บทความนี้เป็นบทความเก่า แนะนำให้อ่านบทความล่าสุดที่เขียนที่นี่ครับ Digital Ocean คืออะไร ? + วิธีการติดตั้ง Ghost บน Digital Ocean
วันนี้นำเสนอขั้นตอนการติดตั้งและใช้งาน Ghost บน Digital Ocean กันครับ Ghost นั้นเป็น Blogging Platform ตัวหนึ่ง คล้ายๆกับ Wordpress, Joomla แต่ว่าตัว Ghost นั้นเขียนด้วย Javascript แทนที่จะเป็น PHP เหมือนอย่าง Wordpress
สำหรับบทความนี้ ก็นำตัวอย่างการใช้งาน Ghost บน Host Digital Ocean ครับ หากใครไม่รู้จักว่า Digital Ocean คืออะไร อ่านได้จากบทความนี้ครับ แนะนำวิธีเช่าโฮส Digital Ocean
Update (November 21, 2014)
ผมได้ทำบทความเกี่ยวกับการเขียน Theme Ghost ไว้แล้ว ลองอ่านดูได้จากด้านล่างเลยครับ
- Part 1 : Overview and Setup Ghost
- Part 2 : Create Theme, Index, Post
- Part 3 : Default Template & Partial
- Part 4 : Navigation & Pagination
- Part 5 : Additional (Comment System)
- Source Code on Github
ทำไมถึงใช้ Digital Ocean?
ก็เพราะ โฮสที่รองรับ Ghost ในตอนนี้ (โฮสที่รองรับ NodeJS นั่นเอง) ยังมีน้อย จะเช่าได้จำเป็นต้องเป็นโฮสของทาง Ghost เองเลย หรือไม่ก็ต้องมองหา VPS, หรือ Server ส่วนตัวเลย อีกทั้งที่นี่ราคาถูก การใช้งานก็ง่าย เพียงแค่ ติดตั้งไม่กี่ขั้นตอน ก็สามารถใช้งานได้แล้ว
ส่วนสำหรับใครที่ยังไม่รู้ว่า Ghost คืออะไร สามารถไปดูได้ที่เว็บไซต์ Ghost.org
มาดูขั้นตอนการติดตั้งกันเลยครับ
Table of Contents
- Step 1: Create Droplet
- Step 2: Change Nameservers
- Step 3: Config DNS
- Step 4: Setup Ghost
- Step 5: Create Blog
- Step 6: Overview Ghost
- Step 7: Example Website
Step 1: Create Droplet
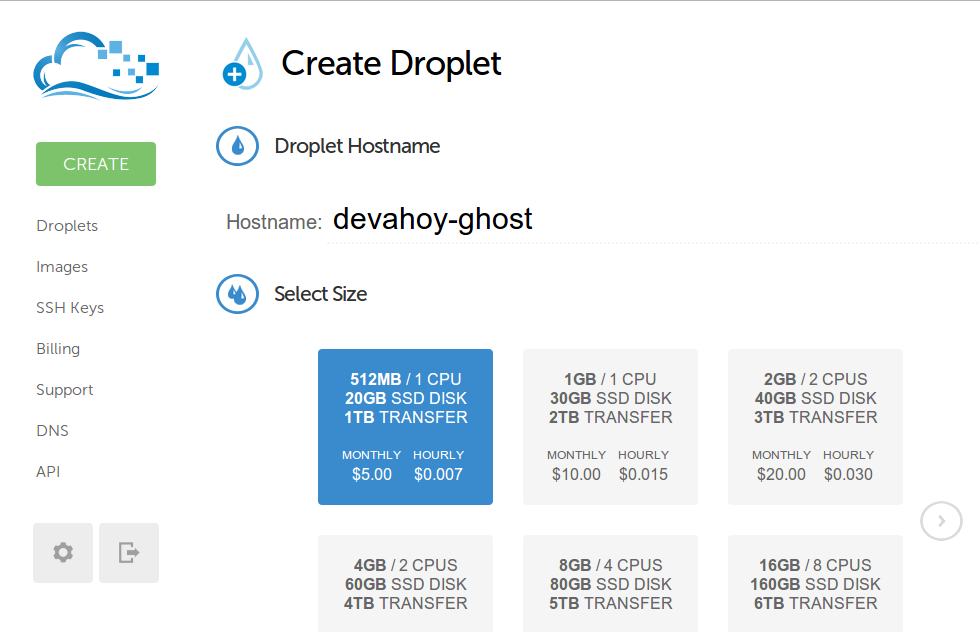
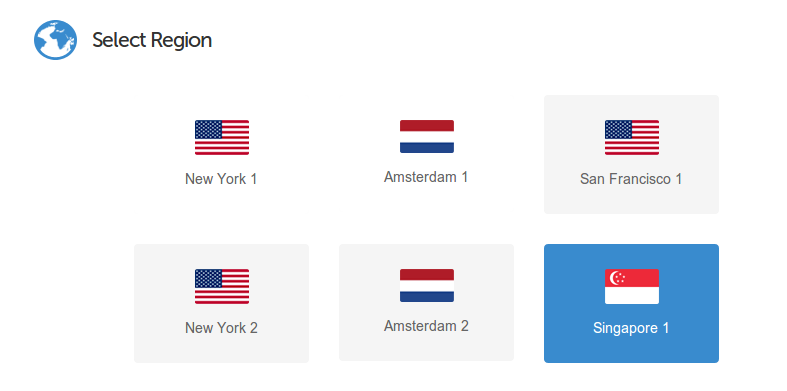
ทำการล็อคอินเข้าสู่ Digital Ocean จากนั้นคลิ๊ก Create Droplet ทำการตั้งชื่อ Hostname, เลือก Size, Region ตามความต้องการ


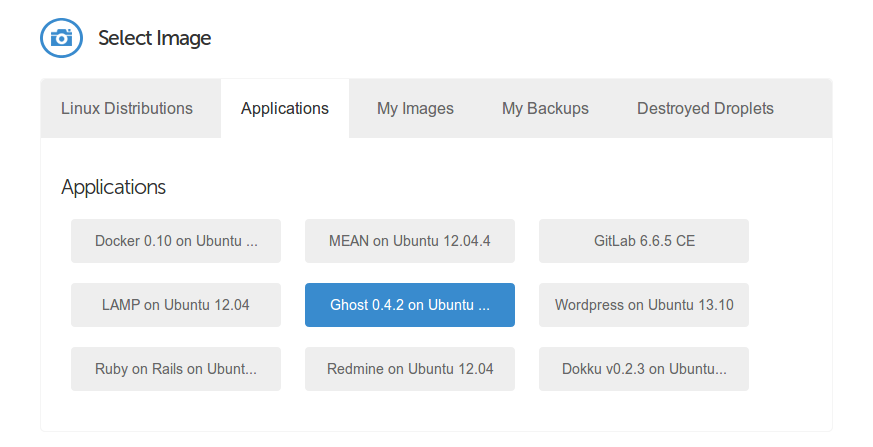
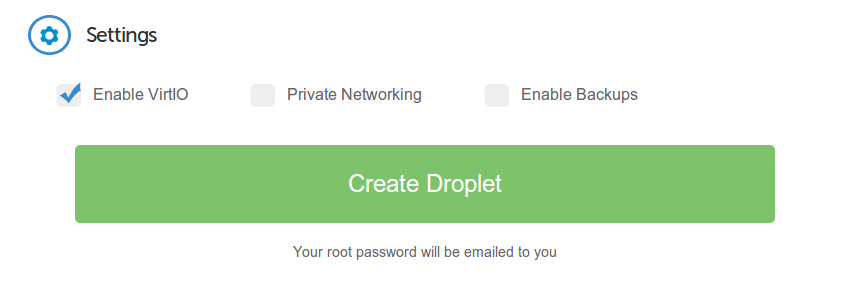
จากนั้นที่แท็ป Applications เลือก Ghost 0.4.2 on Ubuntu 12.04 คลิก Create Droplet เป็นอันเรียบร้อย 

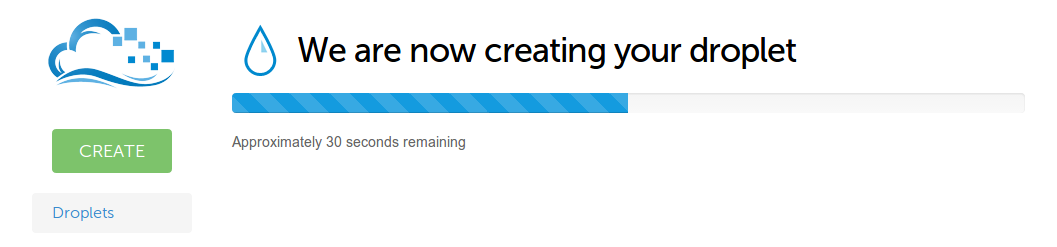
ระบบจะทำการสร้าง Droplet ให้เรา ใช้เวลาสร้างแปปเดียว ไม่ถึง 1 นาที 
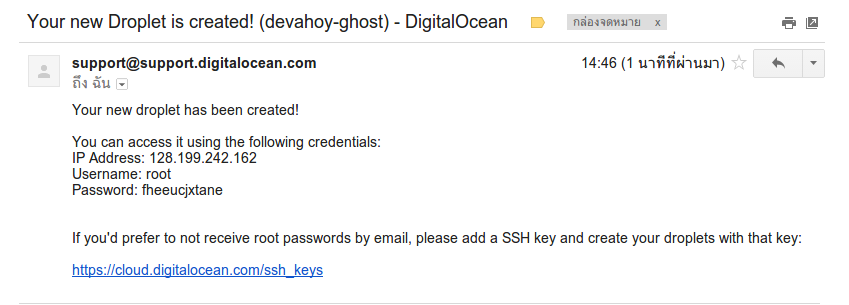
เมื่อเสร็จแล้วจะได้ดังรูป ส่วนรหัส ยูเซอร์ ที่ใช้ ssh จะถูกส่งเข้าอีเมล์ครับ 
สิ่งที่เราได้รับจากอีเมล์คือ
- IP Address: 128.199.242.162
- Username: root
- Password: fheeucjxtane
Username และ Password ไว้สำหรับเข้าไปจัดการ Host ของเราผ่าน SSH ครับ โปรแกรมที่นิยมๆใน Windows ก็พวก PuTTy ครับ
สำหรับบทความนี้ผมใช้ Command บน Ubuntu ไม่แน่ใจว่า Windows สามารถทำได้เหมือนกันหรือไม่
สำรวจโฮสซะหน่อยว่ามีอะไรบ้าง
ssh root@128.199.242.162
จะขึ้น Message มาให้เราทำการ Authentication ดังนี้ พิมพ์ yes
The authenticity of host '128.199.242.162 (128.199.242.162)' can't be established.
ECDSA key fingerprint is c1:11:22:33:44:66:77:88:ff:ee:dd:cc:bb:aa:99:00.
Are you sure you want to continue connecting (yes/no)? yes
จากนั้นก็ใส่พาสเวิร์ดที่เราได้รับจากอีเมล์ เมื่อเข้าได้ จะเจอข้อความต้อนรับ และให้เปลี่ยนพาสเวิร์ดครับ ก็จัดการเปลี่ยนพาสเวิร์ดได้เลย เริ่มแรกให้ใส่พาสเวิร์ดเก่าก่อนนะครับ จากนั้นก็ใส่พาสเวิร์ดใหม่ได้ ระวัง หากใส่พาสผิด หรือทำอะไรผิด Server จะ disconnect ต้องทำการ ติดต่อเข้ามาใหม่นะครับ ^^
You are required to change your password immediately (root enforced)
Welcome to Ubuntu 12.04.4 LTS (GNU/Linux 3.8.0-37-generic x86_64)
* Documentation: https://help.ubuntu.com/
Changing password for root.
(current) UNIX password:
Enter new UNIX password:
Retype new UNIX password:
ทำการสำรวจด้วย ls ดูว่ามีอะไรบ้าง โดย directory ที่เราอยู่เริ่มต้นคือ /root/ นะครับ
ls
node-install-latest tmp
cd ..
ls
bin etc initrd.img.old media proc sbin sys var
boot home lib mnt root selinux tmp vmlinuz
dev initrd.img lost+found opt run srv usr vmlinuz.old
cd /var/www/
ls
ghost ghost-latest.zip
สำหรับ โฟลเดอร์อื่นๆ ก็มี Ghost ถูกติดตั้งไว้ที่ /var/www/ghost/ นะครับ ตอนนี้ก็รู้โครงสร้างโฟลเดอร์ในโฮส คร่าวๆแค่นี้ก่อนละกันครับ
มาทดลองเข้าเว็บไซต์ โดยใส่ ip ไปใน browser ได้เลยครับ 128.199.242.162 จะเห็นหน้าเว็บ Ghost ของเราแบบในรูปครับ

ตอนนี้เราก็มีเว็บที่ใช้ Ghost บน Digital Ocean แล้ว แต่ปัญหาคือ ยังต้องเข้าผ่าน ip ซึ่งมันไม่สะดวกเลย ต่อไปก็ต้องทำการเปลี่ยน NameServer และ DNS เพื่อให้ โดเมนชี้มาที่ โฮส Digital Ocean ครับ
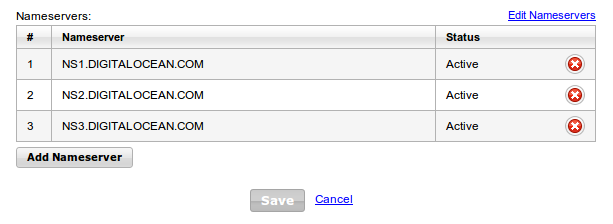
Step 2: Change Nameservers
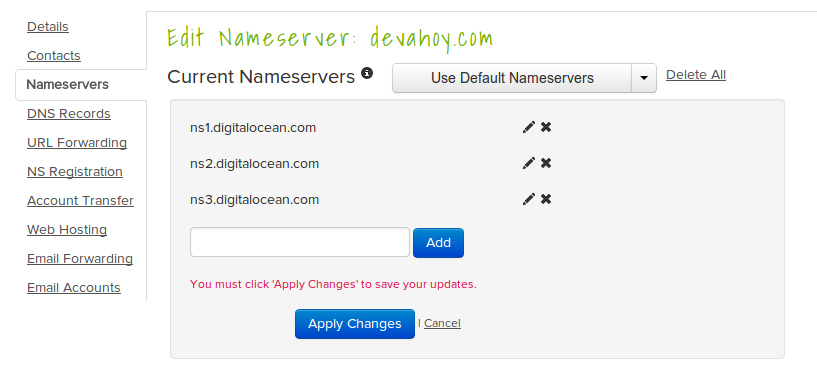
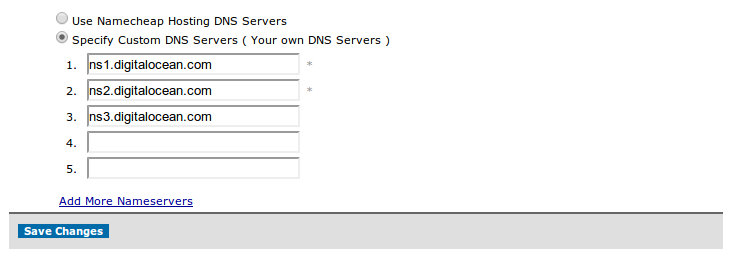
ทำการเปลี่ยน Nameservers จากผู้ให้บริการที่เราทำการจด Domain เป็น
ns1.digitalocean.com
ns2.digitalocean.com
ns3.digitalocean.com
ตัวอย่างเช่น Name.com เข้าระบบแล้วเลือก Account -> Domain -> DNS Record 
Namecheap ไปที่ General -> Transer DNS to Webhost 
Godaddy ไปที่ Domain -> Launch -> Nameservers -> Manage 
เมื่อ Setup เสร็จแล้ว ลองทดสอบโดยการใช้ whois ว่า nameserver ของเราเปลี่ยนรึยัง ?
whois yoursite.com
Step 3: Config DNS
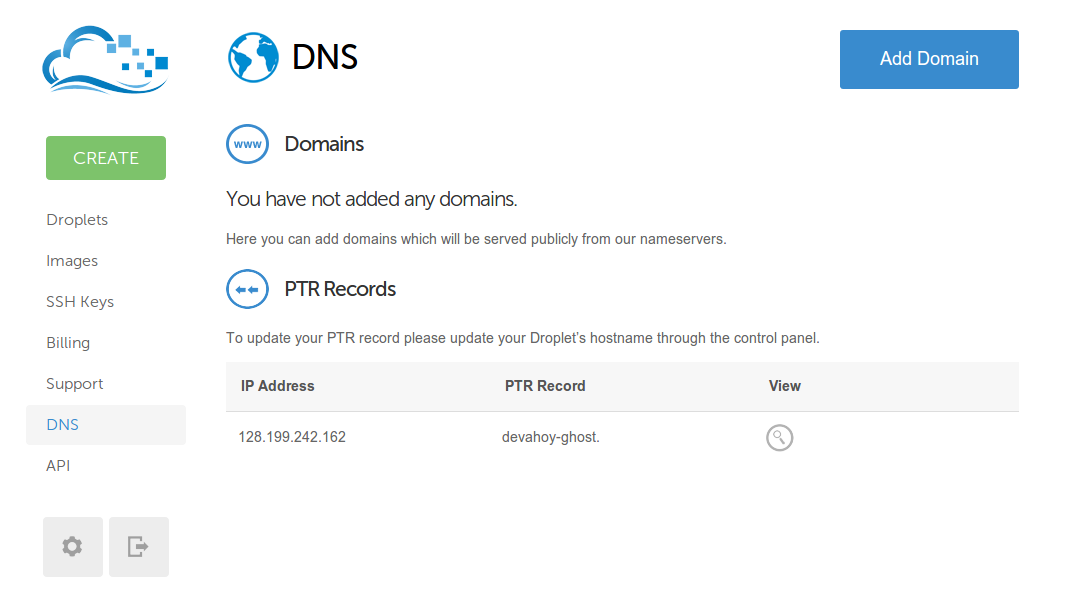
กลับมาที่ Digital Ocean หลักจาก Login เข้าสู่ระบบครับ คลิกที่ DNS -> Add Domain 
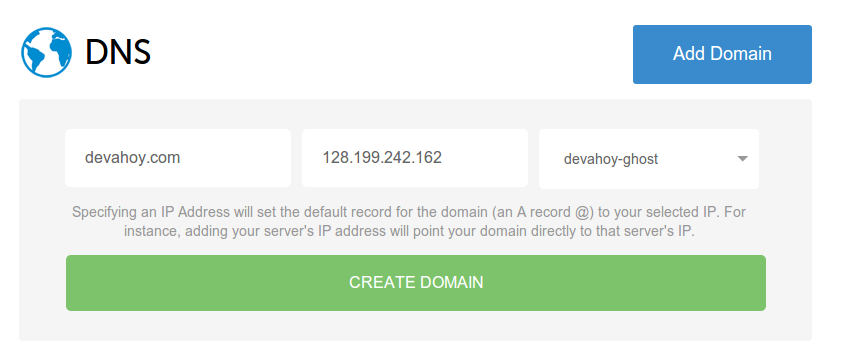
เลือก Droplet ของเรา จากนั้นก็ใส่ ที่อยู่เว็บไซต์ของเรา ในช่อง ์Name ครับ

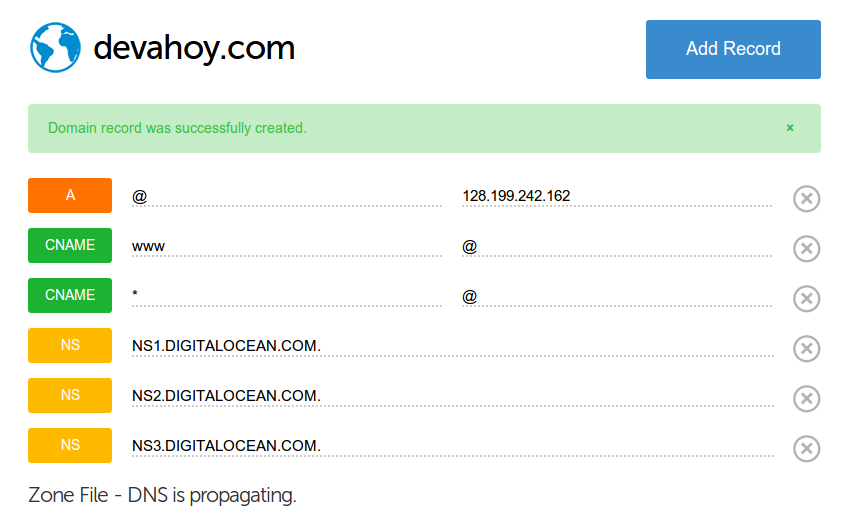
จากนั้น ทำการกด Add Record เพื่อเพิ่ม CNAME และ Alias ตามภาพครับ

หากใครใช้ Google App Mail เวลาเลือก Add Record ก็ให้เลือก MX -> ADD GMAIL MX RECORD ครับ
ทดสอบ ping
ping devahoy.com
หาก dns ยังไม่เปลี่ยน อาจต้องรอเวลาซักหน่อยครับ ปกติใช้เวลาตั้งแต่ 5 นาที ถึง 1 วันนะครับ ขึ้นอยู่กับโฮสและผู้ให้บริการโดเมน
Step 4: Setup Ghost
หลักจากที่เราทำการเซ็ตอัพ DNS เรียบร้อยแล้ว ต่อมาก็ต้องทำการตั้งค่า nginx และ ghost ด้วยครับ
เริ่มแรกทำการตั้งค่า nginx
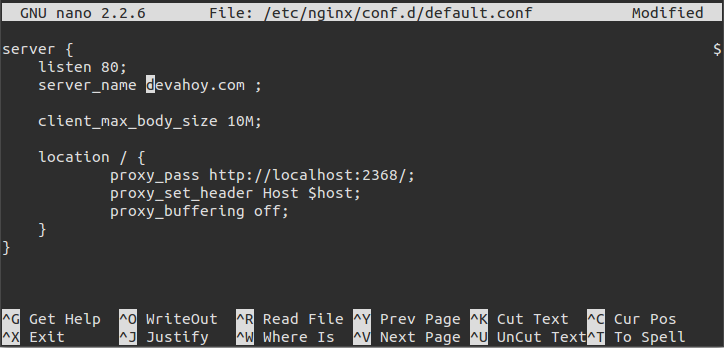
nano /etc/nginx/conf.d/default.conf
โดยเปลี่ยนจาก my-ghost-blog.com เป็น yoursite.com

จากนั้นทำการ config Ghost ที่ไฟล์ config.js
nano /var/www/ghost/config.js
โดยเลื่อนมาตรง Production เปลียน
url: 'http://my-ghost-blog.com'
เป็นเว็บไซต์เรา เช่น
url: 'https://devahoy.com'
production: {
url: 'https://devahoy.com',
mail: {},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
// Host to be passed to node's `net.Server#listen()`
host: '127.0.0.1',
// Port to be passed to node's `net.Server#listen()`, for iisnode set this to `process.env.PORT`
port: '2368'
}
}
เมื่อเราทำการตั้งค่า ตรงถึงตรงนี้แล้ว หาก DNS อัพเดทแล้ว ต่อไปเวลาเราเข้าเว็บไซต์ ก็แค่พิมพ์เว็บไซต์ของเราแทน ip ได้เลยครับ ก็สามารถใช้งาน Ghost ได้แล้ว
Step 5: Create Blog
ต่อมา เราจะเข้าไปจัดการกับบทความของเรา หรือเข้าสู่ Admin Panel ของ Ghost ได้ยังไง ง่ายมากครับ
เปิด browser แล้วเข้าเว็บไซต์ yoursite.com/ghost (พิมพ์ /ghost ต่อท้ายเว็บไซต์เรานั่นเอง )
เมื่อเข้ามาครั้งแรก ระบบจะให้เราทำการ Setup Username, Email คล้ายกับ Wordpress ที่เข้า wp-admin ครั้งแรกอะครับ

เมื่อตั้งค่าเรียบร้อยแล้ว ก็กด Sign In เข้ามา จะเจอหน้าจัดการ Content ของเรา

Step 6: Overview Ghost
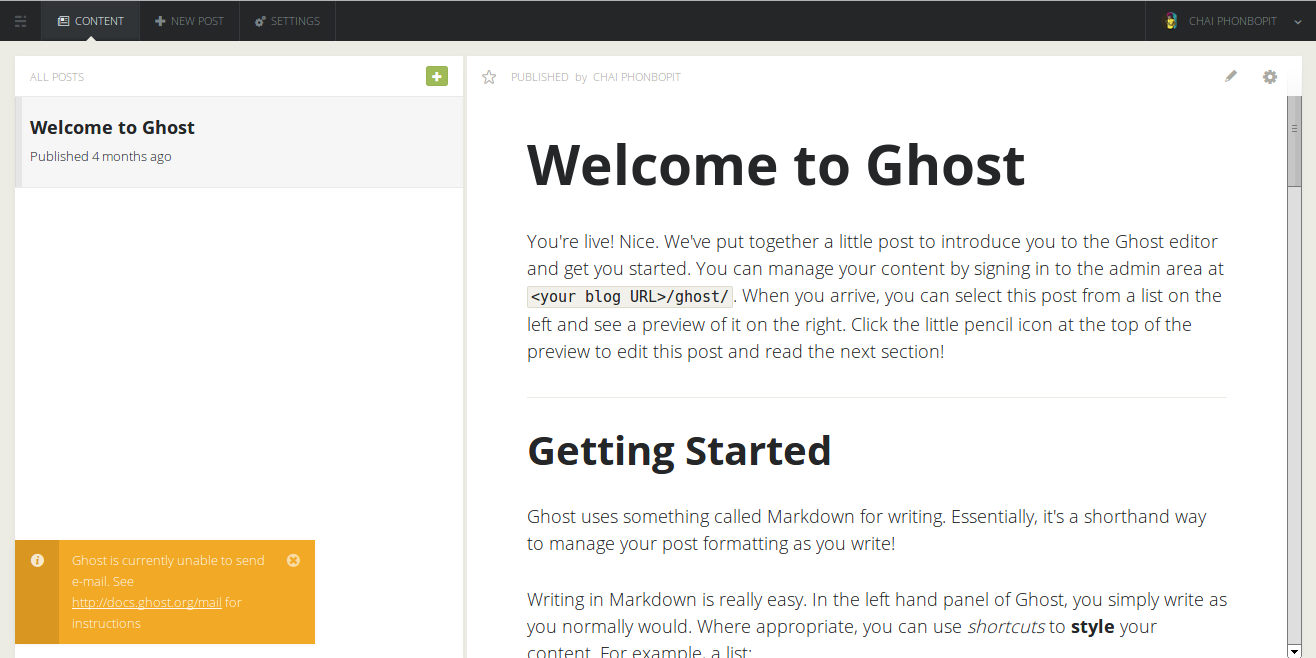
มารู้จักและลองใช้งานหน้า Admin Panel ของ Ghost กันอีกหน่อยครับ

แถบ Menu ของ Ghost ก็จะมี
- Content : ไว้สำหรับจัดการบทความของเราครับ
- New Post : เอาไว้สำหรับสร้างบทความใหม่
- Setting : เอาไว้จัดการตั้งค่าต่างๆของเว็บเราครับ
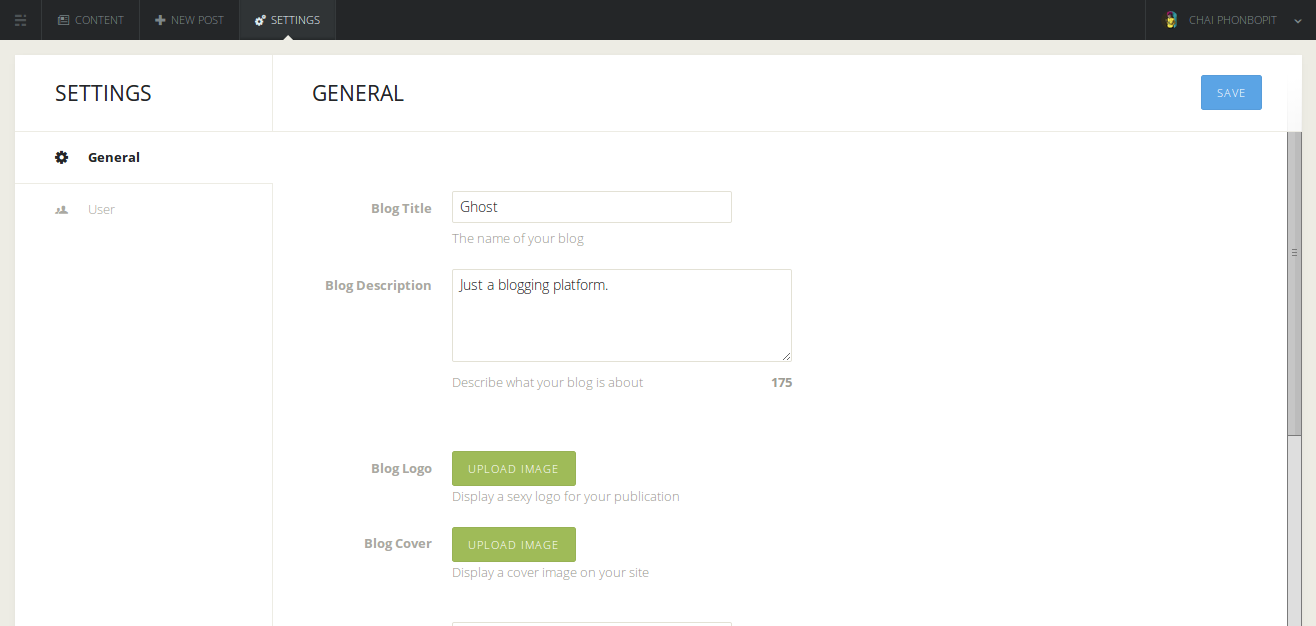
ลองเข้าไปดูที่ Setting กันก่อนครับ ในส่วนนี้จะมีหลักๆคือ
- General สำหรับตั้งค่าทั่วไปครับ พวก Blog Title, Name, Cover จำนวนโพสในหนึ่งหน้า รวมถึงตัง้ค่า Theme ที่ใช้ก็ตรงนี้ครับ สำหรับใครเคยใช้งาน Wordpress ก็เหมือนการตั้งค่า Settings เปลี่ยน Theme ใน Wordpress นั่นเอง

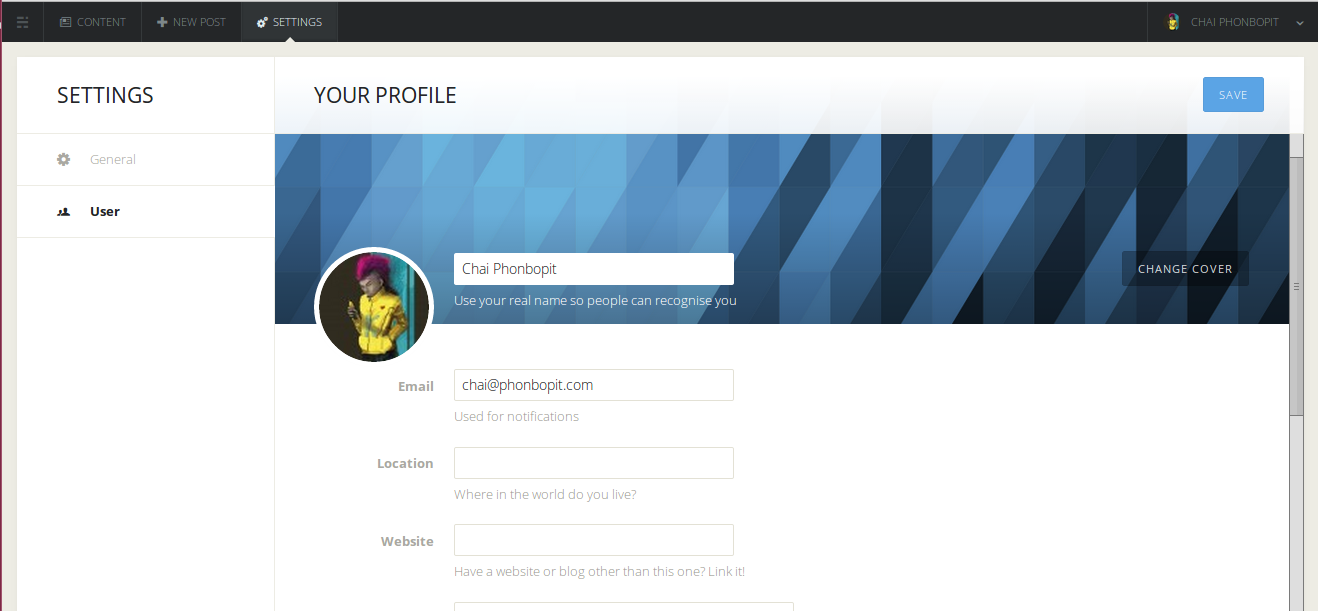
- Users สำหรับจัดการข้อมูลของเราครับ เปลี่ยนชื่อ อีเมล์ พาสเวิร์ดต่างๆ (ปัจจุบัน Ghost ยังไม่รองรับ User หลายคนครับ)

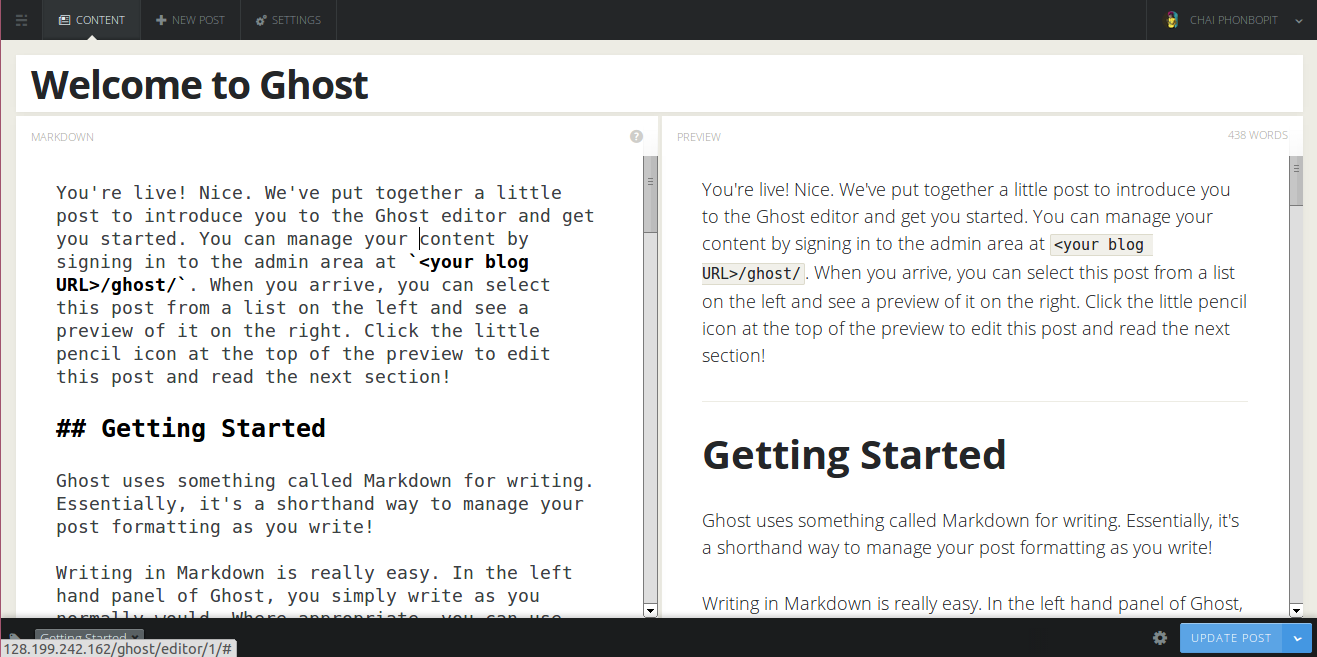
มาดูส่วน Content จะถูกแบ่งเป็น สองส่วนคือ ส่วนซ้าย สำหรับพิมพ์เนือ้หา และด้านขวา จะเป็นส่วน Preview มันจะแสดงผลแบบ Real Time เลย หากเราพิมพ์หรือทำการแก้ไขอะไร มันก็จะแสดงให้เห็นเลย

ในส่วนจัดการเนื้อหาโพสของ Ghost นั้น Format ที่ใช้คือใช้ Markdown ในการเขียนนะครับ หากใครไม่รู้จักก็ Google ดูครับ สิ่งที่ผมชอบ Markdown คือ มันสะดวก ทำให้ตัวหนังสืออ่านง่ายดี ไม่ต้องเสียเวลามาใส่ แท็ก เปิด/ปิด ส่วนเวลาอัพรูปในบทความก็ง่ายมาก เพียงแค่ใส่แท็ก img ของ markdown ![]() จากนั้น ก็คลิกที่หน้า Preview ด้านขวา แล้วก็เลือกรูปมาใส่ได้เลย ง่ายดี
ก็ลองจัดการ โพสเล่นๆ สรา้งเนื้อหา ทดสอบอัพโหลดรูป กันดูครับ มีอะไรให้เล่นอีกเยอะ
Step 7: Example Website
มาดูรายชื่อตัวอย่างเว็บบล็อกที่ใช้ Ghost กันครับ
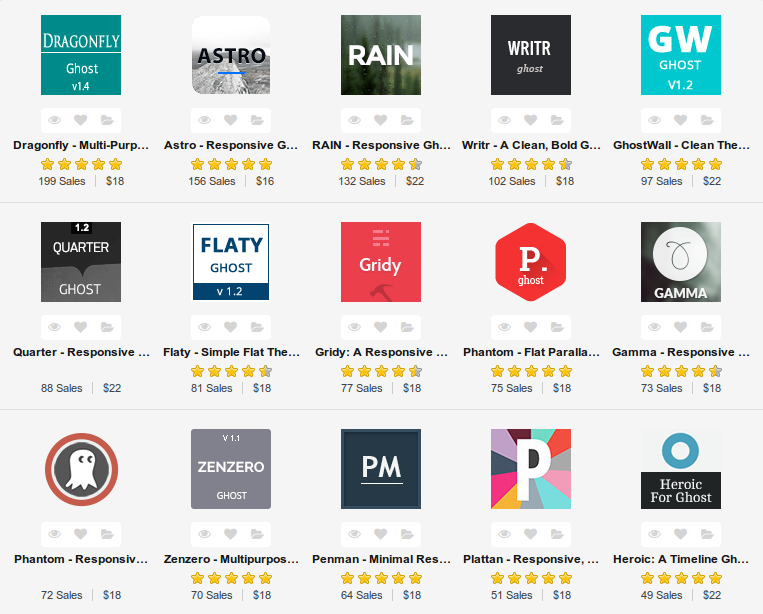
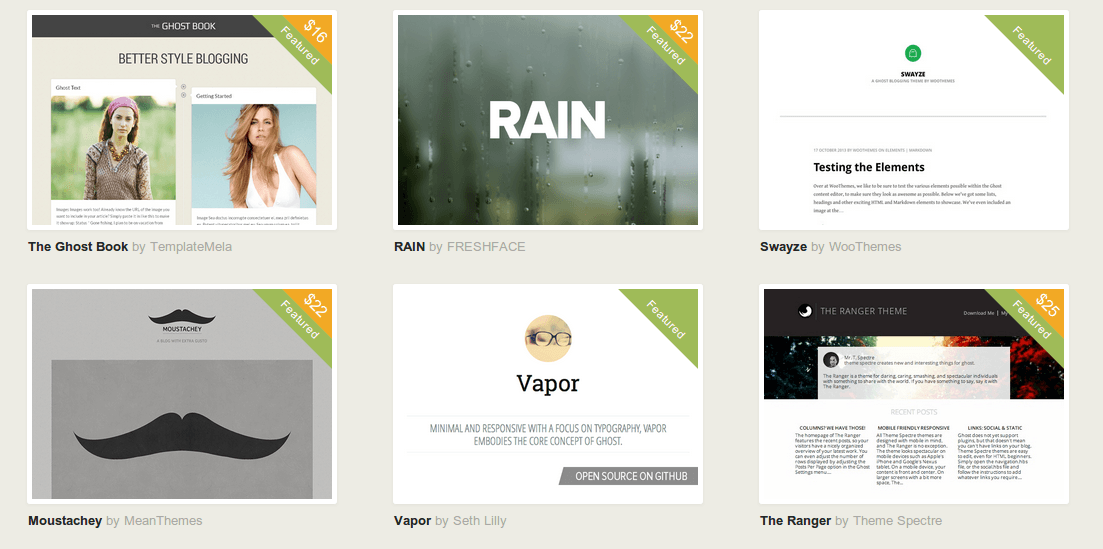
สำหรับธีม Ghost ดูได้จาก
References
- Authors

- Name
- Chai Phonbopit
- Website
- @Phonbopit