
ต้องบอกว่าตอนนี้ เจ้า DigitalOcean นั้นมาแรงเหลือเกิน เป็น Hosting น้องใหม่ ที่น่าจับตามอง มีคนใช้บริการเกิน 1ล้านเครื่อง และล่าสุด เพิ่งระดมทุนไปกว่า 30 ล้านเหรียญ วันนี้ก็เลยจะมานำเสนอ การใช้งาน DigitalOcean กันครับ ส่วนตัวผมก็เป็นแค่ยูเซอร์ธรรมดา ด้านเทคนิคอะไร ในบทความนี้คงไม่มีนะครับ มีแค่รีวิว และวิธีเซตค่า DNS ธรรมดาเท่านั้นครับ
promo Code SSDTWTTR, DOIT10 หรือ DEPLOY2DO ได้รับ $10 ฟรีครับ
Digital Ocean คืออะไร?
DigitalOcean มันก็คือ Cloud Hosting ซึ่งให้เรามีสิทธิจัดการกับเครื่องได้ทุกอย่าง (Root Access) เปรียบเสมือนคุณมีเครื่องคอมอีกเครื่องหนึ่งเลย เพียงแค่ DigitalOcean มันเป็น Virtual ที่จับต้องไม่ได้เท่านั้นเอง
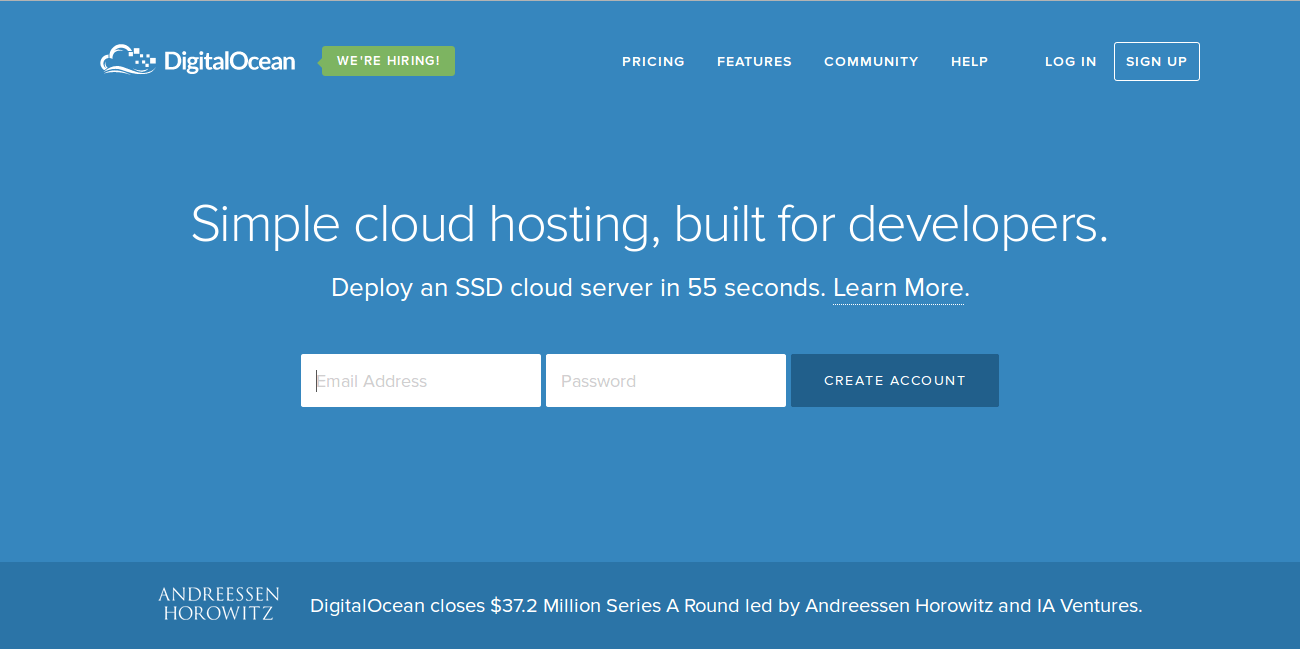
จุดเด่นของ DigitalOcean ที่ทำให้มันกลายเป็น Cloud Hosting ที่น่าจับตามอง ก็คือ น่าจะเป็นที่เรื่องของราคา และความง่าย เพราะแค่กดสร้าง เพียงแค่ 55 วินาที ก็สามารถมี Server เป็นของตัวเองได้แล้ว
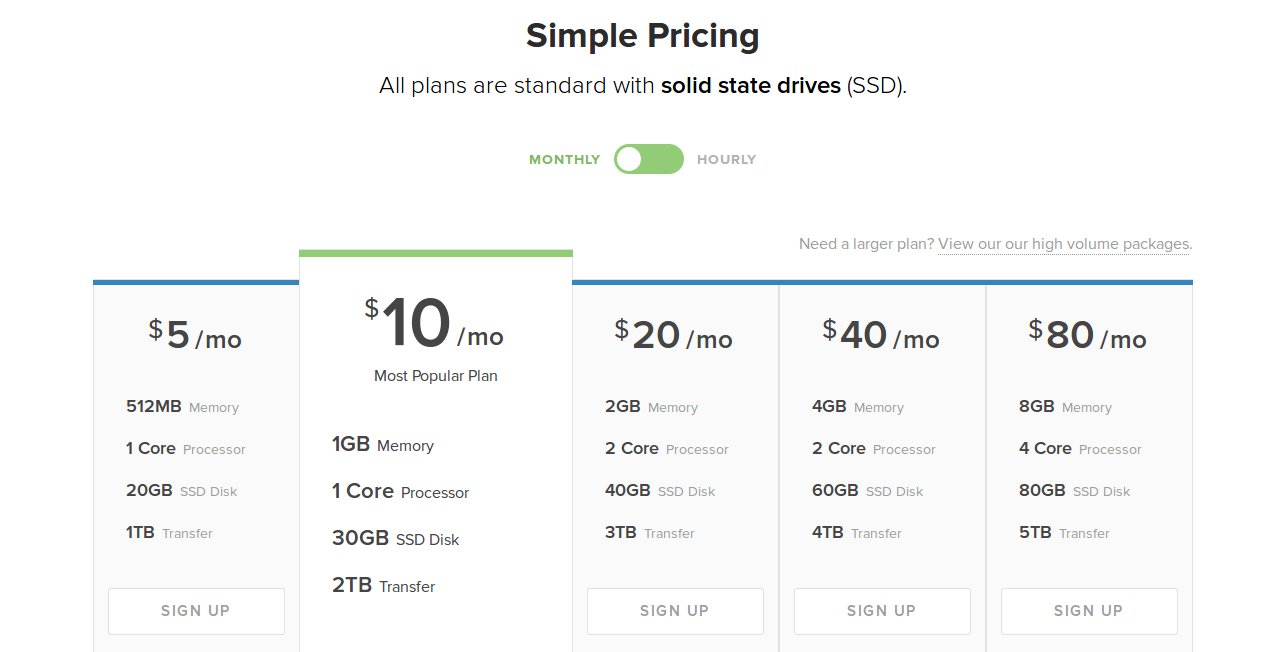
เรื่องราคา
ราคาของ DigitalOcean ต้องบอกว่าถูกมาก เริ่มต้นเพียงแค่ $5 หรือประมาณ 150-160 บาทต่อเดือน ก็ตกประมาณปีละ 1800 เท่านั้นเอง โดย Plan เริ่มต้นสุด ที่มีมาให้คือ RAM 512Mb และ 1 Core, Disk 20 Gb ซึ่งเพียงพอต่อการใช้งานเริ่มต้นแล้ว แถมเริ่มแรก promo code ฟรี $10 ให้ใช้ได้ ก็เพียงพอต่อการทดลองใช้งานได้ตั้ง 2 เดือน
promo code สามารถใส่ได้แค่ครั้งแรก ตอนผูกบัตรครั้งเดียวเท่านั้นนะครับ
การใช้งาน
เริ่มแรก ทำการสมัครสมาชิก ได้เลยครับ การสมัครก็ง่ายแสนง่าย ใส่อีเมล์ พาสเวิร์ด ก็เสร็จสิ้น
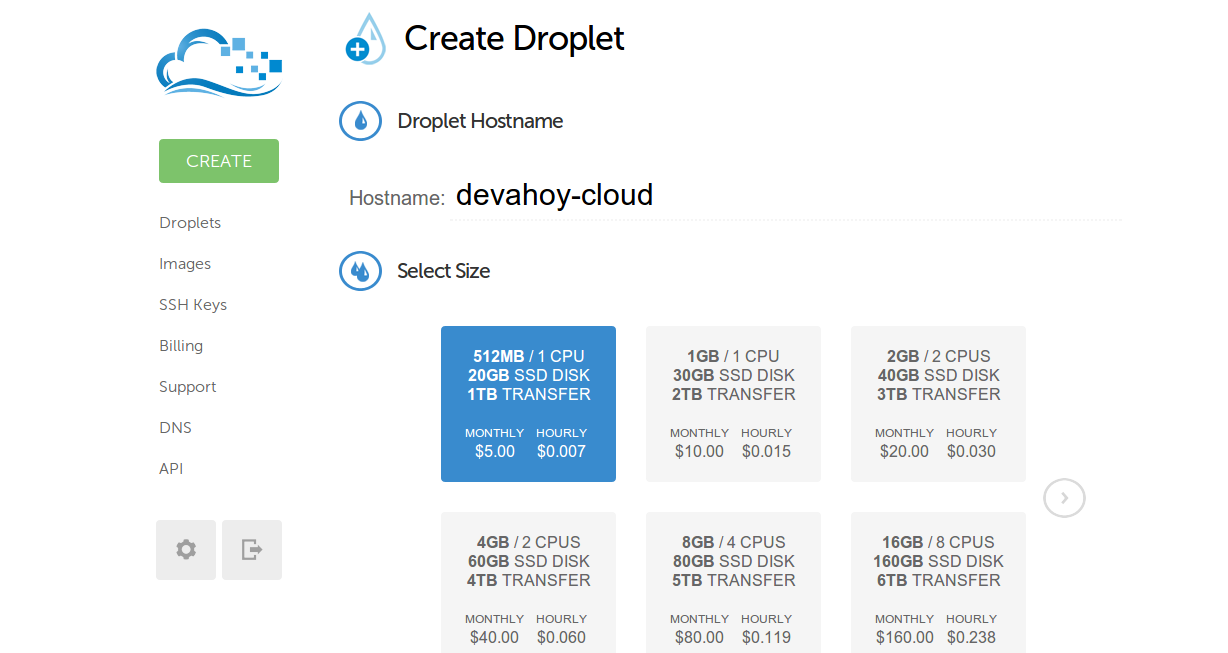
มาดูขั้นตอนการสร้าง Server กันครับ ใน DigitalOcean จะเรียกมันว่า Droplets การสร้าง Droplets ก็ไม่ยากเลย กด CREATE จากนั้นทำการกำหนดชื่อ Droplet เลือกสเปคและราคาเครื่องที่ต้องการได้เลย

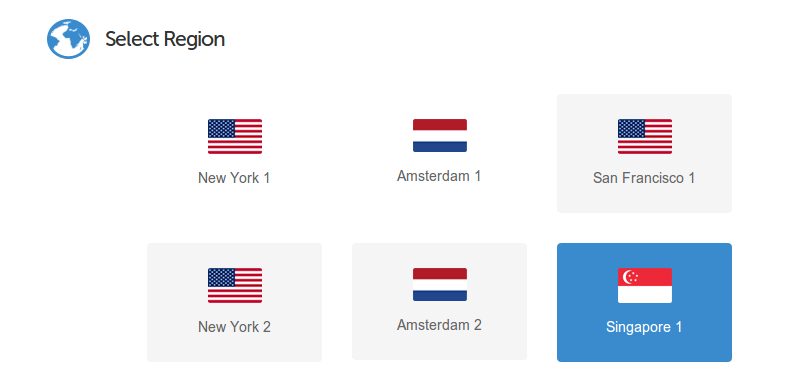
เลือก Region จะมีให้เลือกอยู่ 4 ประเทศ ที่ใกล้ที่สุด ก็เป็น Singapore

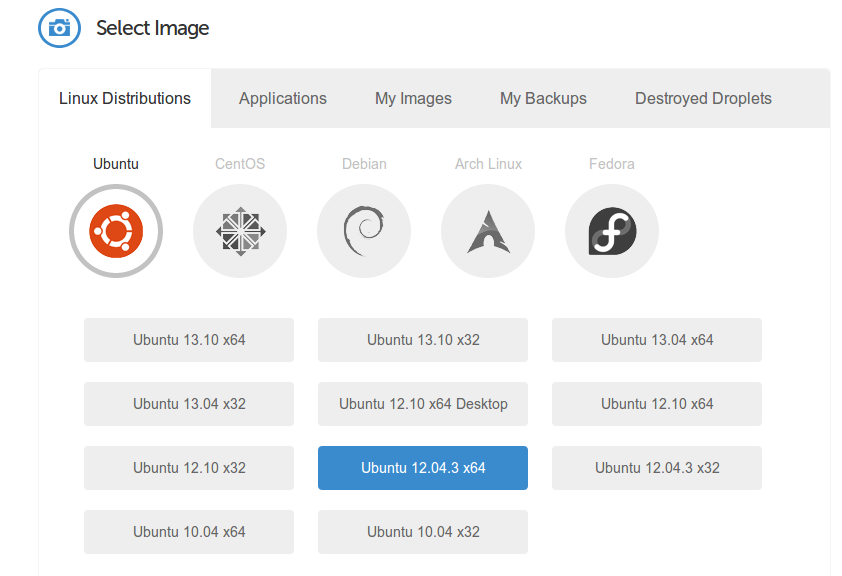
ต่อไปก็เลือก Image โดยใน Tab Linux Distributions จะเป็นการเลือก OS ที่ต้องการ เป็นเครื่องเปล่า เพียวๆเลย ไม่มีโปรแกรมอะไรติดมา ต้องลงเองหมด

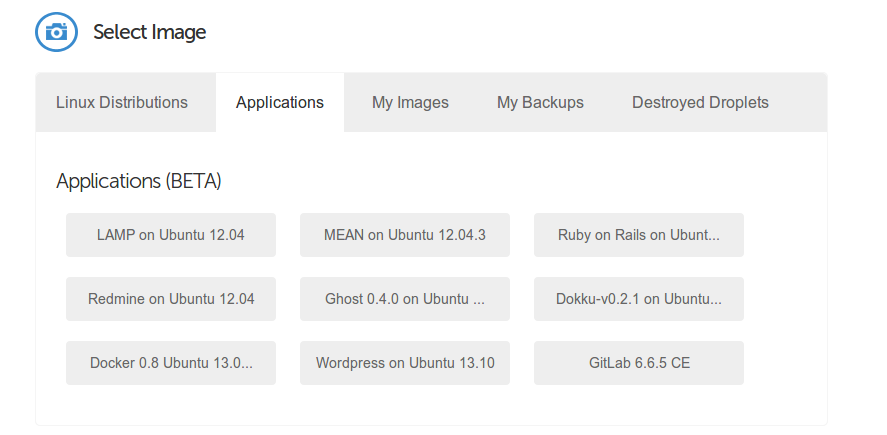
หรือหากต้องการความสะดวกสบาย ก็มี One-Click Install ให้เล่นกัน ทีแทบ Application มีทั้ง
- LAMP (Linux Apache MysQL PHP)
- MEAN (MongboDB, ExpressJS, AngularJS, NodeJS)
- Wordpress
- Ruby on Rails
- Ghost, Blogging platform

ส่วน Settings ก็เลือกปรับ ว่าจะตั้ง Private Networking หรือ Backup หรือไม่ รู้สึกว่าจะเสียค่า Backup 20% ของราคา Droplet รึเปล่า ไม่แน่ใจนะครับ เมื่อได้สเปคที่ต้องการแล้ว ก็กด Create Droplet เลย
ใช้เวลา 55 วินาที ก็เสร็จแล้ว

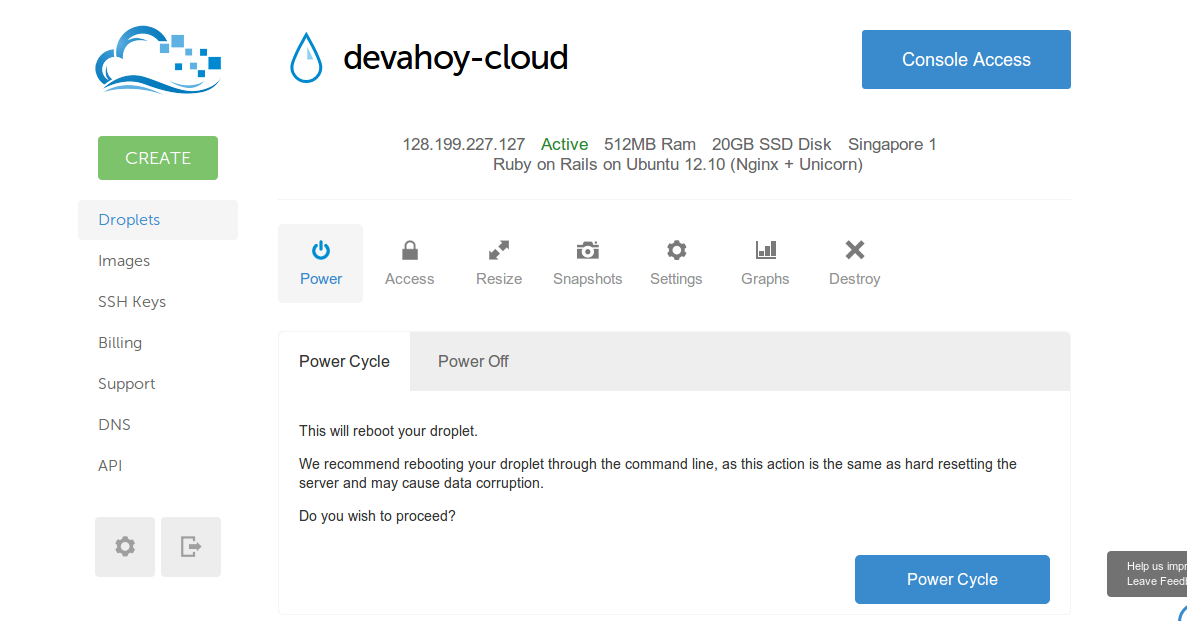
หน้าตาเมื่อสร้างเสร็จก็จะได้แบบนี้ ส่วน พาสเวิร์ด สำหรับเข้า ssh จะถูกส่งไปที่อีเมล์

ทดลองว่า Server มันสร้างแล้วจริงไหม ลองเปิด browser ใส่ ip ของ droplet ลงไป
ว้าว เข้าได้แล้ว นี่แหละ Server ของเรา :)
ส่วนการเข้าไปจัดการ ssh ถ้าเป็น Windows น่าจะเป็นพวก PuTTy ส่วนวิธีการใช้งาน ก็ลองไปศึกษากันดูครับ ส่วนตัวผม ใช้ Ubuntu เวลาเข้าก็แค่เปิด Terminal แต่ต้องติดตั้ง ssh ก่อนแล้วนะครับ
เปิด Terminal พิมพ์คำสั่ง ssh root@128.199.227.127 จะขึ้นให้เรายืนยัน Authentication พิมพ์ yes The authenticity of host ‘128.199.227.127 (128.199.227.127)’ can’t be established. ECDSA key fingerprint is 1d:86:b7:c0:0c:ee:fc:xx:xx:xx:xx . Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added ‘128.199.227.127’ (ECDSA) to the list of known hosts จากนั้นก็ใส่ password ที่ได้รับมาใน email
เมื่อเข้ามาแล้ว สิ่งแรกที่ต้องทำคือ เปลี่ยนพาสเวิร์ดเลยครับ หรือใครจะใช้พาสเวิร์ดเดิมก็ตามใจครับ ด้วยคำสั่ง passwd
passwd
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
You have new mail in /var/mail/root
Setup DNS
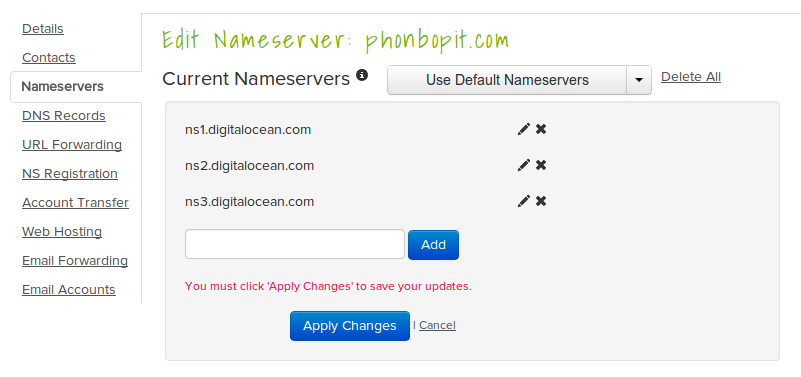
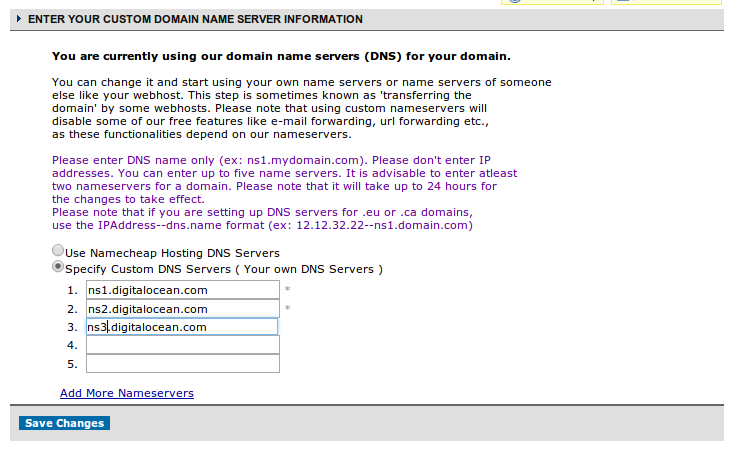
เริ่มแรก ทำการเปลี่ยน NameServer จากผู้ให้บริการจดโดเมนก่อนครับ โดยเปลียนเป็น NamerServer ของ DigitalOcean ดังนี้ ns1.digitalocean.com ns2.digitalocean.com ns3.digitalocean.com Name.com เลือกไปที่ Account => Domain แล้วเลือก Nameservers

Namecheap ไปที่ Your Domains => เลือก Domain => Transfer DNS to Webhost

Godaddy ผมจำไม่ได้แฮะ พอดี transfer ไป name หมดแล้ว แต่น่าจะคล้ายๆกัน ขอโทษทีไม่มีรูปให้ดู
เมื่อตั้งค่า Nameserver ที่ Domain เสร็จแล้ว ต่อไปก็มาเซ็ต DNS ที่ DigitalOcean ต่อ
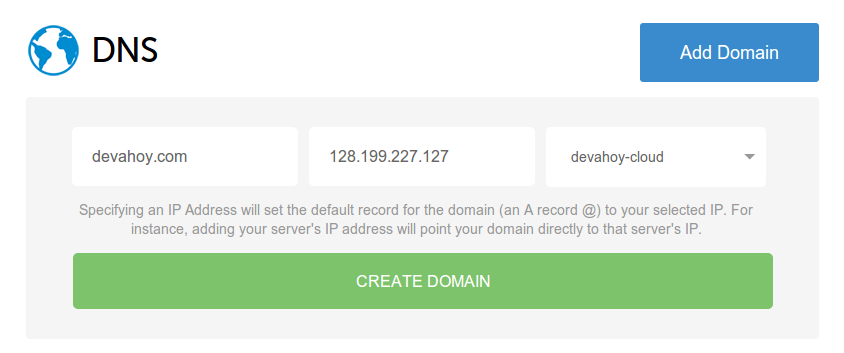
ทำการล็อคอินเข้าสู่ระบบ DigitalOcean หน้า Home เลือกไปที่ DNS จากนั้นคลิ๊ก Add Domain
ช่องแรกให้ทำการใส่ ชื่อโดเมนของเรา (ไม่ต้องมี www) จากนั้นช่องสุดท้าย Select a droplet เลือก Droplets ของเรา ระบบจะใส่ไอพีของ Droplet ให้เองในช่องที่สอง จากนั้นคลิ๊ก Create Domain

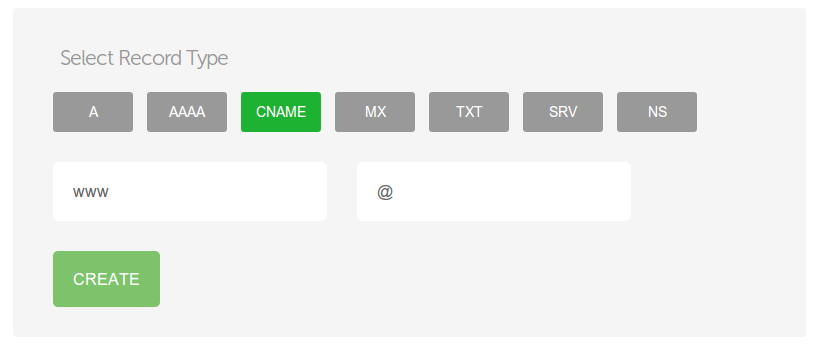
ต่อไปทำการเปลี่ยน CNAME เลือก Add Record => CNAME => คลิ๊ก Create

หากใครใช้ Google Mail อยู่ ก็สามารถทำการตั้งค่า MX => เลือกไปที่ Add Gmail MX Record ได้ครับ ส่วนตัวผมทำการตั้งค่า Google Mail ที่ Domain Provider แล้ว ก็เลยไม่ได้ตั้งค่าในส่วนนี้
หากขึ้นสถานะ Zone File - DNS is propagating ก็แค่รอมันอัพเดท DNS ครับ อาจจะใช้เวลาแค่แปปเดียว ไปจนถึงเป็นวันครับ
วิธีการใช้งานเจ้า DigitalOcean ก็มีเพียงเท่านี้ อันนี้เป็นบันทึกที่ผมได้เข้าไปทดลองใช้งาน รวมๆแล้ว ก็ใช้งานไปประมาณ 5-6 เดือน ก็ค่อนข้างโอเคอยู่ ส่วนตัวผมก็ไม่ได้เก่งอะไรมาก เลือกเทคนิคด้านเซิฟเวอร์ หรือจัดการระบบอะไรต่างๆ ก็ไม่ค่อยรู้มาก ส่วนตัวผมแค่เอามารัน Wordpress, Ghost, แล้วก็ Ruby on Rails ในราคา $10 ซึ่งเครื่องก็สามารถรับไหว
promo Code SSDTWTTR ได้รับ $10 ฟรีครับ เท่ากับว่าสามารถทดลองเล่นฟรีได้ 2 เดือน promo code จะหมดอายุเร็วมากครับ แต่ว่าก็มี promo code ใหม่ๆมาเรื่อยๆ ต้องขยันติดตามทาง twitter ของ DigitalOcean เอาครับ ไม่แน่ promo code นี้อาจใช้ไม่ได้แล้วด้วย หากใครได้ลองแล้ว มีปัญหา ชื่นชอบตรงส่วนไหนของเจ้า DigitalOcean ก็สามารถร่วมแชร์ประสบการณ์กันได้ครับ หรือหากมี Promo Code ดีๆ ก็มาแนะนำคนอื่นได้เช่นกันครับ
Reference:
- Authors
-

Chai Phonbopit
เป็น Web Dev ในบริษัทแห่งหนึ่ง ทำงานมา 10 ปีกว่าๆ ด้วยภาษาและเทคโนโลยี เช่น JavaScript, Node.js, React, Vue และปัจจุบันกำลังสนใจในเรื่องของ Blockchain และ Crypto กำลังหัดเรียนภาษา Rust