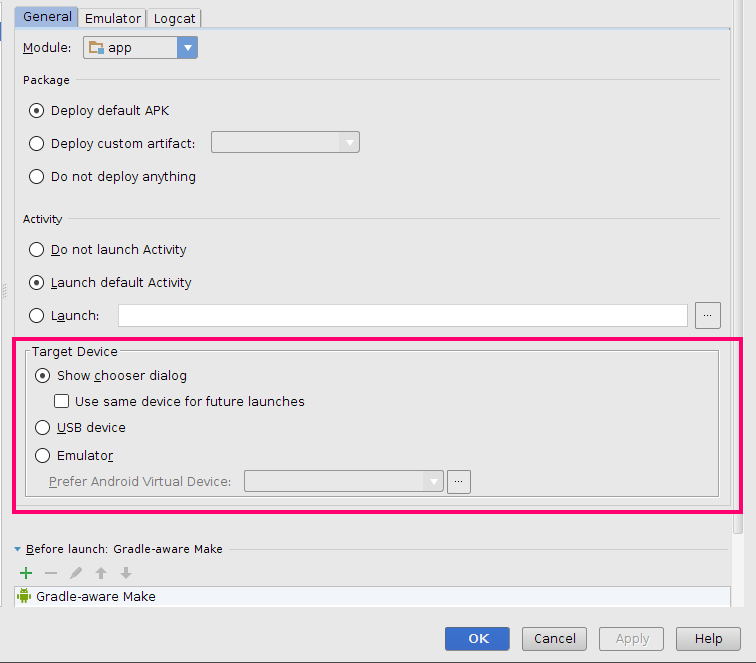
สร้าง Emulator เรียบร้อยแล้ว ต่อไปทดสอบรันแอพพลิเคชันเลยครับ เมื่อพร้อมแล้ว ก็กด app แล้วเลือก Edit Configuration… จากนั้นเลือก Show chooser dialog เพื่อปรับเวลาสั่งรันแอพ ให้ขึ้น Device ที่ต้องการให้เลือกด้วย


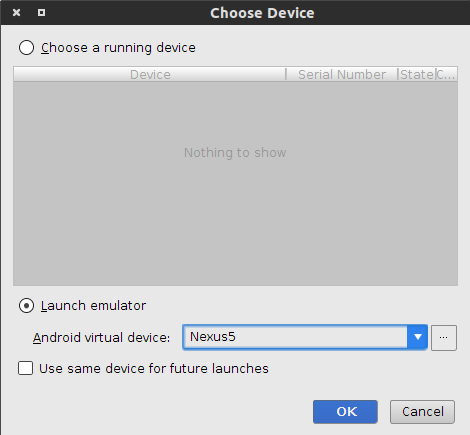
จากนั้นไม่รอช้า กดเครื่องหมาย Run สีเขียวๆ ข้าง Edit Configuration.. เลยครับ จะขึ้น Dialog มาให้เลือก ก็ทำการเลือก Emulator ที่เพิ่งสร้างไปเมื่อกี้

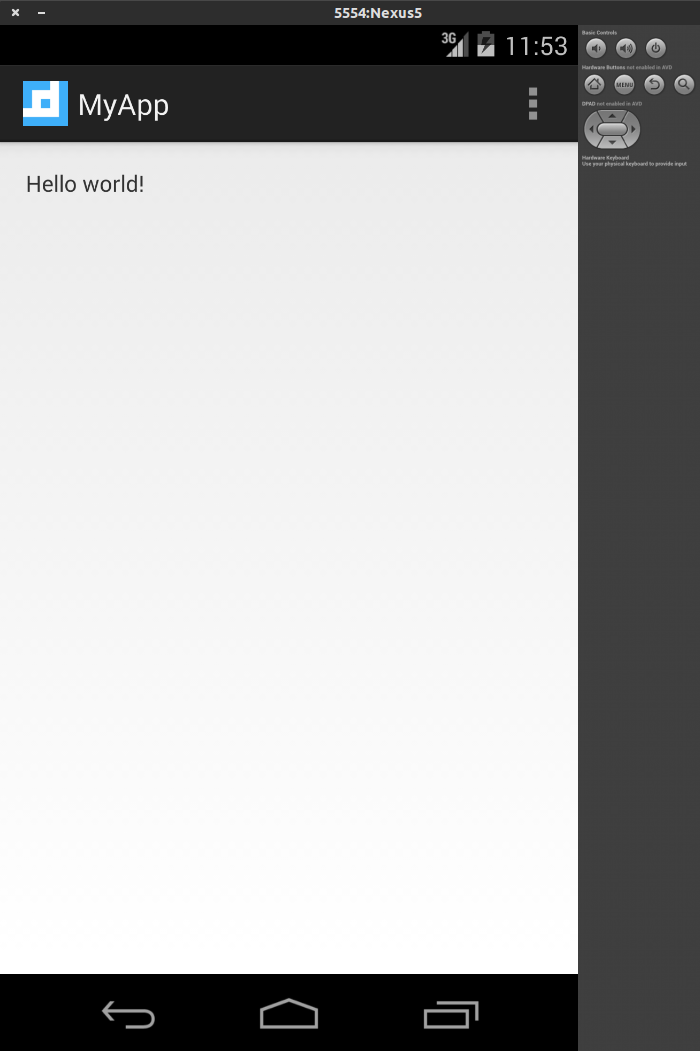
Cool! แอพแอนดรอยส์แอพแรก บน Android Studio สำเร็จแล้ว

ยินดีด้วย คุณได้รับค่าประสบการณ์และความพยายามเพิ่มขึ้น จงรักษาพยายามนี้เอาไว้ต่อไป Cheer! :)
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust


